目录
1、什么是vuex
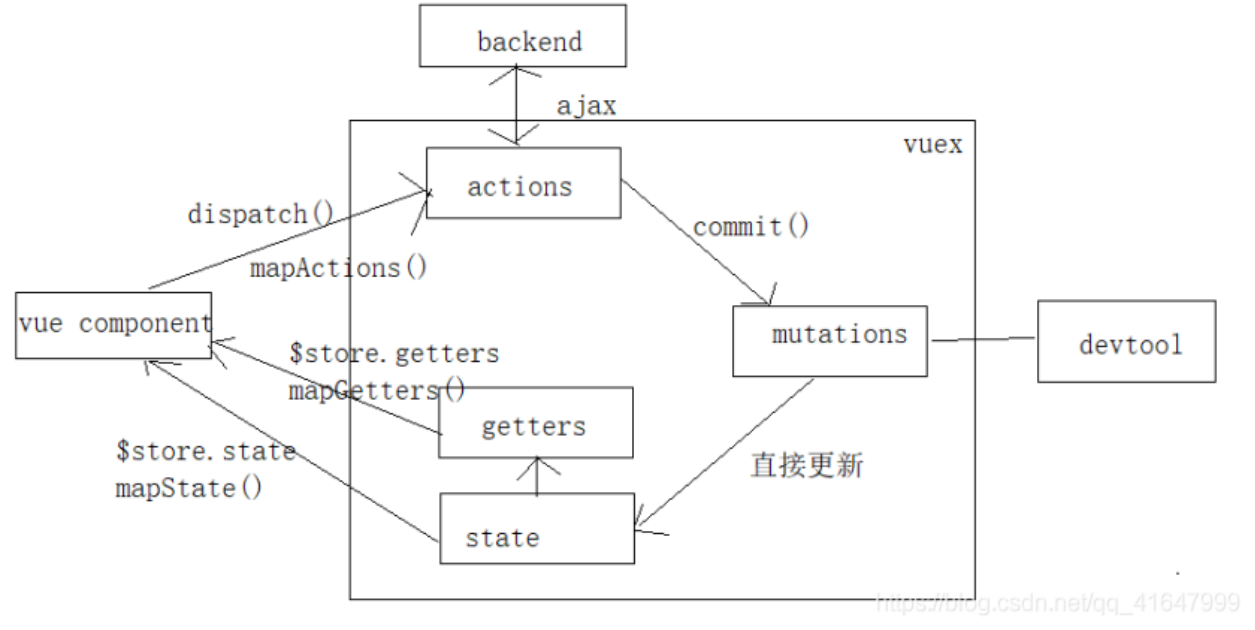
2、vuex的工作方式
3、vuex的使用场景
4、工作流程:View -> Actions -> Mutations -> State -> View
5、vuex的核心API
(1)state:
(2)mutations
(3)actions:通过actions去触发mutations中的方法,实现对state的异步修改
(4)getters:用于获取state的属性值。类似于state的计算属性
(5)modules:在大型项目中用于管理多个子模块的state
6、应用
(1)安装vuex
(2)定义vuex的store(仓库)
(3)在main.js文件中进行配置
7、 强调
8、vuex的工作流程
1、什么是vuex
是vue项目的状态管理器(状态管理工具)。vue项目的状态是通过vue实例(组件)绑定的变量来体现。所以也可以说vuex是用来管理vue项目中的各种变量(vue项目中的组件可以访问vuex中管理的变量—- 方便了组件的通信)
2、vuex的工作方式
(1)在全局中定义一个state:state本质是一个对象,该对象的属性就是vue组件用到的变量(所有组件共享这些变量)
(2)在vue组件中若要更新state的值,必须通过mutation来进行(只能通过mutation去改变state的状态),只能同步修改(即mutation中的方法都是同步的)
(3)若要异步的修改state的值,需要通过action来进行(action不能直接修改state,但是它可以向mutation发起请求,由mutation来修改state的值,可以在action中定义异步方法)
3、vuex的使用场景
(1)不适合:小型的简单应用
(2)适合:大型的单页面应用
A、多个视图(组件)依赖同一个状态:
B、不同的视图的行为需要改变同一个状态
4、工作流程:View -> Actions -> Mutations -> State -> View
5、vuex的核心API
(1)state:
A、必须是唯一的
B、本质是一个对象,维护的是vue的状态
(2)mutations
A、作用:用来修改state
B、定义了多个用于修改state的方法
C、只能包含同步代码
D、触发方式:
a、在actions中通过 commit(‘mutations的方法名’ ) 实现触发
b、在组件中通过 this.$store.commit(‘方法名’,params) 实现触发
(3)actions:通过actions去触发mutations中的方法,实现对state的异步修改
A、可以包含异步代码
B、通过commit触发mutations来间接修改state
C、触发方式(如何触发actions):在组件中通过 this.$store.dispatch(‘actions 名称’, data1) 进行触发
(4)getters:用于获取state的属性值。类似于state的计算属性
A、在组件中的使用方式: this.$store.getters.方法名
(5)modules:在大型项目中用于管理多个子模块的state
6、应用
注意版本:vuex3对应的vue2,vuex4对应的vue3
(1)安装vuex
npm install vuex@3 或 npm i vuex@3 -S
(2)定义vuex的store(仓库)
A、 src/store/store.js
B、导入vue和vuex
import Vue from 'vue'
import Vuex from 'vuex'
//全局注册vuex
Vue.use(Vuex)
//定义全局的store:即定义全局的状态管理器(数据仓库)
export default new Vuex.Store({
state:{}, //定义状态属性并初始化
getters: {},//定义获取状态属性值的方法
mutations: {},//定义修改状态属性值的方法
actions: {},//定义异步修改状态属性值的方法
modules: {} //整合子store
}) (3)在main.js文件中进行配置
import Vue from 'vue'
import App from './App.vue'
import store from './store/store' //导入vuex的配置文件
//在vue实例中引用
new Vue({
store,
render: function (h) { return h(App) },
}).$mount('#app')7、 强调
A、在组件中触发mutations中定义的方法:触发同步方法
this.$store.commit(‘mutations中定义的方法名’,参数)
this.$store.dispatch(‘actions中定义的方法名’)
(a)直接获取:this.$store.state.属性名
(b)通过getters: this.$store.getters.属性名
8、vuex的工作流程
(1)在组件中通过commit直接向mutations提交修改state的请求、或者通过dispatch向actions派发请求
(2)mutations通过接收到的请求去修改state的状态
(3)当state的状态发生改变后,组件通过计算属性(computed)获取改变后state,刷新组件