【作者主页】:小鱼神1024
【擅长领域】:JS逆向、小程序逆向、AST还原、验证码突防、Python开发、浏览器插件开发、React前端开发、NestJS后端开发等等
chrome.storage 是用于存储、获取用户数据的 API。当我们需要持久化存储数据时,比如:登录状态,用户扩展选项配置等等,使用 chrome.storage 是一个不错选择。
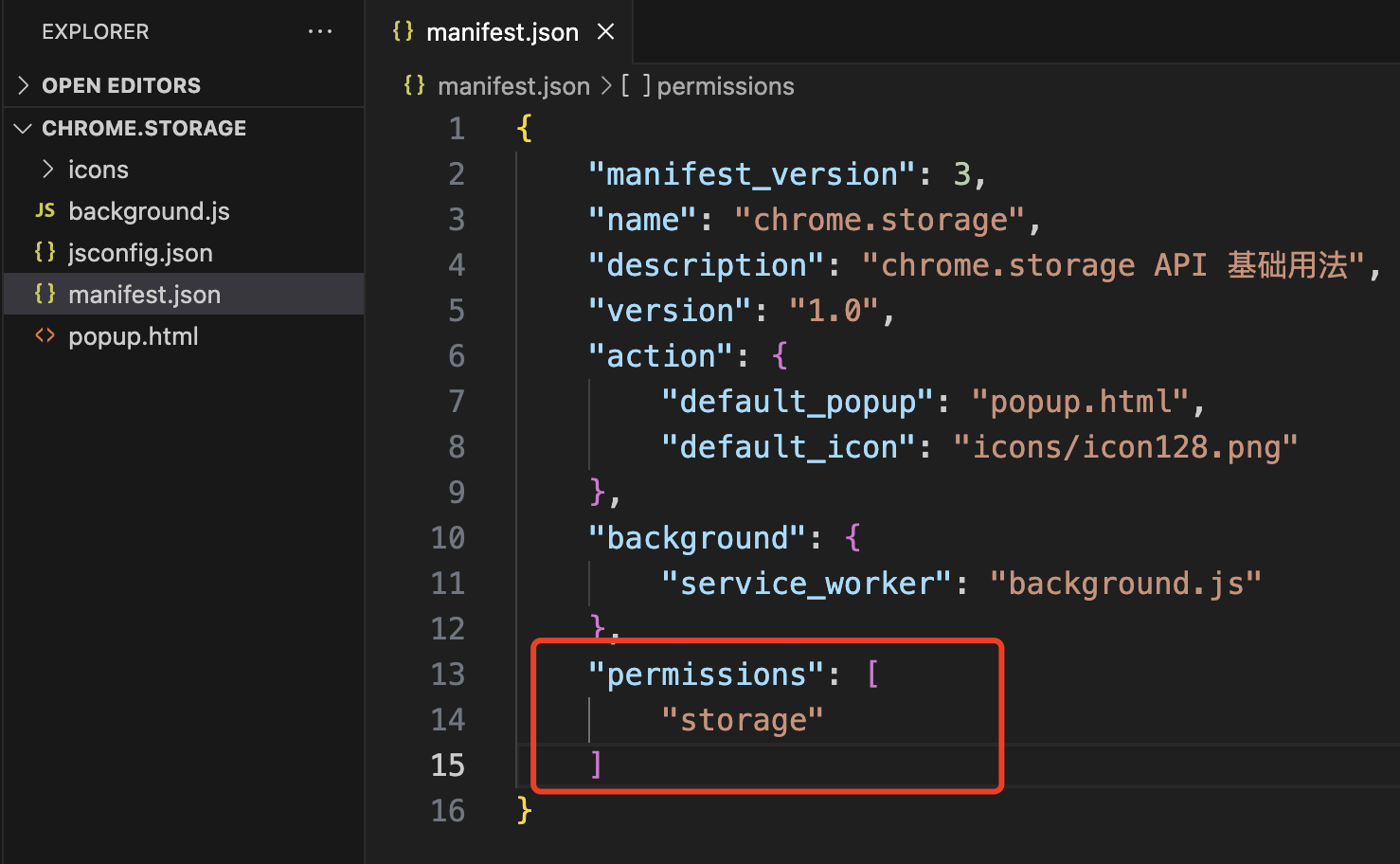
在使用 chrome.storage 之前,需要在 manifest.json 中声明权限:
{
"manifest_version": 3,
"name": "chrome.storage",
"description": "chrome.storage API 基础用法",
"version": "1.0",
