
本文由ScriptEcho平台提供技术支持
项目地址:传送门
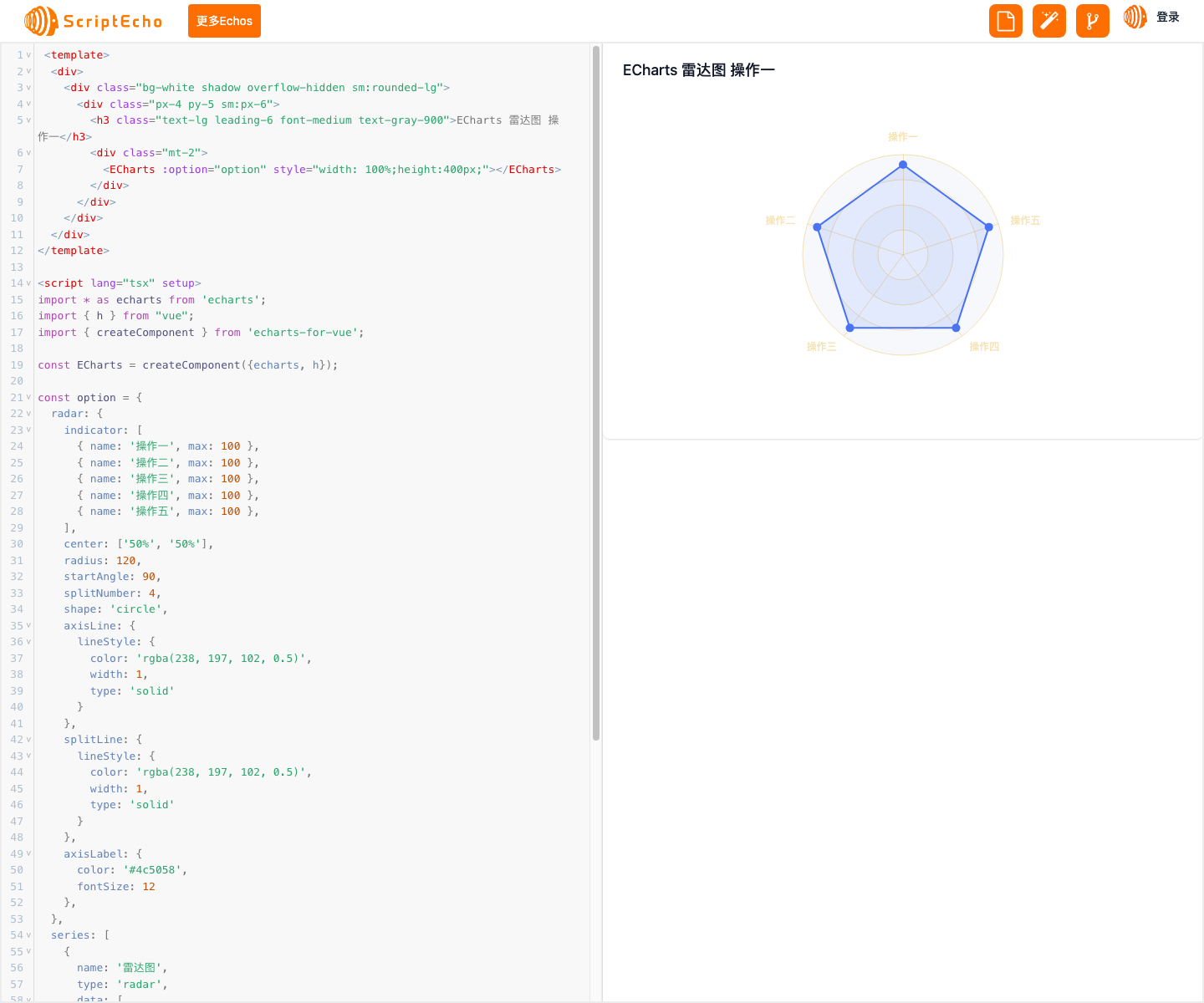
Vue.js 中使用 ECharts 创建雷达图
应用场景
雷达图是一种多维数据可视化图表,常用于比较不同指标之间的关系和变化趋势。在 Vue.js 项目中,我们可以使用 ECharts 库轻松创建雷达图。
基本功能
这段代码实现了 ECharts 雷达图的基本功能,包括:
- 创建一个雷达图,其中指标名称和最大值可自定义。
- 绘制雷达图,显示不同指标的值。
- 支持设置雷达图的样式,如颜色、线宽等。
功能实现
1. 引入 ECharts 库
import * as echarts from 'echarts';
2. 创建 ECharts 组件
const ECharts = createComponent({echarts, h});
3. 定义雷达图配置项
const option = {
// ...雷达图配置项
};
4. 在 Vue 组件中使用 ECharts
<ECharts :option="option" style="width: 100%;height:400px;"></ECharts>
关键代码分析
雷达图配置项
const option = {
radar: {
indicator: [
{ name: '操作一', max: 100 },
{ name: '操作二', max: 100 },
{ name: '操作三', max: 100 },
{ name: '操作四', max: 100 },
{ name: '操作五', max: 100 },
],
center: ['50%', '50%'],
radius: 120,
startAngle: 90,
splitNumber: 4,
shape: 'circle',
axisLine: {
lineStyle: {
color: 'rgba(238, 197, 102, 0.5)',
width: 1,
type: 'solid'
}
},
splitLine: {
lineStyle: {
color: 'rgba(238, 197, 102, 0.5)',
width: 1,
type: 'solid'
}
},
axisLabel: {
color: '#4c5058',
fontSize: 12
},
},
series: [
{
name: '雷达图',
type: 'radar',
data: [
[90, 90, 90, 90, 90]
],
symbolSize: 10,
itemStyle: {
color: '#4a73f3'
},
areaStyle: {
color: 'rgba(74, 115, 243, 0.2)'
},
lineStyle: {
color: '#4a73f3'
}
}
]
};
此配置项定义了雷达图的基本属性,包括指标名称、最大值、雷达图中心位置、半径、开始角度、分割线数量、形状、轴线样式、分割线样式、轴标签样式等。
ECharts 组件
<ECharts :option="option" style="width: 100%;height:400px;"></ECharts>
此组件将 ECharts 雷达图渲染到 Vue 组件中。option 属性指定了雷达图的配置项。style 属性设置了雷达图的宽度和高度。
总结与展望
开发这段代码的过程让我对 ECharts 库和雷达图的实现原理有了更深入的了解。
经验与收获:
- 熟练使用 ECharts 库创建不同类型的图表。
- 理解雷达图的配置项和数据结构。
- 掌握在 Vue.js 中集成 ECharts 组件的方法。
未来拓展与优化:
-
支持动态更新雷达图数据。
-
添加交互功能,如鼠标悬停显示指标值。
-
探索 ECharts 其他高级特性,如数据缩放、动画效果等。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: