文章目录
- 一、" 事件 " 开发步骤
- 1、" 事件 " 开发步骤
- 2、完整代码示例
- 二、常见鼠标 " 事件 "
- 1、常见鼠标 " 事件 "
- 2、鼠标 " 事件 " 代码示例
Web APIs 博客相关参考文档 :
- WebAPIs 参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/API
- getElementById 函数参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/getElementById
- Element 对象参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Element
- getElementsByTagName 文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/getElementsByTagName
- HTMLCollection 文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCollection
- getElementsByClassName 文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/getElementsByClassName
- querySelector 函数文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelector
- 【CSS】CSS 总结 ① ( CSS 引入方式 | CSS 选择器 | 基础选择器 | 复合选择器 ) ★
- querySelectorAll 函数 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelectorAll
- NodeList 对象 : https://developer.mozilla.org/zh-CN/docs/Web/API/NodeList
一、" 事件 " 开发步骤
1、" 事件 " 开发步骤
" 事件 " 开发步骤 :
- 首先 , 获取事件源 , 通过 querySelector 函数 传入 CSS 选择器 , 可获取事件源 ;
// 1. 获取事件源
var div = document.querySelector('div');
- 然后 , 绑定事件 , 上个步骤获取了 div 元素 , div.onclick 就是要绑定的鼠标点击事件 ;
// 2. 绑定事件
// 要绑定的是事件源 div 的 onclick 点击事件
// div.onclick 就是要绑定的事件
- 最后 , 添加事件处理程序 , 下面为 div.onclick 添加了一个匿名函数 , 作为事件处理程序 ,
// 3. 添加事件处理程序
div.onclick = function() {
div.innerHTML = "已点击"
console.log("点击 div 元素");
}
2、完整代码示例
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
</head>
<body>
<div id="hello">未点击</div>
<script>
// 注意 : HTML 文档加载顺序是从上到下加载
// 这里要先加载标签 , 然后加载 JavaScript 脚本
// 1. 获取事件源
var div = document.querySelector('div');
// 2. 绑定事件
// 要绑定的是事件源 div 的 onclick 点击事件
// div.onclick 就是要绑定的事件
// 3. 添加事件处理程序
div.onclick = function() {
div.innerHTML = "已点击"
console.log("点击 div 元素");
}
</script>
</body>
</html>
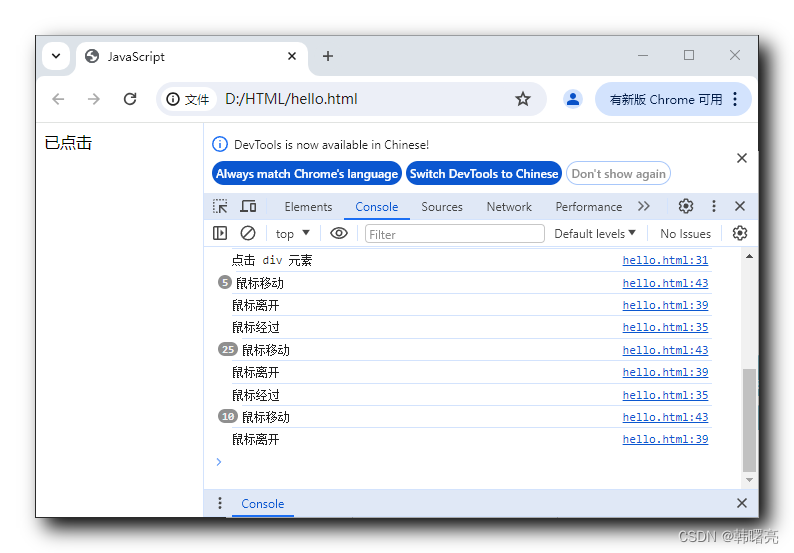
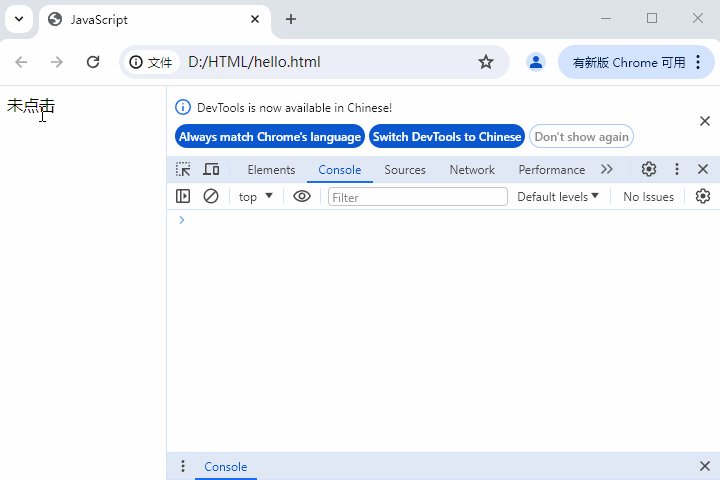
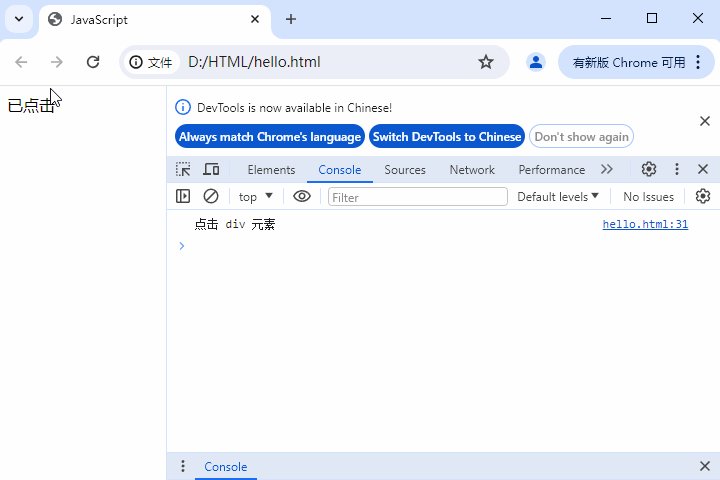
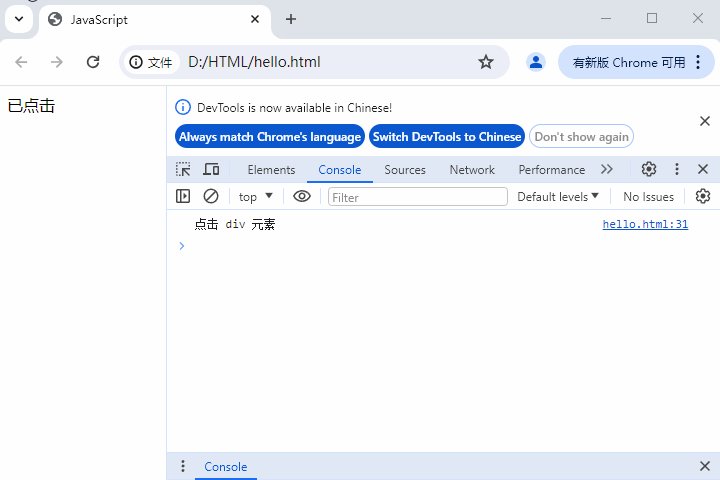
执行结果 :


二、常见鼠标 " 事件 "
1、常见鼠标 " 事件 "
常见鼠标 " 事件 " :
- 鼠标点击 : onclick ;
