---------要求---------
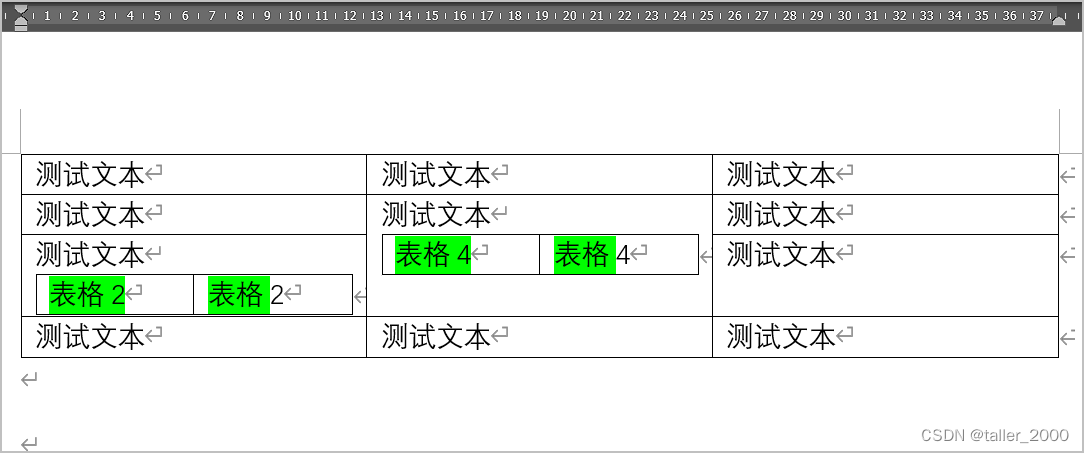
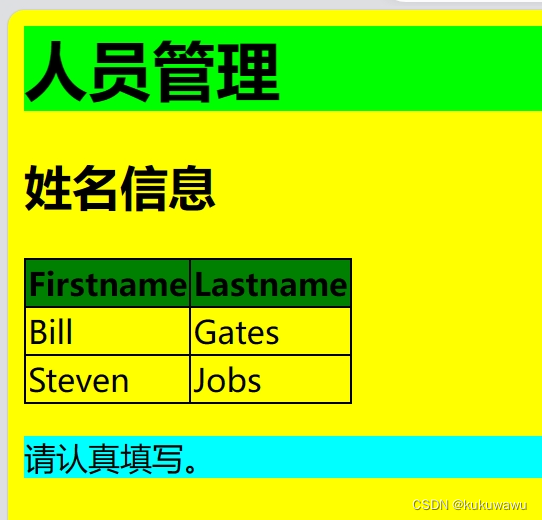
利用HTML和CSS实现如图所示页面:

---------代码示例---------
分析:该页面包含一个标题、一个副标题、“姓名信息”的表格,并且有一段文字提示用户仔细填写,使用内联CSS来控制HTML页面的视觉外观,如颜色、边框等。
<html>
<head>
<!-- CSS样式表开始 -->
<style type="text/css">
/* 设置网页背景颜色为黄色 */
body {background-color: yellow}
/* 设置标题栏的背景颜色 */
h1 {background-color: #00ff00}
/* 设置表格的背景颜色为透明 */
table{background-color: transparent}
/* 设置类名为'aa'的元素背景颜色 */
.aa {background-color: rgb(0,255,255)}
/* 设置表格边框合并,去除单元格间隔 */
table
{
border-collapse:collapse;
}
/* 设置表格、单元格和表头的边框样式 */
table, td, th
{
border:1px solid black;
}
/* 设置表头单元格的背景颜色 */
th
{
background-color:green;
/* 设置表头文字的颜色 */
color:white;
}
</style>
<!-- CSS样式表结束 -->
</head>
<body>
<!-- 设置一级标题内容 -->
<h1>人员管理</h1>
<!-- 设置二级标题内容 -->
<h2>姓名信息</h2>
<!-- 创建一个包含两列的表格 -->
<table>
<tr>
<!-- 表头第一列 -->
<th>Firstname</th>
<!-- 表头第二列 -->
<th>Lastname</th>
</tr>
<!-- 第一行数据 -->
<tr>
<td>Bill</td>
<td>Gates</td>
</tr>
<!-- 第二行数据 -->
<tr>
<td>Steven</td>
<td>Jobs</td>
</tr>
</table>
<!-- 使用类名'aa'设置段落背景颜色 -->
<p class="aa">请认真填写。</p>
</body>
</html>
---------类选择器的常见使用示例---------
1. 多个元素共用样式
<!-- HTML部分 -->
<div class="shared-style">段落一</div>
<div class="shared-style">段落二</div>
/* CSS部分 */
.shared-style {
color: blue;
font-size: 24px;
}
/* 两个<div>标签共享了.shared-style类,它们将显示同样的字体颜色和大小。*/2. 特定效果实现 - 按钮高亮
<!-- HTML部分 -->
<button id="myButton" onclick="this.classList.toggle('highlight')">点击我</button>/* CSS部分 */
#myButton {
padding: 10px;
background-color: gray;
}
.highlight {
background-color: orange;
}
/* 当用户点击按钮时,会触发JavaScript函数,使按钮的背景色变为橙色(highlight类)。再次点击将恢复原状。*/3. 响应式设计 - 小屏设备下隐藏元素
<!-- HTML部分 -->
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Services</a></li>
<li class="hide-on-small-screen"><a href="#">About Us</a></li>
<li class="hide-on-small-screen"><a href="#">Contact</a></li>
</ul>
</nav>
/* CSS部分 */
.hide-on-small-screen {
display: block; /* 默认情况下可见 */
}
@media (max-width: 600px) {
.hide-on-small-screen {
display: none; /* 当屏幕宽度小于等于600px时,该元素不可见 */
}
}
/* .hide-on-small-screen类用于根据屏幕尺寸决定是否显示相关链接。*/
/* 当屏幕宽度小于或等于600px时,这些链接将被隐藏。这有助于保持移动设备上的界面清晰简洁。*/