大家好,我是DX3906
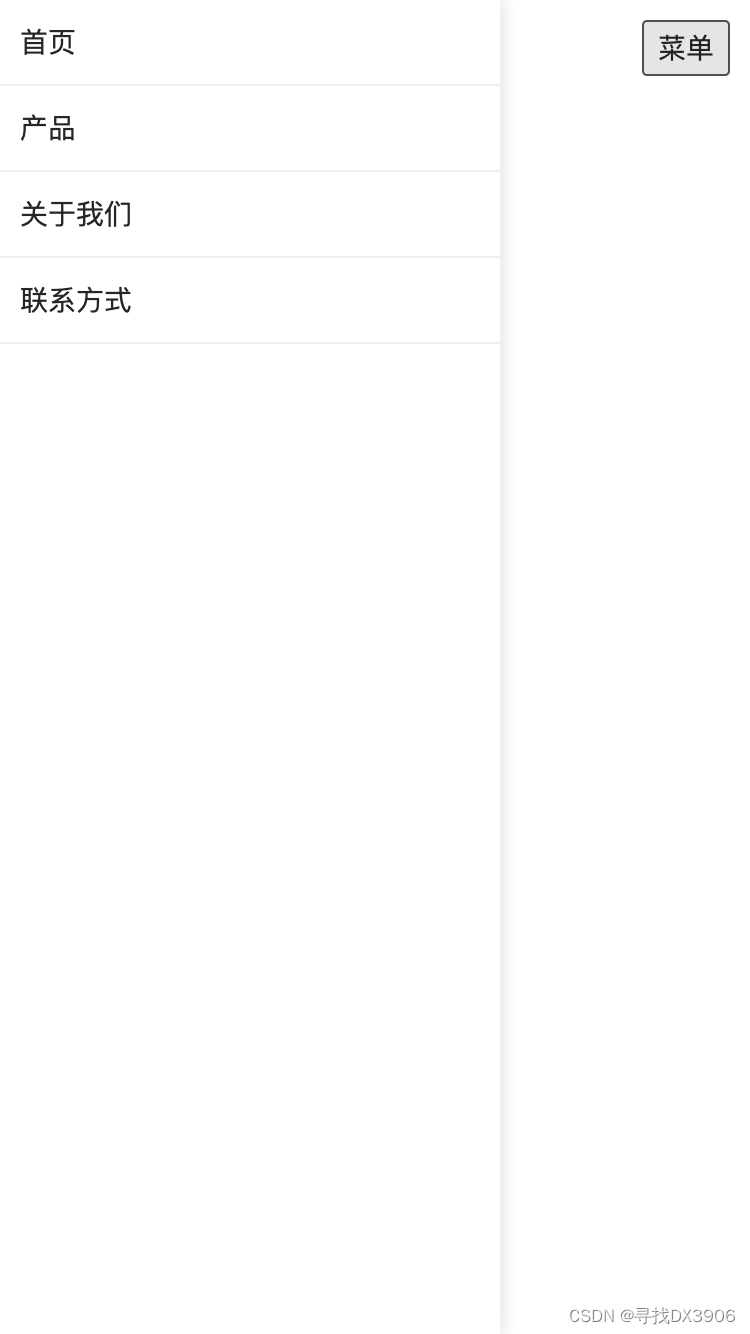
我们现在使用React 来实现一个侧边导航组件(sidebar),你可以使用 CSS 和 React 的状态管理来实现。下面是一个简单的示例,展示如何创建一个基本的侧边导航组件:

1. 安装依赖:首先确保你已经安装了 React 和 ReactDOM。
2. 创建 Sidebar 组件:我们将创建一个简单的 Sidebar 组件,它将包含一个菜单列表。
3. 样式:使用 CSS 来模仿 Ant Design Mobile 的侧边导航样式。
下面是具体的实现代码:
import React, { useState } from 'react';
import './Sidebar.css'; // 导入样式文件
const Sidebar = ({ menuItems }) => {
const [visible, setVisible] = useState(false);
const toggleSidebar = () => {
setVisible(!visible);
};
return (
<div className="sidebar-container">
<div className={`sidebar-content ${visible ? 'show' : ''}`}>
<ul>
{menuItems.map((item, index) => (
<li key={index} onClick={toggleSidebar}>
{item.label}
</li>
))}
</ul>
</div>
<button className="sidebar-toggle" onClick={toggleSidebar}>
菜单
</button>
</div>
);
};
export default Sidebar;
// Sidebar.css
.sidebar-container {
position: relative;
}
.sidebar-toggle {
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
}
.sidebar-content {
width: 250px;
height: 100vh;
background: #fff;
box-shadow: 2px 0 8px rgba(0, 0, 0, 0.1);
position: fixed;
top: 0;
left: -250px;
transition: transform 0.3s ease-in-out;
}
.sidebar-content.show {
transform: translateX(250px);
}
ul {
list-style: none;
padding: 0;
margin: 0;
}
li {
padding: 10px;
border-bottom: 1px solid #eee;
cursor: pointer;
}这个组件接受一个 `menuItems` 数组作为属性,每个菜单项是一个对象,包含一个 `label` 属性。点击按钮会切换侧边栏的显示状态。
你可以在你的应用中这样使用这个 Sidebar 组件:
import React from 'react';
import ReactDOM from 'react-dom';
import Sidebar from './Sidebar';
const menuItems = [
{ label: '首页' },
{ label: '产品' },
{ label: '关于我们' },
{ label: '联系方式' }
];
const App = () => (
<div>
<Sidebar menuItems={menuItems} />
</div>
);
ReactDOM.render(<App />, document.getElementById('root'));请注意,这只是一个基础示例,实际使用中你可能需要添加更多的功能和样式调整,以满足你的具体需求。
结语
🔥如果此文对你有帮助的话,欢迎💗关注、👍点赞、⭐收藏、✍️评论,支持一下博主~