书籍:
《第一行代码 Android》第三版
开发环境:
Android Studio Jellyfish | 2023.3.1
问题:
3.2.4在Activity中使用Toast章节中使用到了kotlin-android-extensions插件,但是该插件已经淘汰,根据网上了解,目前使用了新的技术VewBinding替代了改功能.
ViewBinding的使用
在gradle中使能VewBinding
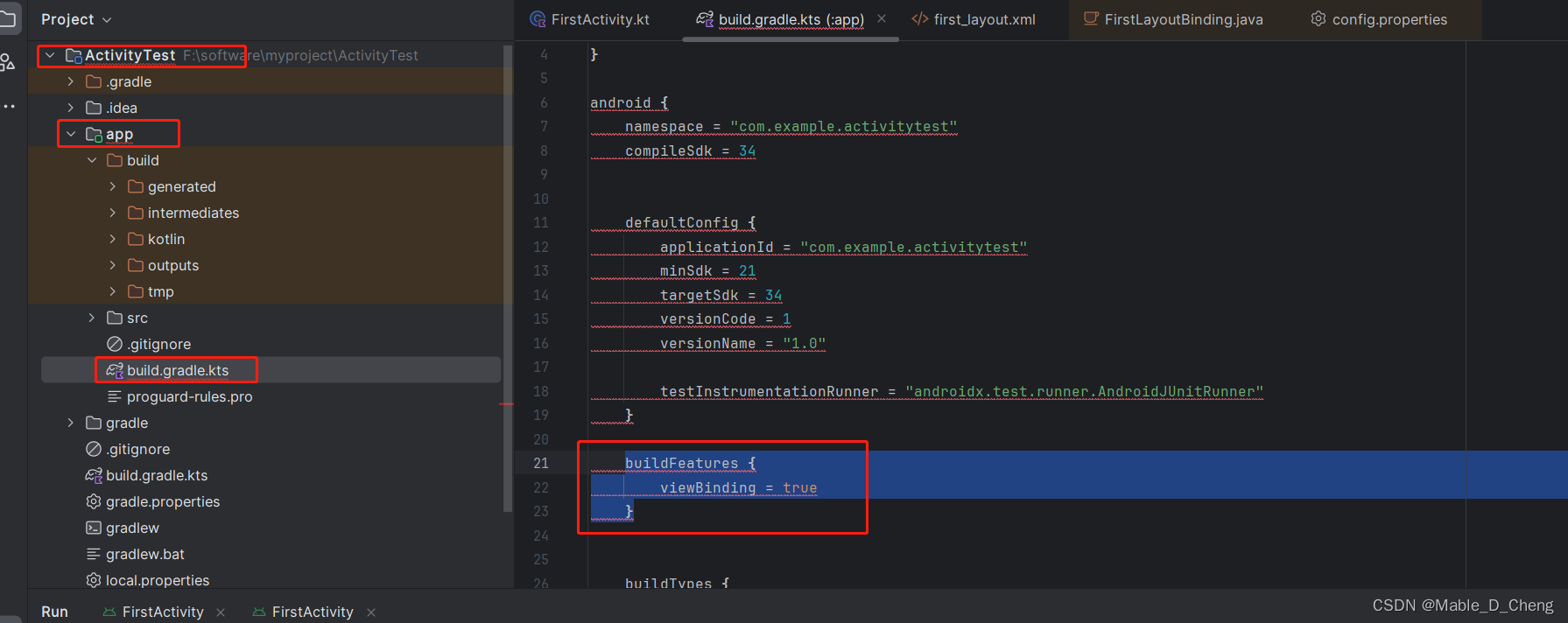
在app级别的build.gradle.kts中的android闭包中添加buildFeatures,设置viewBinding 为 true,这里请注意,好像不同版本的android studio对于这个使能的写法还不一致,这个也是导致了折腾了两天都没有搞清楚这玩意的原因.目前我的版本中的写法如下:
buildFeatures {
viewBinding = true
}这个build.gradle.kts所在路径在项目根目录/app/build.gradle.kts.

