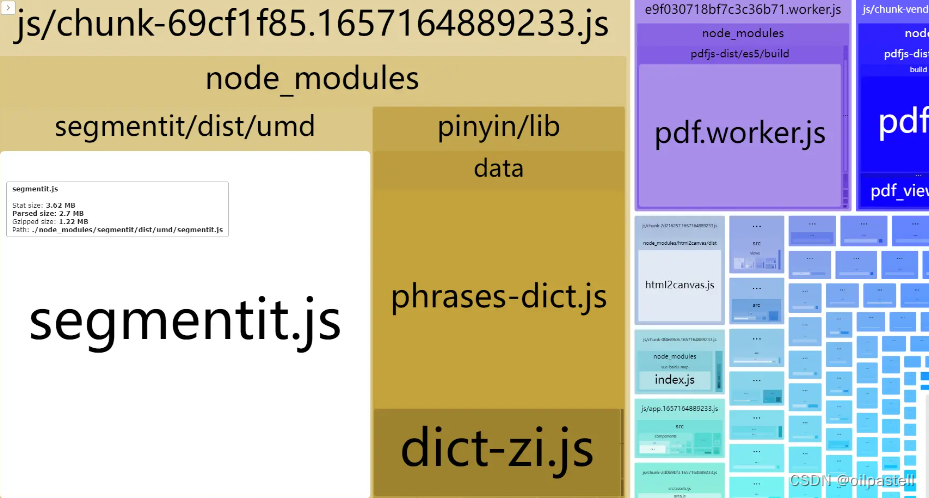
一. 打包分析
在 package.json 中添加命令 “report”: “vue-cli-service build --report”
然后命令行执行 npm run report,就会在dist目录下生成一个 report.html 文件,右键浏览器中打开即可看到打包分析报告。

二. 路由懒加载
component: () => import("views/home/Home.vue"),
三. vue.config.js 修改 productionSourceMap 为 false
productionSourceMap: false
四. 首屏请求优化
vue 脚手架默认开启了 preload 与 prefetch,当我们项目很大时,这个就成了首屏加载的最大元凶了
preload 与 prefetch 都是一种资源预加载机制;
preload 是预先加载资源,但并不执行,只有需要时才执行它;
prefetch 是意图预获取一些资源,以备下一个导航/页面使用;
preload 的优先级高于 prefetch。
//vue.config.js
chainWebpack(config) {
config.plugins.delete('preload') // 删除默认的preload
config.plugins.delete('prefetch') // 删除默认的prefetch
}
五. 图片压缩
1. 可使用常用在线压缩网站: tinypng
2. 安装loader,配置vue.config.js
npm i image-webpack-loader -D
chainWebpack: config => {
// 压缩图片
chainWebpack: (config) => {
if (isProd) {
// 图片压缩处理
const imgRule = config.module.rule('images')
imgRule
.test(/\.(png|jpe?g|gif|webp)(\?.*)?$/)
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({ bypassOnDebug: true })
.end()
}
}
六. 配置使用 CDN 方式引入资源库
//vue.config.js
configureWebpack: config => {
config.resolve = {
// 使用 CDN 的包不用打包到文件中
externals: {
// 这里的 element-ui 是 import xx from yy 中的 yy 包名。ELEMENT 则是文件导出的全局变量名字
'element-ui': 'ELEMENT',
},
},
},
chainWebpack: config => {
// 添加 CDN 参数到 htmlWebpackPlugin 配置中
config.plugin('html').tap(args => {
args[0].cdn = {
js: [
'https://xx.com/CDN/js/index-element-ui@2.13.0.js',
],
css: [
'https://xx.com/CDN/css/element-ui2.13.0/index.css',
],
};
return args;
});
},
然后在 index.html 中挂载 CDN:
<!DOCTYPE html>
<html lang="zh">
<head>
<% for (var i in htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="preload" as="style">
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="stylesheet">
<% } %>
<!-- 使用 CDN 加速的 JS 文件,配置在 vue.config.js 下 -->
<% for (var i in htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>" type="text/javascript"></script>
<% } %>
</head>
<body>
<div id="app"></div>
</body>
</html>