
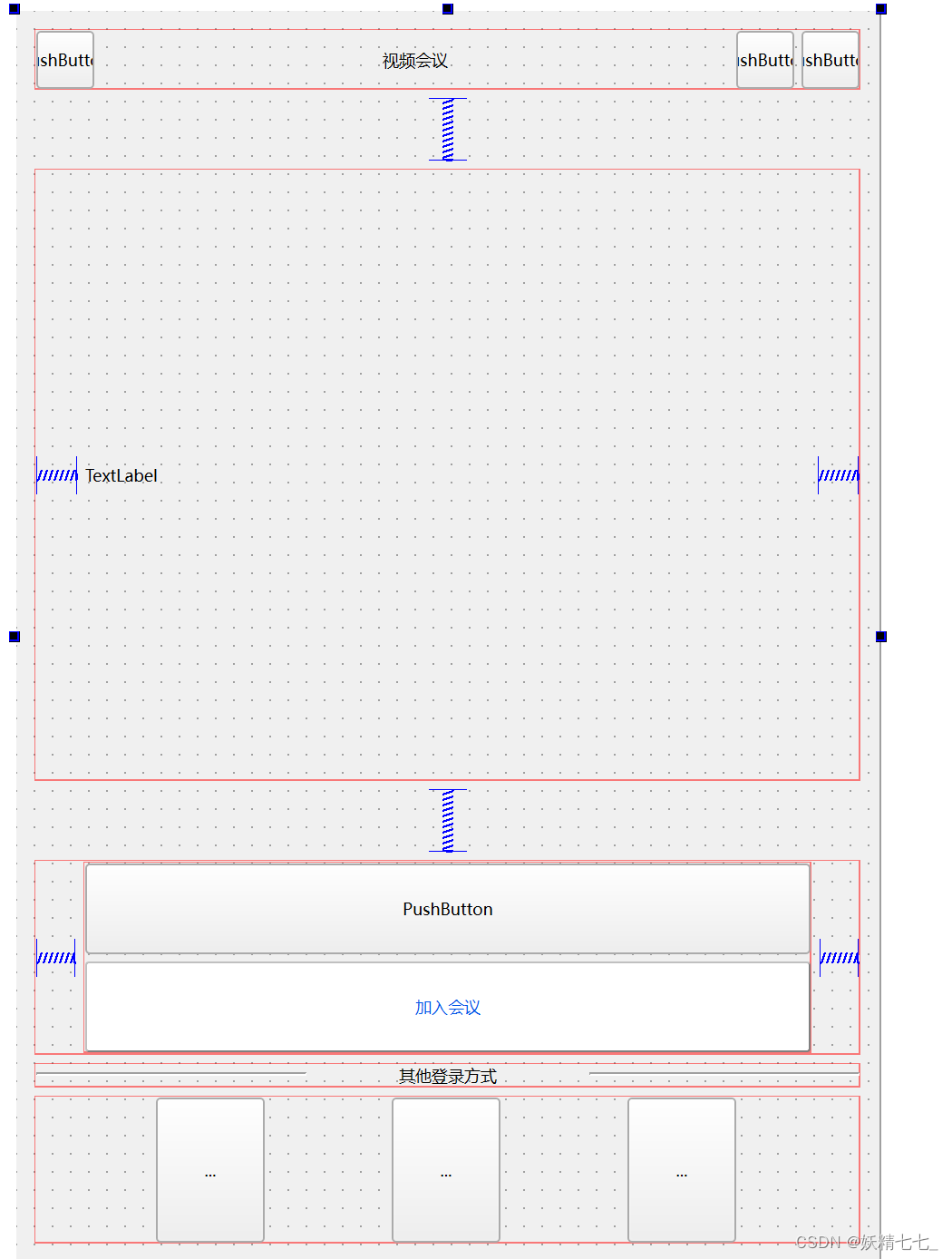
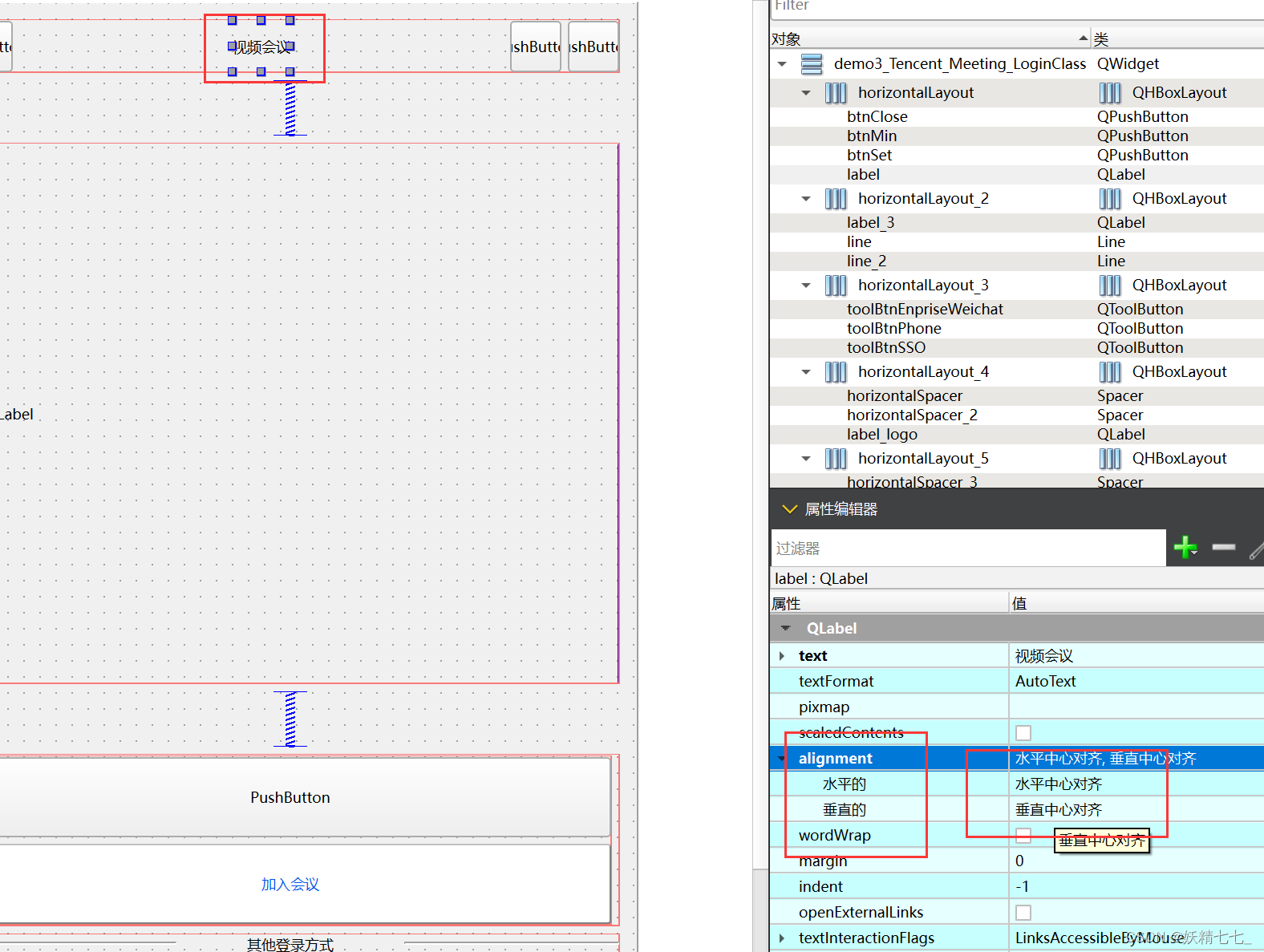
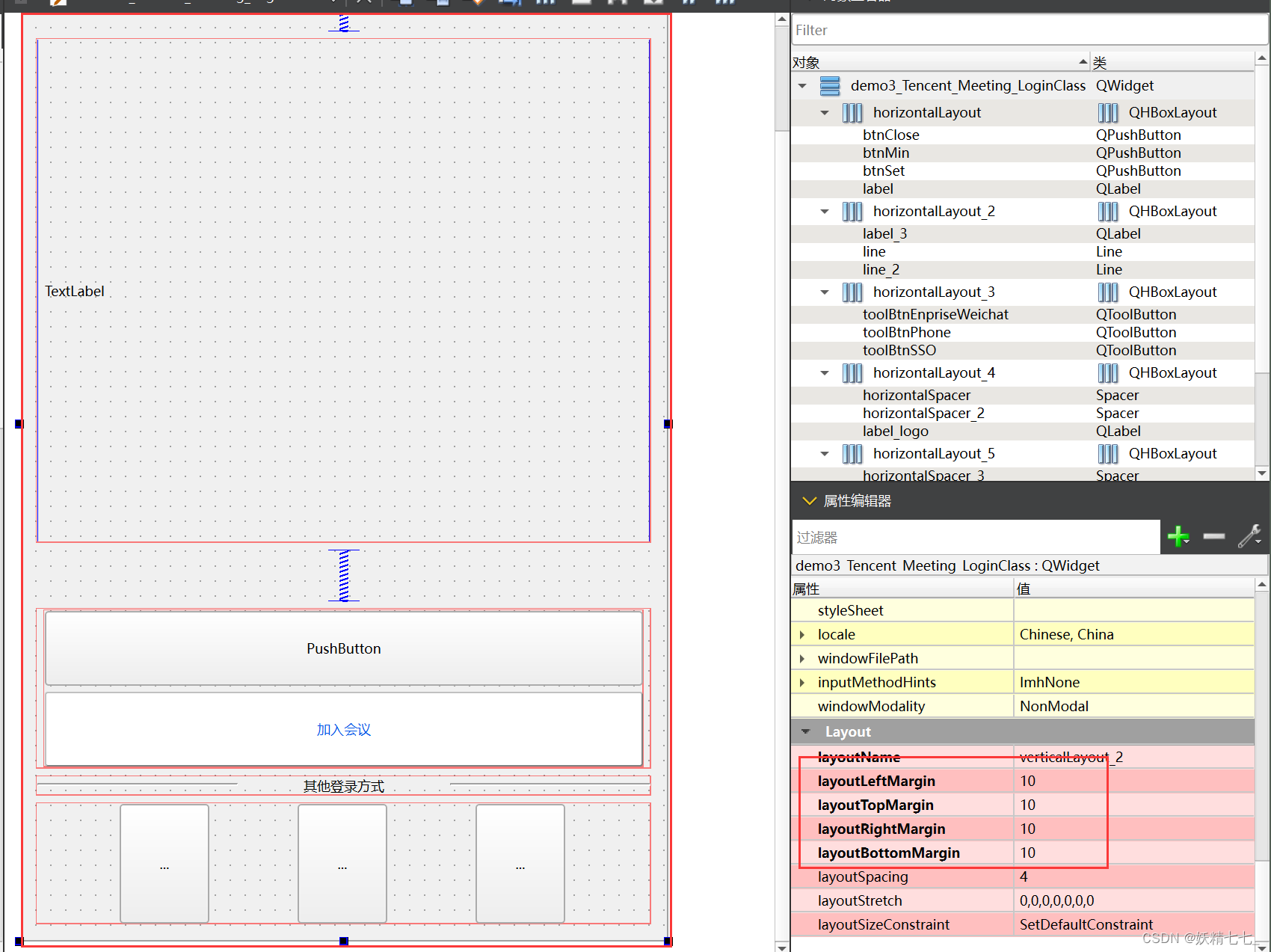
ui












加入会议的样式表
QPushButton
{
/* 前景色 */
color:#0054E6;
/* 背景色 */
background-color:rgb(255,255,255);
/* 边框风格 */
border-style:outset;
/* 边框宽度 */
border-width:0.5px;
/* 边框颜色 */
border-color:gray;
/* 边框倒角 */
border-radius:2px;