"action": {
"default_popup": "popup.html",
"default_icon": "icons/icon128.png"
},
"background": {
"service_worker": "background.js"
},
"permissions": [
"storage"
]
}
1、chrome.storage.local
chrome.storage.local 是我们开发扩展时用的最多的一个 API,它主要作用:将数据存储在本地,与设备绑定。数据存储后,需手动删除,否则将一直存在。当扩展程序移除后数据也会被清除。
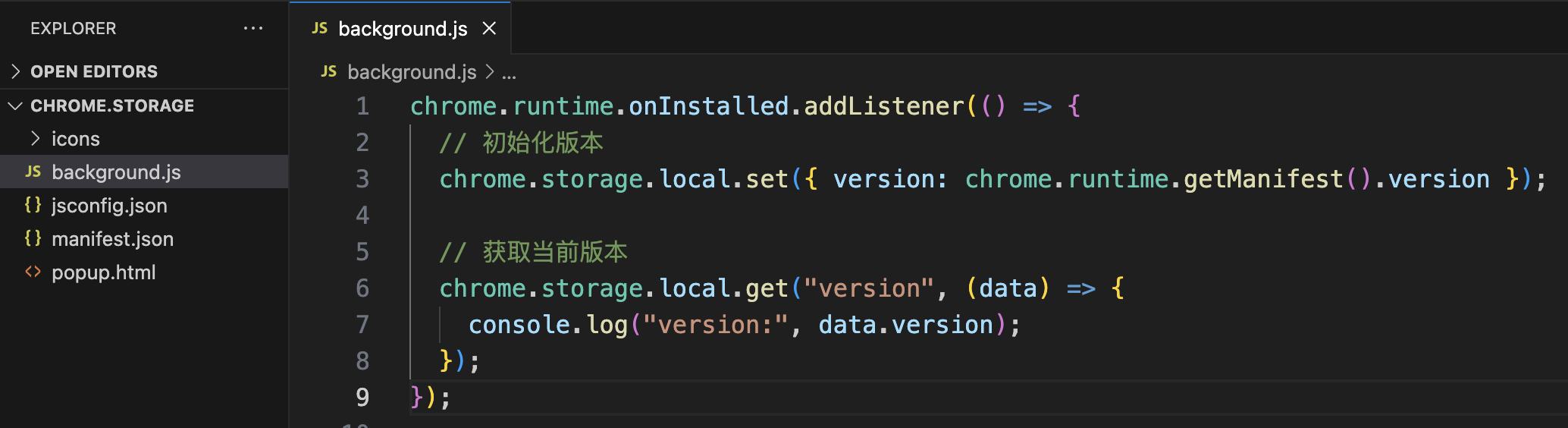
如果我们想在插件安装时,记录扩展的版本,可以这样写:
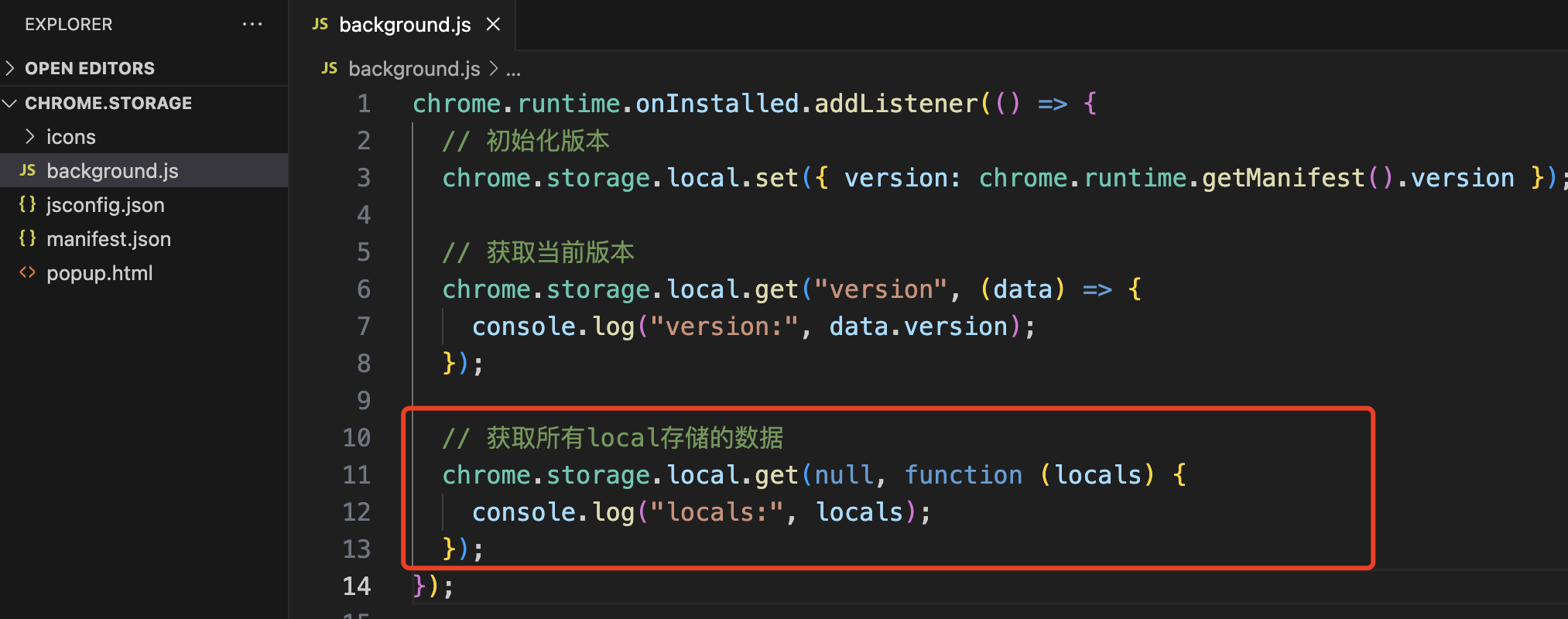
chrome.runtime.onInstalled.addListener(() => {
// 初始化版本
chrome.storage.local.set({ version: chrome.runtime.getManifest().version });
// 获取当前版本
chrome.storage.local.get("version", (data) => {
console.log("version:", data.version);
});
});
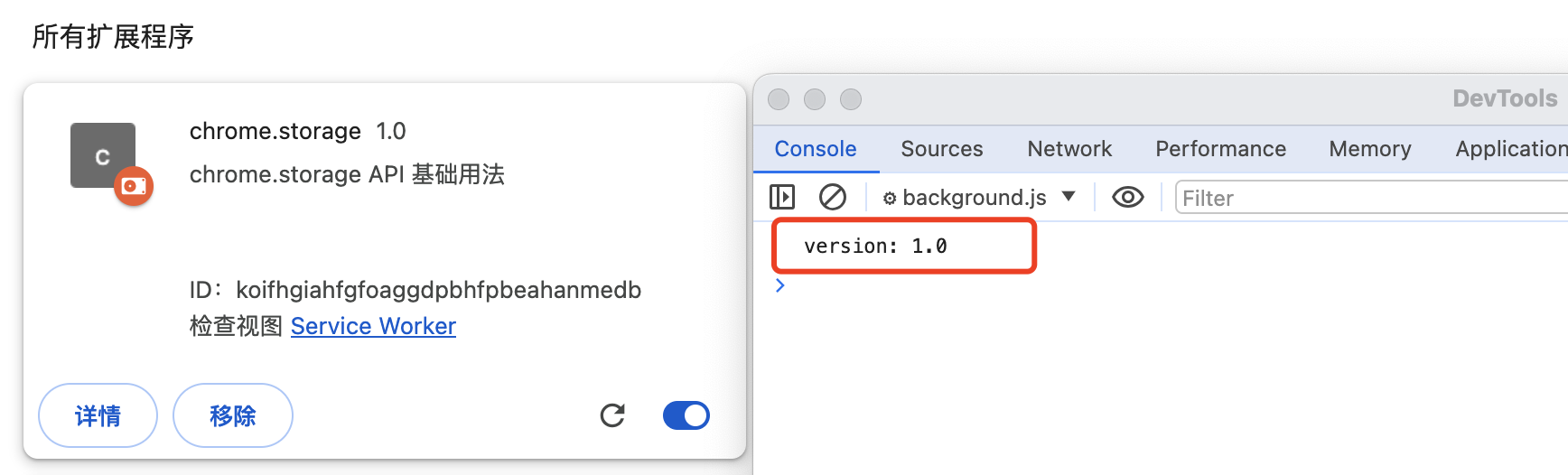
当安装扩展时,Service Worker 控制台将打印:
如果我们想查看该扩展下,所有通过 chrome.storage.local 的数据,由于官方没有提供此 API,不过可以这样实现:
// 获取所有local存储的数据
chrome.storage.local.get(null, function (locals) {
console.log("locals:", locals);
});
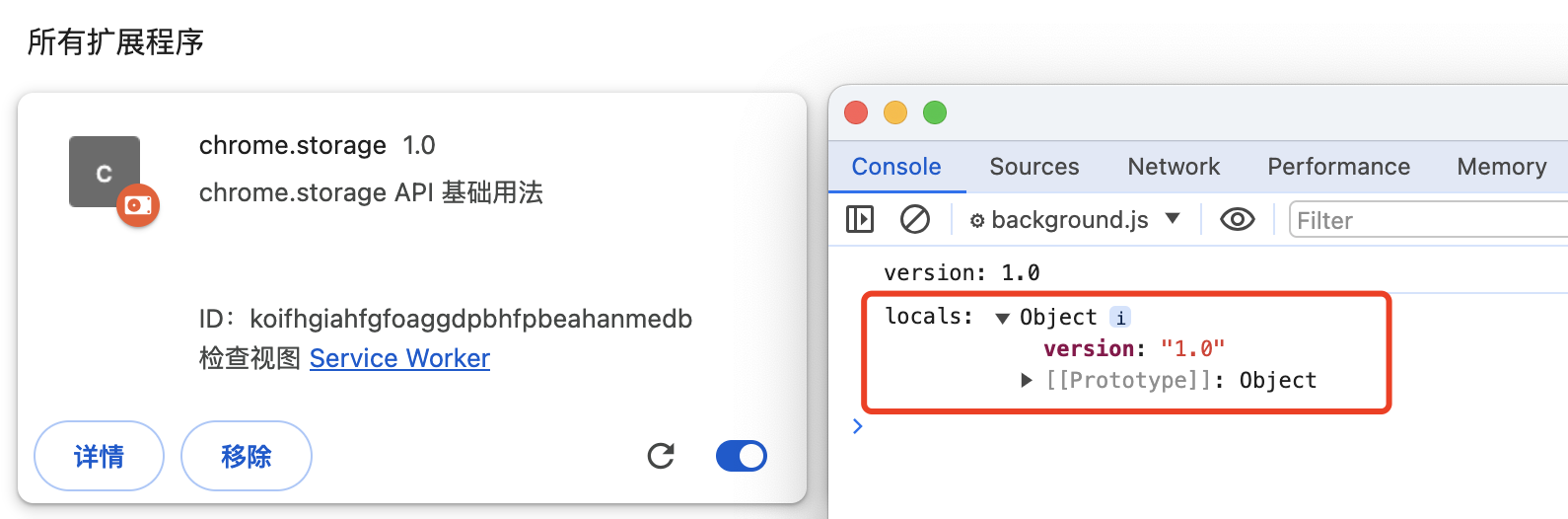
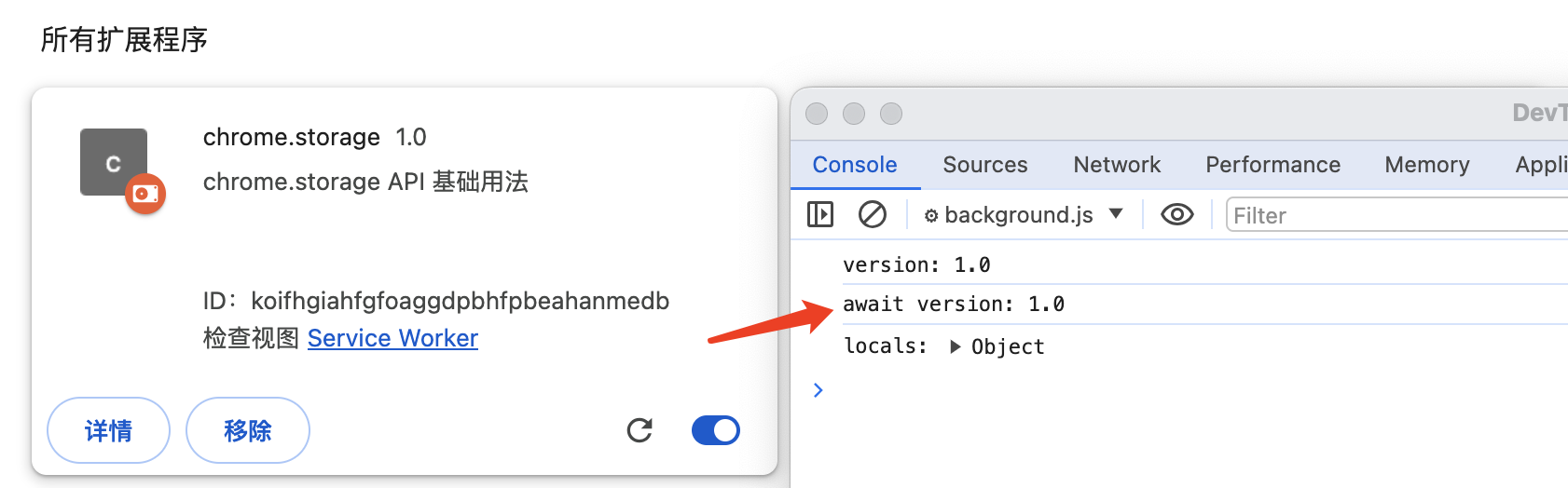
打印将得到如下结果:
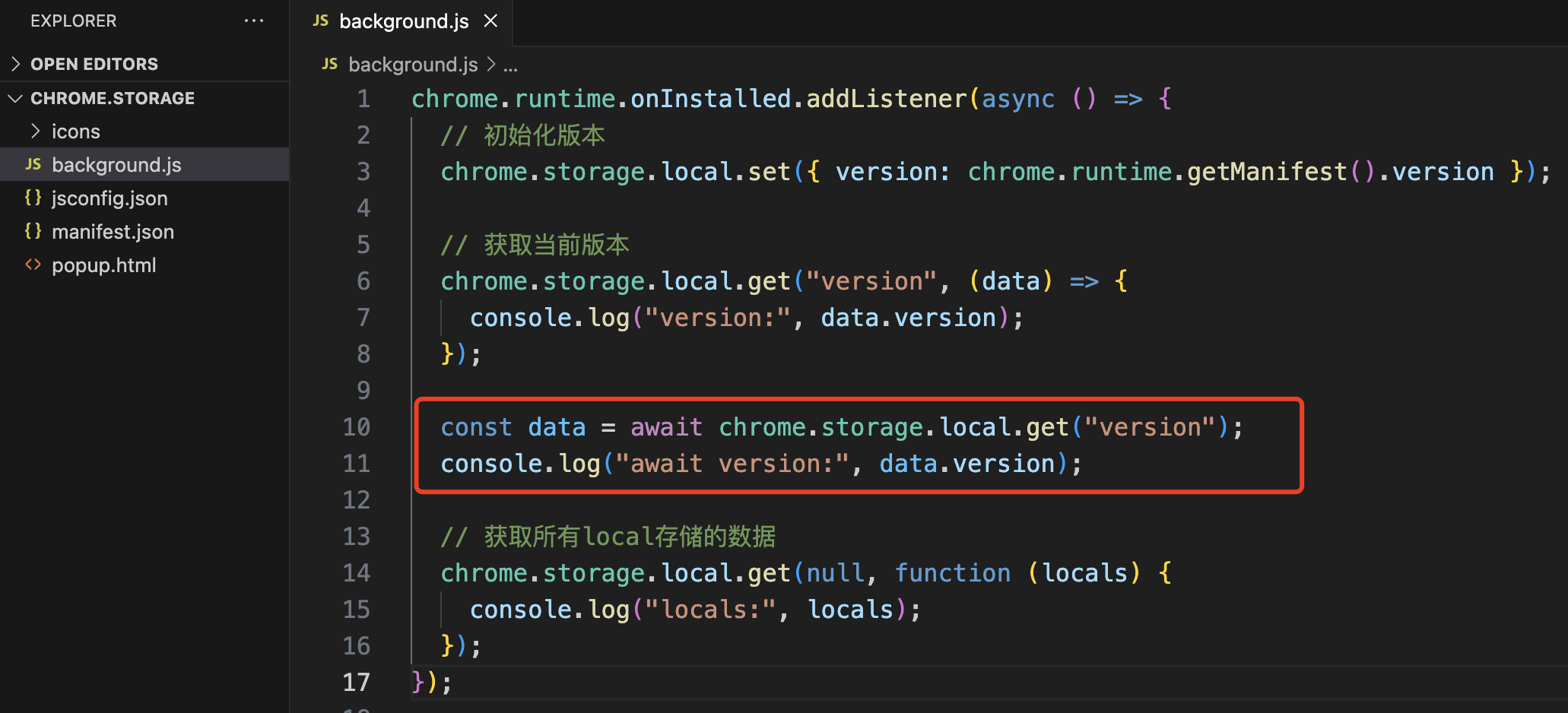
同时,chrome.storage 调用都是异步执行的,所以我们也可以使用 async/await 来操作它,比如:
同样的,打印结果:
通过 chrome.storage.local.set 存储数据后,如何删除它们呢?
提供了两种方法:
- chrome.storage.local.remove
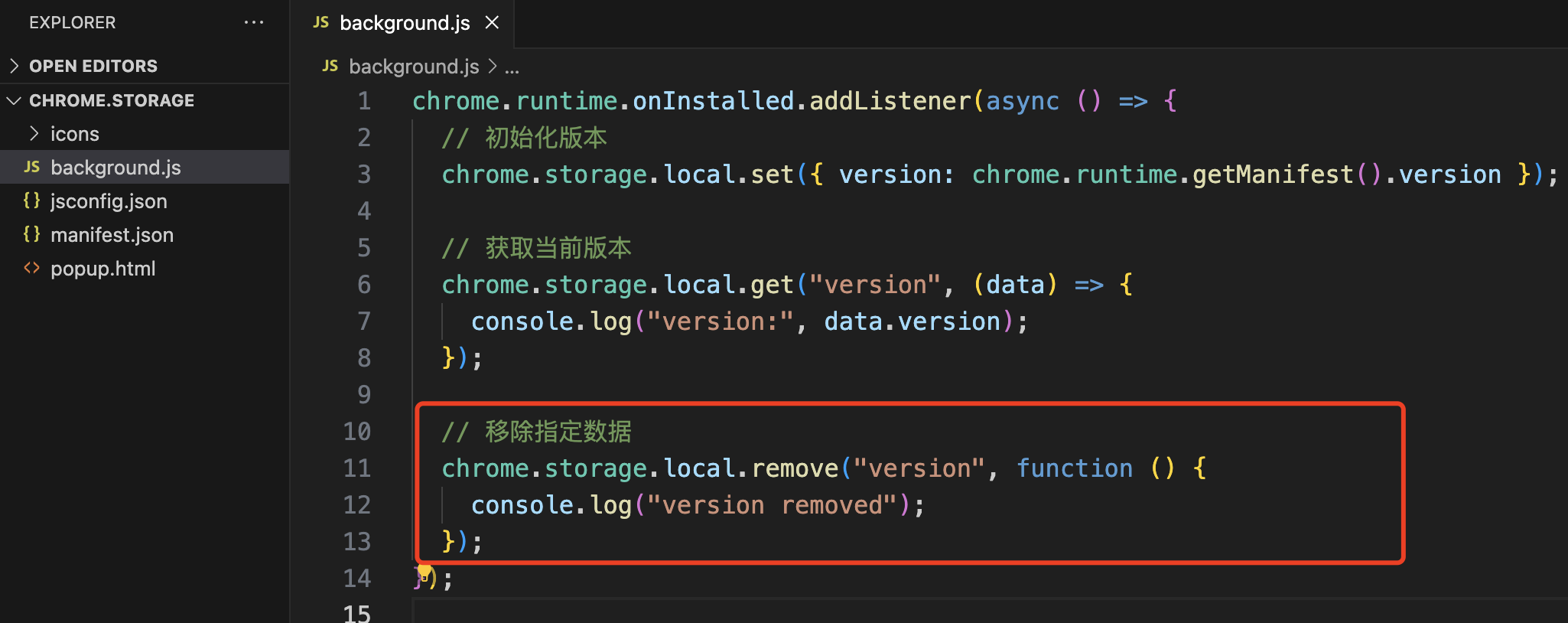
它可以删除指定数据,如下:
// 移除指定数据
chrome.storage.local.remove("version", function () {
console.log("version removed");
});
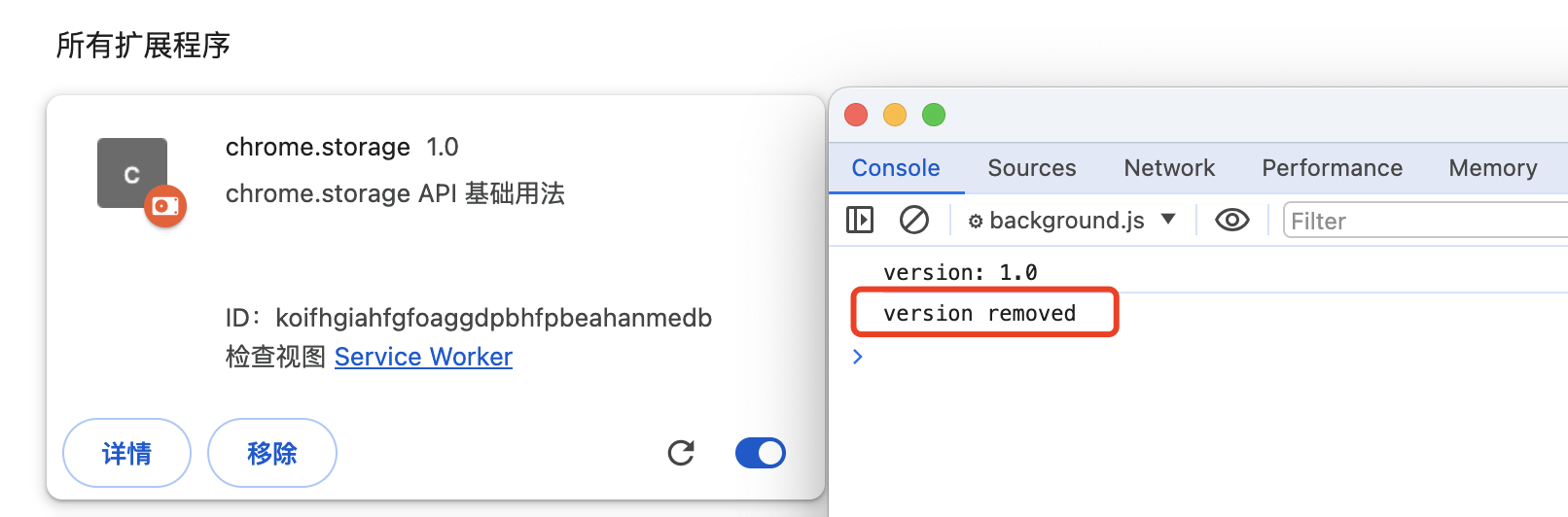
打印结果如下:
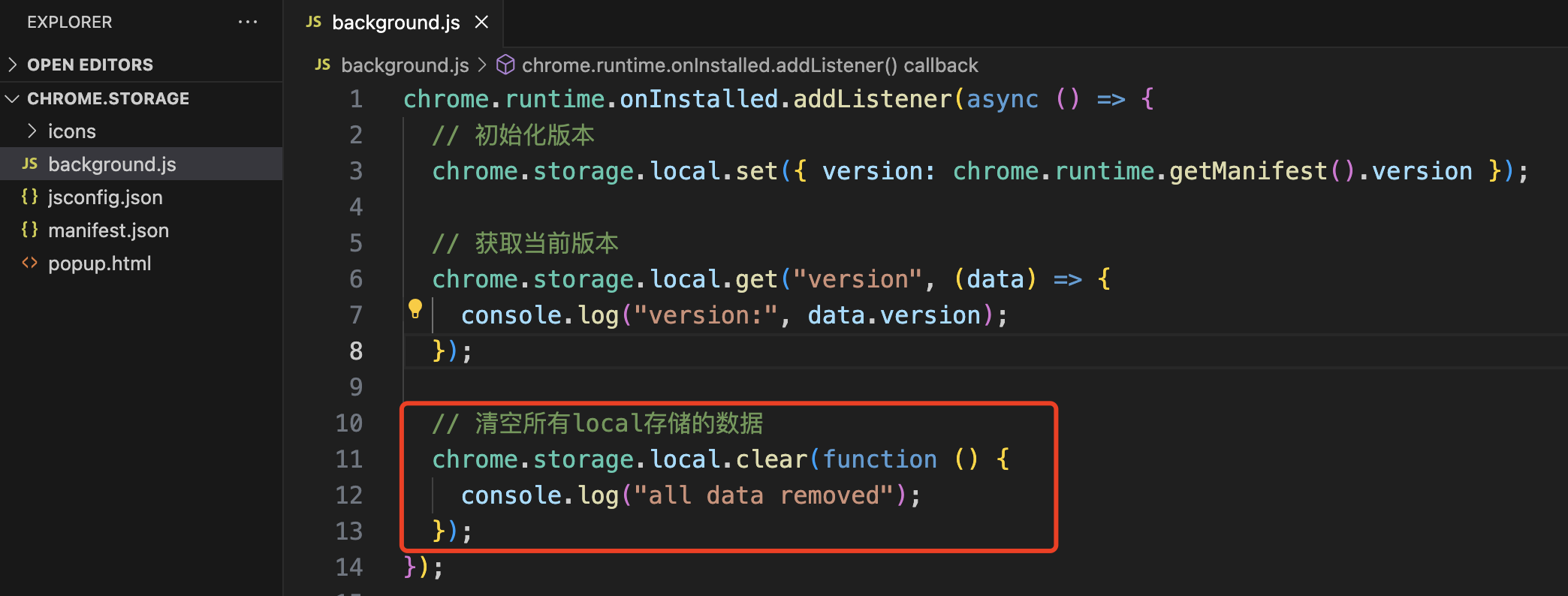
- chrome.storage.local.clear
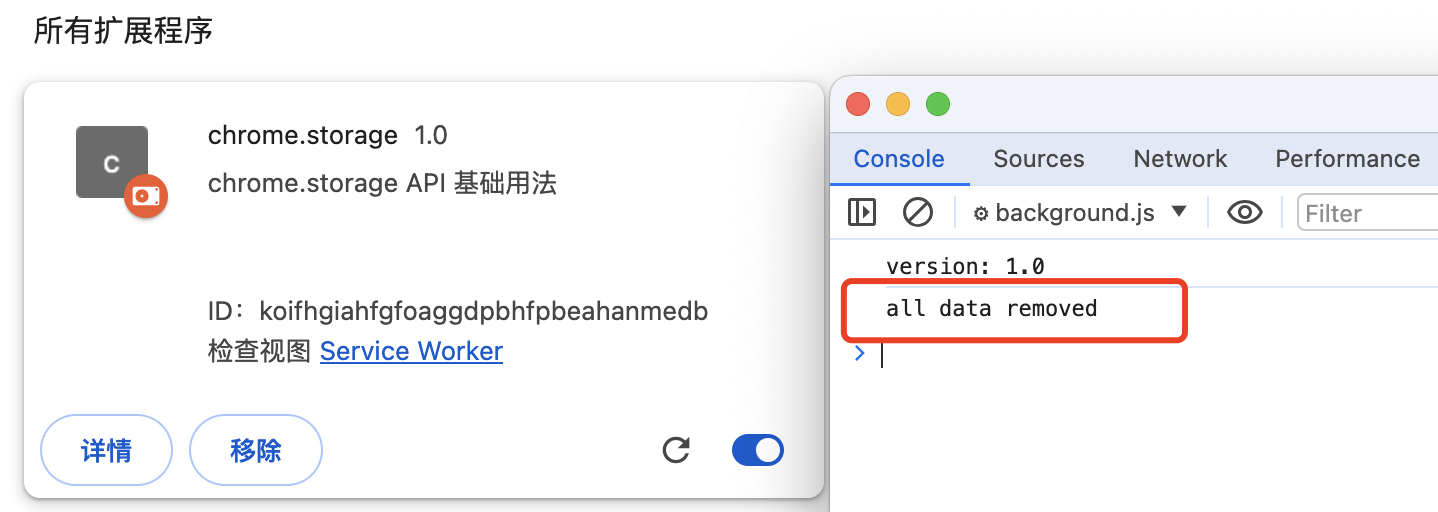
