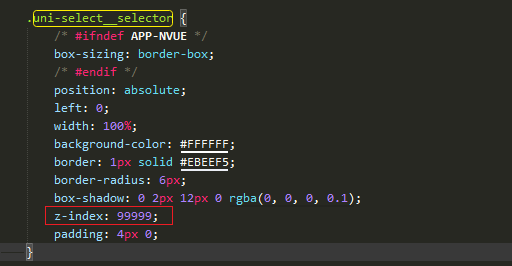
scope
限制css的作用范围
用法


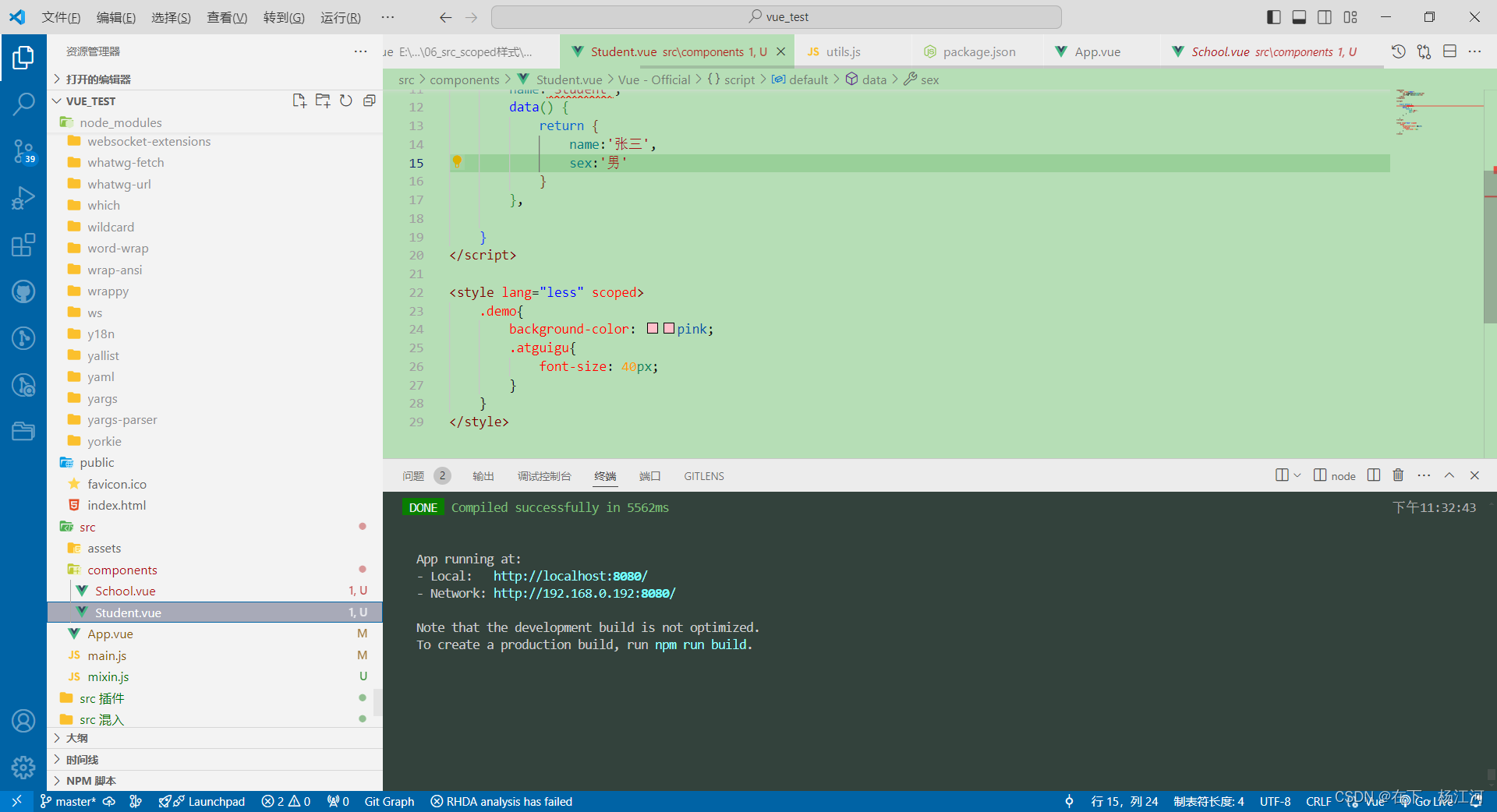
<template>
<div class="demo">
<h2 >学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
</div>
</template>
<script>
export default {
name:'Student',
data() {
return {
name:'张三',
sex:'男'
}
},
}
</script>
<style lang="less" scoped>
.demo{
background-color: pink;
.atguigu{
font-size: 40px;
}
}
</style>
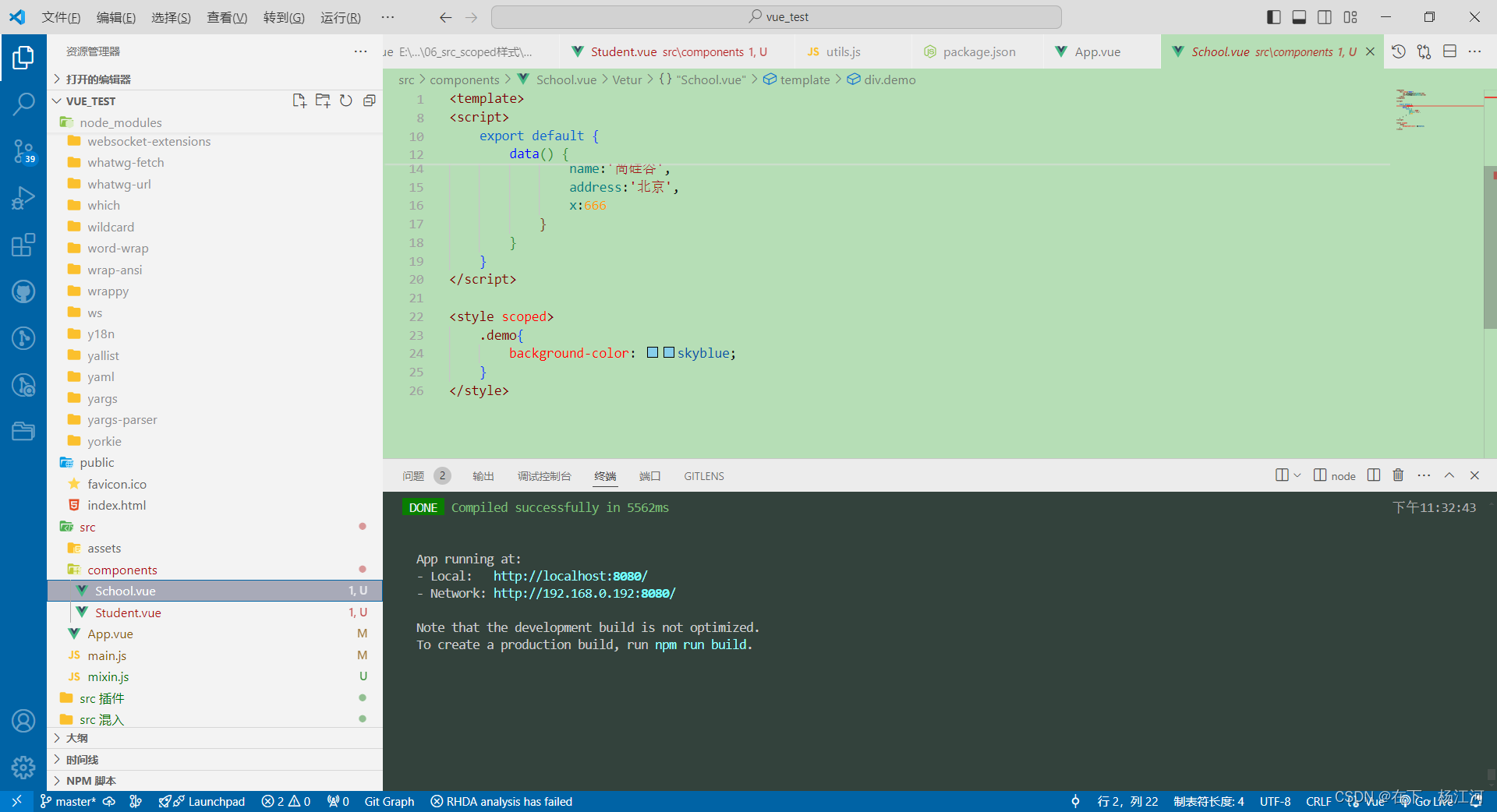
<template>
<div class="demo">
<h2 >学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
export default {
name:'School',
data() {
return {
name:'尚硅谷',
address:'北京',
x:666
}
}
}
</script>
<style scoped>
.demo{
background-color: skyblue;
}
</style>
App组件
App组件的style一般不加scope限制范围,一般写在App组件里的style对所有组件生效
style lang=“less”
要使用less,需要安装less-loader
npm view webpack versions --查看webpack的所有版本
npm view less-loader versions --查看less-loader的所有版本
npm i less-loader@6 --安装6版本,安装其它版本,运行不起来
安装其它版本报错不兼容
















![[MySql]两阶段提交](https://img-blog.csdnimg.cn/direct/522baae819664d9493032a1e212ef021.png)