目录
1、Jmeter插件管理器
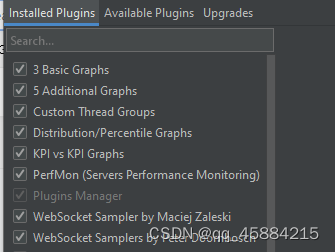
1、Jmeter插件管理器用处:Jmeter发展并产生大量优秀的插件,比如取样器、性能监控的插件工具等。但要安装这些优秀的插件,需要先安装插件管理器。
2、插件的下载,从Availabale Plugins中选择,后点击右下方按钮,完成安装
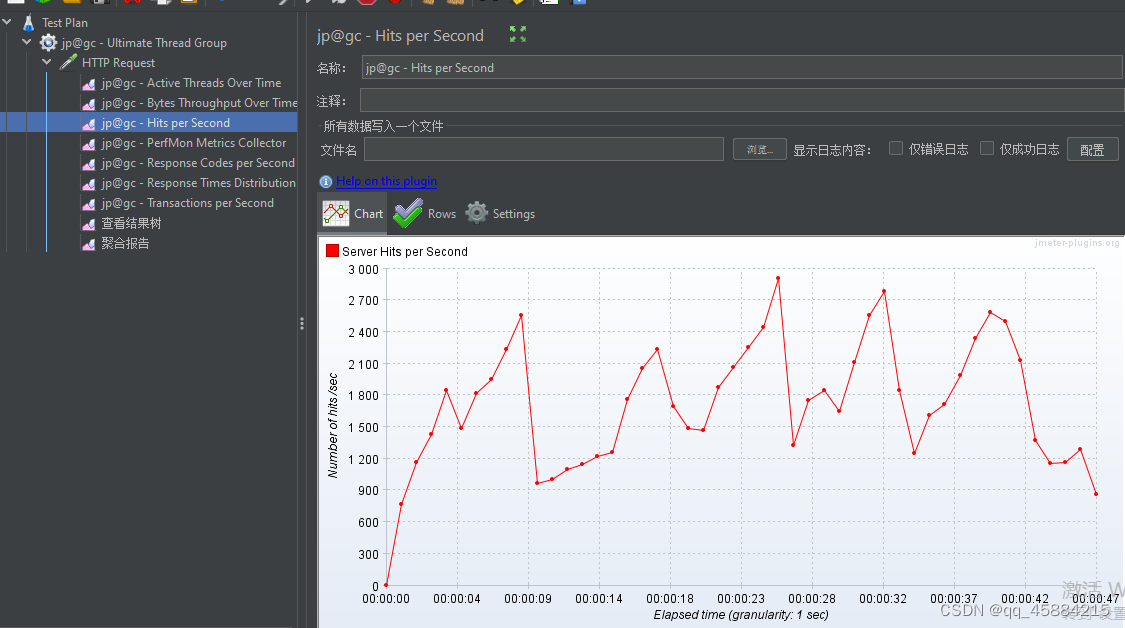
3、通过线程组进行测试查看结果 注意:线程组需要设置线程数,否则运行不出来!!!
编辑2、websocket协议
3、Jmeter连接数据库
(1)如何使用Jmeter访问本机的数据库,并获取数据库中想要的列
(2)如何将获取的数据参数化,实现用户对于接口的访问
1)调加配置原件:计数器,实现参数N自增
2)将参数N与获取的数据对应,1对应第一个用户(-V函数,在一个函数变量里调用另一个函数变量)
3)在http请求中发送2)中对应好的参数给登录页面
目录
1、Jmeter插件管理器
1、Jmeter插件管理器用处:Jmeter发展并产生大量优秀的插件,比如取样器、性能监控的插件工具等。但要安装这些优秀的插件,需要先安装插件管理器。
2、插件的下载,从Availabale Plugins中选择,后点击右下方按钮,完成安装
3、通过线程组进行测试查看结果 注意:线程组需要设置线程数,否则运行不出来!!!
