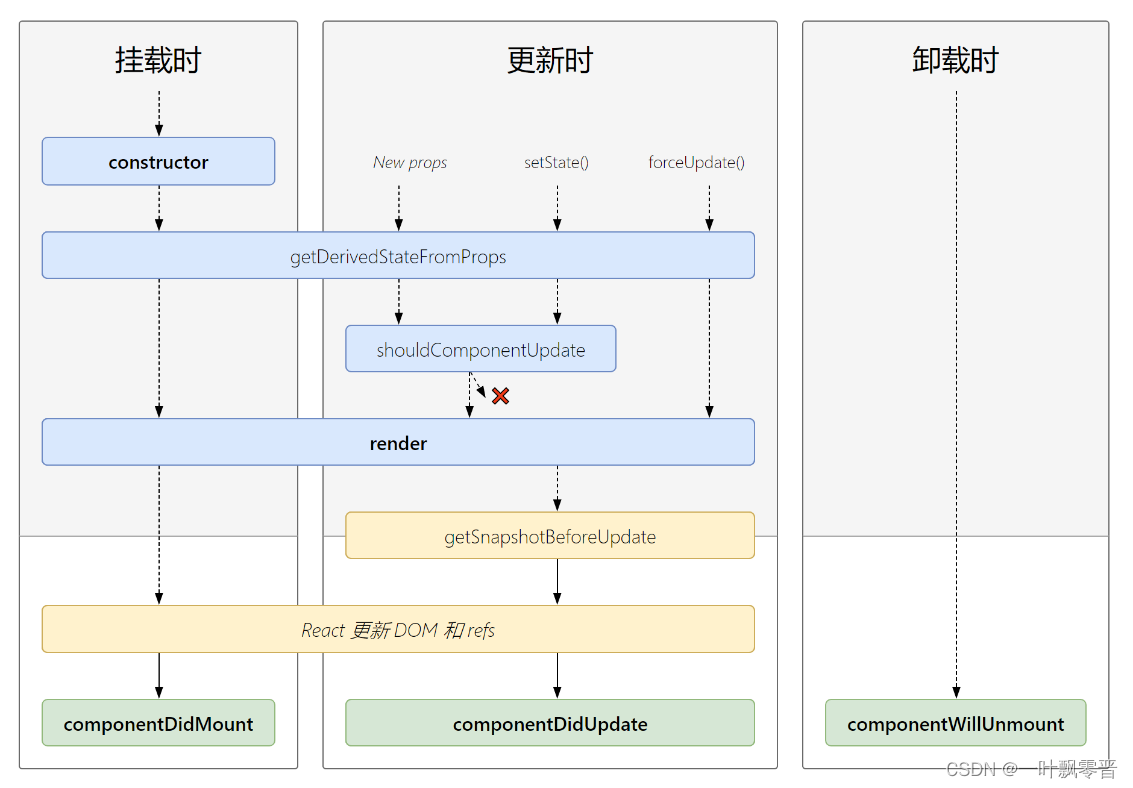
一、生命周期图新

二、生命周期三个阶段(新)
1. 初始化阶段:由ReactDOM.render()触发—初次渲染
1. constructor()
2. getDerivedStateFromProps
3. render()
4. componentDidMount()
2. 更新阶段:由组件内部this.setSate()或父组件重新render触发
1. getDerivedStateFromProps
2. shouldComponentUpdate()
3. render()
4. getSnapshotBeforeUpdate()
5. componentDidUpdate()
3. 卸载组件: 由ReactDOM.unmountComponentAtNode()触发
1.componentWillUnmount()
4、重要的勾子
1. render:初始化渲染或更新渲染调用
2. componentDidMount:开启监听, 发送ajax请求
3. componentWillUnmount:做一些收尾工作, 如: 清理定时器
5、即将废弃的勾子
1. componentWillMount
2. componentWillReceiveProps
3. componentWillUpdate
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 移动端适配-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3_react生命周期(新).html</title>
</head>
<body>
<!--准备一个容器-->
<div id="root"></div>
<!--引入react核心库-->
