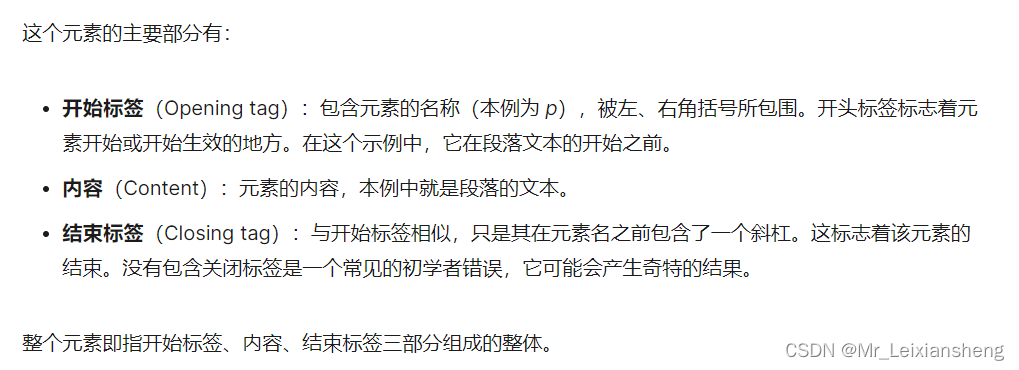
一、元素及属性
1.元素
<p>我是一级标题</p>


2.嵌套元素
把元素放到其他元素之中——这被称作嵌套。
<p>我是<strong>一级</strong>标题</p>

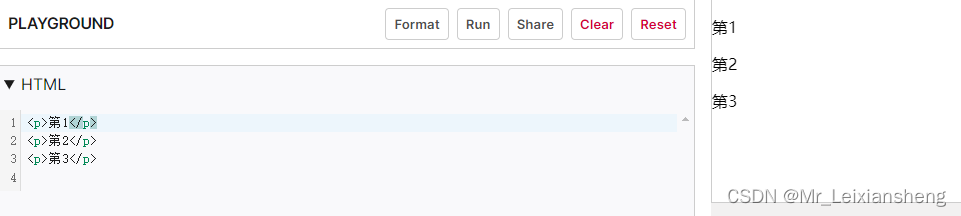
3.块级元素
块级元素在页面中以块的形式展现,会换行,可嵌套内联元素。
列如:

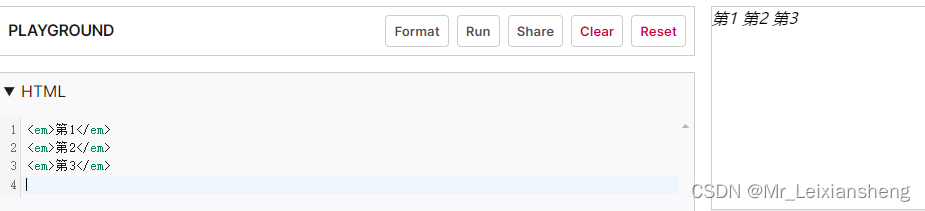
4.内联元素
1)内联元素通常出现在块级元素中并环绕文档内容的一小部分,而不是一整个段落或者一组内容。
2)内联元素不会导致文本换行。
3)不能嵌套跨级元素。
列如:

5.空元素
一些元素只有一个标签,通常用来在此元素所在位置插入/嵌入一些东西。例如:元素 是用来在页面插入一张指定的图片。
6.属性class
<p class="test-class">我是一级标题</p>
.test-class {
color: red;
background: black;
}
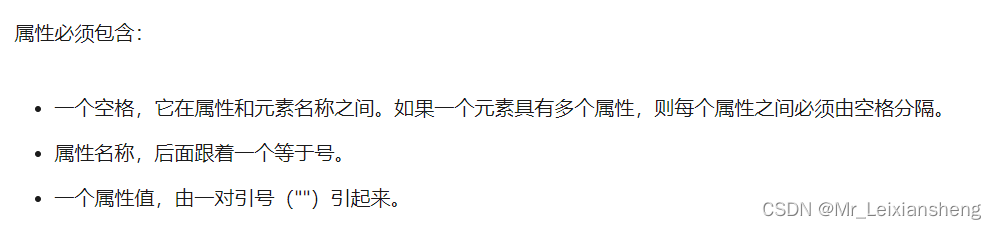
属性包含元素的额外信息,这些信息不会出现在实际的内容中。


