数组去重的七种方法
- 1. 双重for循环
- 2. for+indexOf
- 3.es6 set
- 4.filter
- 5.includes
- 6.创建一个新的object
- 7.new Map()
1. 双重for循环
第1种是定义一个新的空数组,再执行嵌套双循环,监测空数组中如果没有的元素,push进空数组中。这个方法考察了continue的初级使用,也是一种思想,第一次空数组必定无内容,我们pus一个元素,跳过第一次循环,第二次再进行循环对比
var newArr = [];
for (var i=0;i<arr.length;i++) {
if (newArr.length === 0) {
newArr.push(arr[i]);
continue;
}
for (var j=0;j<newArr.length;j++) {
if (newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i]);
}
}
}
2. for+indexOf
新定义一个空数组,利用indexOf监测新数组中是否包含某个元素
var newArr = [];
for (var i=0;i<arr.length;i++) {
if (newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i]);
}
}
3.es6 set
set本身的设定就是非重复的类数组,所以才有了数组与set互相转换的知识点,而set转为数组可以是 […set]这种解构形式,也可以是Array.from(set)的方法
var mySet = new Set(arr); // 非重复的类数组
// var newArr = Array.from(mySet); // set转数组
var newArr = [...mySet]; // 或者是这种解构方法
4.filter
利用filter的内置方法,filter接收一个内置函数,而函数自身又接收3个参数,item相当于arr[i],index相当于i索引,arr就是数组本身,某些情况需要传入arr,但本案例因为比较简单,就不传入了。利用indexOf首次查找索引的方式,返回原数组中元素首次出现的所有元素,达到去重效果
var newArr = arr.filter((item, index) => {
return arr.indexOf(item) === index;
})
5.includes
利用数组内置的includes方法,监测数组中是否包含某个元素【数组的新属性】
var newArr = [];
for (var i=0;i<arr.length;i++) {
if (!newArr.includes(arr[i])) {
newArr.push(arr[i]);
}
}
6.创建一个新的object
创建一个新的map(或者说是object)对象,利用其key值唯一的特性,不断的往map内创建属性,一旦某属性被创建过,那么就说明了可以对这个属性值做一些操作,而属性就已经是哪个去重的唯一元素了
var obj = {}; // 对象的key值是唯一的
var newArr = [];
for (var i=0;i<arr.length;i++) {
if (!obj[arr[i]]) {
obj[arr[i]] = arr[i];
}
}
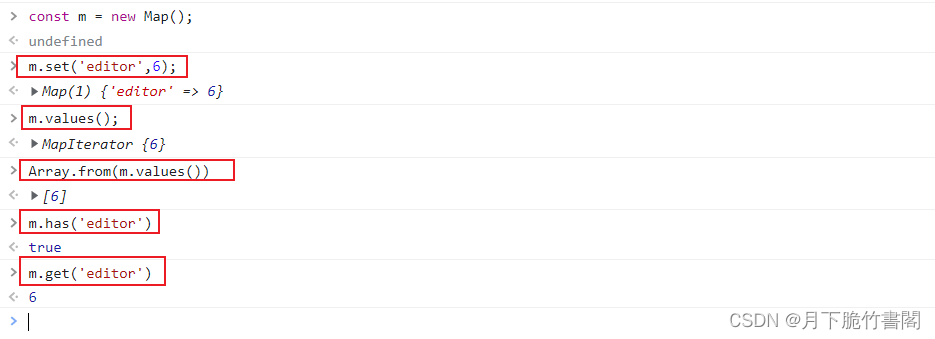
7.new Map()
set:设置键名key对应的键值为value,然后返回整个 Map 结构get:读取key对应的键值,如果找不到key,返回undefinedhas:返回一个布尔值,表示某个键是否在当前 Map 对象之中

const myMap = new Map()
concatArr.forEach(val =>{
!myMap.has(val.panelNo) && myMap.set(val.panelNo,val)
})
const newArr = Array.from(myMap.values())