前言
从最开始学习web网页开始,搭建一个网页只需要创建一个html文件对其进行编写dom标签语言即可;后来分离了html,css和js,搭建一个网页开始需要文件夹,文件夹包含了这3类文件以及静态文件,图片,音频,视频......
到现在开始使用工程化框架搭建网页,vue,react,还有相关的打包工具webpack,vue-cli,vite,这个转变使得构建的网页,功能更加强大,结构更加复杂精细,
那么这个工程化的过程是怎么变化的,从一个html,到module,src,json,config.js,
开始
- 使用的构建工具:vite
- 需要安装的包:vite,vue,@vitejs/plugin-vue
- 手动生成的文件:index.html, main.js, vite.config.js, App.vue
1.新建一个文件夹
新建一个文件夹,然后用vscode打开这个文件夹


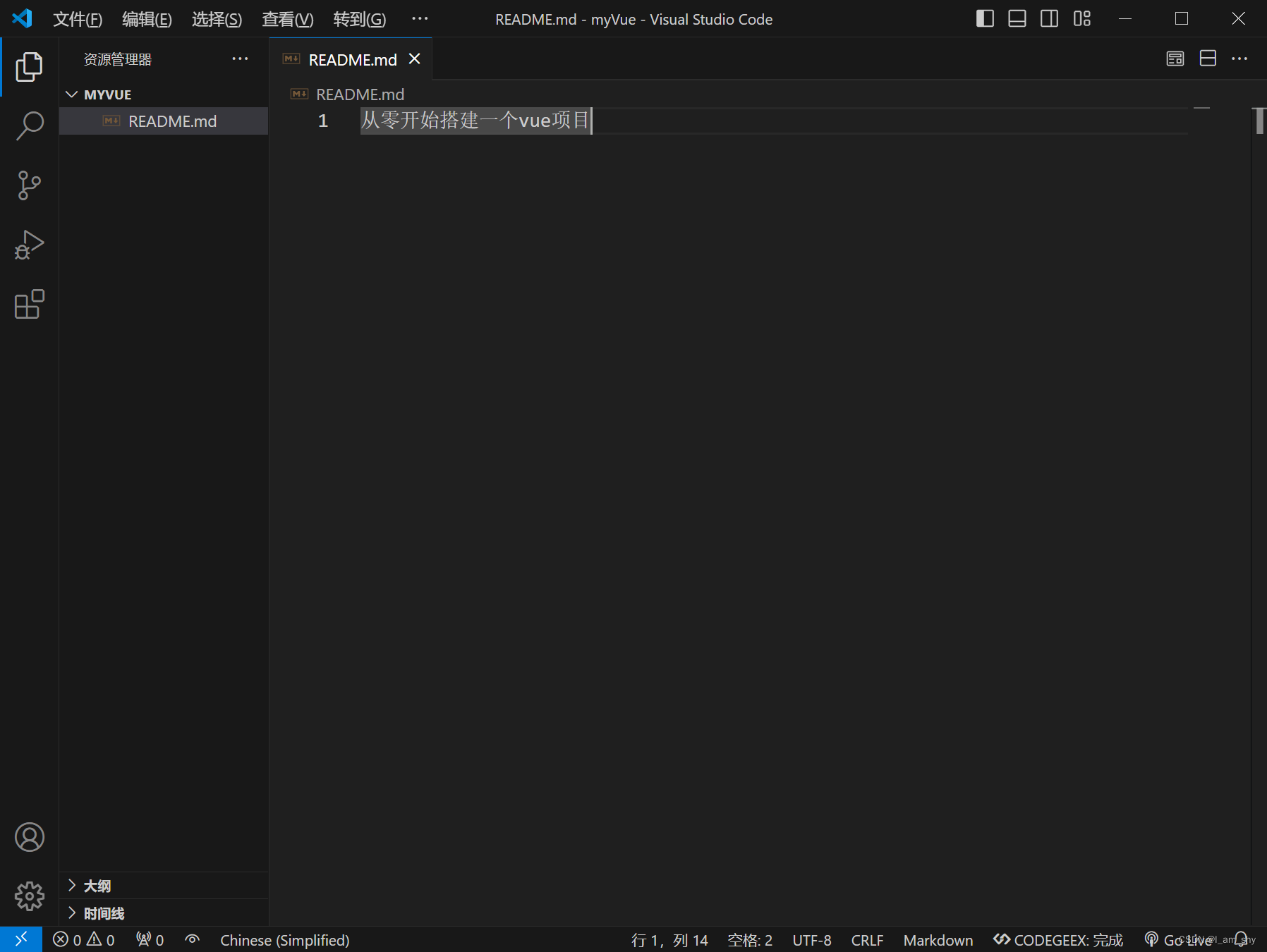
在文件夹下新建一个README.md文件(非必要),这里可以添加一些项目描述,

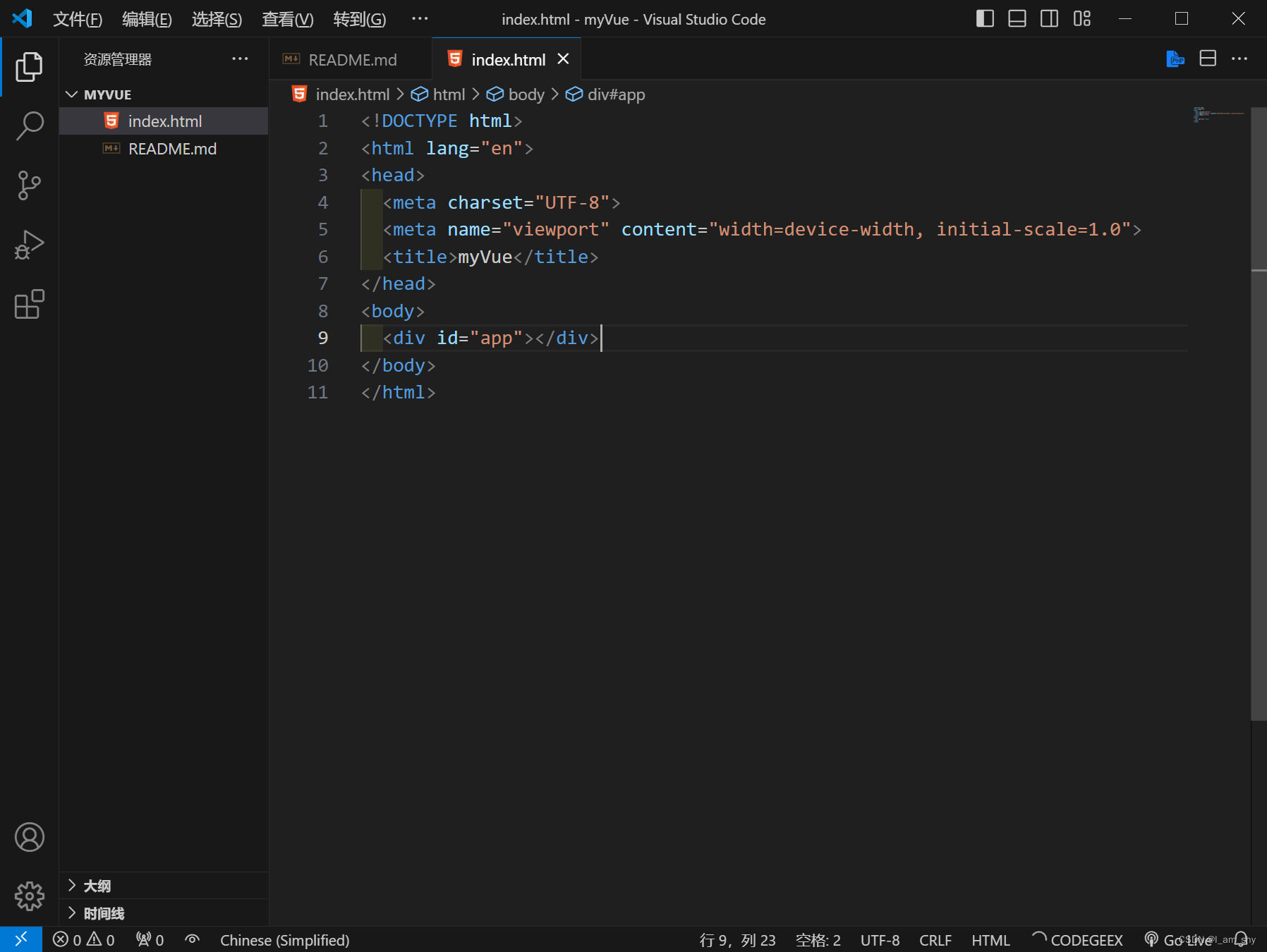
2.新建index.html

添加一个id为app的盒子作为整个项目的容器,
3.npm初始化
打开终端输入npm指令
npm init -y 
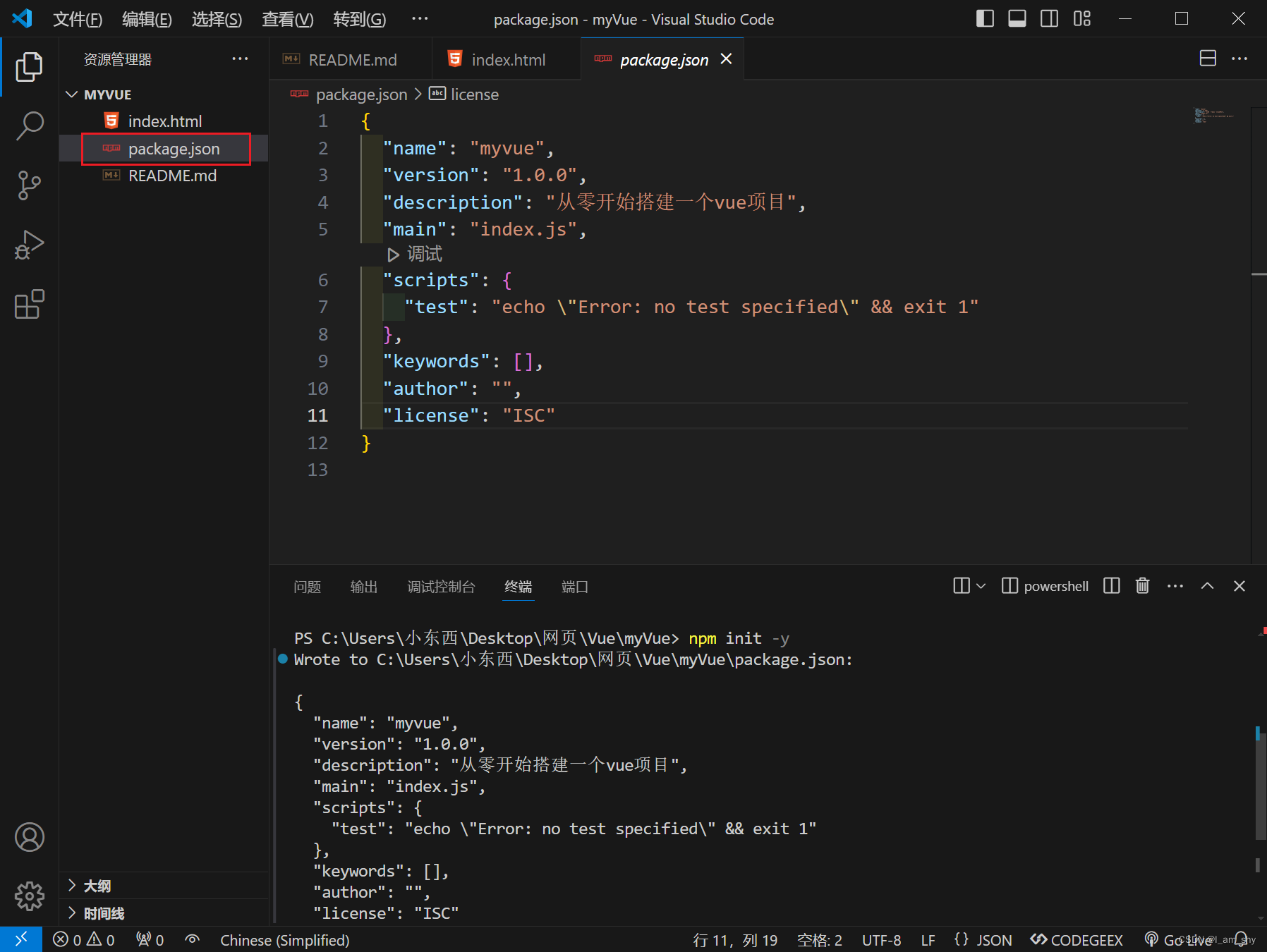