使用 chrome.storage.local.clear 可以将 local 存储的数据全部清除
打印结果如下:
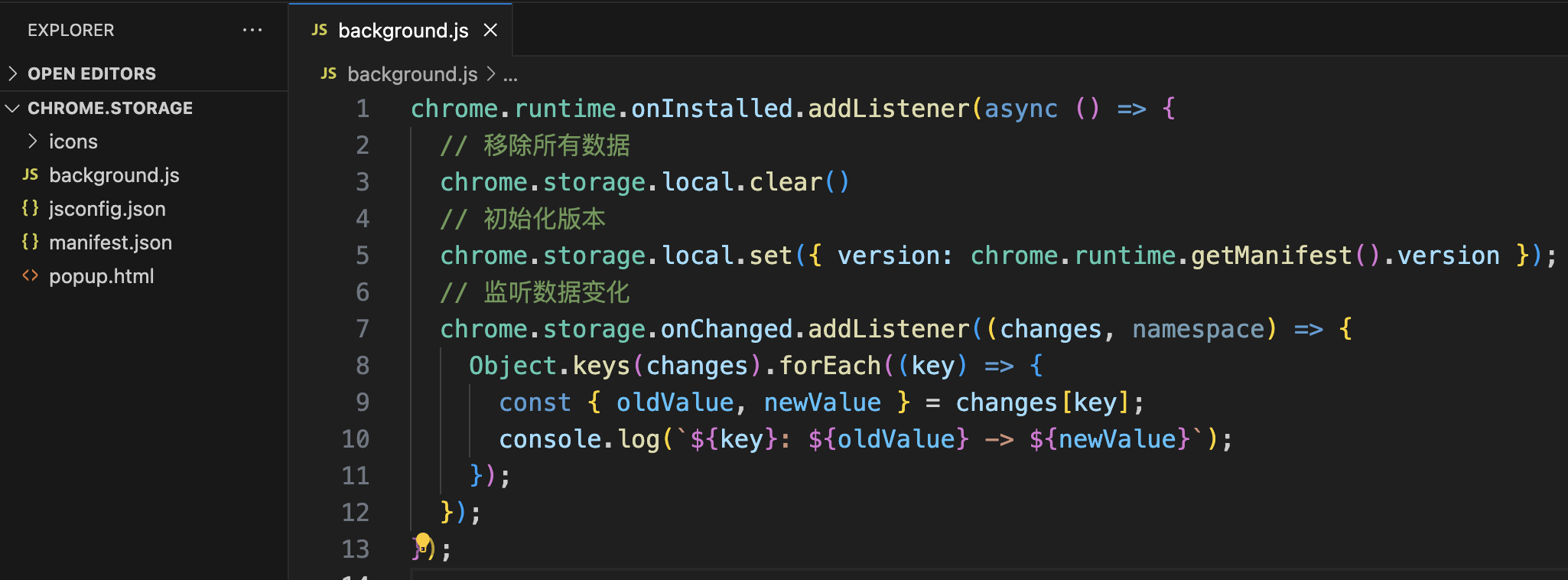
同时,我也可以通过 chrome.storage.onChanged.addListener 监听数据变化:
chrome.runtime.onInstalled.addListener(async () => {
// 移除所有数据
chrome.storage.local.clear()
// 初始化版本
chrome.storage.local.set({ version: chrome.runtime.getManifest().version });
// 监听数据变化