编写layout布局文件
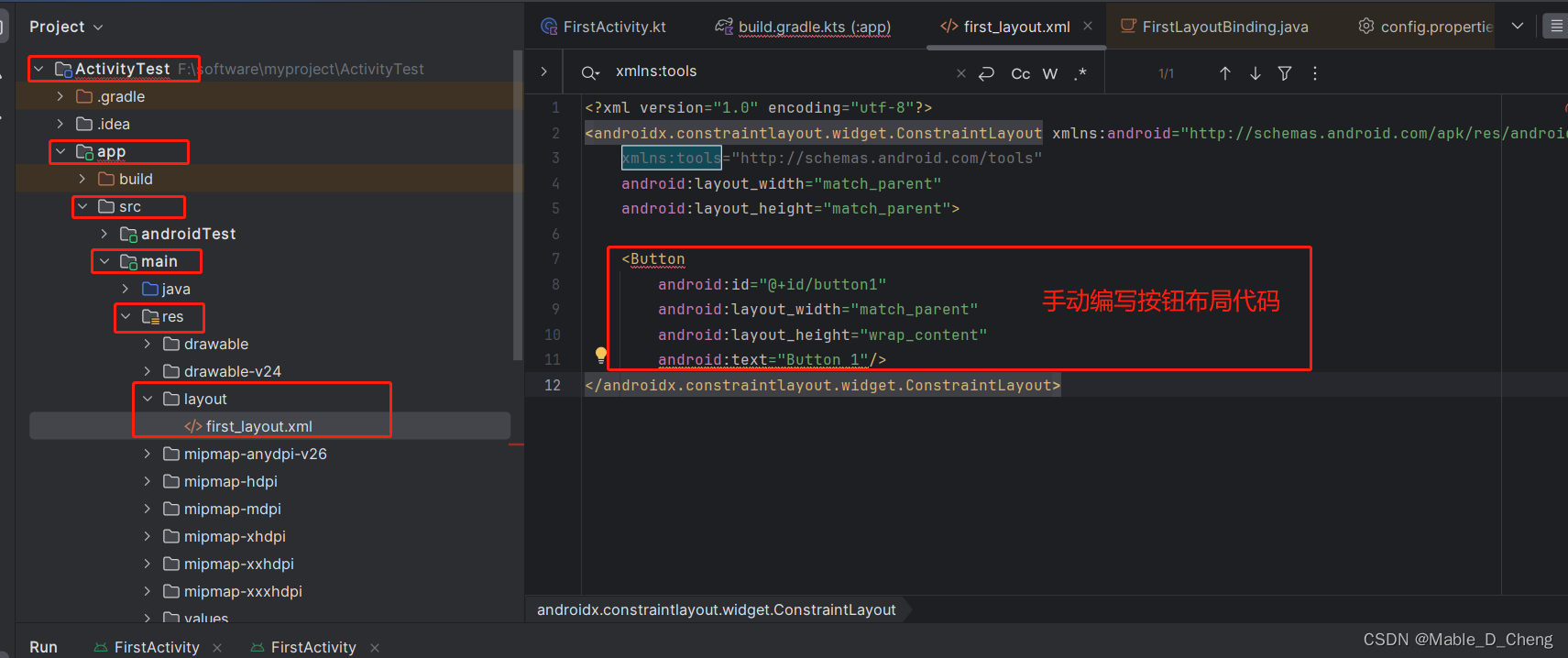
由于我一开始创建的是Add No Activity的项目,所以我的项目中是没有layout的,需要在项目根目录/app/src/main/res/下创建一个layout目录,并在layout中创建一个名为first_layout.xml的布局文件,请记住这个名字,后面会用到.

创建first_layout.xml文件时会自动生成一些代码,目前我们不关注,先添加一个简单的按钮,代码如下:
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button 1"/>Sync同步build.gradle.kts文件生成与布局文件对应的类
我们编写了一个first_layout.xml布局文件了,如果想要通过ViewBinding能正常使用该布局文件中的控件,则需要将该布局文件first_layout.xml生成对应的FirstLayoutBinding.java类.
Sync的方法:打开build.gradle.kts文件,在菜单中Run->Run build.gradle.kts即可同步修改的build.gradle.kts到项目中.
