目录
- 一、参考博客
- 二、安装Live Server插件
- 三、新建html页面
- 3.1 选择文件夹
- 3.2 新建html文件
- 3.3 快速生成html骨架
- 四、运行html页面
一、参考博客
https://blog.csdn.net/zhuiqiuzhuoyue583/article/details/126610162
https://blog.csdn.net/m0_74014525/article/details/132737800
二、安装Live Server插件
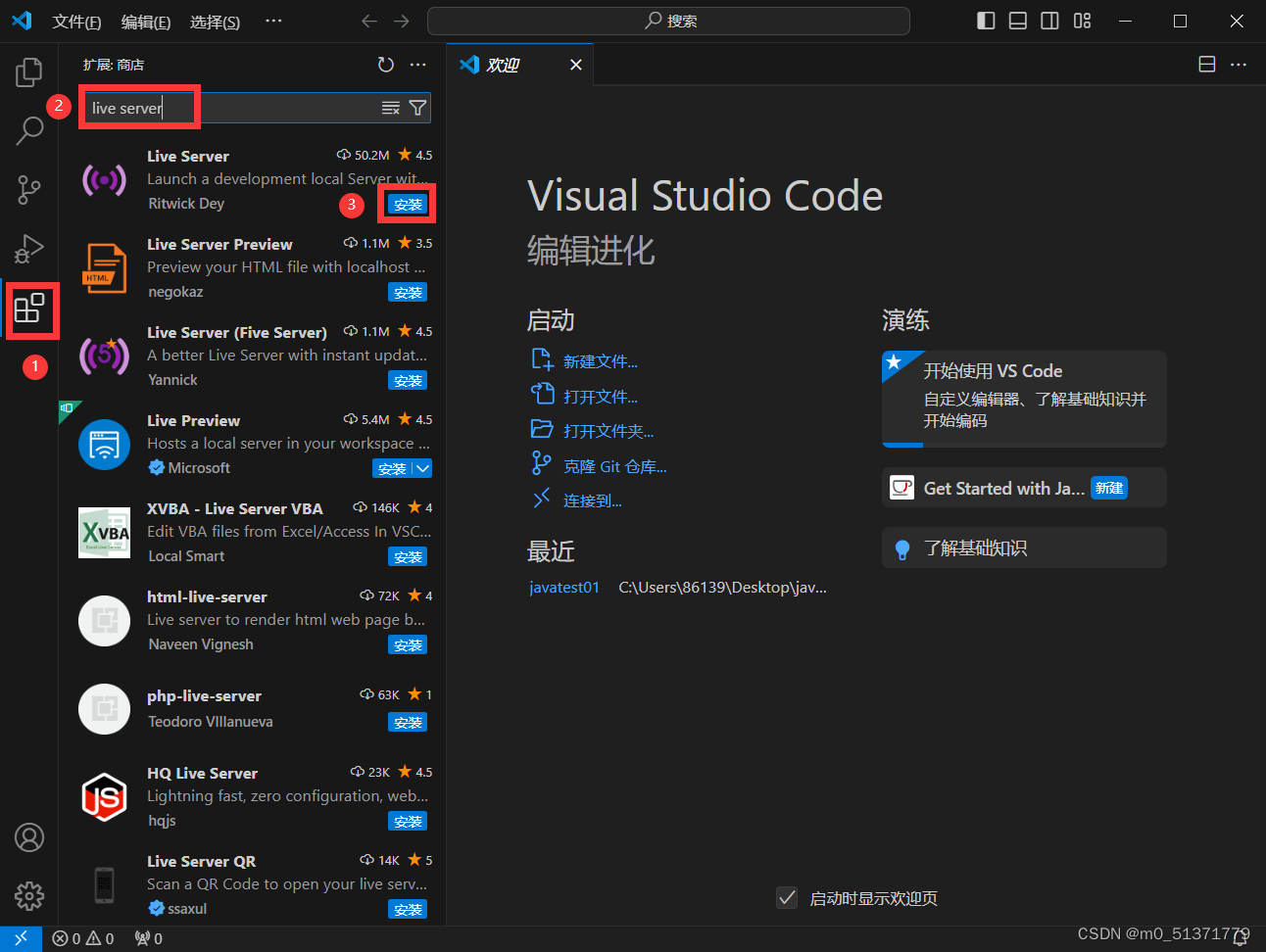