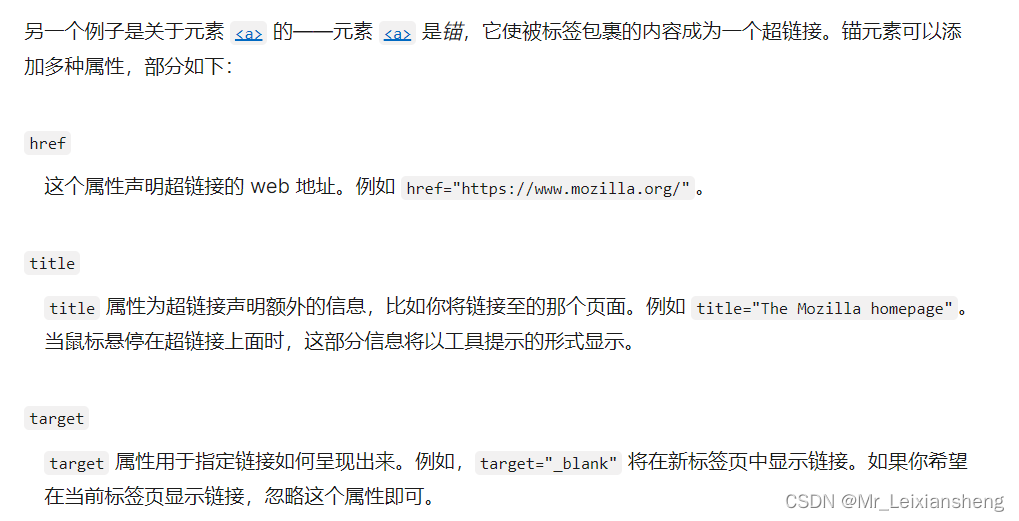
<p>A link to my <a href="https://www.baidu.com/" title="The Baidu homepage" target="_blank">favorite website</a>.</p>
7.布尔属性
有时你会看到没有值的属性,这也是完全可以接受的。这些属性被称为布尔属性。
布尔属性只能有一个值,这个值一般与属性名称相同。
<input type="text"/>
<!-- 使用 disabled 属性来防止终端用户输入文本到输入框中 -->
<input type="text" disabled/>

8.使用单引号还是双引号?(都可以)
9.在 HTML 中包含特殊字符

二、标题和段落
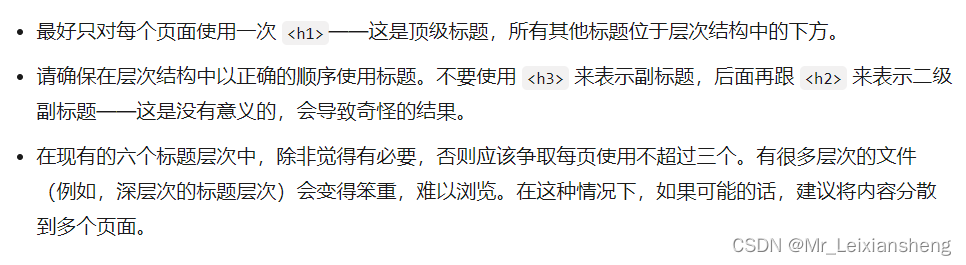
1.标题 h
一共有六种标题元素标签——h1、h2、h3、h4、h5 和 h6
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>

2.段落 p
<p>段落</p>
3.列表 ul / ol
1.无序列表 ul + li
无序列表用于标记列表项目顺序无关紧要的列表
<ul>
<li>元素1</li>
<li>元素2</li>
<li>元素3</li>
</ul>

2.有序列表 ol + li
有序列表需要按照项目的顺序列出来
<ol>
<li>元素1</li>
<li>元素2</li>
<li>元素3</li>
</ol>

3.重点强调 em / strong
em : 带讽刺,斜体
strong :带警告,加粗
<p>
这杯液体<strong>毒性很大</strong>——如果饮用了它,你<strong>可能<em>会死</em></strong>。
</p>

4.标记 mark
<p>
<mark>标记</mark>
</p>

三、超链接
<p>
<a href="https://www.baidu.com/">Baidu 主页</a>的链接。
</p>
<a href="https://www.baidu.com/">
<image src="https://inews.gtimg.com/om_bt/OHyQqgC_5oi4Vm0tlH49XvJzqNBHo2Zryxx5F_be5N2cIAA/1000"/>
</a>
<a href="https://www.baidu.com/">
<h1>标题</h1>
<p>段落</p>
</a>