目录
1.事件监听
2.事件监听绑定
3.事件类型
4.实例注意
5.事件对象
6.环境对象
7.回调函数
1.事件监听
(绑定事件/注册事件):
程序检测有没有事件产生(事件:比如单机一个按钮(编程时系统发生的动作或者事情)),一旦有触发,就立即调用一个函数作出响应。
eg:鼠标经过显示下拉菜单,比如点击可以播放轮播图等。
简单理解:【触发----响应机制】
三要素:事件源(对象:按钮、dom元素、文本框)、事件类型(方式:鼠标经过mouseover、鼠标单击click等)、事件处理程序(做啥事:)
元素对象.addEventListene('事件类型',要执行的函数)常见:

案例:
关闭广告盒子、随机点名(定时器)、下拉菜单、
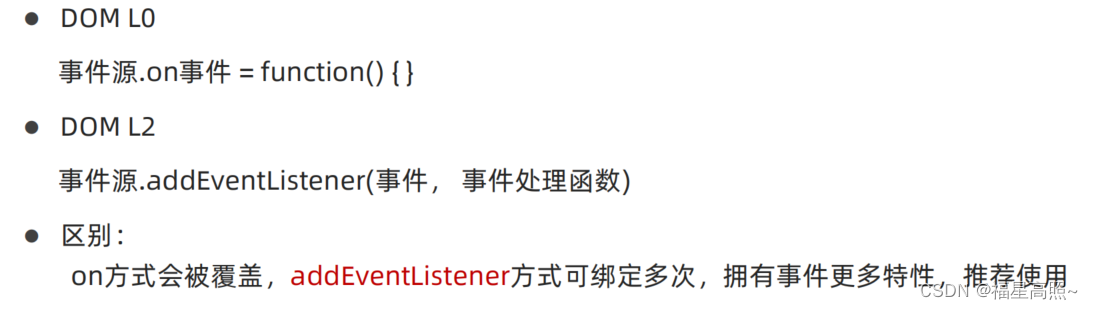
2.事件监听绑定
版本:

3.事件类型
鼠标事件:click、mouseenter、mouseleave
焦点事件(表单获得光标):focu是(获得焦点)、blur(失去焦点)
键盘事件:Keydown(键盘按下触发)、Keyup(键盘抬起触发)
文本事件(表单输入触发):input (用户输入事件)
4.实例注意
鼠标事件:轮播图
自动播放模块:
setInterval(function(){
//利用js自动调用点击事件
next.click() //类名.点击 click后面一定要加()
},1000)焦点事件:(小米搜索框,表单得到焦点,显示下拉菜单,失去焦点隐藏下拉菜单)
文本框变色--添加类--后续取消
const tx = document.querySelector('#tx') //文本域
const total = document.querySelector('.total') //类键盘事件:用户输入文本,计算用户输入文字字数
input.addEventListener('input',function(){
console.log(input.value)
})淡入淡出-----获得焦点,透明度为1,离开焦点,透明度为0(total.style.opacity=0)
5.事件对象
是个对象,存储事件触发时的相关信息
比如:鼠标点击事件中,事件对象就存了鼠标点在哪个位置等信息
使用场景:
(1)可以判断用户按下哪个键,比如按下回车键可以发布新闻
(2)可以判断鼠标点击哪个元素,从而做相应操作
获取:

常用属性:
type:获取当前事件类型
clientX/clientY:获取光标相对于浏览器可见窗口左上角的位置
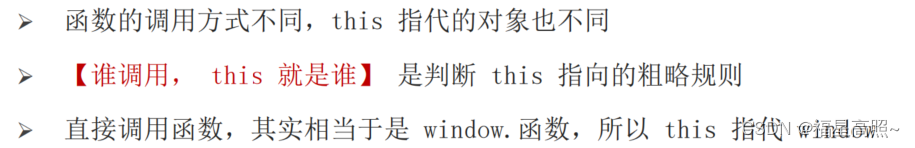
6.环境对象

7.回调函数