文章目录
- 总结
- 往期回顾
总结
-
body标签,默认有一个边框,造成页面四边都有白色的间距,那该如何去除呢?
body{ margin: 0; }
-
文本居中
- 文本水平居中,文本会在这个区域中居中
text-align作为HTML元素属性其主要是用来文本水平居中的。
<div style="width: 200px;text-align: center;background-color: hotpink">文本居中 </div>- 区域居中,自己要有宽度 +
margin-left:auto;margain-right:auto
.container{ width: 1226px; <!-- margin: 0 auto;是margin-left:auto;margain-right:auto 居中的简写 --> margin: 0 auto; } <div class="container"> 测试 </div>- 如果改变图片/等行内标签类型的位置
- 则需要更改行内标签的样式,让他变成行内+块级的方式,因为行内标签默认不支持修改长宽
-
父亲如果没有宽度,则会被他的孩子支撑起来
-
在编写的界面中如果出现浮动,则一定要清除浮动(加在同一个节点之后)
<div style="clear: both"></div> -
如果想要用别人的样式,则用浏览器的检查
-
关于布局不知道如何下手
- 参考网上的并划分

- 参考网上的并划分
-
内容回顾
-
HTMl标签
固定格式,记住标签长什么样子,例如:
h/div/span/a/img/ui/li/table/imput/form
h:标题使用
div/span:块级标签,行内标签
a:多用于超链接的标签
img:图片标签
ui/li:列表标签
table:表格标签
input:可输入的标签
form:提交表单的标签
-
CSS样式
- 引用css:标签(不推荐),头部,文件
<!-- 以下只是简单案例 --> .xx{ ... } <div class="xx"> 内容 </div>- css样式
高度/宽度/块级or行内or块级行内/浮动/字体/文件对齐方式/内边距/外边距: -body -区域居中- 页面布局
根据你看到的页面把他们划分成很多的小区域,再去填充样式
往期回顾
1.【快速开发网站】
2.【浏览器能识别的标签1】
3.【浏览器能识别的标签2】
4.【浏览器能识别的标签3】
5.【浏览器能识别的标签4】
6.【案例1:用户注册】
7.【案例2:用户注册改进】
8.【快速了解 CSS】
9.【常用选择器概念讲解】
10.【CSS基础样式介绍1】
11.【CSS基础样式介绍2】
12.【CSS基础样式介绍3】
13.【CSS基础样式介绍3】
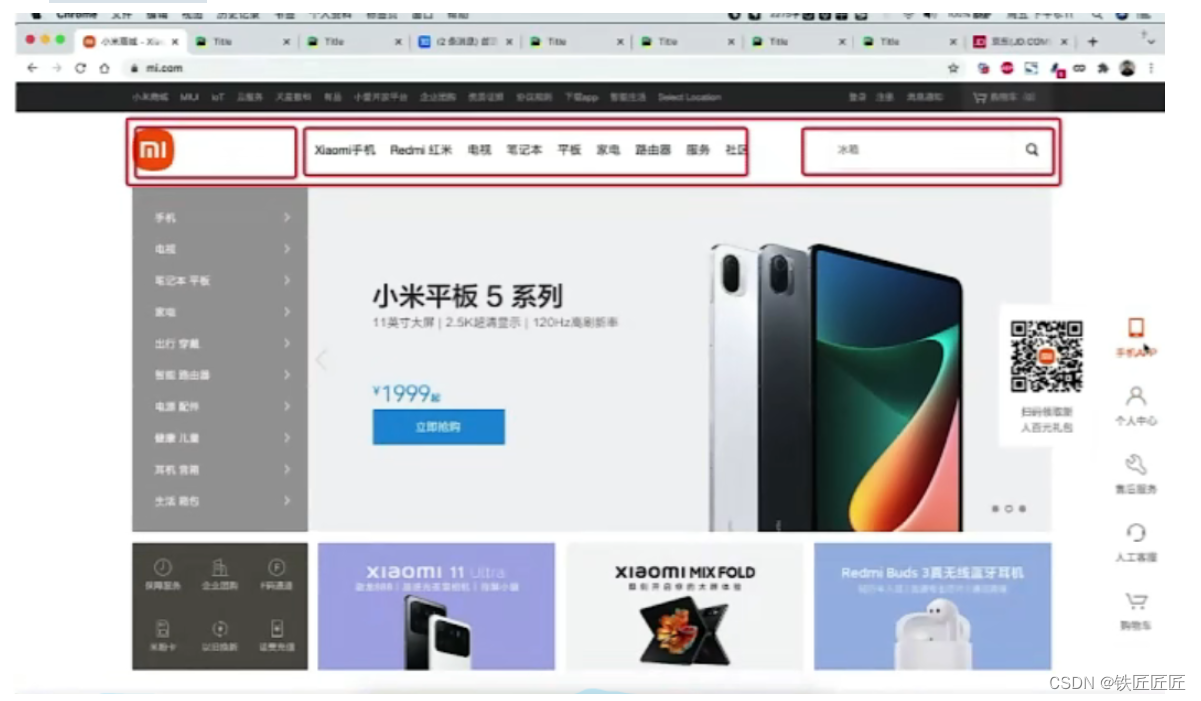
14.【案例 小米商城头标】