没关系,凡事发生必有利于我
文章目录
- 一、el-table 同级数据对齐及展开图标的位置问题
- 二、el-table 勾选框为圆角及只能勾选一个
一、el-table 同级数据对齐及展开图标的位置问题
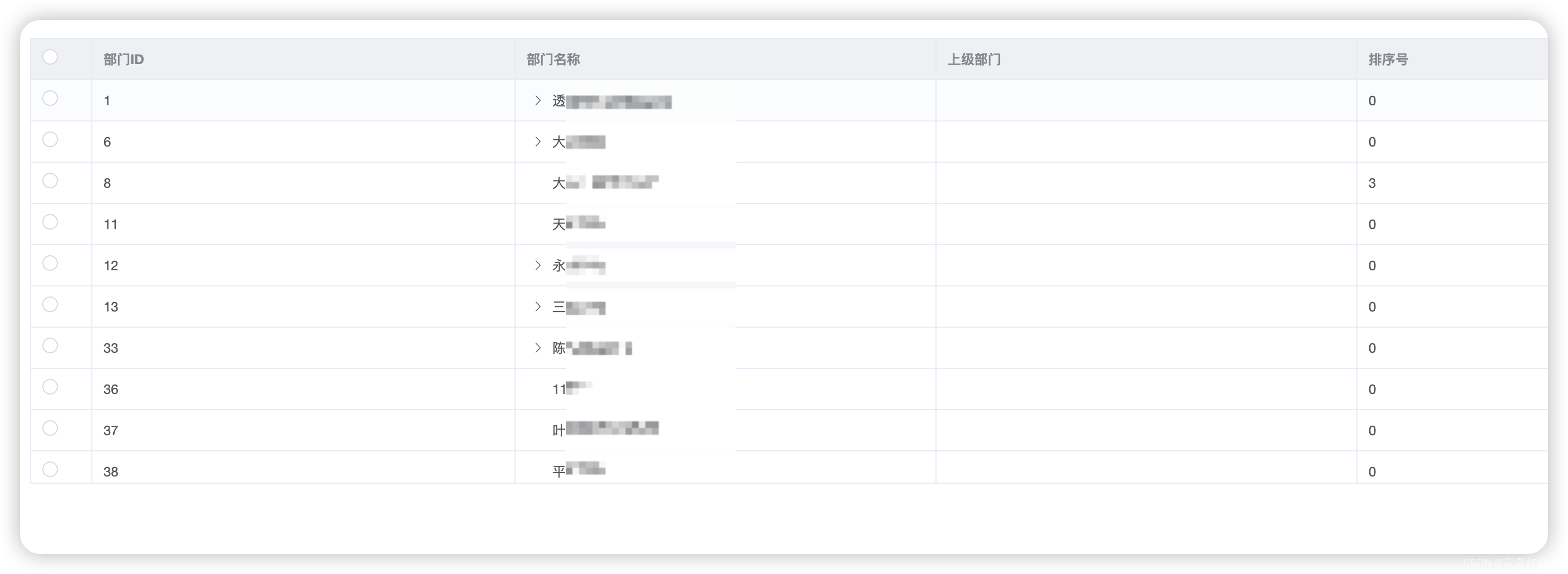
element 官方提供的扩展tree型数据在表格里默认是靠左边对齐,项目需求需要同级数据要对齐,且扩展列应该在第三列部门名称上
默认样式