编辑2、websocket协议
3、Jmeter连接数据库
(1)如何使用Jmeter访问本机的数据库,并获取数据库中想要的列
目录
1、Jmeter插件管理器
1、Jmeter插件管理器
1、Jmeter插件管理器用处:Jmeter发展并产生大量优秀的插件,比如取样器、性能监控的插件工具等。但要安装这些优秀的插件,需要先安装插件管理器。
参考:Jmeter插件管理器(Plugins Manager)安装-CSDN博客
2、插件的下载,从Availabale Plugins中选择,后点击右下方按钮,完成安装

3、通过线程组进行测试查看结果 注意:线程组需要设置线程数,否则运行不出来!!!
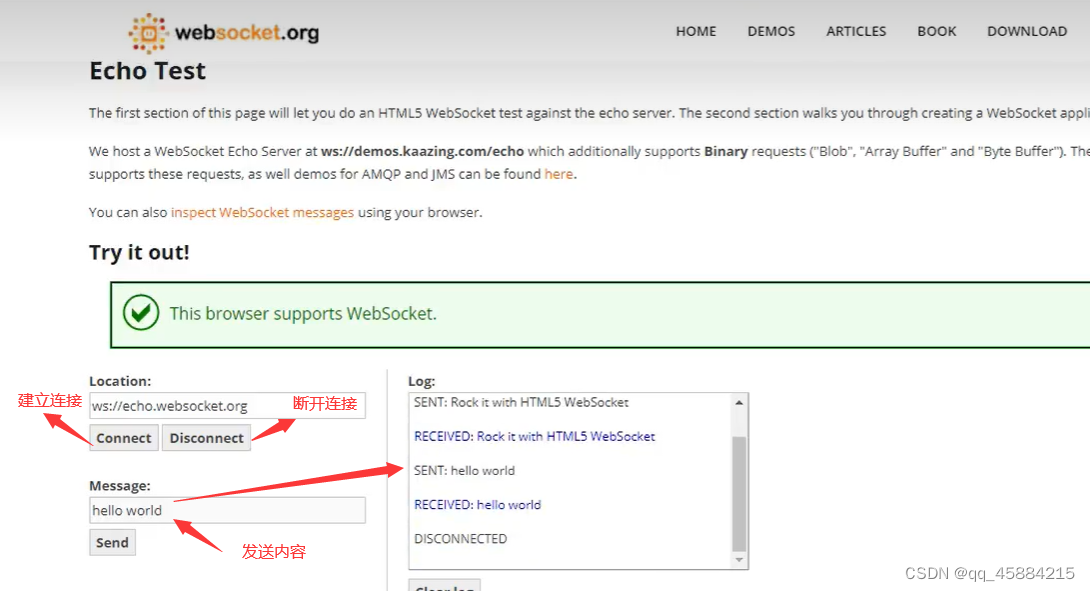
 2、websocket协议
2、websocket协议
