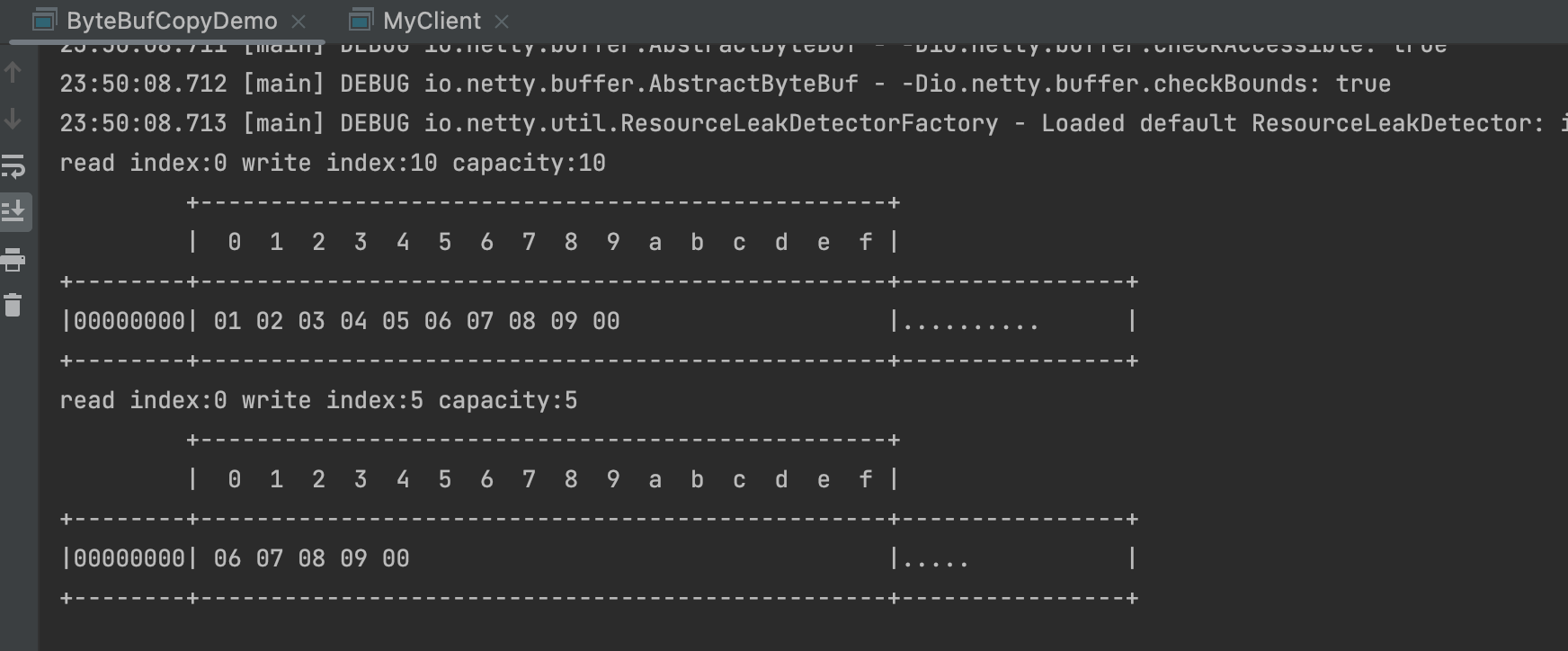
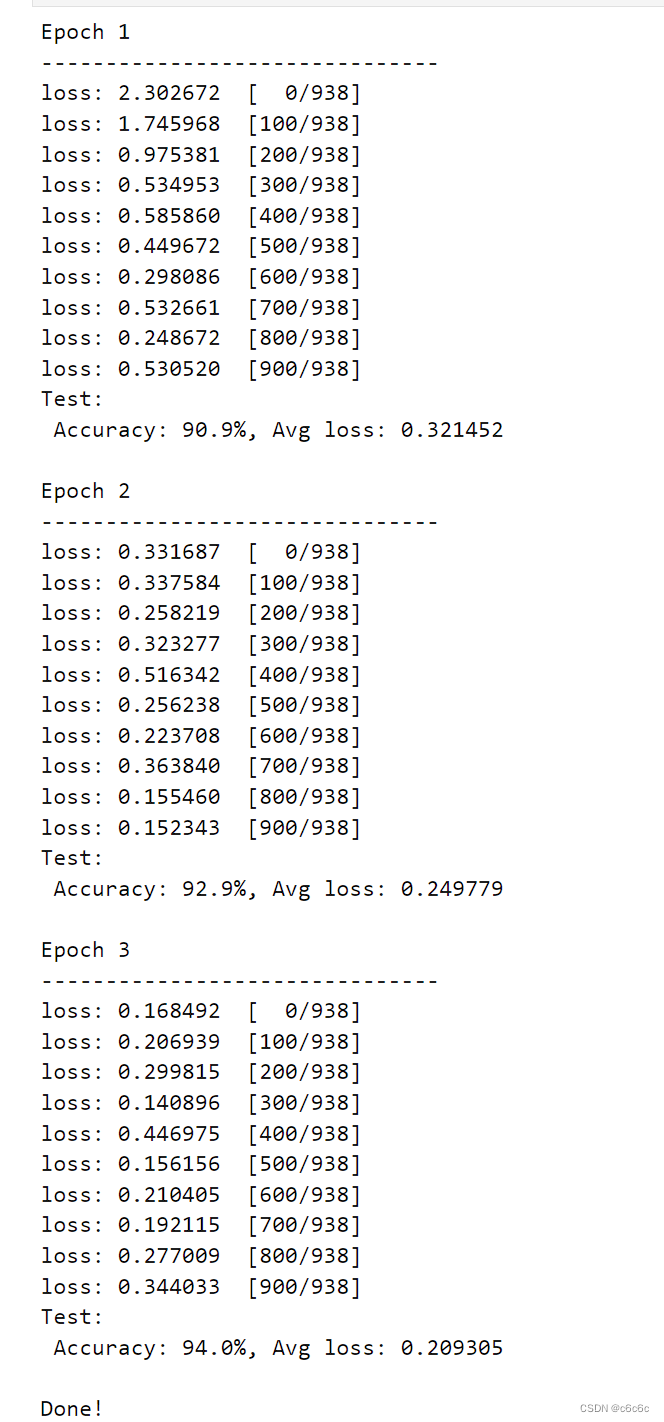
效果图:

直接上代码
.header {
width: 100%;//使用百分比或者固定宽度,注意使用百分比时要确保父元素使用了百分比宽度
height: 50px;
line-height: 25px;
font-weight: bolder;
text-overflow: ellipsis;
word-break: break-all;
overflow: hidden;
display: -webkit-box;//设置为‘弹性伸缩盒子’
-webkit-box-orient: vertical;//设置伸缩盒子的子元素排列方式--从上到下垂直排列
-webkit-line-clamp: 2;//显示的行
}







![CLion2024 for Mac[po] C和C++的跨平台解代码编辑器](https://img-blog.csdnimg.cn/direct/17479a8bf98348d98d9d82f478edba5a.png)