chrome.storage.onChanged.addListener((changes, namespace) => {
Object.keys(changes).forEach((key) => {
const { oldValue, newValue } = changes[key];
console.log(`${key}: ${oldValue} -> ${newValue}`);
});
});
});
我们这里做了两个操作,先移除,再设置。
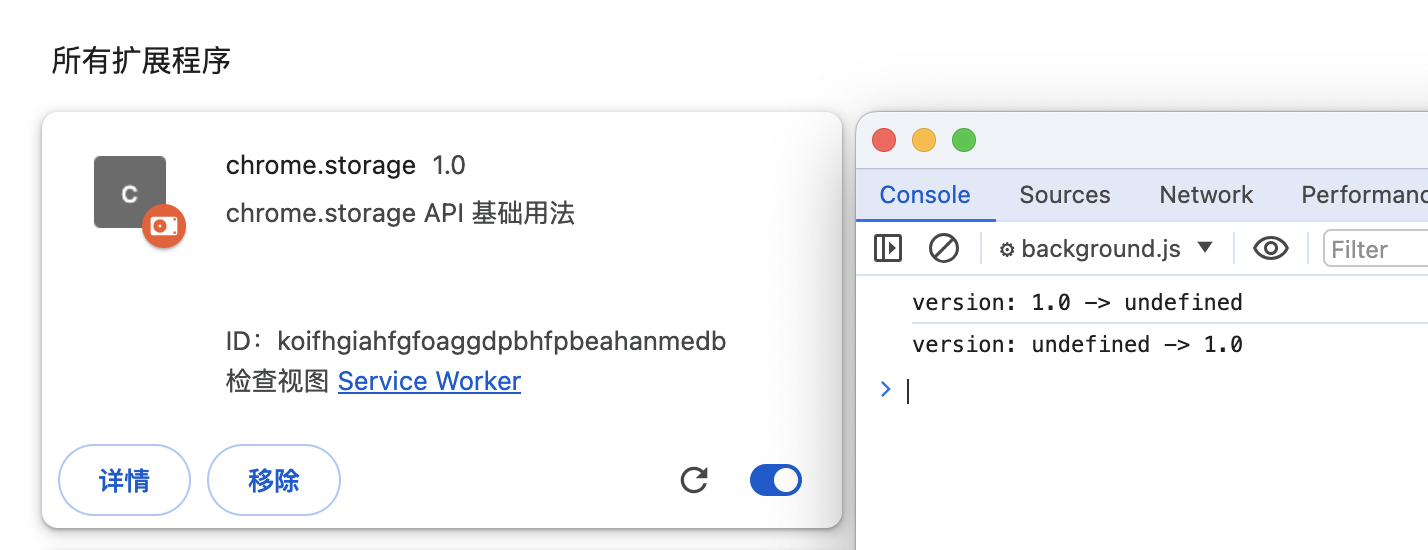
打印结果:
第一个打印是先移除时,监听到的。
第二个打印是设置时,监听到的。
2、chrome.storage.session
chrome.storage.session 是将数据存储在会话中,只在当前会话可用。
3、chrome.storage.sync
如果开启同步,数据会与用户的 Google 账号同步,可以跨设备使用。如果没有开启同步,其作用和 chrome.storage.local 类似。
由于chrome.storage.session 和 chrome.storage.sync 在用法上和 chrome.storage.local 一致。就不举例说明了。
代码地址:传送门
总结
- chrome.storage.local:数据存储在本地,与设备绑定,扩展程序移除后数据会被清除
- chrome.storage.sync:如果开启同步,数据会与用户的 Google 账号同步,可以跨设备使用
- chrome.storage.session:数据存储在会话中,只在当前会话可用
创作不易,动动您发财的小手,点赞关注一波,支持我创作更多对您有帮助的文章!