}
/*鼠标悬浮时的效果*/
QPushButton:hover
{
/* 边框颜色 */
border-color:blue;
}

demo3_Tencent_Meeting_Login.cpp
#include "demo3_Tencent_Meeting_Login.h"
demo3_Tencent_Meeting_Login::demo3_Tencent_Meeting_Login(QWidget* parent)
: QWidget(parent) {
ui.setupUi(this);
this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowMinMaxButtonsHint);
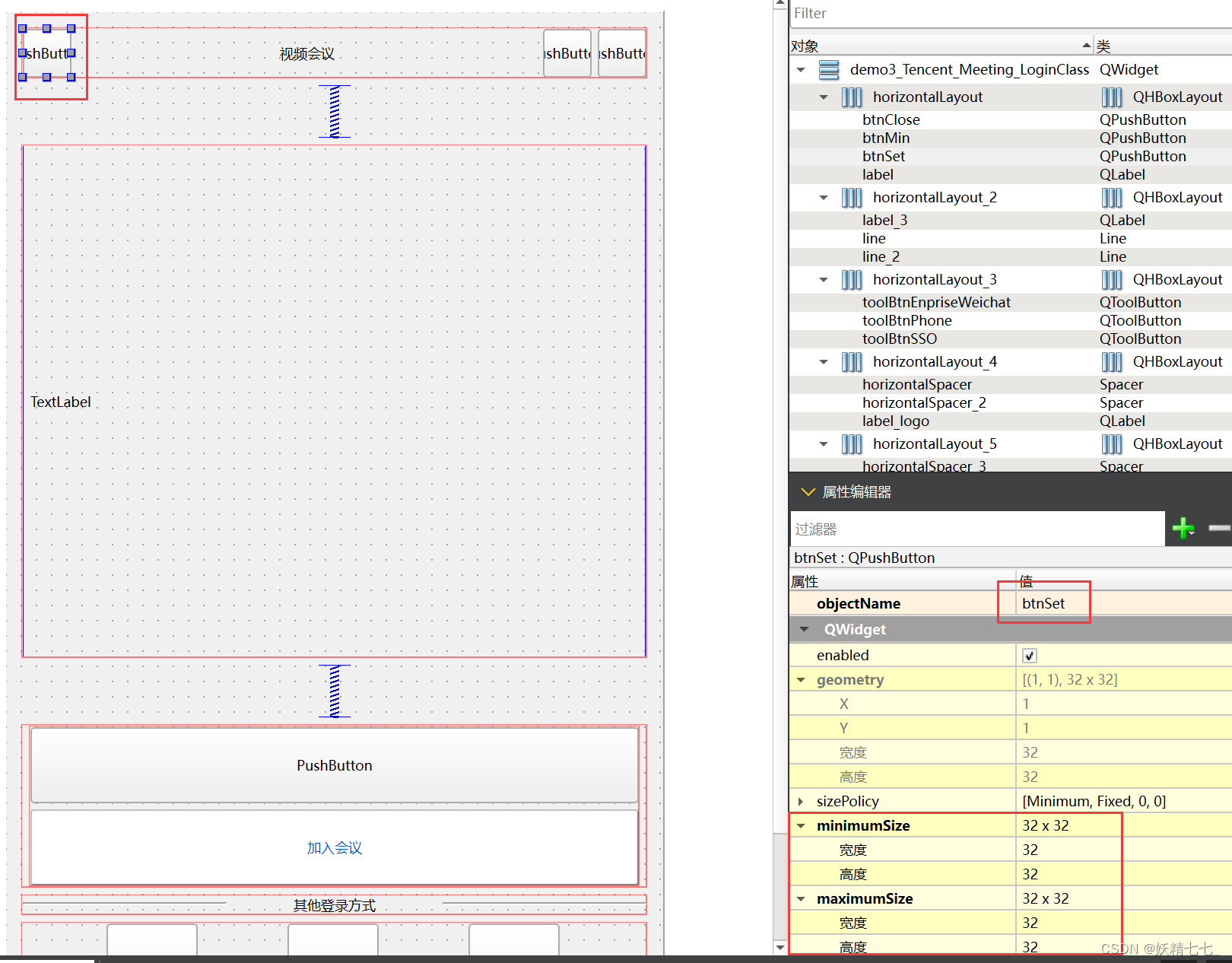
//btnSet
//qt setStyleSheet
ui.btnSet->setText("");
ui.btnSet->setStyleSheet("QPushButton{background-image:url(:/demo3_Tencent_Meeting_Login/resources/set.png);border:none;} \
QPushButton::hover{background-color:rgb(199, 199, 199)}");
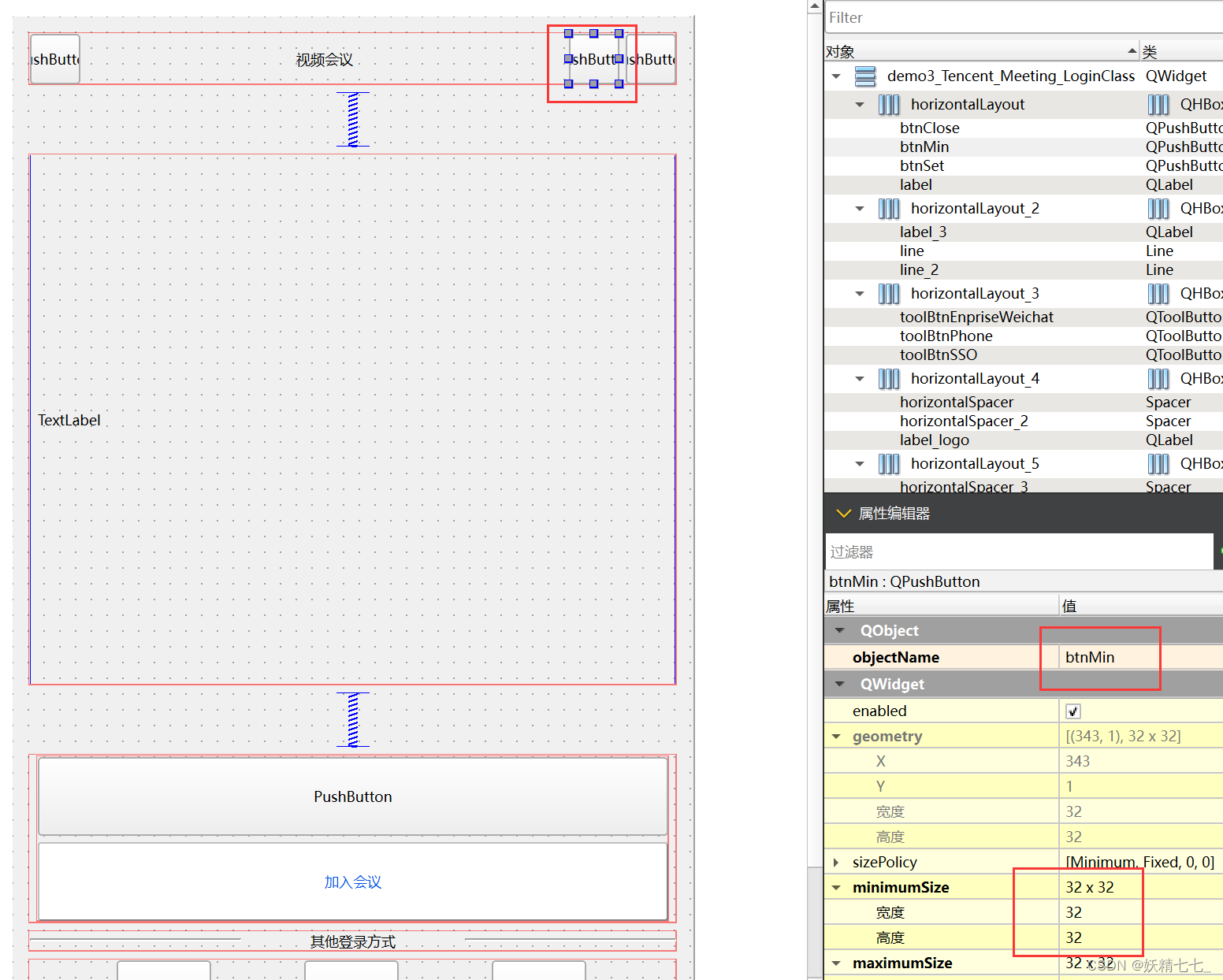
ui.btnMin->setText("");