点击扩展按钮,搜索Live server,点击“安装”按钮

三、新建html页面
3.1 选择文件夹
在自己喜欢的位置新建一个文件夹作为存放html页面的文件夹

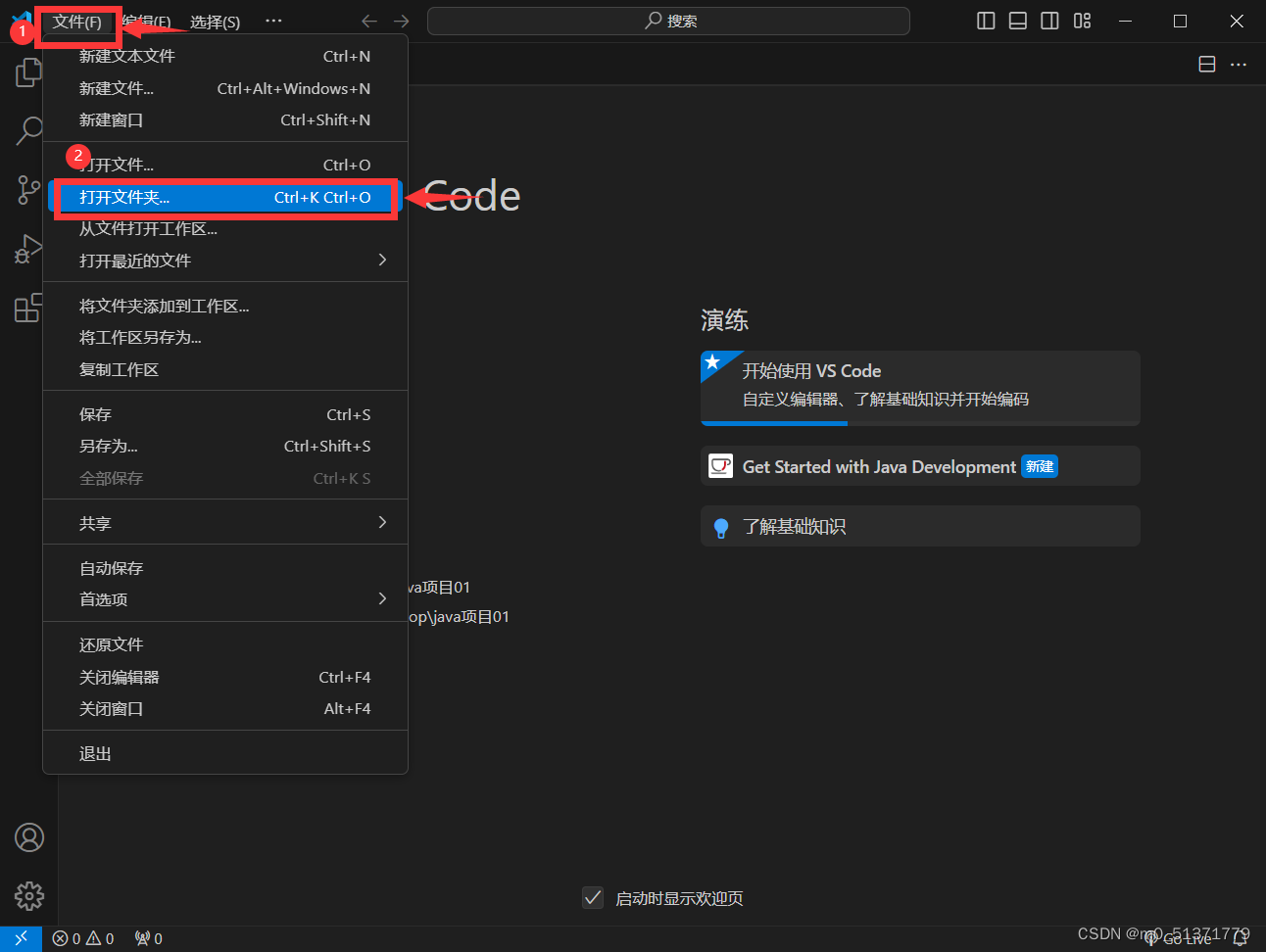