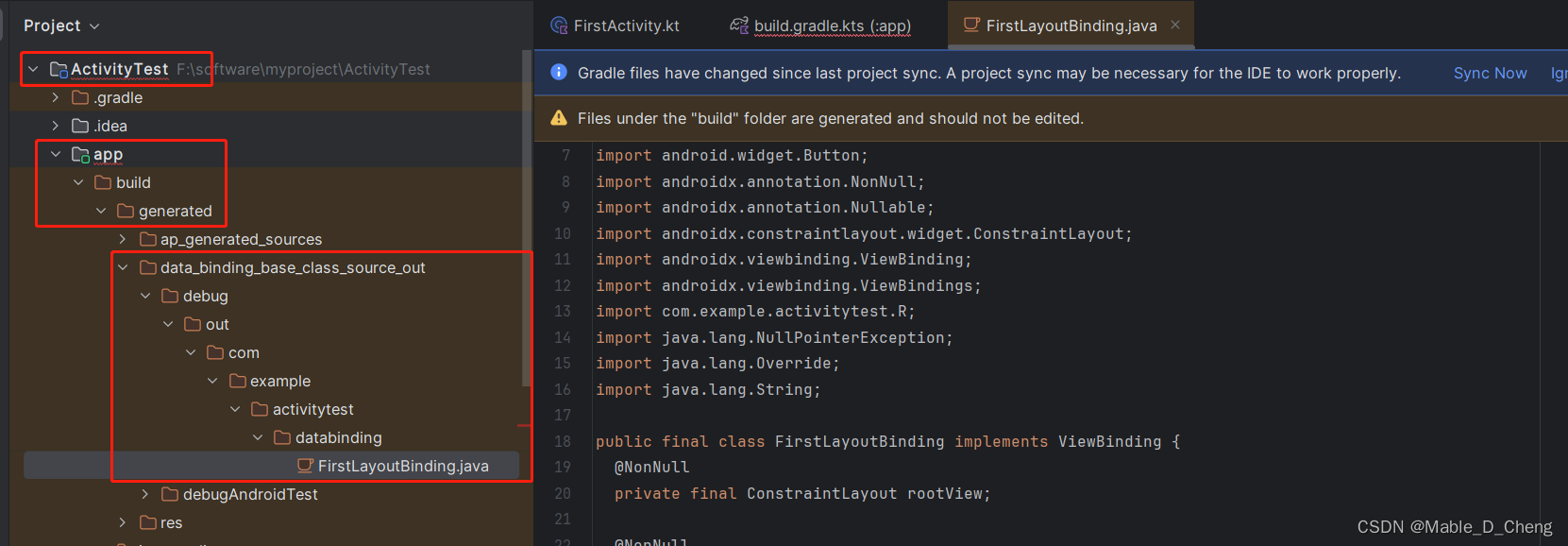
在创建了first_layout.xml后Sync了build.gradle.kts文件后,可在项目路径ActivityTest\app\build\generated\data_binding_base_class_source_out\debug\out\com\example\activitytest\databinding下自动生成与first_layout.xml布局文件对应的FirstLayoutBinding.java类.
xml布局文件生成对应的类的命名规则:将 XML 文件的名称转换为驼峰式大小写,并在末尾添加“Binding”,如first_layout.xml生成FirstLayoutBinding.java.

不希望生成某布局文件对应的类的方法
若以后创建了很多布局文件,并且可能不需要使用到这些布局文件,那么在Sync build.gradle.kts的时候不希望生成对应的类.那么可以在这些布局文件中加上两句代码,即可让gradle忽略此布局文件.
如first_layout.xml,不想生成对应的FirstLayoutBinding.java,则在first_layout.xml文件中,增加以下两句代码即可,xmlns:tools="http://schemas.android.com/tools"表示导入tools工具,tools:viewBindingIgnore="true"表示忽略ViewBinding.
xmlns:tools="http://schemas.android.com/tools"
tools:viewBindingIgnore="true"此时,如果去Sync build.gradle.kts文件,那么在项目路径ActivityTest\app\build\generated\data_binding_base_class_source_out\debug\out\com\example\activitytest\databinding\不会看到对应的FirstLayoutBinding.java类.
麻烦把这两句代码删除,并重新Sync build.gradle.kts一下,因为我们接下来要使用FirstLayoutBinding.java中的控件了.
在Activity中使用布局中的控件
现在,我们已经新建好了布局文件first_layout.xml,并且成功将其生成对应的FirstLayoutBinding.java类,那么我们现在开始使用first_layout.xml中定义按钮button1.
import com.example.activitytest.databinding.FirstLayoutBinding
class FirstActivity : AppCompatActivity() {
private lateinit var mainBinding: FirstLayoutBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.first_layout)
mainBinding = FirstLayoutBinding.inflate(layoutInflater)
setContentView(mainBinding.root)
mainBinding.button1.setOnClickListener {
Toast.makeText(this, "You are the best!", Toast.LENGTH_SHORT).show()
}
}
}因为要引用FirstLayoutBinding.java类中的控件,所有要先将这个类导入:
import com.example.activitytest.databinding.FirstLayoutBinding
然后定义一个FirstLayoutBinding变量,
private lateinit var mainBinding: FirstLayoutBinding
调用生成的绑定类中包含的静态 inflate() 方法。此操作会创建该绑定类的实例以供 Activity 使用。
通过调用 getRoot() 方法或使用 Kotlin 属性语法获取对根视图的引用。
mainBinding = FirstLayoutBinding.inflate(layoutInflater) setContentView(mainBinding.root)
直接使用FirstLayoutBinding中的button1按钮控件实现点击该按钮的时候触发一个Toast提示信息.
mainBinding.button1.setOnClickListener {
Toast.makeText(this, "You are the best!", Toast.LENGTH_SHORT).show()
}



![[极客大挑战 2020]Roamphp2-Myblog](https://img-blog.csdnimg.cn/direct/5e4677c9c624443bbe97df6c48367c53.png)