<script type="text/javascript" src="../js/17.0.1/react.development.js"></script>
<script type="text/javascript" src="../js/17.0.1/react-dom.development.js"></script>
<!--引入babel,用于jsx的转换jsx-->
<script type="text/javascript" src="../js/17.0.1/babel.min.js"></script>
<script type="text/babel">/*此处一定要写babel*/
//创建组件
class Demo extends React.Component{
//构造器
constructor(props){
console.log("count--constructor")
super(props)
this.state={
count: 1
}
}
//组件挂载完毕
componentDidMount(){
console.log("count--componentDidMount")
}
//组件挂载完毕
componentDidMount(){
console.log("count--componentDidMount")
}
//组将将要被卸载
UNSAFE_componentWillUnmount(){
console.log("count--componentWillUnmount")
}
//控制组件更新的阀门
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("count--shouldComponentUpdate")
return true
}
//组件更新完毕
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("count--componentDidUpdate",prevProps,prevState,snapshot)
}
//更新之前获取快照
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log("count--getSnapshotBeforeUpdate")
//return null
return 'getSna'
}
static getDerivedStateFromProps(nextProps, prevState) {
console.log("count--getDerivedStateFromProps",nextProps,prevState)
return null
}
death=()=>{
ReactDOM.unmountComponentAtNode(document.getElementById('root'))
}
add=()=>{
this.setState({
count:this.state.count+1
})
}
//强制更新
force=()=>{
this.forceUpdate()
}
// 调用时机:初始化渲染和更新之后
render(){
console.log("count--render")
const {count} = this.state
return(
<div>
<h1 >当前求和为:{count}</h1>
<button onClick={this.add}>点我加1</button>
<button onClick={this.death}>卸载组件</button>
<button onClick={this.force}>不更改任何数据中的状态,强制更新一下</button>
</div>
)
}
}
ReactDOM.render(<Demo count={199}/>,document.getElementById('root'))
</script>