在VSCode中点击“文件”,再点击“打开文件夹”

在弹出的窗口中选择刚才新建好的文件夹,点击“选择文件夹”

3.2 新建html文件
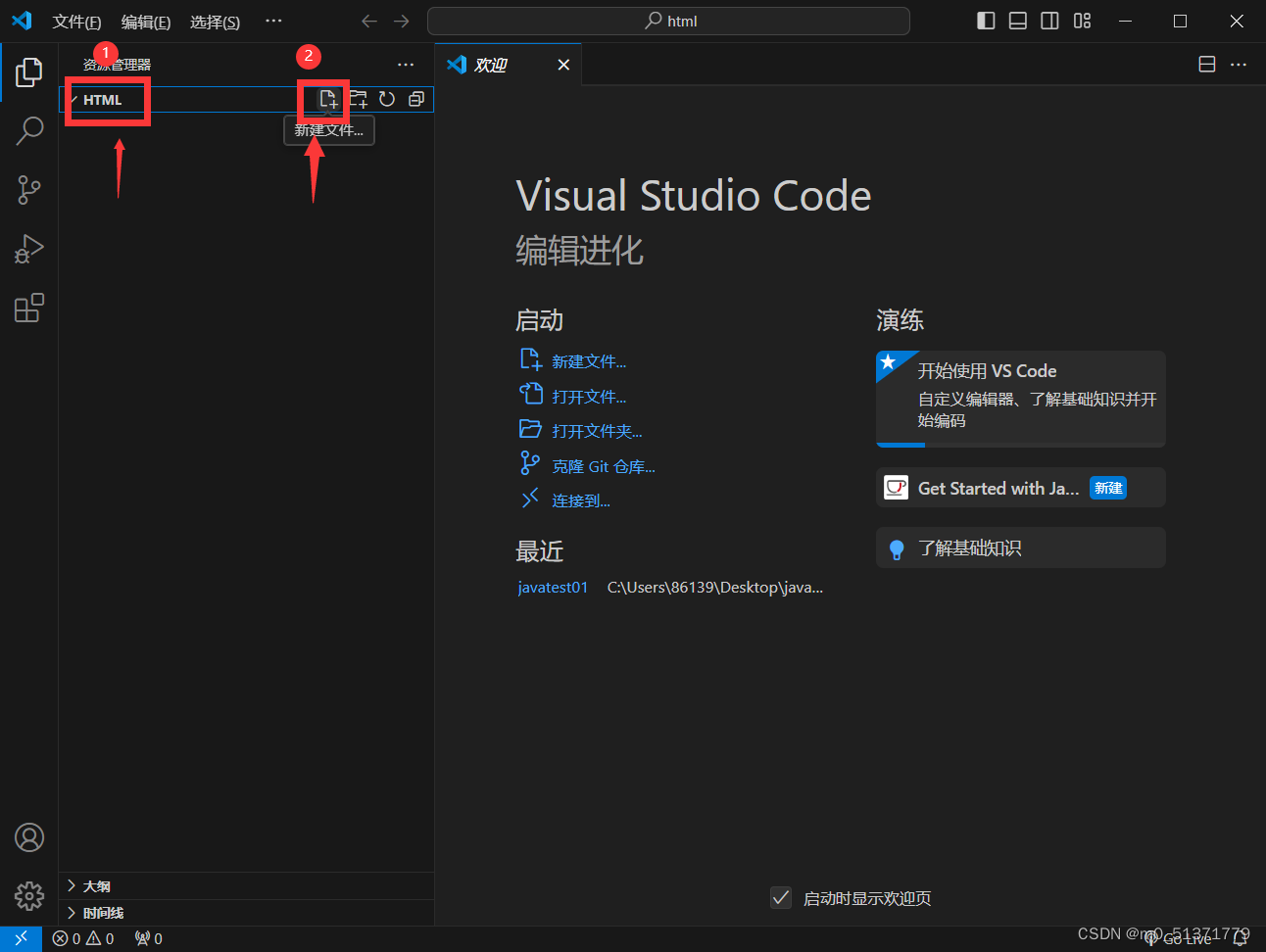
在打开的文件夹中选择“新建文件”按钮