ui.btnMin->setStyleSheet("QPushButton{background-image:url(:/demo3_Tencent_Meeting_Login/resources/min.png);border:none;} \
QPushButton::hover{background-color:rgb(199, 199, 199)}");
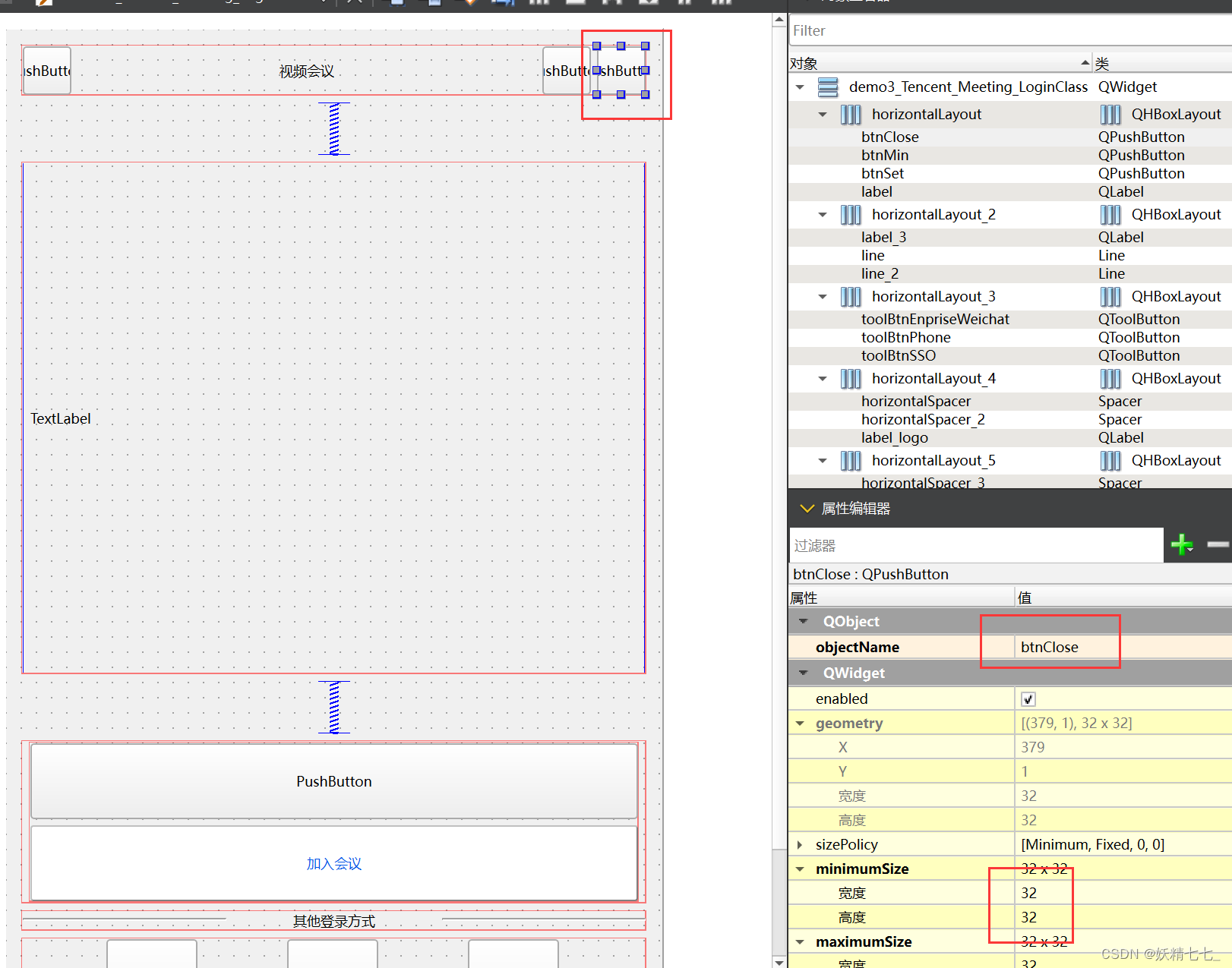
ui.btnClose->setText("");
ui.btnClose->setStyleSheet("QPushButton{background-image:url(:/demo3_Tencent_Meeting_Login/resources/close.png);border:none;} \