这会在文件夹下自动生成一个package.json文件,这是整个项目的核心文件,里面包含了项目中的关键信息,
其中,description字段就是初始化前README.md中的内容,name字段是项目(文件夹)名称,script字段是脚本命令
4.安装相关配置包
执行以下npm命令
npm install vite -D
安装vite工具,-D表示安装在开发环境依赖
npm install vue
安装vue包
npm install @vitejs/plugin-vue
安装vite构建vue的插件
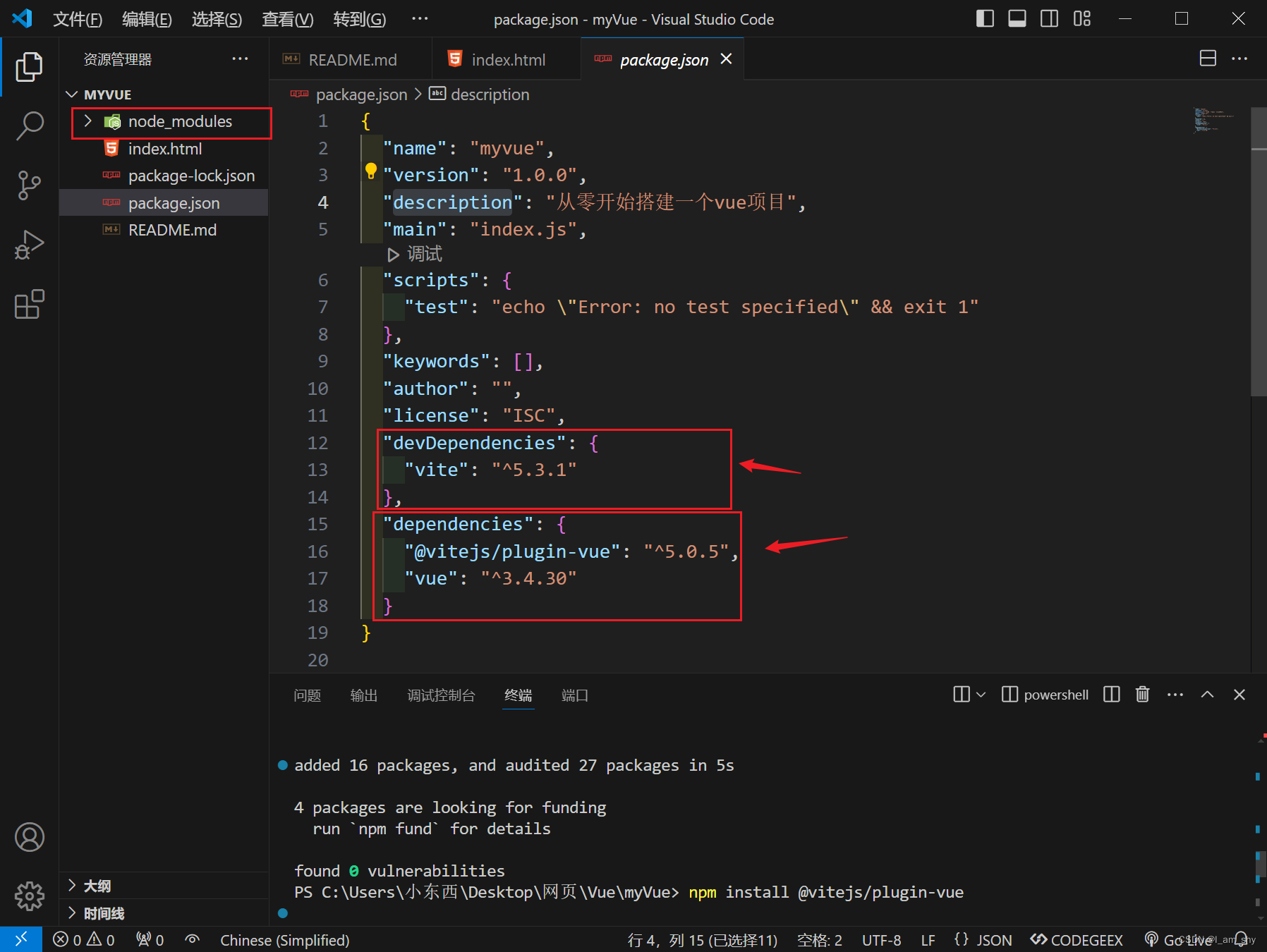
