文章目录
- PureComponent
- 1. 使用 React.Component,不会进行浅比较
- 2. 使用 shouldComponentUpdate 生命周期钩子,手动比较
- 3. 使用 React.PureComponent,自动进行浅比较
- Render Props
- 1. 使用 Children props(通过组件标签体传入结构)
- 2. 使用 Render Props(通过组件标签属性传入结构)
- Error Boundaries(错误边界)
PureComponent
PureComponent 在其内部实现了 shouldComponentUpdate() 方法的浅比较逻辑。当组件的 props 或 state 发生变化时,React 会通过这个方法检查前后的 props 和 state 是否相等。
如果 shouldComponentUpdate() 返回 false,则 React 不会触发组件的重新渲染过程,这可以避免不必要的渲染和可能带来的性能开销。
1. 使用 React.Component,不会进行浅比较
当执行this.setState({})时:
<Parent />组件中 state 没有发生变化,也会重新执行render()<Child />组件没有接收任何props,也会重新执行render()
.
不管父子组件的 props 或 state 有没有发生变化,都会重新执行各自的render(),重新渲染组件。这显然不符合逻辑,效率低下
import React, { Component } from 'react'
export default class Parent extends Component {
state = { name: '张三' }
changeName = () => {
this.setState({})
}
render () {
console.log('Parent render');
return (
<div>
<button onClick={this.changeName}>点击</button>
<Child />
</div>
)
}
}
class Child extends Component {
render () {
console.log('Child render');
return (
<div>
Child
</div>
)
}
}
.
2. 使用 shouldComponentUpdate 生命周期钩子,手动比较
使用 shouldComponentUpdate 生命周期钩子,手动判断 props 或 state 的发生变化:
- 如果父组件数据没有更新,则父组件和子组件都不需要重新render():
父组件 => shouldComponentUpdate () { return false } - 如果父组件数据有更新,则父组件需要重新render():
父组件 => shouldComponentUpdate () { return true } - 子组件则判断props数据有没有更新:
子组件 => shouldComponentUpdate (nextProps, nextState) { return !this.props.name === nextProps.name }
import React, { Component, PureComponent } from 'react'
export default class Parent extends Component {
state = { name: '张三' }
changeName = () => {
this.setState({})
}
shouldComponentUpdate (nextProps, nextState) {
// 当执行 this.setState({})时,state中数据没有变化时, return false 阻止更新.这样就不会重新渲染Parent组件,Child组件也不会更新
// 当执行 this.setState({ name: '李四' })时,state中数据发生改变, return true 这会重新渲染Parent组件,这是Child组件的props会改变
if (this.state.name === nextState.name) {
return false
} else {
return true
}
}
render () {
console.log('Parent render');
return (
<div>
<button onClick={this.changeName}>点击</button>
<Child name={this.state.name} />
</div>
)
}
}
class Child extends Component {
// 如果接收到的props中数据没有变化,则return false,阻止组件更新
shouldComponentUpdate (nextProps, nextState) {
if (this.props.name === nextProps.name) {
return false
} else {
return true
}
}
render () {
console.log('Child render');