我的需求

1、数据同级问题

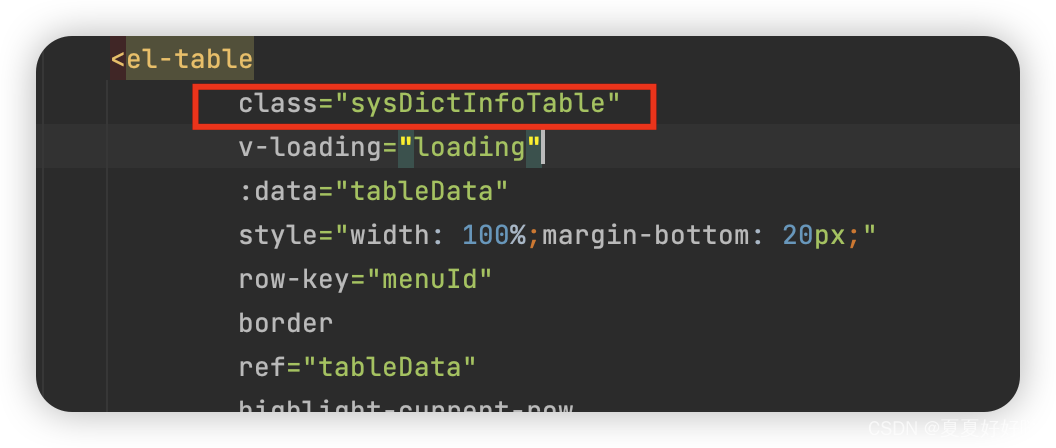
// .sysDictInfoTable .el-table__row:not([class*="el-table__row--level-"]):
// 这是一个选择器,表示选择类名为sysDictInfoTable的元素下的.el-table__row元素,
// 但不包括那些类名包含el-table__row--level- 的元素。
// td:nth-child(3):表示选择.el-table__row元素下的第三个td子元素。
// padding-left: 24px !important;:设置td:nth-child(3)元素的左内边距为24像素,
// 并使用!important提高优先级,使这个样式规则优先于其他可能影响该元素的样式规则。
// 对齐不含子目录的所有一级目录
.sysDictInfoTable .el-table__row:not([class*="el-table__row--level-"]) {
td:nth-child(3) {
padding-left: 23px !important;
}
}
// 子项目扩展的样式
.sysDictInfoTable .el-table__placeholder {
margin-left: 3px;
}
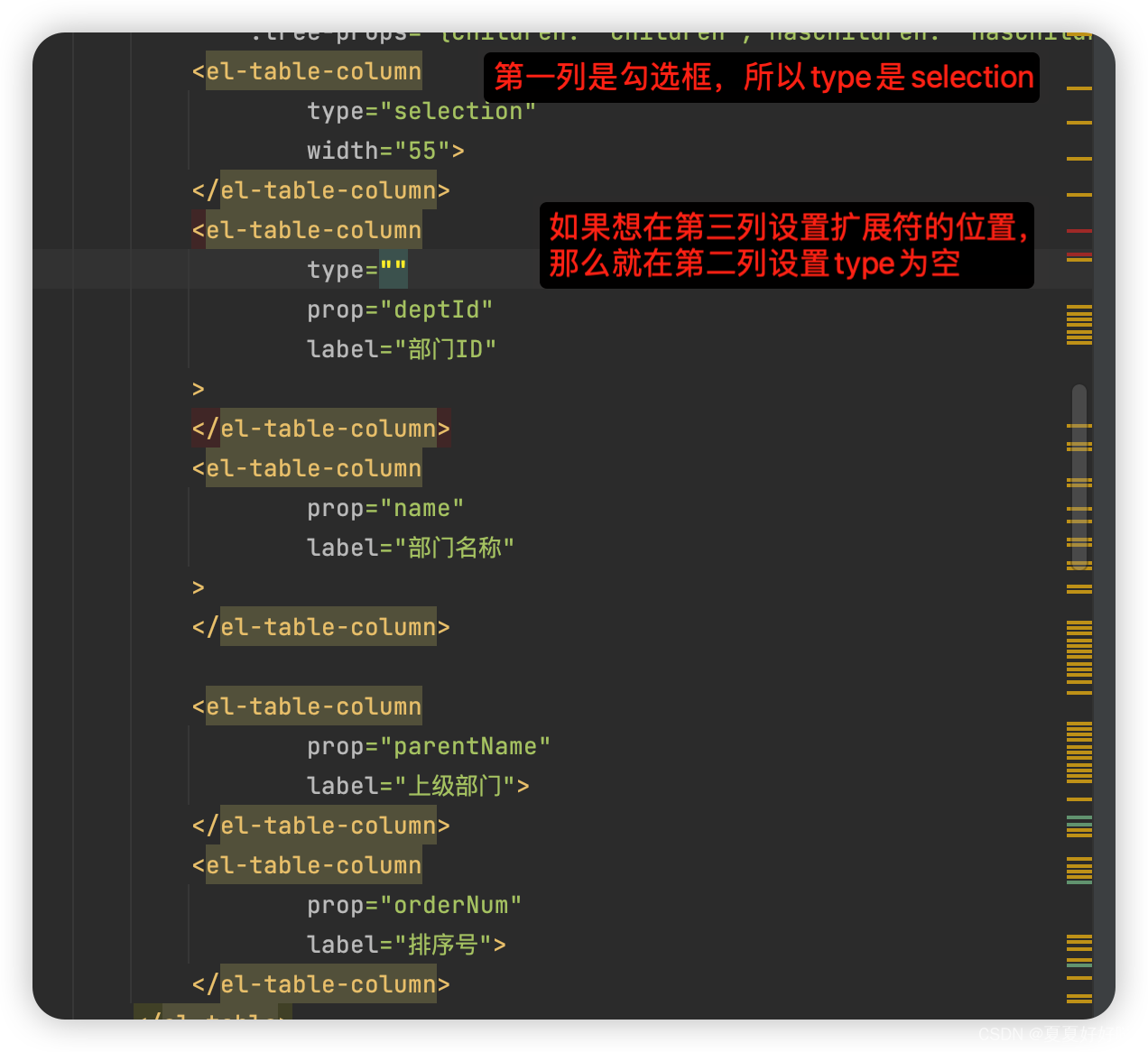
2、指定扩展图标的位置

