概念:
Asynchronous JavaScript And XML,异步的JavaScript和XML。
作用:
数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可
用的校验等等。
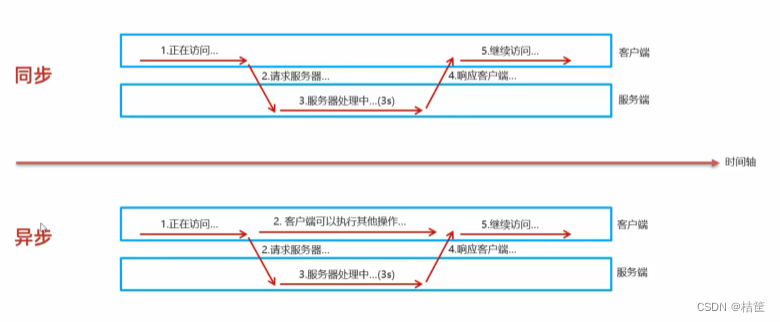
同步与异步

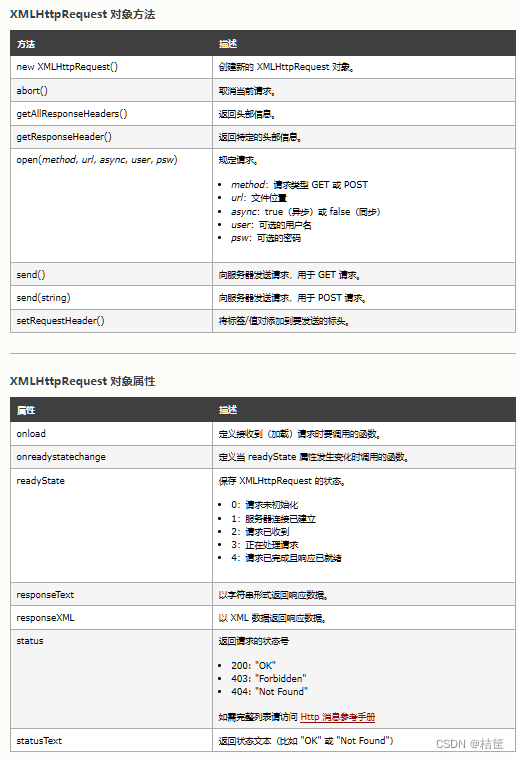
原生Ajax
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTE-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=l.0">
<title>Ajax</title>
</head>
<body>
<input type="button" value="获取数据" onclick="getData()">
<div id="div1"></div>
</body>
<script>
function getData() {
//1.创建XMLHttpRequest
var xhttp = new XMLHttpRequest();
//3.发送异步请求
xhttp.open("GET", "http://yapi.smart-xwork.cn/mock/169327/emp/list");
xhttp.send();//发送请求
//2.获取服务器响应数据
xhttp.onreadystatechange = function () {
if (xhttp.readyState == 4 && xhttp.status == 200) {
document.getElementById("div1").innerHTML = xhttp.responseText;
}
}
}
</script>
</html>