1. 什么是块级格式化上下文?【BFC(Block formatting context)】
BFC(Block FormattingContext,块级格式化上下文)是一个独立的渲染区域,其中的元素的布局不会受到外部元素的影响,反之亦然。BFC的创建有助于解决一些常见的布局问题,如清除浮动、避免外边距合并等
From:国内直连GPT:GPT4o
1.1如何触发BFC
可以通过以下几种方式来创建BFC:
浮动元素 (float 的值不为 none)
绝对定位元素 (position 的值为 `absolute` 或 `fixed`)
display 的值为 `inline-block、table-cell、table-caption` 或 `flex` 等
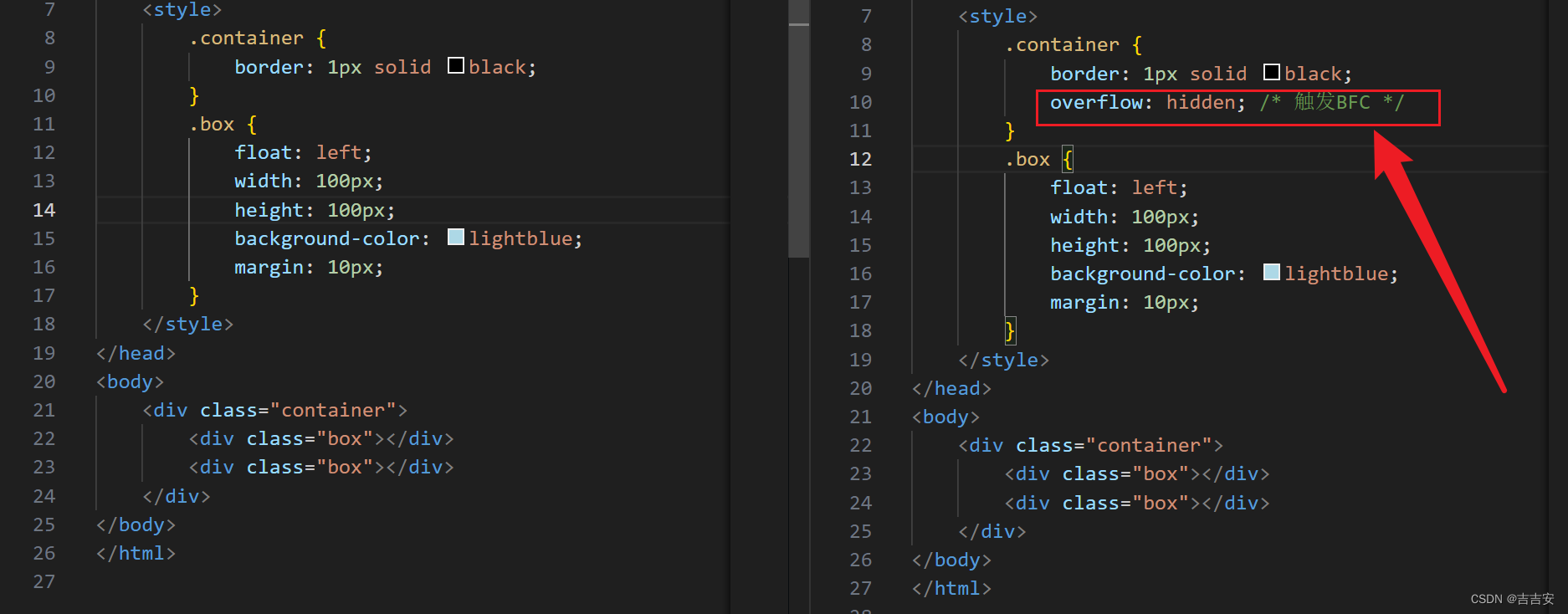
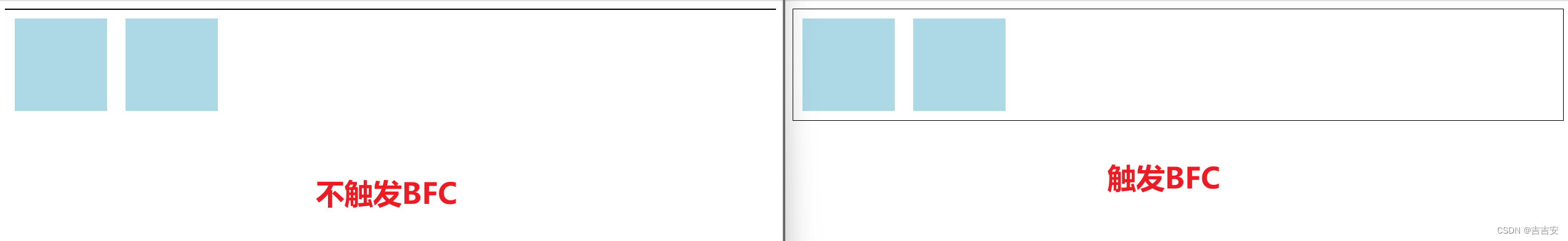
`overflow` 的值不为 `visible`
示例demo