QPushButton::hover{background-color:rgb(199, 199, 199)}");
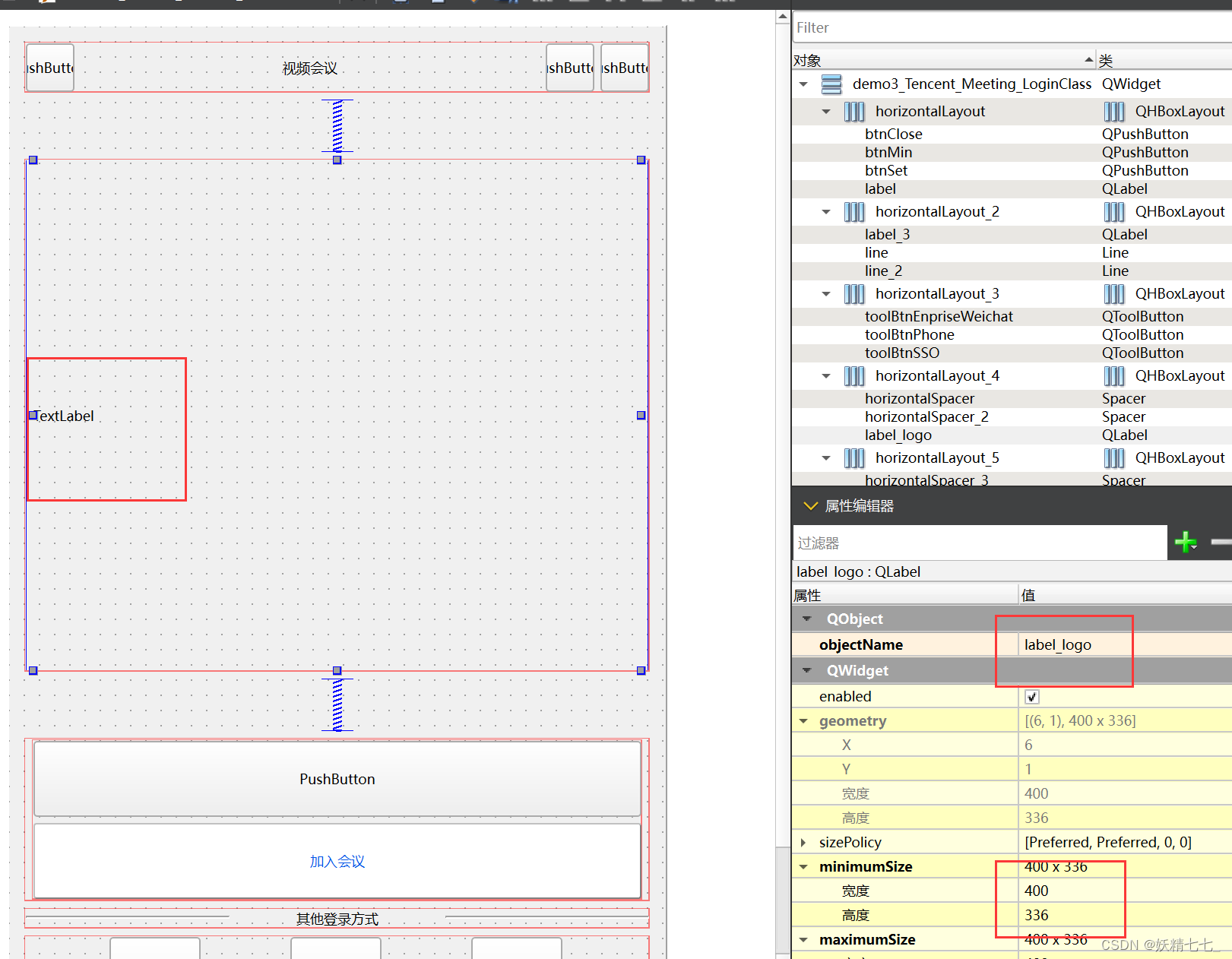
ui.label_logo->setText("");
QPixmap* pix = new QPixmap(":/demo3_Tencent_Meeting_Login/resources/logo.jpg");
pix->scaled(ui.label_logo->size(),Qt::KeepAspectRatio);
ui.label_logo->setScaledContents(true);
ui.label_logo->setPixmap(*pix);