return (
<div>
Child
{this.props.name}
</div>
)
}
}
3. 使用 React.PureComponent,自动进行浅比较
PureComponent 在其内部实现了 shouldComponentUpdate() 方法的浅比较逻辑。当组件的 props 或 state 发生变化时,React 会通过这个方法检查前后的 props 和 state 是否相等。
import React, { PureComponent } from 'react'
export default class Parent extends PureComponent {
state = { name: '张三' }
changeName = () => {
this.setState({})
}
// 相当于PureComponent中内置shouldComponentUpdate的判断逻辑
// shouldComponentUpdate (nextProps, nextState) {
// return !this.state.name === nextState.name
// }
render () {
console.log('Parent render');
return (
<div>
<button onClick={this.changeName}>点击</button>
<Child name={this.state.name} />
</div>
)
}
}
class Child extends PureComponent {
// 相当于PureComponent中内置shouldComponentUpdate的判断逻辑
// shouldComponentUpdate (nextProps, nextState) {
// return !this.props.name === nextProps.name
// }
render () {
console.log('Child render');
return (
<div>
Child
{this.props.name}
</div>
)
}
}
Render Props
在React中,并没有直接对应于 Vue.js 中的 “插槽”(slot)的概念。Vue.js的插槽允许你在子组件的模板中预留一些占位符,这些占位符可以由父组件来填充内容。
然而,React通过其组合和props传递的特性,提供了类似的功能,但实现方式略有不同。
1. 使用 Children props(通过组件标签体传入结构)
在子组件中可以通过 this.props.children 接收并渲染父组件传递的任何内容
import React, { Component } from 'react'
export default class Parent extends Component {
state = { name: '张三' }
render () {
return (
<Child>
<p>这是一段文本。</p>
<button>这是一个按钮。</button>
</Child>
)
}
}
class Child extends Component {
render () {
return (
<div className='childNode'>
{/* 获取到<Child>中的标签属性 */}
{this.props.children} // 这里可以接收并渲染父组件传递的任何内容
</div>
)
}
}
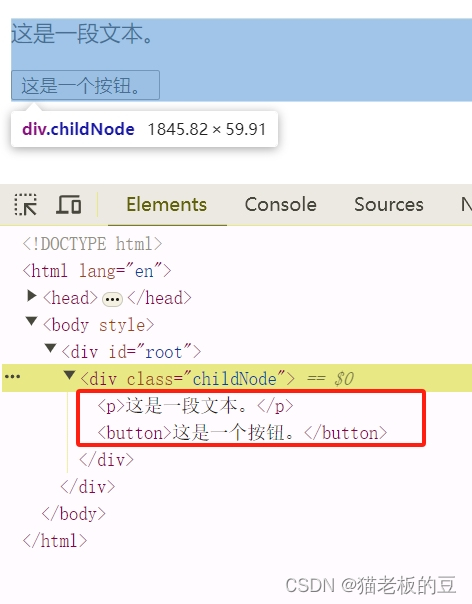
把 <Child> 内部的两个节点插入到 .childNode 中

多层嵌套
-
通过
<Child> <Grand/> </Child>的形式,形成父子组件 -
通过
{this.props.children}的形式,渲染内容
import React, { Component } from 'react'
// 父组件
export default class Parent extends Component {
state = { name: '张三' }
render () {
return (
<Child>
{/* Grand是Child的子组件 */}
<Grand name={this.state.name} />
</Child>
)
}
}
// 子组件
class Child extends Component {
state = { name: '李四' }
render () {
return (
<div className='childNode'>
<p>Child组件</p>
{this.props.children}
</div>
)
}
}
// 孙子组件
class Grand extends Component {
render () {
return (
<div className='grandNode'>
<p>Grand组件</p>
<p>{this.props.name}</p>
</div>
)
}
}
但这样 Child 组件里的数据(state = { name: '李四' })无法传递给 Grand 组件,因此需要使用 Render Props
.