安装完后,整体产生了3个变化,json文件中多了生产环境(dependencies)和开发环境(devDependencies)的依赖字段,多了一个package-lock.json文件和node_modules文件夹,内部包含了项目相关的支持文件
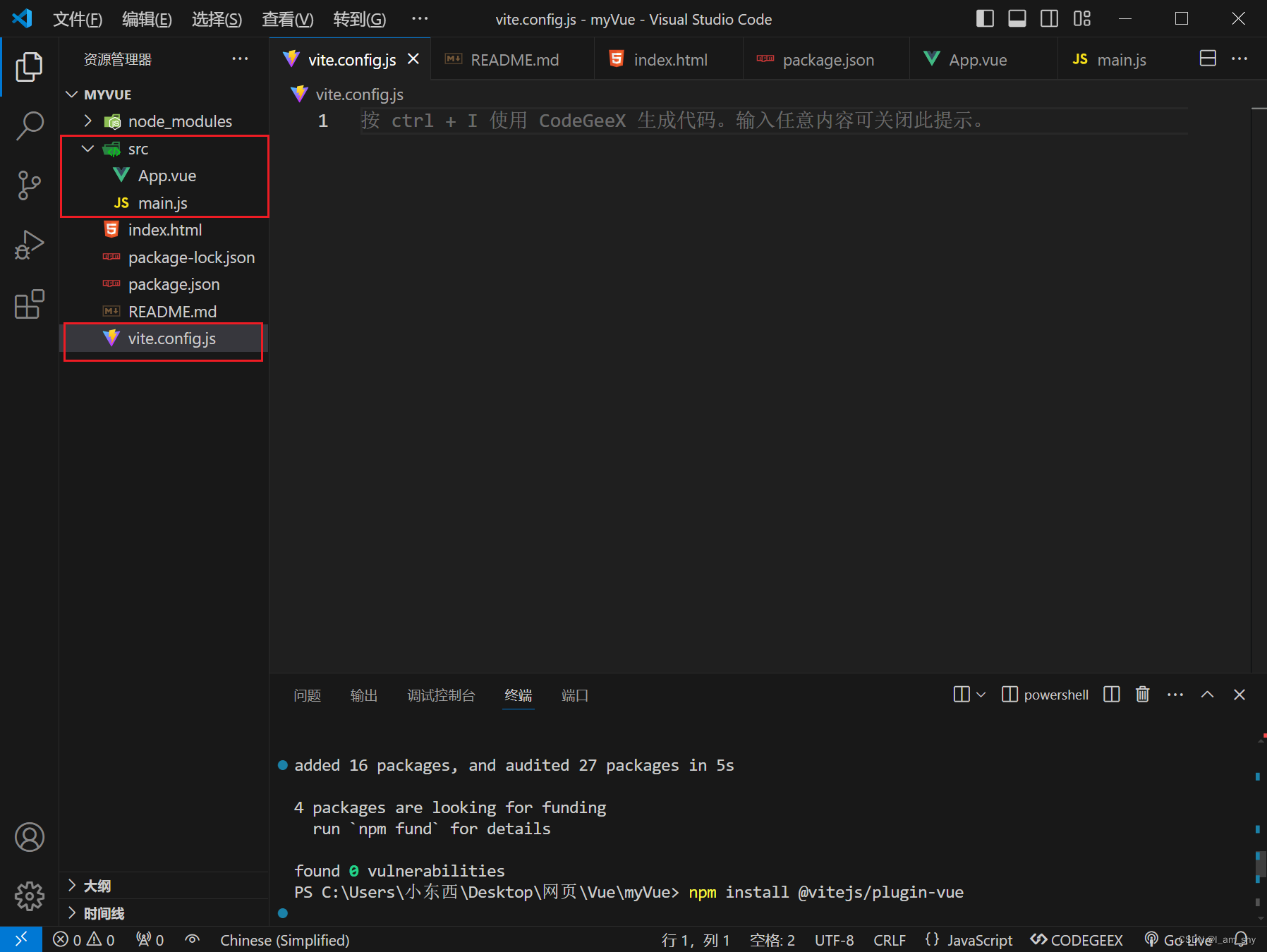
5.构建项目结构
项目下新建一个src文件夹,并在src下新建main.js和App.vue,新建一个vite.config.js文件

6.书写相关文件的内容
先从src中开始,
main.js
import { createApp } from "vue";
