vue-query,类似于vuex/pinia,以缓存为目的,但侧重的是对网络请求的缓存。
这是我预想的使用场景:假设在各个页面都需要发起相同的请求,去获取数据,而这种数据在一定时间内不会发生变化,那么这种请求数据是可以被缓存下来的。
当然,用法不止于此,你也可以去缓存分页数据、查询数据…
vue-query官方文档
注意:以下示例为vue3.2 + ts,vue-query同样也支持vue2
安装与引入
npm install vue-query -S- 在main文件中引入:
import { VueQueryPlugin } from 'vue-query'
import App from './App.vue'
const app = createApp(App)
app.use(VueQueryPlugin).mount('#app')
简单使用
- 先写一个Promise,用于模拟请求返回数据
interface response {
test: string
}
const myPromise = (): Promise<response> => {
console.log('myPromise执行')
return new Promise((resolve) => {
resolve({ test: 'test' })
})
}
- 然后在.vue文件中
<script setup lang="ts">
import { useQuery } from 'vue-query'
const { data } = useQuery('myCacheKey', myPromise)
setTimeout(() => {
console.log('queryData', queryData.value?.test)
}, 500)
</script>
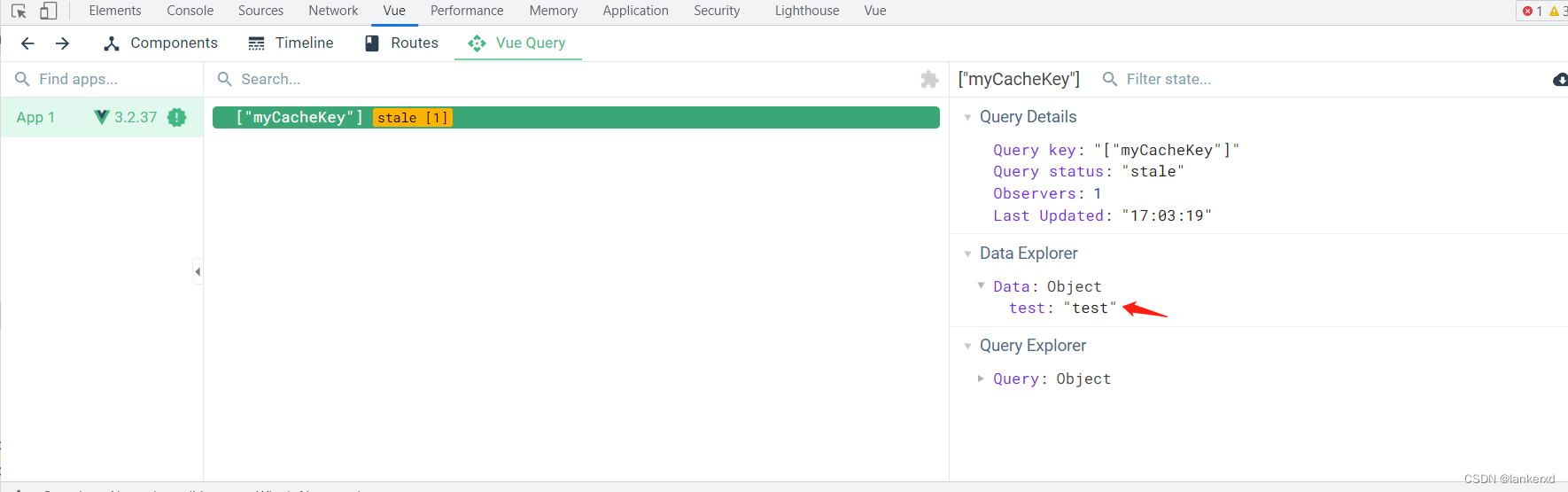
显示该页面后,控制台就会把test输出,此时vue-query返回的data已经是ref包装过的了,也就是说是响应式的。
- 如果有
Vue.js devtools(浏览器插件),就可以看到数据已经被缓存下来。

你可能会发现,控制台中输出了不止一次myPromise执行,我们用useQuery的配置项去解决。

UseQueryOptions
基本需要两个参数,修改代码如下:
const { data } = useQuery('myCacheKey', myPromise,{
cacheTime: Infinity,
staleTime: Infinity,
})
cacheTime不设置目前不清楚是否有雷,staleTime是关键,在页面重新获取焦点和切换路由后,在有缓存的情况下,不会再发起请求,当然页面重新获取焦点和切换路由也有单独的键进行控制–refetchOnWindowFocus和refetchOnMount,值为布尔值。
至此,已实现开头所描述的使用场景。