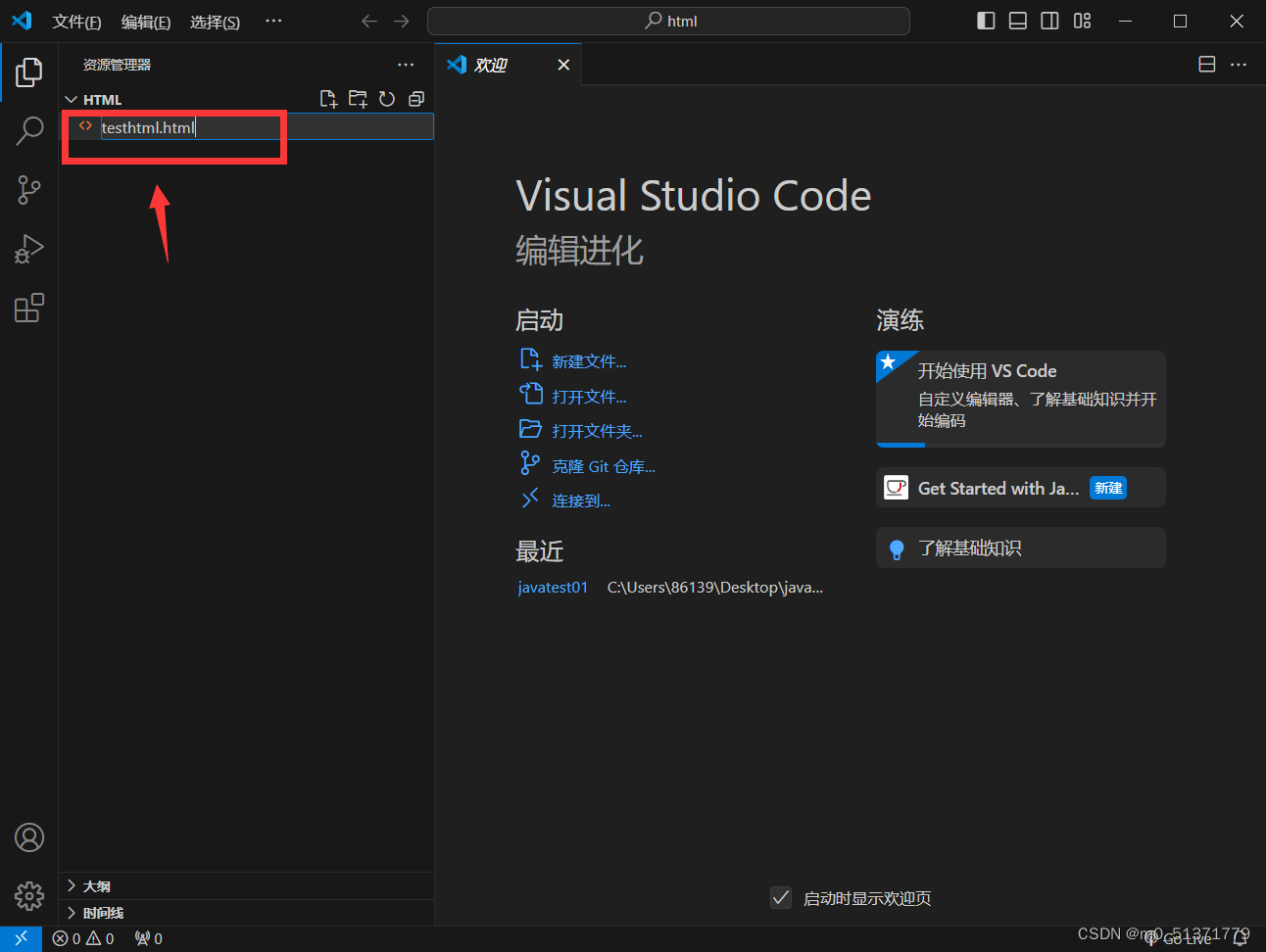
在输入框中输入“xxx.html”,其中xxx是html文件的名字,回车

3.3 快速生成html骨架
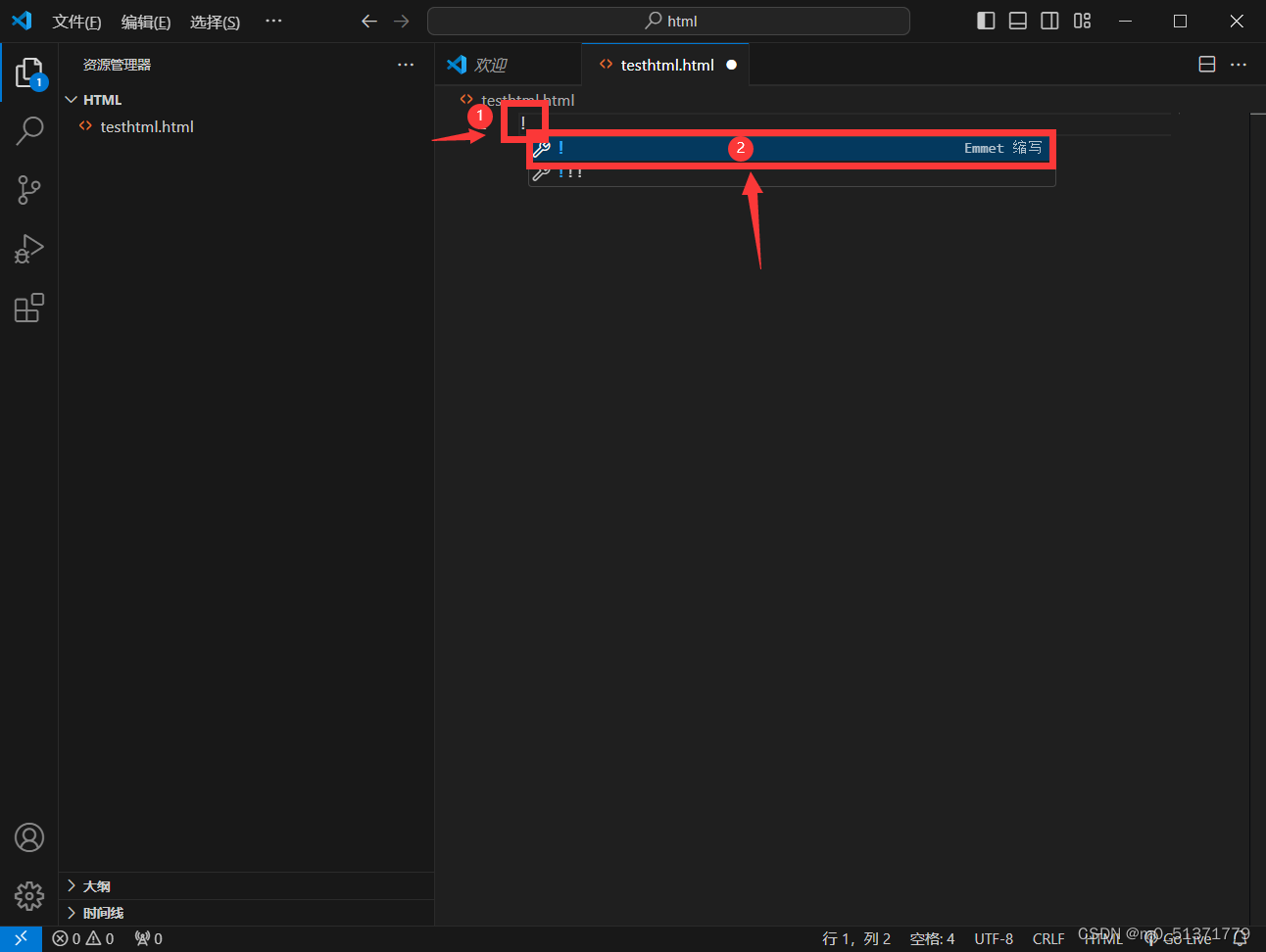
输入!(英文),回车