</body>
</html>
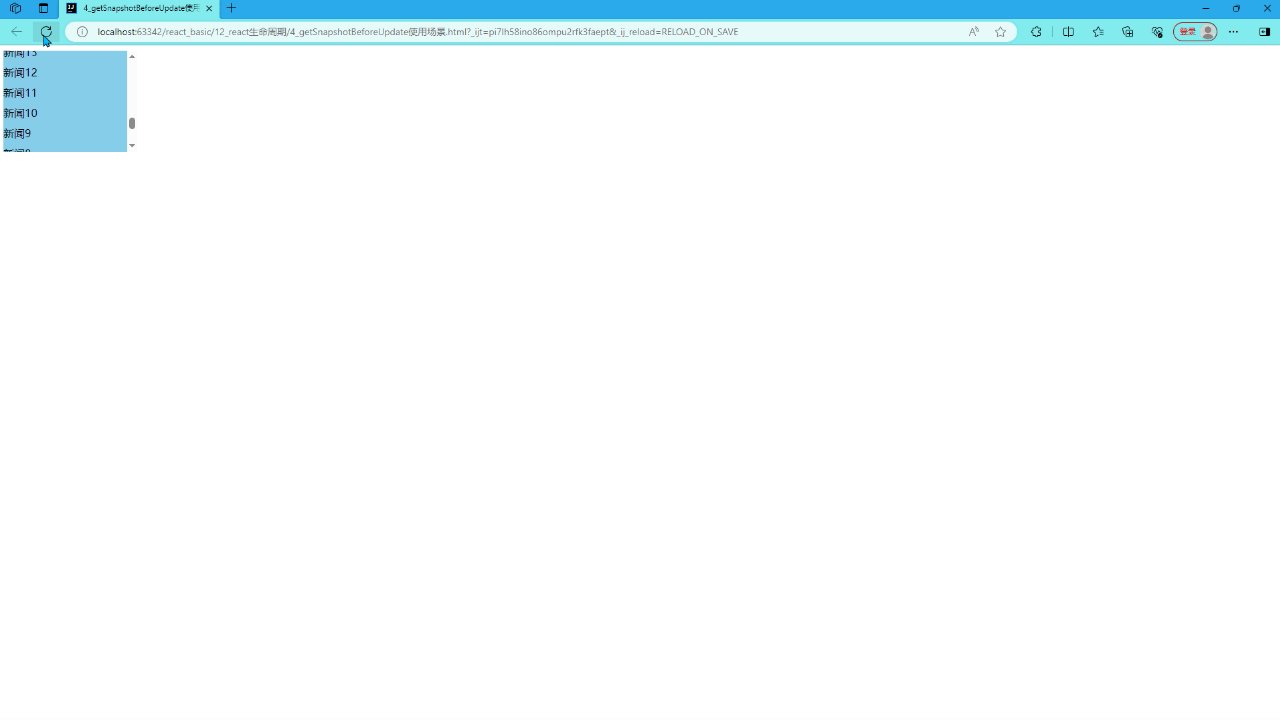
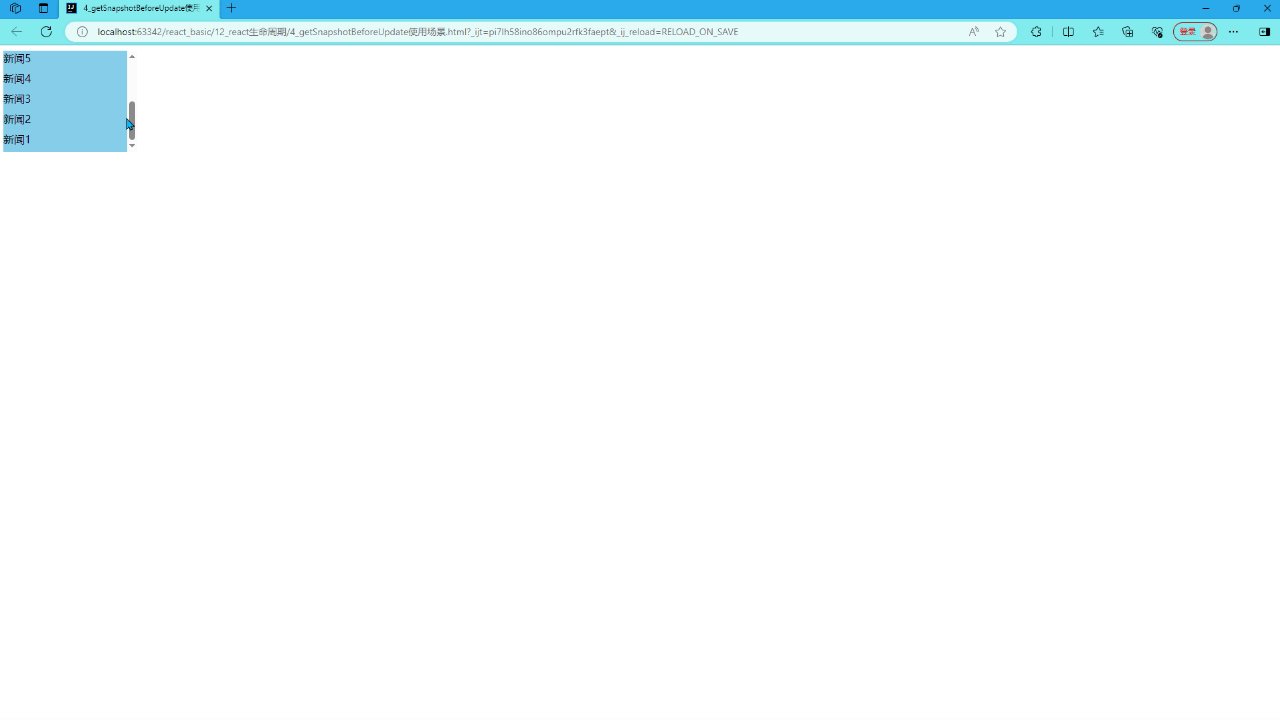
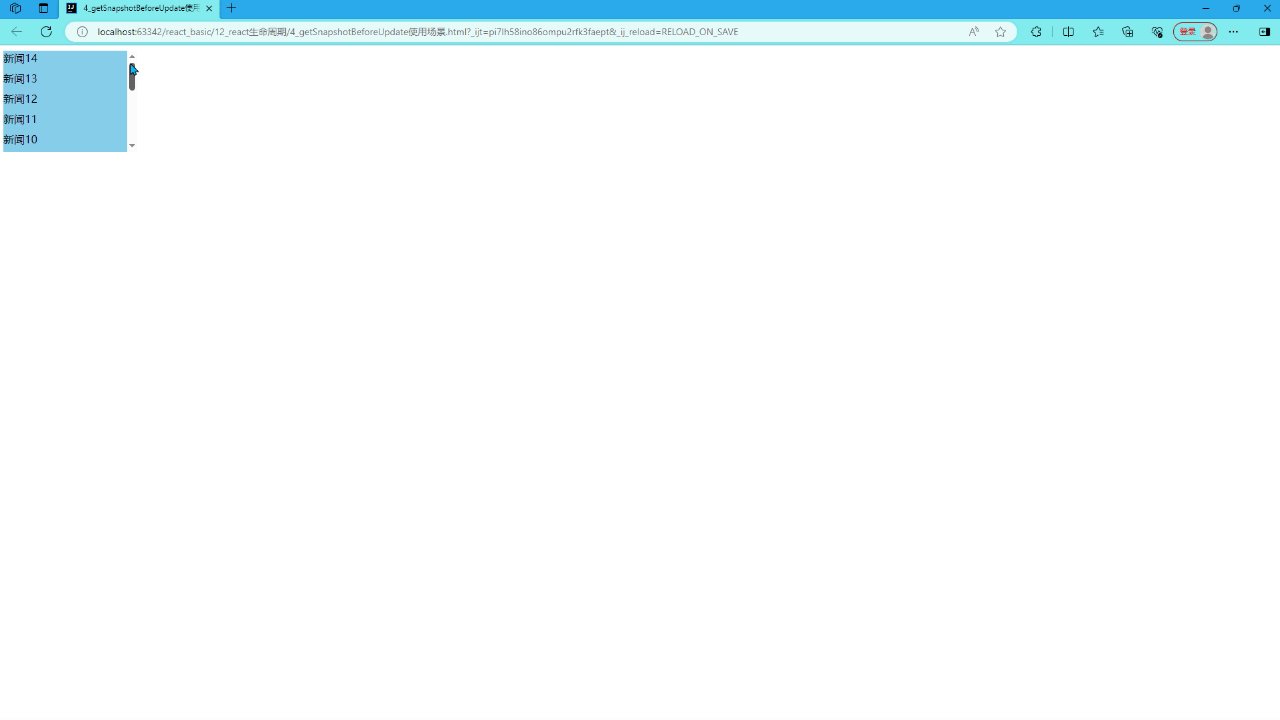
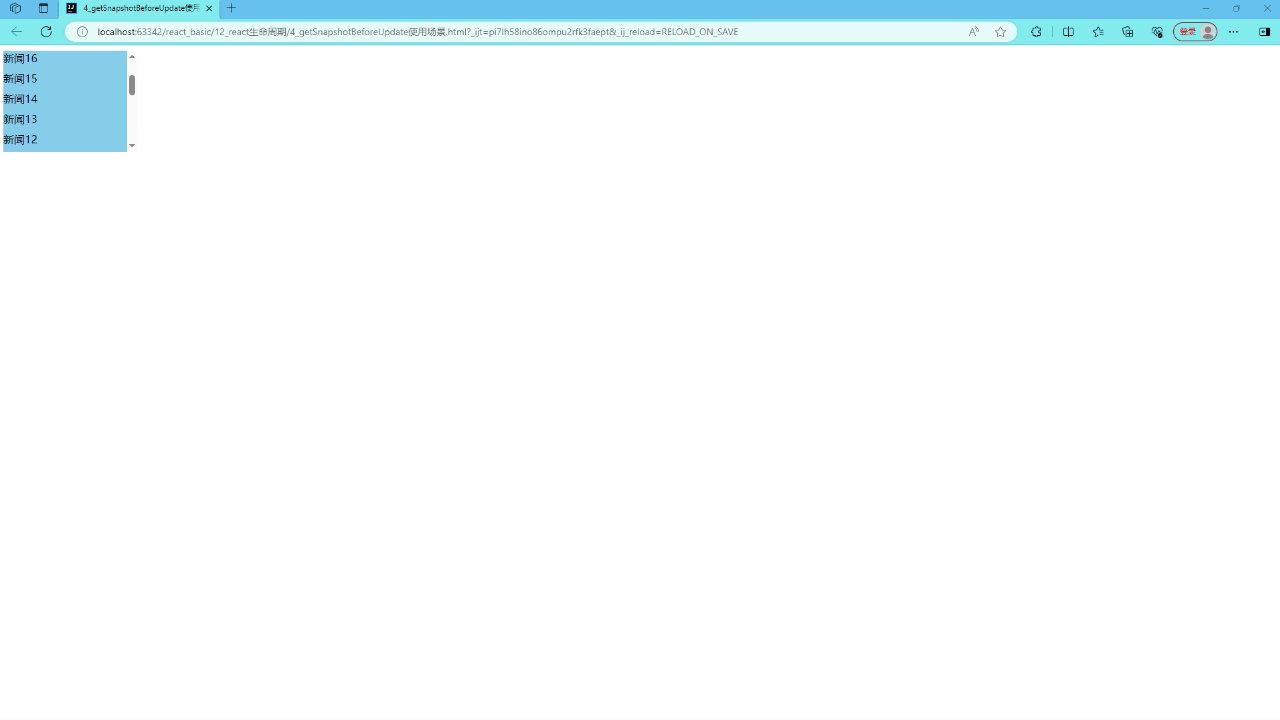
6、getSnapshotBeforeUpdate场景
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 移动端适配-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>4_getSnapshotBeforeUpdate使用场景.html</title>
<style>
.list{
width: 200px;
height: 150px;
background-color: skyblue;
overflow: auto;
}
.news{
height: 30px;
}
</style>
</head>
<body>
<!--准备一个容器-->
<div id="root"></div>
<!--引入react核心库-->
<script type="text/javascript" src="../js/17.0.1/react.development.js"></script>
<script type="text/javascript" src="../js/17.0.1/react-dom.development.js"></script>
<!--引入babel,用于jsx的转换jsx-->
<script type="text/javascript" src="../js/17.0.1/babel.min.js"></script>
<script type="text/babel">/*此处一定要写babel*/
//创建组件
class Demo extends React.Component{
state= {
newsArr:[]
}
componentDidMount(){
setInterval(()=>{
//获取老数据
const {newsArr} = this.state
//模拟一条新闻
const news = "新闻" + (newsArr.length+1)
this.setState({
newsArr:[news,...newsArr]
})
},1000)
}
getSnapshotBeforeUpdate(prevProps, prevState) {
return this.refs.list.scrollHeight
}
componentDidUpdate(prevProps, prevState,height) {
this.refs.list.scrollTop += this.refs.list.scrollHeight - height
}
render(){
return(
<div class="list" ref="list">
{
this.state.newsArr.map((item,index)=>{
return <div class="news" key={index}>{item}</div>
})
}
</div>
)
}
}
ReactDOM.render(<Demo />,document.getElementById('root'))
</script>
</body>
</html>
效果




![[ios逆向]查看ios安装包ipa签名证书embedded.mobileprovision解密 附带解密环境openssl](https://img-blog.csdnimg.cn/direct/46f923c4fbc64435992f0deada7858fa.png)