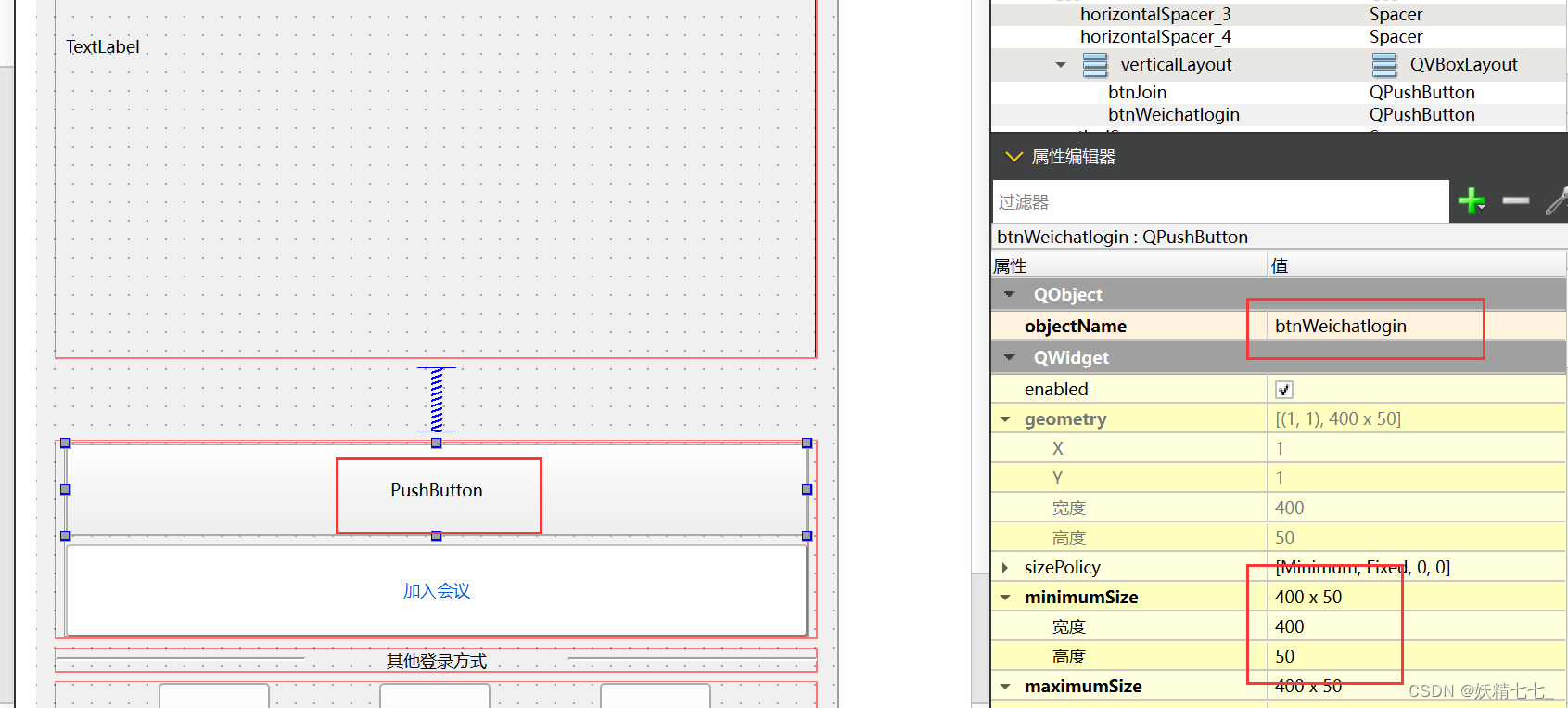
ui.btnWeichatlogin->setText("");
ui.btnWeichatlogin->setStyleSheet("QPushButton{background-image:url(:/demo3_Tencent_Meeting_Login/resources/weichatlogin.png);border:none;}\
QPushButton::hover{background-color:rgb(99, 99, 99)}");
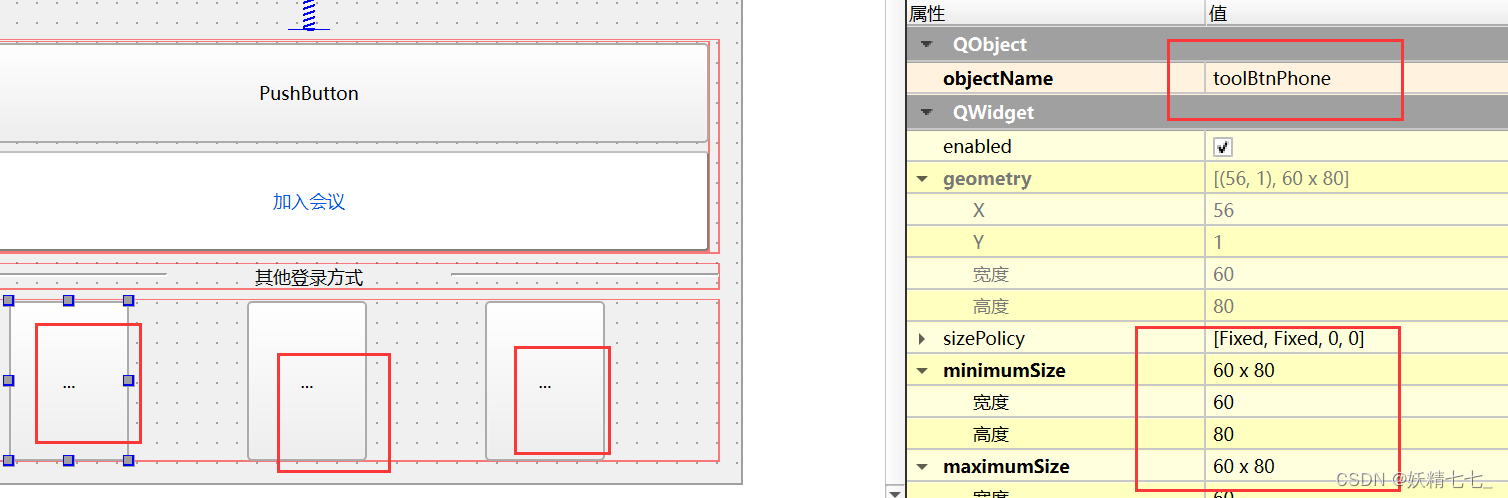
