文章目录
- a-table单元格指定合并以及表格双击编辑以及未填写指定验证功能
- 一、 a-table单元格指定合并
- 1. a-table
- 2. columns
- 3. 图例
- 二、a-table 表格双击编辑以及未填写验证
- 1. a-table
- 2. js
- 3. 图例
a-table单元格指定合并以及表格双击编辑以及未填写指定验证功能
一、 a-table单元格指定合并
1. a-table
<a-table
ref="table"
:pagination="{
position: ['none']
}"
:columns="columns"
:dataSource="tableData"
:alert="false"
:row-key="(record) => record.id"
bordered
>
</a-table>
2. columns
columns.value = [
{
title: '序号',
dataIndex: 'index',
align: 'center',
width: '300px',
customRender: function ({ text, record, index }) {
if (record.objectName === '单元测评结果(符合/部分符合/不符合/不适用)') {
return record.objectName
} else {
return index + 1
}
},
customCell: (data, index) => {
if (data.objectName === '单元测评结果(符合/部分符合/不符合/不适用)') {
return {
colSpan: 2
}
} else {
return { colSpan: 1 }
}
}
},
{
title: '测评对象',
dataIndex: 'objectName',
align: 'center',
width: '300px',
customCell: (data, index) => {
if (data.objectName === '单元测评结果(符合/部分符合/不符合/不适用)') {
return {
colSpan: 0
}
} else {
return { colSpan: 1 }
}
}
},
{
title: '测评指标符合情况(符合/部分符合/不符合/不适用)',
dataIndex: 'content1',
align: 'center',
width: '300px',
children: [
{
title: '身份鉴别',
dataIndex: '9',
align: 'center',
width: '300px'
},
{
title: '远程管理通道安全',
dataIndex: '10',
align: 'center',
width: '300px'
},
{
title: '系统资源访问控制信息完整性',
dataIndex: '11',
align: 'center',
width: '300px'
},
{
title: '重要信息资源安全标记完整性',
dataIndex: '12',
align: 'center',
width: '300px'
},
{
title: '日志记录完整性',
dataIndex: '13',
align: 'center',
width: '300px'
},
{
title: '重要可执行程序完整性、重要可执行程序来源真实性',
dataIndex: '14',
align: 'center',
width: '300px'
}
]
}
]
3. 图例

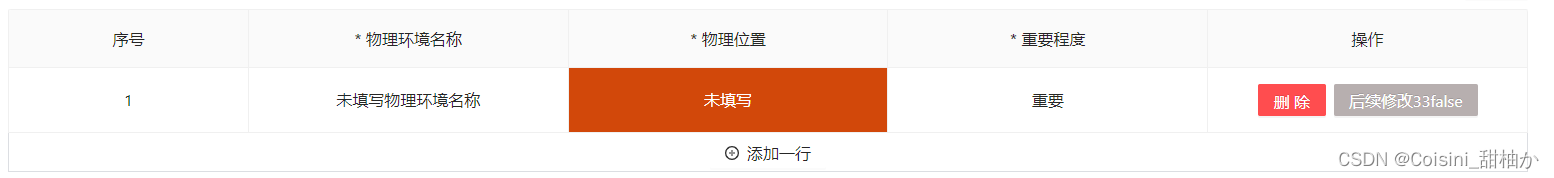
二、a-table 表格双击编辑以及未填写验证
1. a-table
<a-table
style="width: 100%"
bordered
:dataSource="tableData"
ref="selection"
:pagination="false"
:columns="columns"
:customRow="Rowclick"
:row-key="(record) => record.evaluationEnvironmentId"
:class="{ 'no-hover': disableHover }"
>
<template #bodyCell="{ column, index, record }">
<template v-if="column.key === 'handle'">
<a-space>
<a-button type="primary" danger @click="onDelete(record, index)" :disabled="isReview"> 删除 </a-button>
<a-button
type="primary"
@click="getModifications(record, index)"
:disabled="isReview"
v-if="record.checkState == '0' || !record.checkState"
style="background: rgb(183 175 175); border: none"
>
后续修改
</a-button>
<a-button
type="primary"
@click="getModifications(record, index)"
:disabled="isReview"
v-if="record.checkState == '1'"
style="background: #f88f5e; border: none"
>
后续修改
<CloseCircleFilled />
</a-button>
</a-space>
</template>
</template>
</a-table>
2. js
子组件内容
//双击编辑
const Rowclick = (columns, index, record) => {
return {
onClick: (event) => {
if (!isReview) {
//isReview为验证在什么条件下可以编辑/不可以编辑
if (currentRowIndex.value != undefined) {
if (currentRowIndex.value != index) {
lastRowIndex.value = currentRowIndex.value
}
}
currentRowIndex.value = index
const cellElement = event.target.closest('td')
if (cellElement) {
currentColumnIndex.value = cellElement.cellIndex
}
}
},
onDblclick: (event) => {
console.log(isReview,'isReview')
if (!isReview) {
if (lastRowIndex.value != undefined) {
if (lastRowIndex.value != index) {
if (cloneDataList.value[index]) {
cloneDataList.value[index].editting = {}
}
}
}
const cellElement = event.target.closest('td')