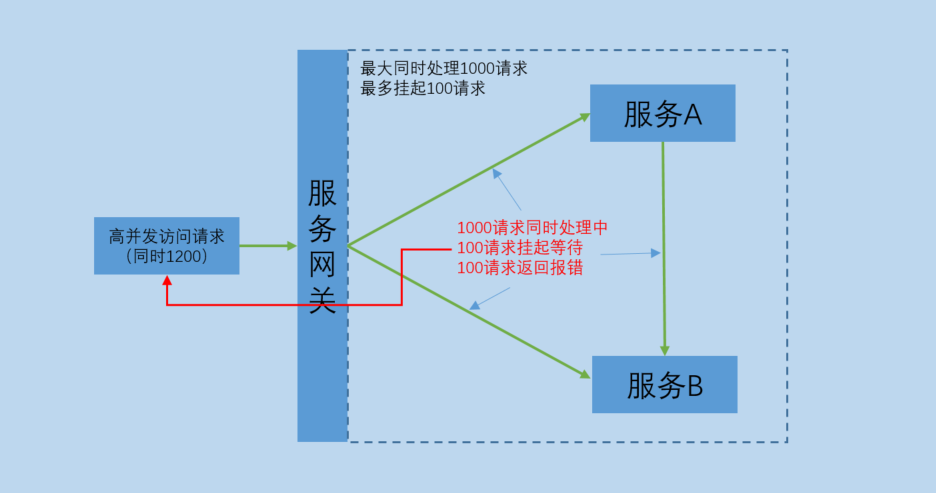
应用场景:需要实时加载最新信息状态的应用:股票系统,证券系统(主动推送协议到客户端)
参考:()一篇文章彻底搞懂websocket协议的原理与应用(一)-CSDN博客
(1)先通过Http协议建立连接,再切换到websocket协议建立连接,建立全双工通信,服务器可以主动推送数据给客户端

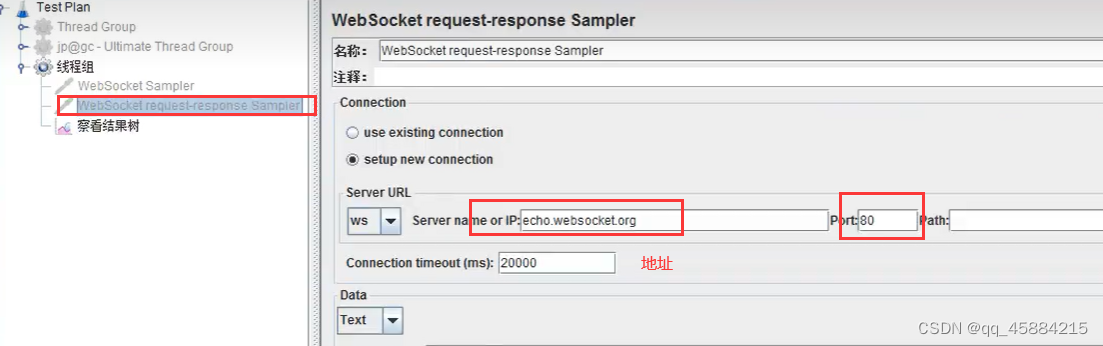
2、使用Jmeter+websocket协议
(1)查看websocket请求能否正常连接

(2)过程:建立连接->pingpong->发送数据->接收数据->pingpong->关闭连接通道
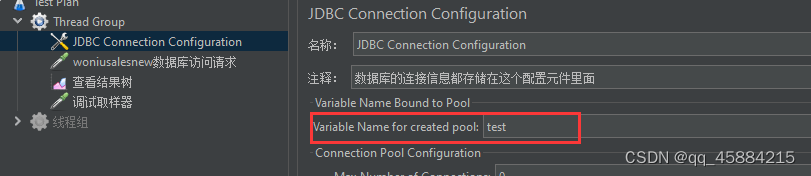
