在项目根目录下创建 webstorm.config.js
'use strict';
const webpackConfig = require('@vue/cli-service/webpack.config.js');
module.exports = webpackConfig;
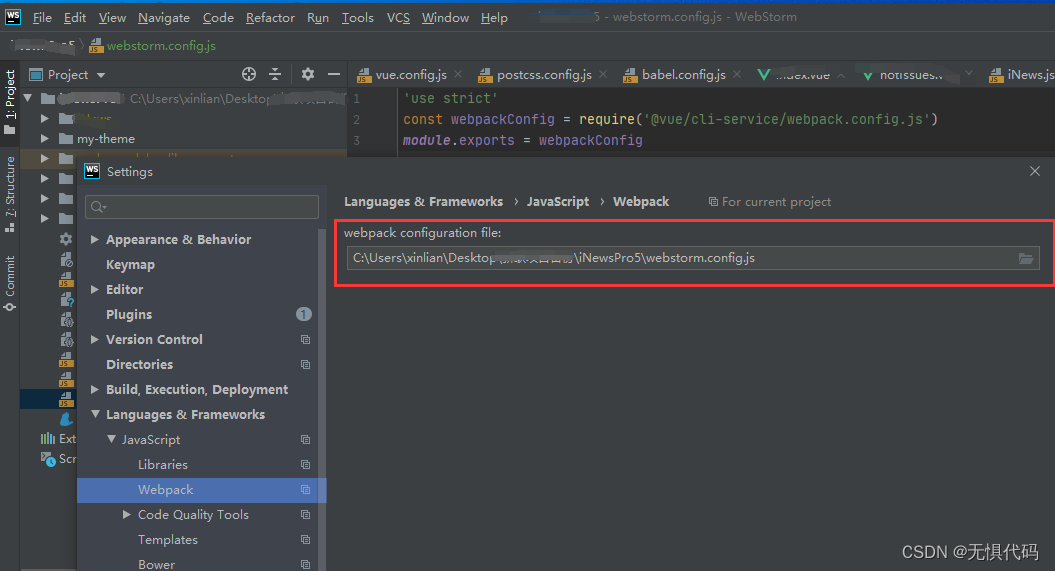
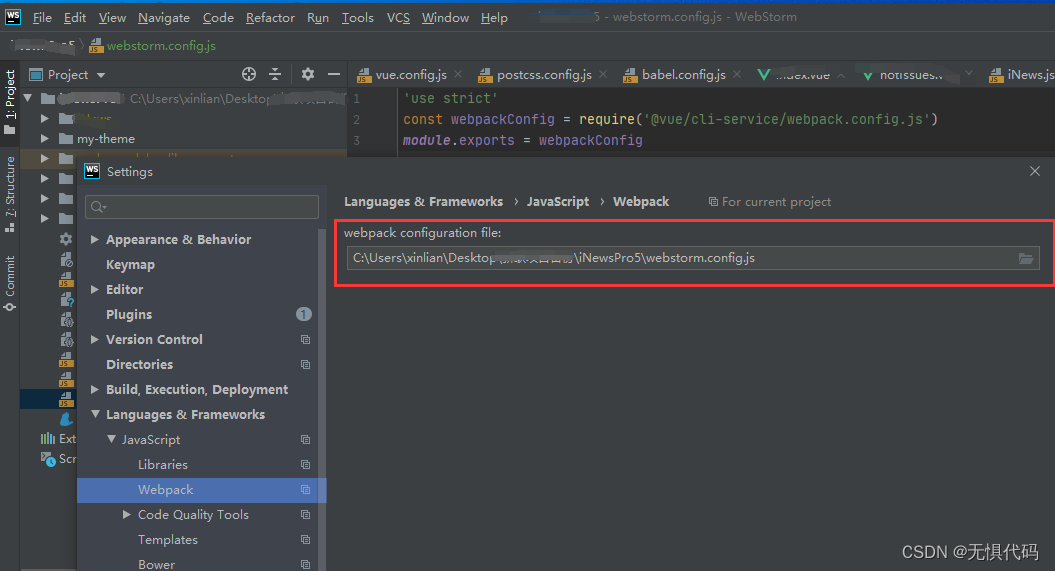
webstorm设置里找到以下位置,引入新建的 webstorm.config.js即可,不生效把webstorm重启一下

在项目根目录下创建 webstorm.config.js
'use strict';
const webpackConfig = require('@vue/cli-service/webpack.config.js');
module.exports = webpackConfig;
webstorm设置里找到以下位置,引入新建的 webstorm.config.js即可,不生效把webstorm重启一下

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1860515.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!