import App from "./App.vue";
const app = createApp(App);//注册vue的app实例
app.mount("#app");//将实例挂载到id为app的元素上App.vue
<template>
<div>hello world</div>
</template>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>myVue</title>
</head>
<body>
<div id="app"></div>
<!-- 引入入口js文件 -->
<script type="module" src="/src/main.js"></script>
</body>
</html>package.json
主要修改以下两个字段:type,和scripts,可以删除main字段
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},{
"name": "myvue",
"version": "1.0.0",
"description": "从零开始搭建一个vue项目",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"vite": "^5.3.1"
},
"dependencies": {
"@vitejs/plugin-vue": "^5.0.5",
"vue": "^3.4.30"
}
}
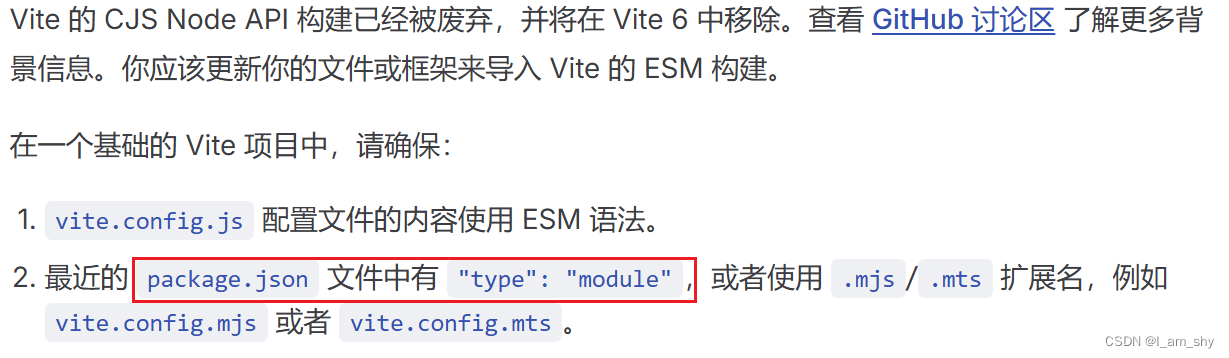
其中type字段是必要的(没有将产生错误),以下是官方原话,这表示采用模块化打包

scripts是脚本命令,作用分别是 开发项目预览,打包项目,预览打包项目
vite.config.js
import { defineConfig } from "vite";
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [
// 使用vite构建vue的插件
vue(),
],
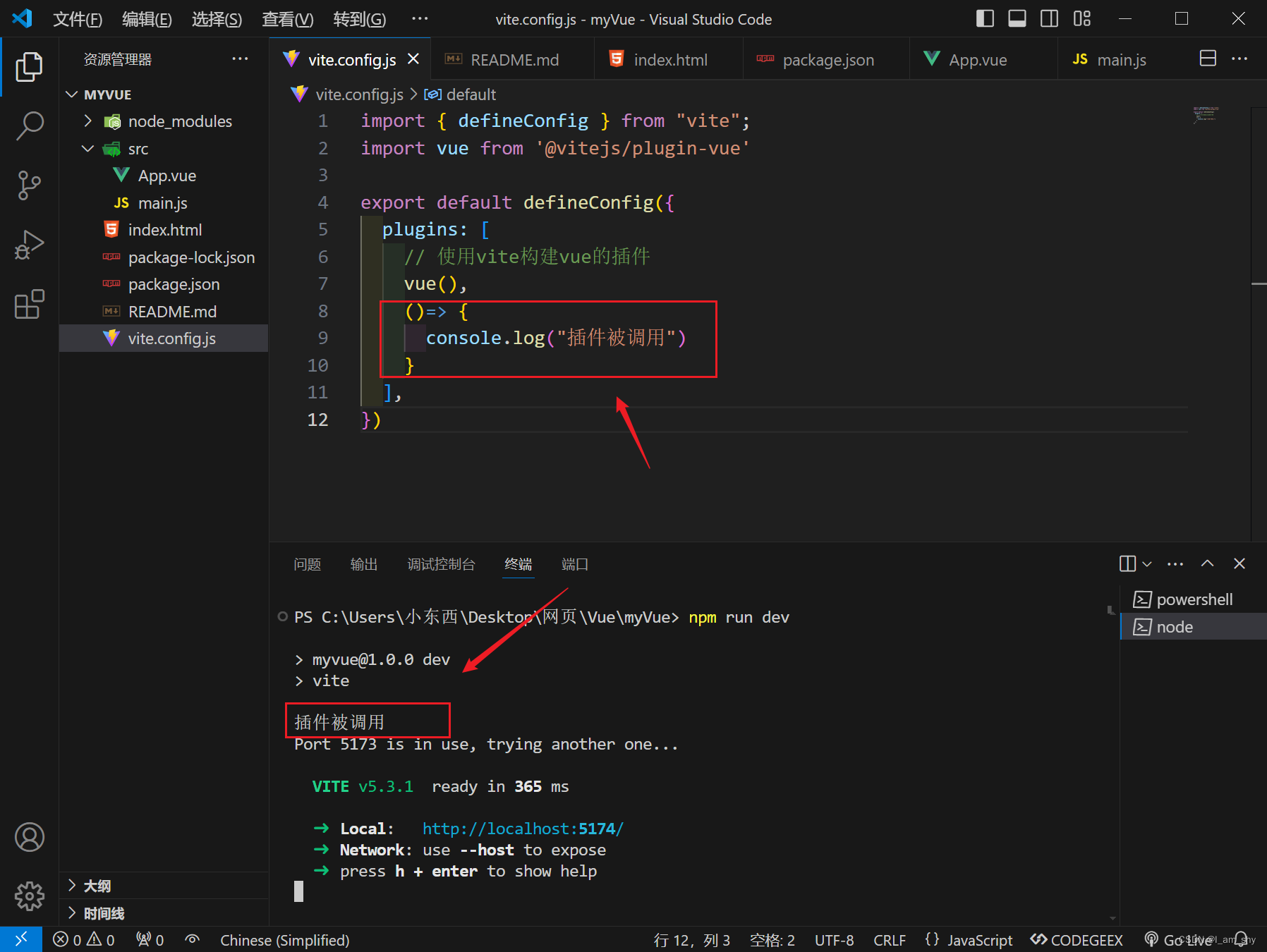