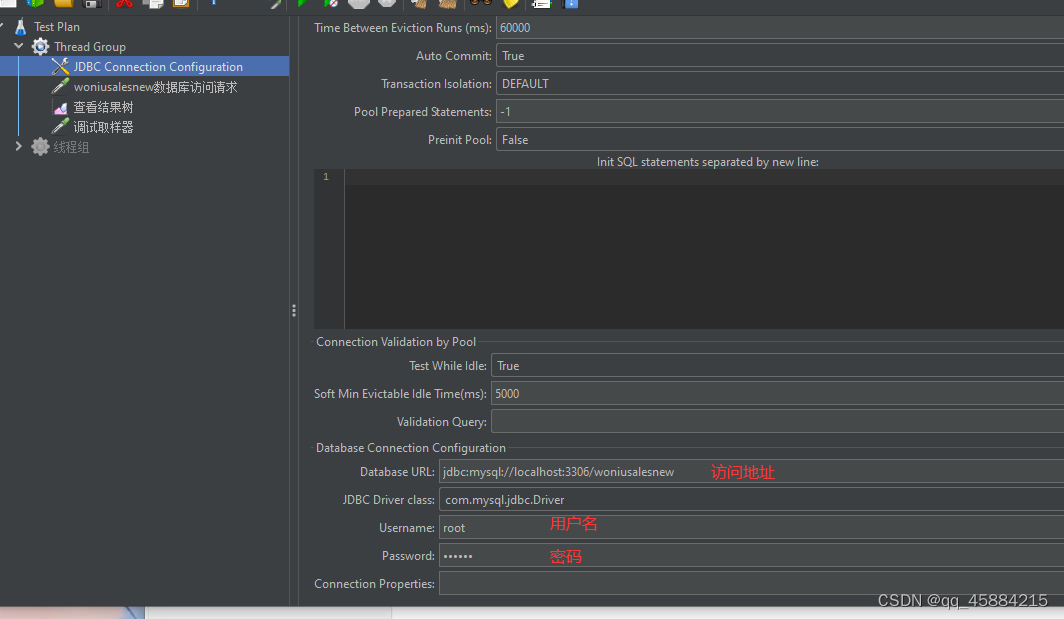
3、Jmeter连接数据库
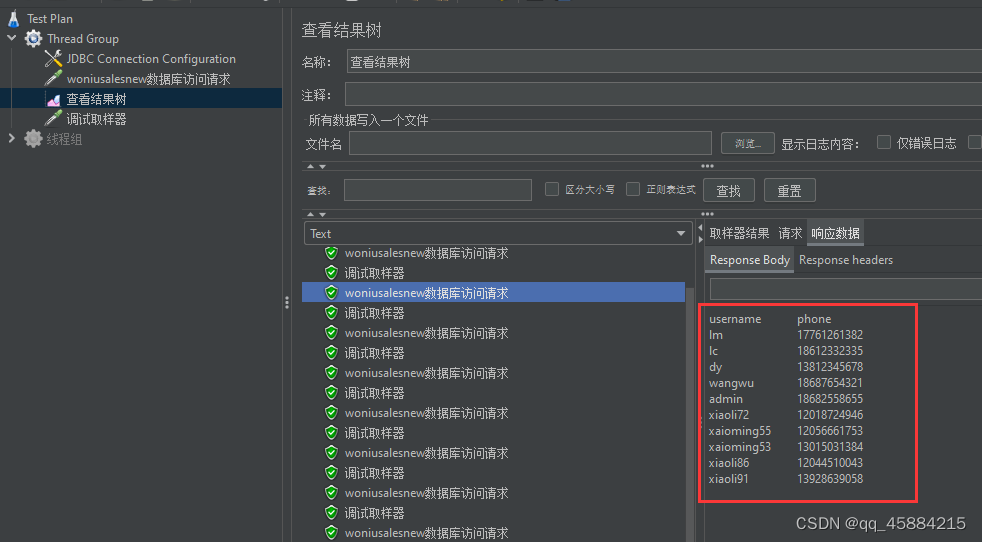
(1)如何使用Jmeter访问本机的数据库,并获取数据库中想要的列
驱动配置 jdbc:mysql://localhost:3306/woniusalesnew




(2)如何将获取的数据参数化,实现用户对于接口的访问
一行数据就对应一个用户,自增实现用户的挨个调用
1)调加配置原件:计数器,实现参数N自增
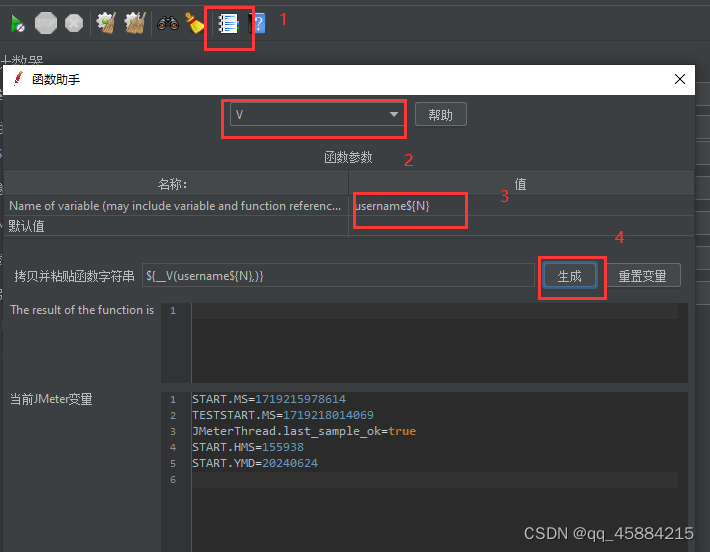
2)将参数N与获取的数据对应,1对应第一个用户(-V函数,在一个函数变量里调用另一个函数变量)

3)使用循环控制器,在http请求中发送2)中对应好的参数给登录页面