const dataIndex = props.columns[cellElement.cellIndex].key
cloneDataList.value[index].editting = {}
cloneDataList.value[index].editting[dataIndex] = true
pasteStatus.value = false
}
}
}
}
//可以复制
const pasteInfo = (e) => {
if (!isReview) {
try {
if (pasteStatus.value) {
//获得粘贴的文字
var data = null
var clipboardData = e.clipboardData // IE
if (!clipboardData) {
//chrome
clipboardData = e.originalEvent.clipboardData
}
data = clipboardData.getData('Text')
var rowStrArray = data.split('\n')
rowsInfo.value = []
for (var i = 0; i < rowStrArray.length - 1; i++) {
var row = []
var tdStrArray = rowStrArray[i].split('\t')
for (var j = 0; j < tdStrArray.length; j++) {
row.push(tdStrArray[j].replace('\r', ''))
}
rowsInfo.value.push(row)
}
let tableLength = props.tableData.length
for (var j = 0; j < rowsInfo.value.length; j++) {
if (currentRowIndex.value + j >= tableLength) {
addLine()
}
temp.value = JSON.parse(JSON.stringify(props.tableData[currentRowIndex.value + j]))
let num = 0
let numFlag = 0
for (var key in props.emptyObj) {
if (!rowsInfo.value[j][num]) {
break
}
if (currentColumnIndex.value - 2 <= numFlag) {
temp.value[key] = rowsInfo.value[j][num]
if (temp.value.cellClassName && temp.value.cellClassName[key]) {
delete temp.value.cellClassName[key]
}
num = num + 1
}
numFlag = numFlag + 1
}
// this.$set(tableData.value, currentRowIndex.value+j, temp.value)
props.tableData[currentRowIndex.value + j] = temp.value
}
window.localStorage.setItem('editTableLength', props.tableData.length)
cloneDataList.value = JSON.parse(JSON.stringify(props.tableData)).map((item) => {
item.editting = false
return item
})
}
} catch (err) {
message.error({
content: '请选择复制位置'
})
}
}
}
//获取tableData
const init = () => {
cloneDataList.value = JSON.parse(JSON.stringify(props.tableData)).map((item, index) => {
item.editting = false
return item
})
props.columns.forEach((item, index) => {
// if (item.editable) {
// $set(item, 'renderHeader', (h, params) => {
// return h('div', [h('span', {
// domProps: {
// innerHTML: item.title
// },
// }),
// ])
// });
// }
//如果含有editable属性并且为true
if (item.editable) {
item.customRender = function ({ text, record, index, column }) {
var currentRow = cloneDataList.value[index]
if (!currentRow.editting[item.key]) {
if (item.date) {
return h('span', currentRow[item.key])
}
// 下拉类型中value与label不一致时单独渲染
if (item.option) {
// 我这里为了简单的判断了第一个元素为object的情况,其实最好用every来判断所有元素
if (typeof item.option[0] === 'object') {
if (item.multiple) {
let arr1 = [],
arr
if (typeof currentRow[item.key] == 'string' && currentRow[item.key])
arr = currentRow[item.key].split(',')
else arr = currentRow[item.key]
arr &&
arr.length > 0 &&
arr.forEach((optionItem) => {
// arr1.push(item.option.find(findObjectInOption(optionItem)).label)
arr1.push(
item.option.find(findObjectInOption(optionItem))
? item.option.find(findObjectInOption(optionItem)).label
: optionItem
)
})
return h('span', {}, arr1.join())
} else {
// let params = item.option.find(findObjectInOption(currentRow[item.key])) ? item.option.find(findObjectInOption(currentRow[item.key])).label : '请选择'
let params = item.option.find(findObjectInOption(currentRow[item.key]))
? item.option.find(findObjectInOption(currentRow[item.key])).label
: currentRow[item.key]