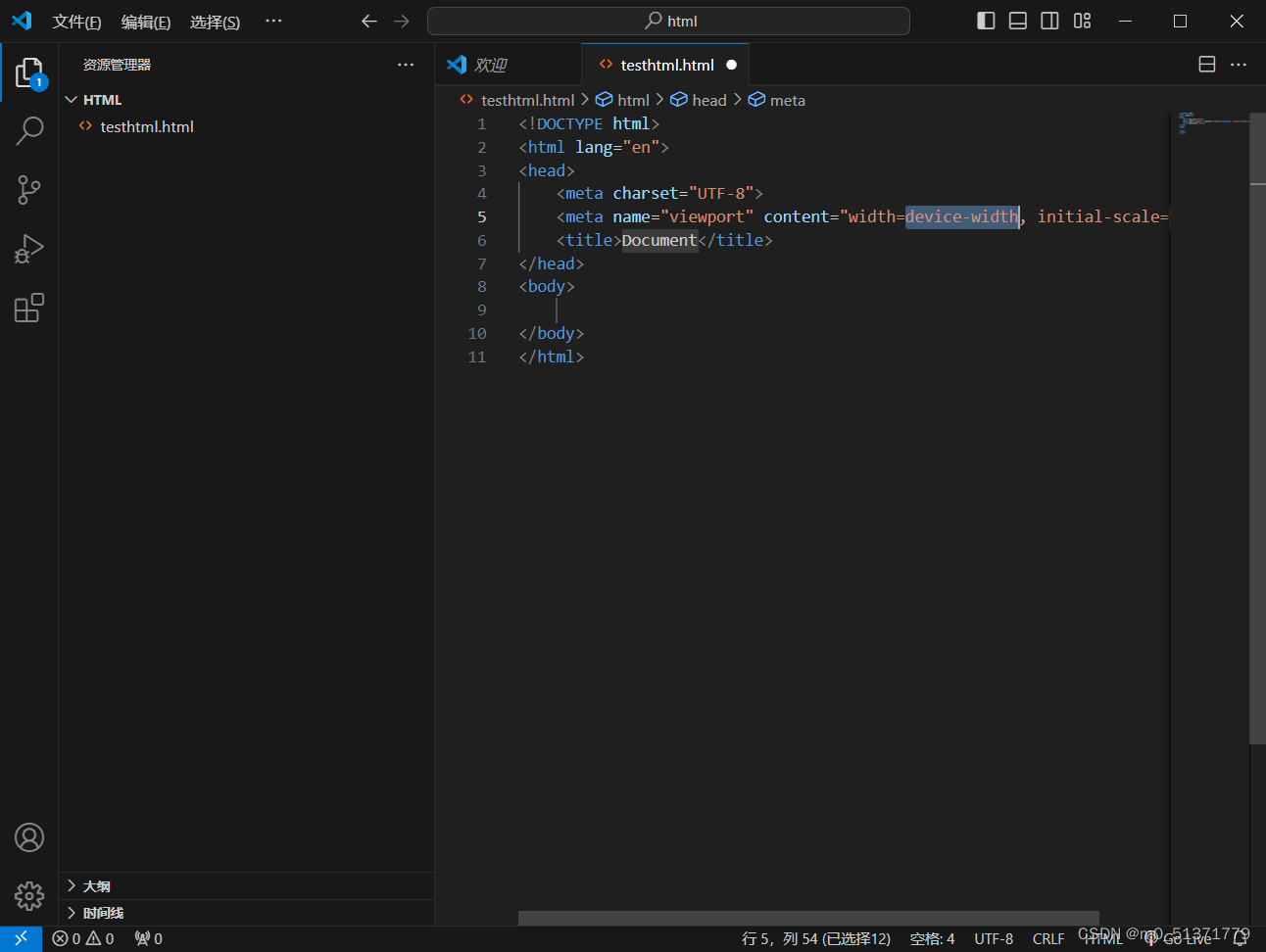
html骨架生成成功

四、运行html页面
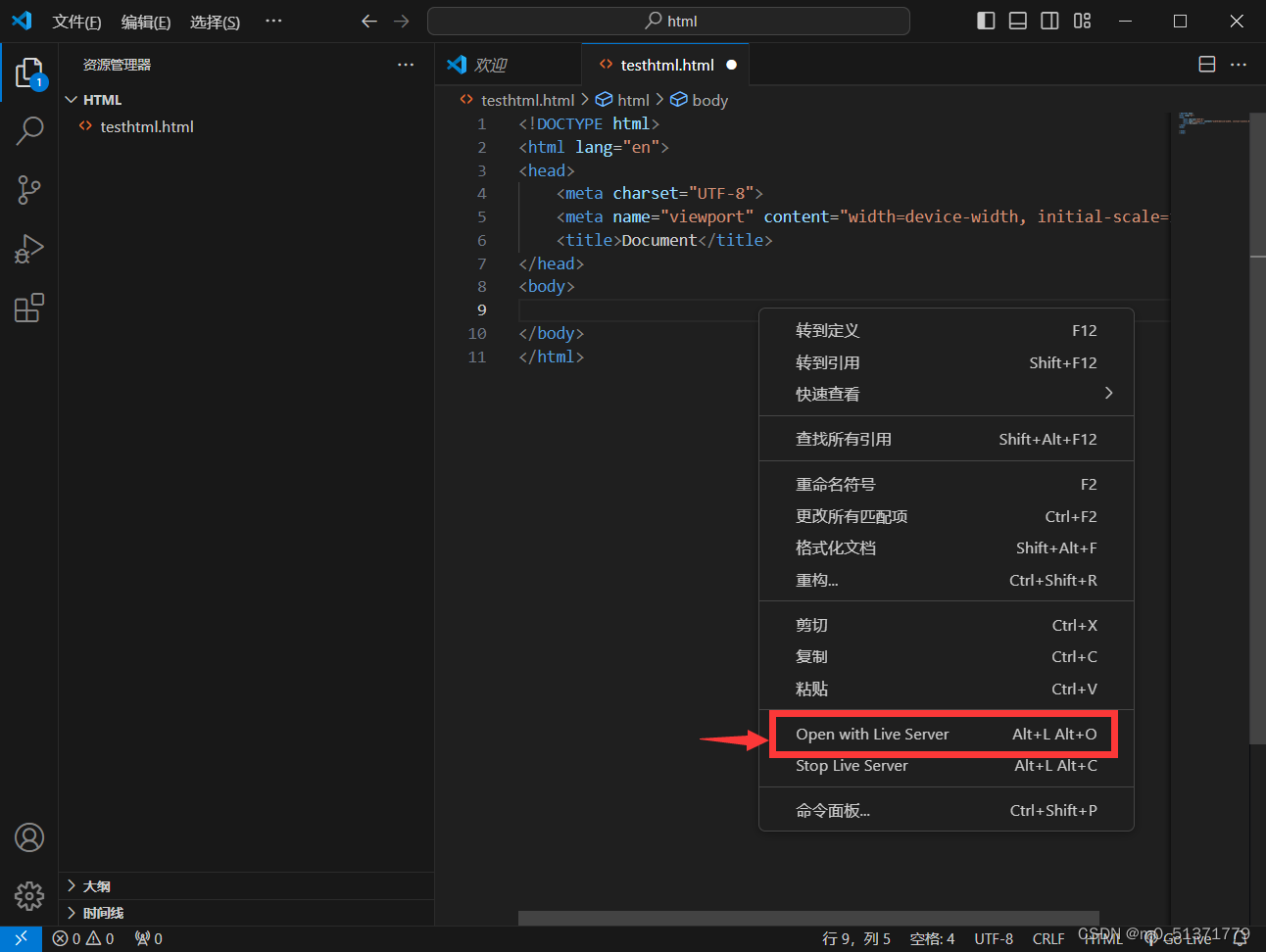
鼠标右击,选择“Open with Live Server”选项

