1、前置条件
此例使用的是GitHub上一个开源的电商项目mall,需要的可以去GitHub上下载部署,有详细的部署教程:
- GitHub地址:github.com/macrozheng/…
- 部署教程:macrozheng.github.io/mall-learni…
2、场景抽离
首先要对需要测试的场景进行抽离,明确场景的接口、参数和比例
通过查看API文档,我们抽离除了如下注册的业务流程:

总结如下:
- 业务流程:验证码->注册->登录,
- 接口比例:这三个接口场景的比例为1:1:1关系
- 数据传递:获取的鉴权信息需保存后未后续的请求做数据支持
3、实操演示
3.1 IP + 端口的数据驱动
在每一个接口请求中,都需要输入请求的ip和端口,这样费事费力,因此jmeter提供了 CSV Data Set Config来讲数据从外部文件读取 + HTTP Request Defaults设置请求默认值,这两种方法配合使用便可完成IP + 端口的数据驱动
-
CSV Data Set Config 1、如下图位置选择
2、设置
CSV Data Set Config首先创建好需要导入的数据文件,这里我需要的是ip和端口: 设置CSV Data Set Config设置说明:Filename:填入你需要导入的文件地址File encoding:选择编码方式,特别是有中文的时候记得要选UTF-8Variable Names:设置变量名,要和数据文件中的格式一一对应Ignore first line:是否忽视第一行,有时候我们数据文件的第一行可能是个说明title,并不是我们实际需要的数据,这个时候就可以在此选择true,将其忽略Delimiter(use '\t' for tab):如果你的数据文件的数据之间使用tab进行分割的,这里就填\t用来说明是tab分割,如果是用逗号,分割的,那么就直接填入逗号,即可
-
HTTP Request Defaults 1、选择
HTTP Request Defaults
2、设置
HTTP Request Defaults参数化 将请求的ip和端口进行参数化,格式是${参数};参数要与CSV Data Set Config中设置的保持一致,这样设置好以后,后面所有的请求都可以不用再填写ip和端口了
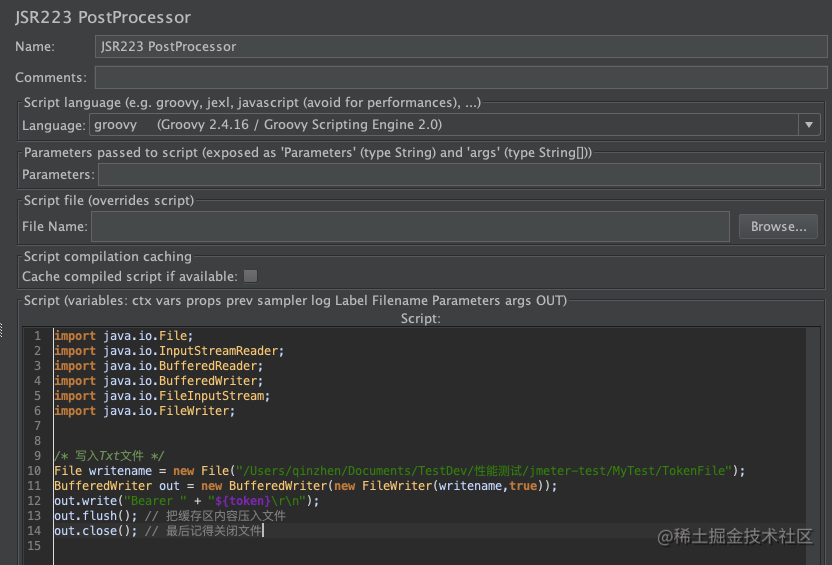
3.2 前置处理器JSR223 PreProcessor
查看项目API文档,知道了获取验证码的接口需要传电话号码作为参数,而性能测试需要很多并发,所以电话号码肯定是通过参数传递进入,且不可重复;

为了解决上述问题,我们可以引入前置处理器JSR223 PreProcessor,他可以在其中写入Java代码运行,这样就很方便造数据了:

另外在login接口返回值需要获取token,将获取的token存入指定文件中,以备后面的请求使用


3.3 返回值获取传递
- JSON Extractor 在上述接口中,会返回验证码用于注册;同样的在登录接口中会返回token用于鉴权;那么就可以利用
JSON Extractor来完成 1、添加JSON Extractor
2、设置变量名和json路径
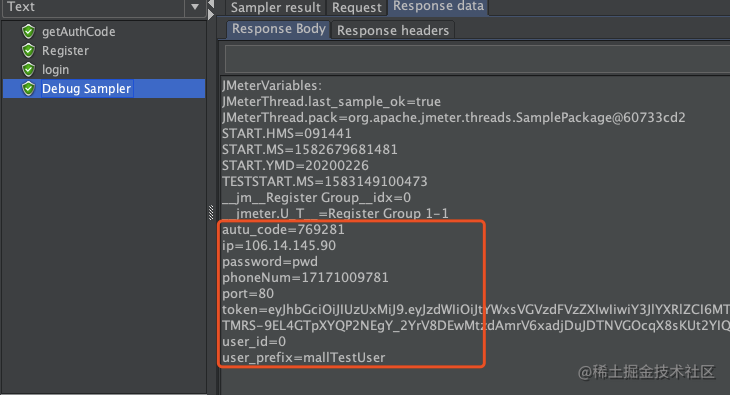
3.4 结果调试
有时候想看下脚本对不对,可以利用Debug Sampler来进行调试

可以看到所有的变量值,最终完成脚本调试,顺利通过。

如果文章对你有帮助,记得点赞,收藏,加关注。会不定期分享一些干货哦......
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!