return h('span', {}, params)
}
}
}
return h('span', currentRow[item.key])
} else {
if (item.option) {
// && typeof currentRow[column.key] == 'string'
if (item.multiple) {
// let arr = currentRow[column.key].split(',')
let arr = currentRow[column.key]
if (arr == '请选择') {
arr = undefined
}
return h(Select, {
placeholder: '请选择',
value: arr,
options: item.option,
mode: 'multiple',
style: { width: '100%' },
onChange: (value) => {
// if(!value){
// currentRow[column.key] ='请选择'
// }else{
// currentRow[column.key] = value
// }
currentRow[column.key] = value
saveData(currentRow, index, column.key, value)
},
onClear: function () {}
})
} else {
return h(Select, {
placeholder: '请选择',
value: currentRow[column.key],
options: item.option,
style: { width: '100%' },
onChange: (value) => {
if (value.length == 0) {
currentRow[column.key] = '请选择'
} else {
currentRow[column.key] = value
}
saveData(currentRow, index, column.key, value)
}
})
}
} else if (item.date) {
//如果含有date属性
return h('DatePicker', {
props: {
type: item.date.split('_')[0] || 'date',
clearable: false,
value: currentRow[params.column.key]
},
on: {
'on-change': function (value) {
self.$set(currentRow, params.column.key, value)
}
}
})
} else {
return h(Input, {
placeholder: '请输入',
// value: currentRow[column.key] = '未填写'? undefined:currentRow[column.key],
value: currentRow[column.key],
onChange: (event) => {
currentRow[column.key] = event.target.value
saveData(currentRow, index, column.key, event.target.value)
},
onBlur: (event) => {
cloneDataList.value[index].editting = {}
if (event.target.value == '') {
currentRow[column.key] = '未填写'
}
saveData(currentRow, index, column.key, event.target.value)
}
})
}
}
}
} else {
if (item.key == 'orderNum') {
item.customRender = function ({ text, record, index }) {
return index + 1
}
}
}
// 使用$set 可以触发视图更新
// 如果含有titleHtml属性 将其值填入表头
if (item.children) {
item.children.forEach((child) => {
if (child.editable) {
child.render = function (h, params) {
var currentRow = self.cloneDataList[params.index]
// 非编辑状态
if (!currentRow.editting) {
// 日期类型单独 渲染(利用工具暴力的formatDate格式化日期)
if (child.date) {
// return h('span', self.utils.formatDate(currentRow[item.key], item.date.split('_')[1]))
return h('span', currentRow[child.key])
}
// 下拉类型中value与label不一致时单独渲染
if (child.option) {
// 我这里为了简单的判断了第一个元素为object的情况,其实最好用every来判断所有元素
if (typeof child.option[0] === 'object') {
let params = child.option.find(findObjectInOption(currentRow[child.key]))
? child.option.find(findObjectInOption(currentRow[child.key])).label
: currentRow[child.key]
return h('span', {}, params)
}
}
return h('span', currentRow[child.key])
} else {
// 编辑状态
//如果含有option属性
if (child.option) {
return h(
'Select',
{
props: {
// ***重点***: 这里要写currentRow[params.column.key],绑定的是cloneDataList里的数据
value: currentRow[params.column.key],
transfer: true,
filterable: true
},
on: {
'on-change': function (value) {
self.$set(currentRow, params.column.key, value)
}
}
},
child.option.map(function (child) {
return h(
'Option',
{
props: {
value: child.value,
label: child.label
}
},
child.label
)
})
)
} else if (child.date) {
//如果含有date属性
return h('DatePicker', {
props: {
type: child.date.split('_')[0] || 'date',
clearable: false,
value: currentRow[params.column.key]