二、el-table 勾选框为圆角及只能勾选一个
1、勾选框为圆角
// 通过控制台可以看到多选框的class名为el-checkbox__inner
span.el-checkbox__inner {
border-radius: 50% !important;
}
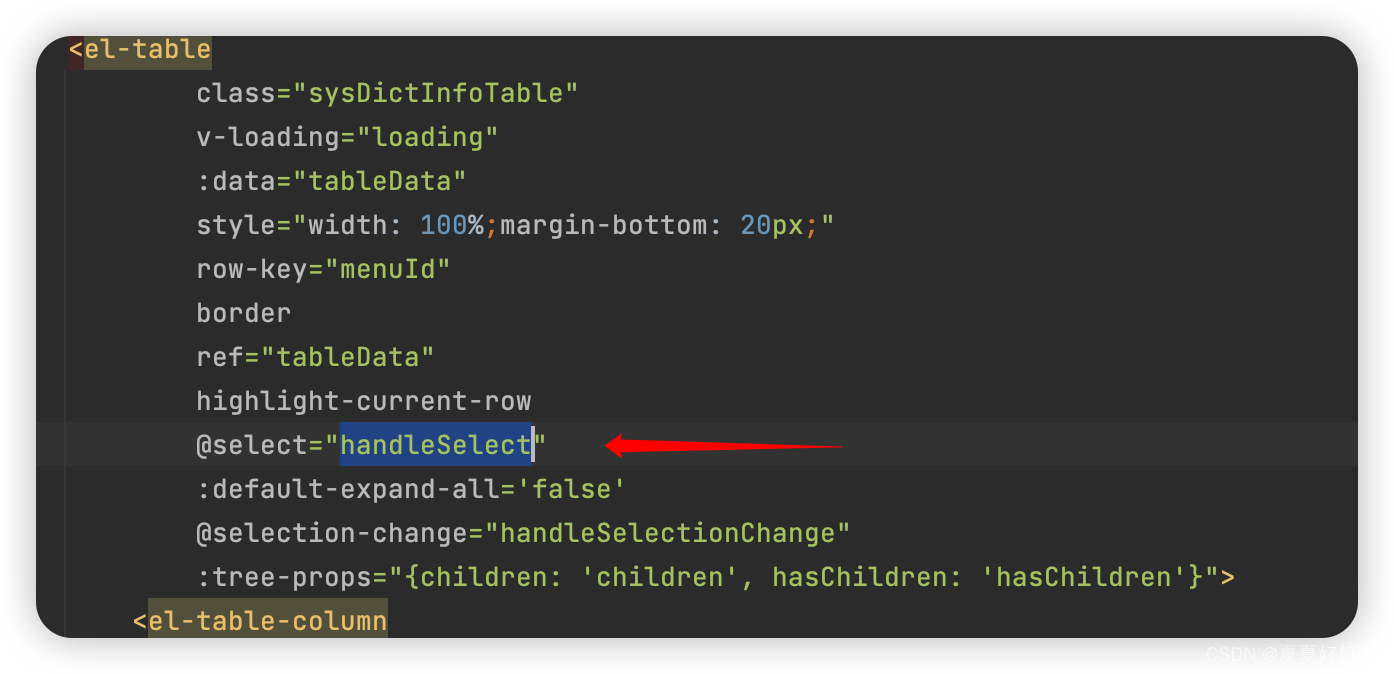
2、只能勾选一条数据

handleSelect(selection) {
//只能选择一行,选择其他,清除上一行
if (selection.length > 1) {
let del_row = selection.shift()
//设置这一行取消选中
this.$refs.tableData.toggleRowSelection(del_row, false)
}
},






![[极客大挑战 2020]Roamphp2-Myblog](https://img-blog.csdnimg.cn/direct/5e4677c9c624443bbe97df6c48367c53.png)