2.关于页面布局
2.1 左侧固定宽度,右侧自适应的几种实现方式
2.1.1 Flex布局(推荐)
父容器设置display:flex,左侧子div设置一个固定宽度,右侧设置:flex:1,实现自适应宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Layout</title>
<style>
.container {
display: flex;
}
.left {
width: 200px; /* 固定宽度 */
background-color: lightcoral;
}
.right {
flex: 1; /* 自适应宽度 */
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container">
<div class="left">左侧固定宽度</div>
<div class="right">右侧自适应宽度</div>
</div>
</body>
</html>
2.1.2 Grid布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grid Layout</title>
<style>
.container {
display: grid;
grid-template-columns: 200px 1fr; /* 左侧固定宽度,右侧自适应 */
}
.left {
background-color: lightcoral;
}
.right {
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container">
<div class="left">左侧固定宽度</div>
<div class="right">右侧自适应宽度</div>
</div>
</body>
</html>
2.1.2 使用浮动和BFC(传统方法)
使用浮动和BFC来实现布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Float Layout</title>
<style>
.container {
overflow: hidden; /* 创建BFC */
}
.left {
float: left;
width: 200px; /* 固定宽度 */
background-color: lightcoral;
}
.right {
margin-left: 200px; /* 右侧宽度等于左侧固定宽度 */
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container">
<div class="left">左侧固定宽度</div>
<div class="right">右侧自适应宽度</div>
</div>
</body>
</html>
2.2 圣杯布局
圣杯布局是一个经典的三栏布局,左右两侧固定宽度,中间栏自适应宽度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Holy Grail Layout</title>
<style>
body {
display: flex;
flex-direction: column;
margin: 0;
}
.header, .footer {
height: 50px;
background-color: #ccc;
}
.main {
display: flex;
flex: 1;
}
.main > .left, .main > .right {
width: 200px;
background-color: #f0f0f0;
}
.main > .center {
flex: 1;
background-color: #e0e0e0;
}
</style>
</head>
<body>
<div class="header">Header</div>
<div class="main">
<div class="left">Left Sidebar</div>
<div class="center">Main Content</div>
<div class="right">Right Sidebar</div>
</div>
<div class="footer">Footer</div>
</body>
</html>
2.3 卡片、网格布局

2.3.1使用grid布局
.grid-model-card {
display: grid;
/* grid-template-columns: repeat(4, 1fr); */
grid-template-columns: repeat(auto-fill, minmax(240px, 1fr));
gap: 10px;
padding: 10px;
overflow: auto;
}
.kg-card-item {
height: 288px;
}
2.3.1使用flex布局
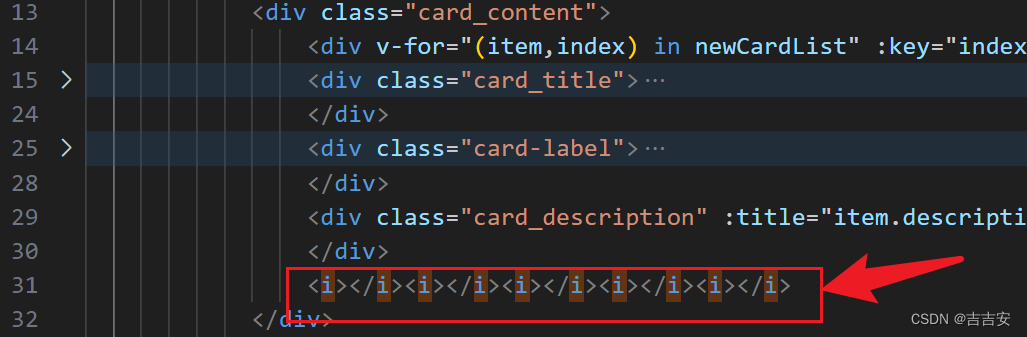
使用flex布局有一点不方便,就是最后几个卡片可能会居中显示,而不是我们 想要的从左到右,所以需要在html补上占位元素,这样右边就有了”看不见的元素“占位置

.card_content {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.child_content {
width: 340px;
padding: 16px;
height: 170px;
}
i {
width: 340px;
margin-right: 20px;
}
等待更新…