},
on: {
'on-change': function (value) {
self.$set(currentRow, params.column.key, value)
}
}
})
} else {
return h('input', {
props: {
// type类型也是自定的属性
type: child.input || 'text',
// rows只有在input 为textarea时才会起作用
rows: 3,
// disabled: (params.row.type == '1' || params.row.type == '2') && (child.key == 'evaluationtDocumentsName' || child.key == 'content') ? true : false,
value: currentRow[params.column.key],
placeholder: child.placeholder ? item.placeholder : ''
},
on: {
'on-change'(event) {
self.$set(currentRow, params.column.key, event.target.value)
}
}
})
}
}
}
}
})
}
})
}
中间组件
//editTable
<editTable
:emptyObj="emptyObj"
:columns="columns"
ref="editTables"
:tableData="tableData"
:reviewShow="reviewShow"
v-if="refresh_2"
>
</editTable>
//消息保存验证
const getFormData = async () => {
let flag = false
subDataList.value = []
let saveFlag = true
// 创建一个 Promise 数组来处理异步操作
const promises = []
tableData.value.forEach((item, index) => {
//判断多出来的一行保存的时候不保存最后一行
if (tableData.value.length - 1 == index && JSON.stringify(item) == JSON.stringify(emptyObj.value)) {
console.log('空白行')
} else {
item.cellClassName = {};
item.evaluationId = route.query.evaluationId
item.evaluationInformationId = route.query.evaluationInformationId
for (var key in item) {
if (emptyObj.value.hasOwnProperty(key)) {
if ((item[key] === '' || item[key] === '未填写' || item[key] === '请选择') && key != 'remark') {
item.cellClassName[key] = 'demo-table-info-cell-name'
columns.value.forEach((item_1, index_1) => {
if (item_1.key == key)
columns.value[index_1].customCell = (record, rowIndex) => {
return {
class:
record[item_1.key] == '请选择' || record[item_1.key] == '未填写'
? 'demo-table-info-cell-name'
: ''
}
}
})
}
// 重要程度
if (key === 'levels') {
let levelsFlag = false
for (var i = 0; i < columns.value[3].option.length; i++) {
if (columns.value[3].option[i].label == item[key] || columns.value[3].option[i].value == item[key]) {
item[key] = columns.value[3].option[i].value
levelsFlag = true
break
}
}
if (!levelsFlag) {
columns.value.forEach((item_1, index_1) => {
if (item_1.option) {
columns.value[index_1].customCell = (record, rowIndex) => {
// 遍历 item_1.option 数组的每一项
for (let i = 0; i < item_1.option.length; i++) {
const currentOption = item_1.option[i]
// 检查条件并返回相应的 class
if (record.levels == currentOption.label || record.levels == currentOption.value) {
levelsFlag = true
item[key] = currentOption.value
return {
class: ''
}
}
}
// 如果没有匹配项,返回默认的 class
return { class: 'demo-table-info-cell-name' }
}
}
})
saveFlag = false
}
}
}
}
if (Object.keys(item.cellClassName).length == 0) {
delete item.cellClassName
let processData = JSON.parse(JSON.stringify(item))
subDataList.value.push(processData)
} else {
saveFlag = false
}
}
})
console.log(saveFlag, 'saveFlag3')
if (!saveFlag) {
editTables.value.init()
} else {
subDataList.value.push(...store.state.isopreservation.deleteList)
store.commit('resetDeleteList')
const res = await bizEnvironmentApi.saveEnvironmentList(subDataList.value)
if (res == null) {
flag = true
}
}
return flag
}
父组件
//调用中间组件方法
let flag = await researchSysForms.value.getFormData()
3. 图例






![[ios逆向]查看ios安装包ipa签名证书embedded.mobileprovision解密 附带解密环境openssl](https://img-blog.csdnimg.cn/direct/46f923c4fbc64435992f0deada7858fa.png)