})注意这个js文件的作用是提供本地服务搭建vue(类似后端的代码),它实在命令行执行的

运行一下项目可以看到命令行执行这个js的结果,插件就是一个可执行的函数
7.运行项目
配置完以上的文件就可以运行项目了,上面已经运行成功了一次,
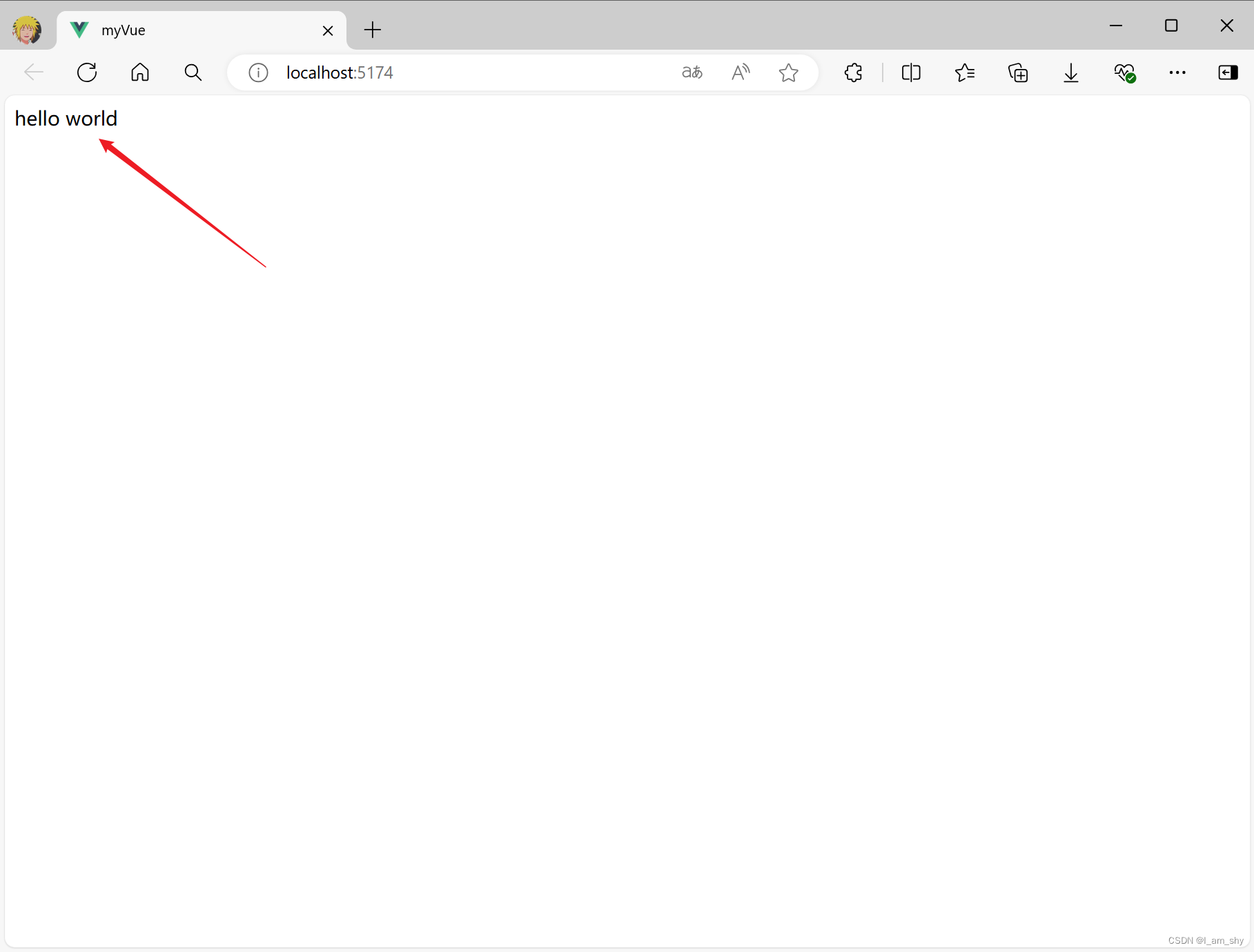
npm run dev点击这个链接查看项目

成功显示结果,到此,一个简单的vue项目就搭建完成了,
结语
但在真实的项目中,仅仅只有这些配置还远远不够,开发时使用脚手架搭建可以快速的让我们编辑项目核心的代码,这里只是展示一个vue项目是如何产生的,深化对vue框架的了解