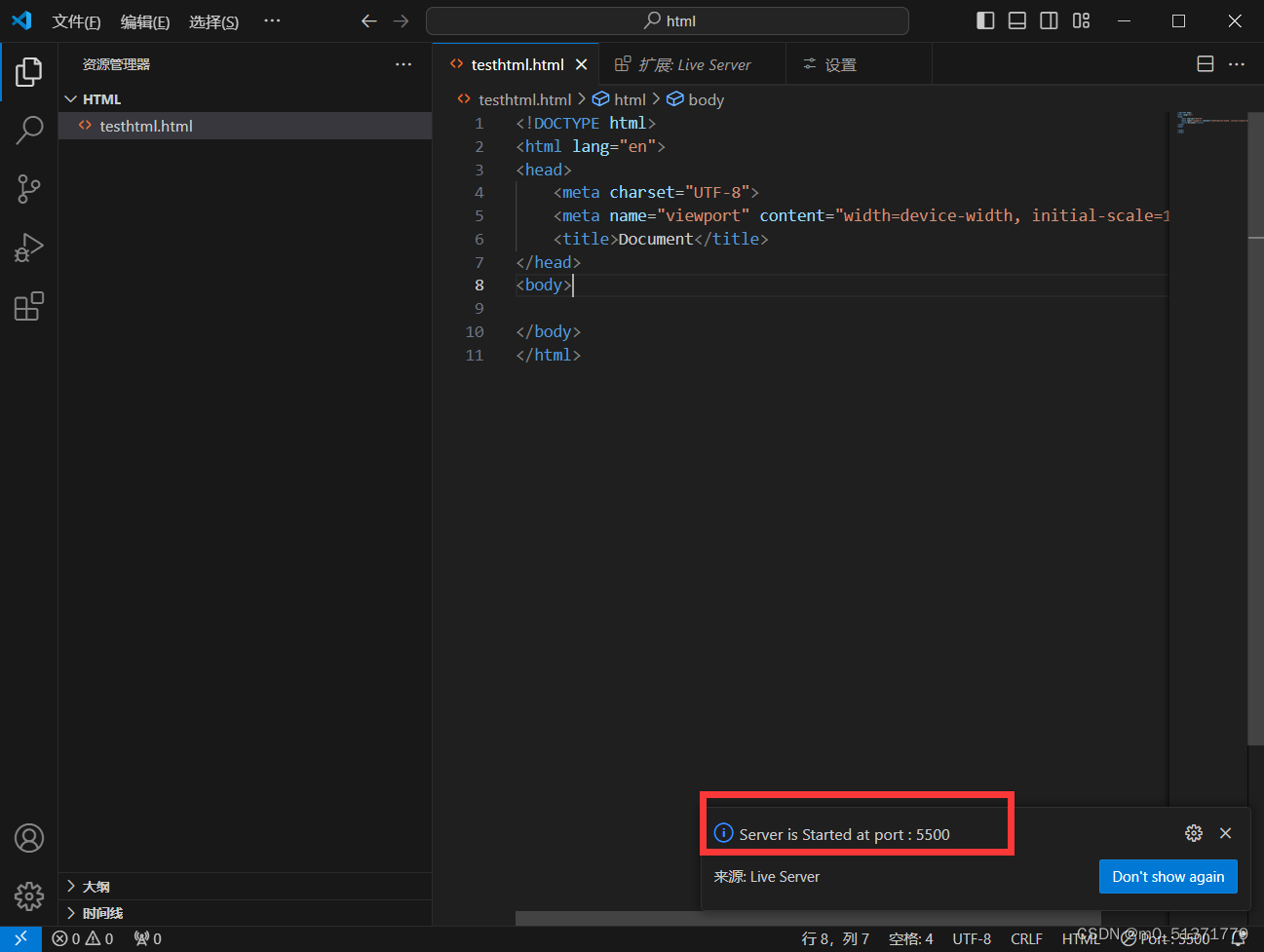
右下角显示端口号,我这里是5500

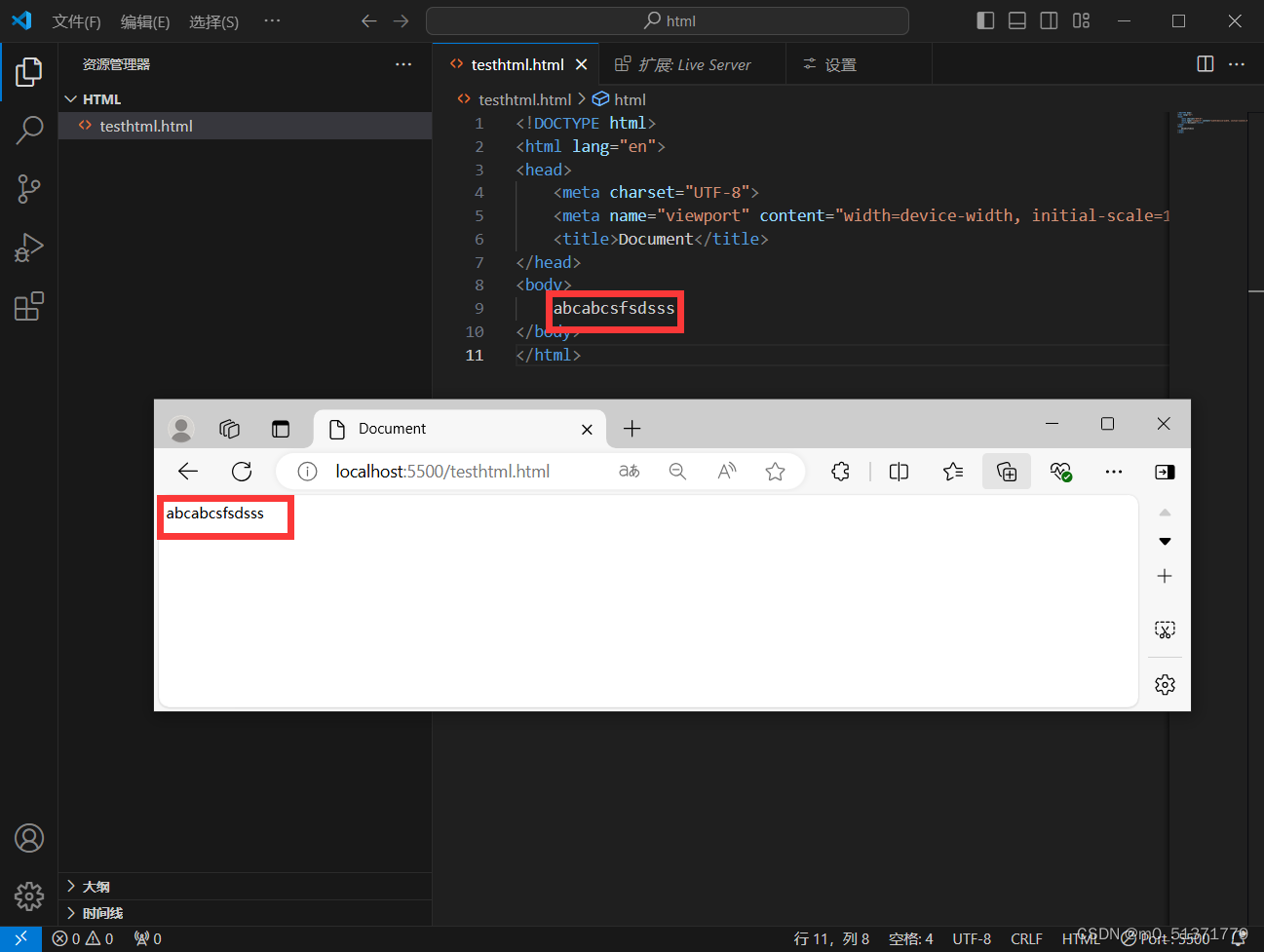
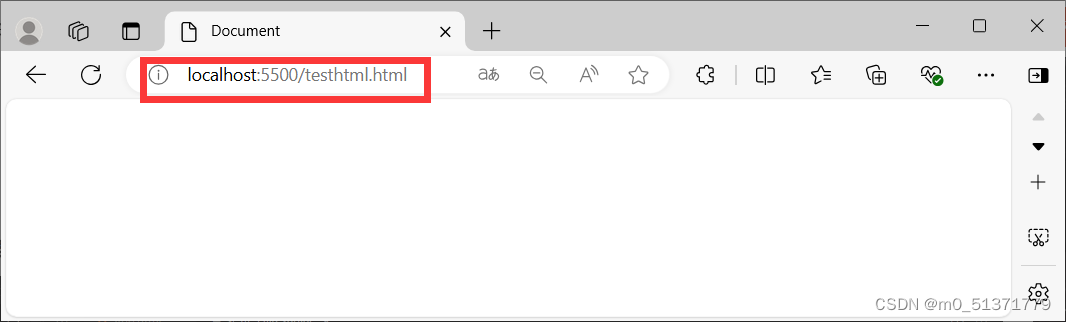
打开浏览器,输入网址 http://localhost:【端口号】/【html文件名】.html,我这里是http://localhost:5500/testhtml.html,大家根据自己的端口号和html文件名修改网址

当html文件的内容被修改时,使用快捷键ctrl+s保存后,网页将自动刷新