- 鼠标经过 : onmouseover ;
- 鼠标离开 : onmouseout ;
- 获得焦点 : onfocus ;
- 失去焦点 : onblur ;
- 鼠标移动 : onmousemove ;
- 鼠标按下 : onmousedown ;
- 鼠标抬起 : onmouseup ;
2、鼠标 " 事件 " 代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
</head>
<body>
<div id="hello">未点击</div>
<script>
// 注意 : HTML 文档加载顺序是从上到下加载
// 这里要先加载标签 , 然后加载 JavaScript 脚本
// 1. 获取事件源
var div = document.querySelector('div');
// 2. 绑定事件
// 要绑定的是事件源 div 的 onclick 点击事件
// div.onclick 就是要绑定的事件
// 3. 添加事件处理程序
div.onclick = function() {
div.innerHTML = "已点击"
console.log("点击 div 元素");
}
div.onmouseover = function() {
console.log("鼠标经过");
}
div.onmouseout = function() {
console.log("鼠标离开");
}
div.onmousemove = function() {
console.log("鼠标移动");
}
div.onmousedown = function() {
console.log("鼠标按下");
}
div.onmouseup = function() {
console.log("鼠标抬起");
}
</script>
</body>
</html>
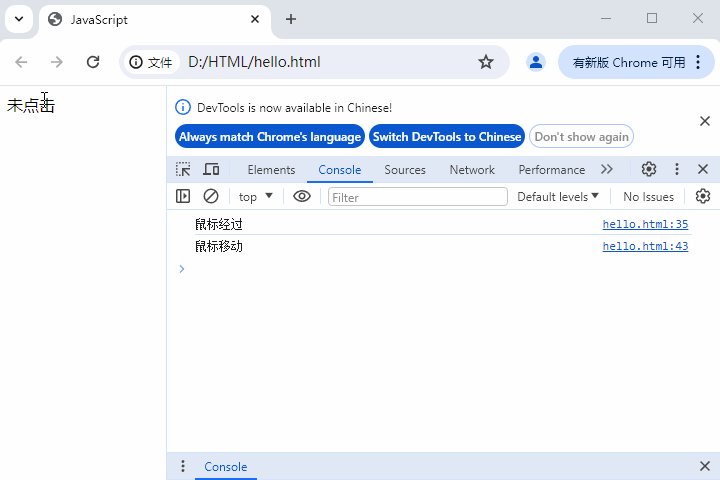
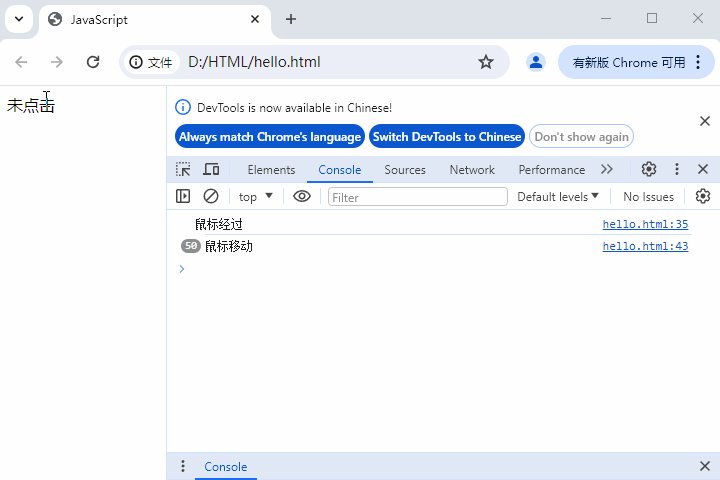
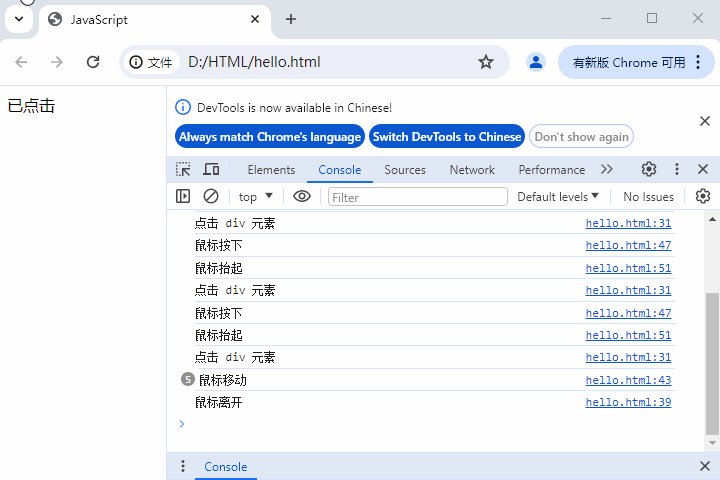
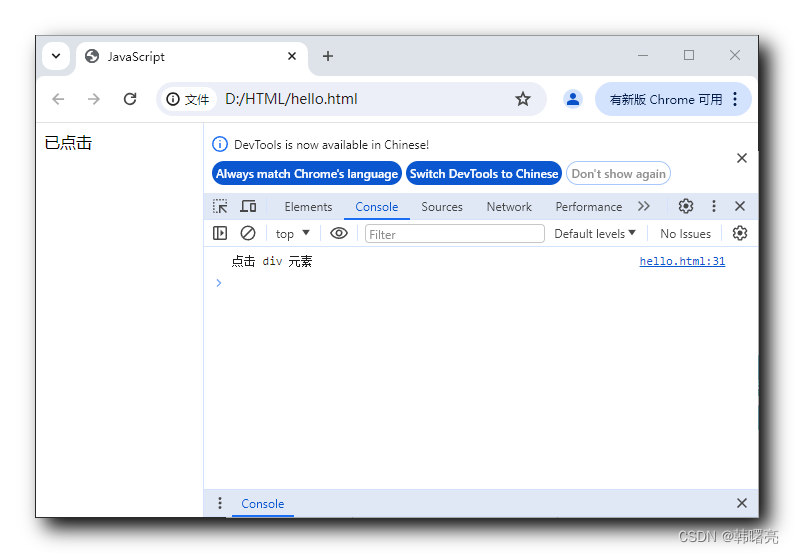
执行结果 :