2. 使用 Render Props(通过组件标签属性传入结构)
Render props是一种在React组件之间共享代码的模式。一个组件接收一个返回React元素的函数作为prop,并在其渲染方法中调用该函数。这使得父组件能够动态地决定子组件应该渲染什么内容。
-
通过
<Child render={() => <Grand />} />的形式,形成父子组件:render prop的模式来在Child 组件中动态渲染Grand 组件 -
通过
{this.props.render()}的形式,动态渲染内容
import React, { Component } from 'react'
// 父组件
export default class Parent extends Component {
state = { name: '张三' }
render () {
return (
// 通过 render prop 的模式来在 Child 组件中动态渲染 Grand 组件
<Child render={(name) => <Grand name={name} />} />
)
}
}
// 子组件
class Child extends Component {
state = { name: '李四' }
render () {
return (
<div className='childNode'>
<p>Child组件</p>
{/* <Grand>组件被放置在这里,并传入Child组件的数据(name: '李四') */}
{/* 相当与vue中<slot>插槽,动态渲染的位置 */}
{this.props.render(this.state.name)}
</div>
)
}
}
// 孙子组件
class Grand extends Component {
render () {
return (
<div className='grandNode'>
<p>Grand组件</p>
<p>{this.props.name}</p>
</div>
)
}
}
这样 Child 组件里的数据(state = { name: '李四' })就可以传递给 Grand 组件 了

Error Boundaries(错误边界)
正常情况下,子组件在任何位置的报错,都会使整个页面崩溃。
import React, { Component } from 'react'
// 父组件
export default class Parent extends Component {
render () {
return (
<div>
<h2>父组件Parent</h2>
<Child />
</div>
)
}
}
// 子组件
class Child extends Component {
state = {
list: '', // 会导致 this.state.list.map 报错,从而使整个页面崩溃
// list: [
// { id: 1, name: '张三' },
// { id: 2, name: '李四' },
// { id: 3, name: '王五' },
// ]
}
render () {
return (
<ul>
{this.state.list.map((item) => {
return <li key={item.id}>{item.name}</li>
})}
</ul>
)
}
}
上例中,state.list='' 会导致 this.state.list.map 报错,从而使整个页面被摧毁。

.
使用 Error Boundaries 可以把错误被限定在指定的边界,并捕获错误信息,来确保单个错误或异常不会导致整个应用程序或页面崩溃。
在 React 中,Error Boundaries 是一种特殊的组件,可以捕获并打印发生在其子组件树任何位置的 JavaScript 错误,并且,它会阻止整个 React 组件树被这个错误摧毁。当错误被捕获后,Error Boundary 可以选择显示一个降级 UI 而不是崩溃的组件树,这允许用户可以继续使用应用的其他部分。
要使用 Error Boundaries,需要创建一个类组件,并在其中实现 static getDerivedStateFromError() 和 componentDidCatch() 这两个生命周期方法。
- static getDerivedStateFromError() : 当子组件出现报错时,会触发该回调,并携带错误信息
- componentDidCatch(): 渲染组件时出错会被调用,常用于统计错误信息并传给后台
注意:
- 只有生产环境才生效
- 只能捕获后代组件生命周期中抛出的错误,不能捕获自身组件产生的错误
- 不是生命周期的错误无法捕获
import React, { Component } from 'react'
// 父组件
export default class Parent extends Component {
state = {
hasError: ''// 用于标识子组件是否产生错误
}
// 当Parent的子组件出现报错时,会触发getDerivedStateFromError调用,并携带错误信息
static getDerivedStateFromError (error) {
console.log('getDerivedStateFromError:', error);
return { hasError: error } // 返回一个error状态,并更新state中的hasError
}
componentDidCatch (error, errorInfo) {
console.log('渲染组件时出错会被调用');
// 可以将错误日志上报给服务器
console.error("Caught an error in ErrorBoundary", error, errorInfo);
// 还可以将错误信息存储在 state 中
// this.setState({
// error: error,
// errorInfo: errorInfo
// });
}
render () {
return (
<div>
<h2>父组件Parent</h2>
{this.state.hasError ? <h2>子组件出错</h2> : <Child />}
</div>
)
}
}
// 子组件
class Child extends Component {
state = {
list: '',
// list: [
// { id: 1, name: '张三' },
// { id: 2, name: '李四' },
// { id: 3, name: '王五' },
// ]
}
render () {
return (
<ul>
{this.state.list.map((item) => {
return <li key={item.id}>{item.name}</li>
})}
</ul>
)
}
}
父组件正常显示,报错的子组件则显示 <h2>子组件出错</h2>