ui.toolBtnPhone->setIcon(QIcon(":/demo3_Tencent_Meeting_Login/resources/phonelogin.png"));
ui.toolBtnPhone->setIconSize(QSize(60, 60));
ui.toolBtnPhone->setText(u8"phone");
ui.toolBtnPhone->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
ui.toolBtnPhone->setStyleSheet("background-color:white;boder:none");
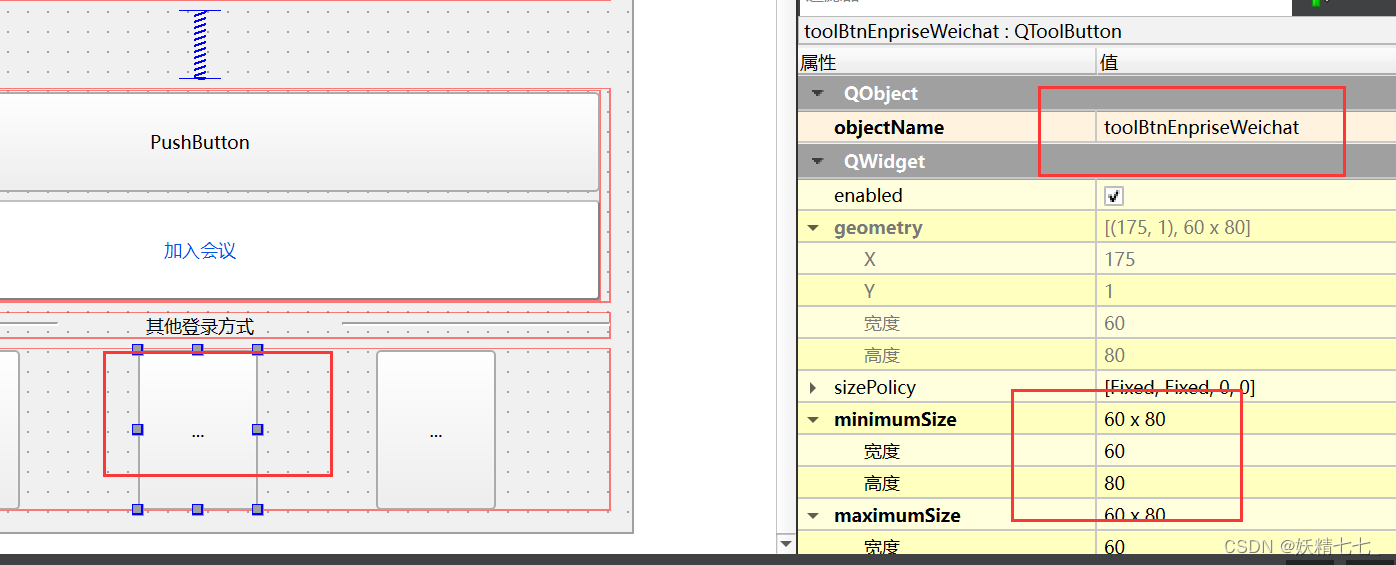
ui.toolBtnEnpriseWeichat->setIcon(QIcon(":/demo3_Tencent_Meeting_Login/resources/enpriseweichat.png"));
ui.toolBtnEnpriseWeichat->setIconSize(QSize(60, 60));
ui.toolBtnEnpriseWeichat->setText(u8"enpriseweichat");
ui.toolBtnEnpriseWeichat->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
ui.toolBtnEnpriseWeichat->setStyleSheet("background-color:white;boder:none");
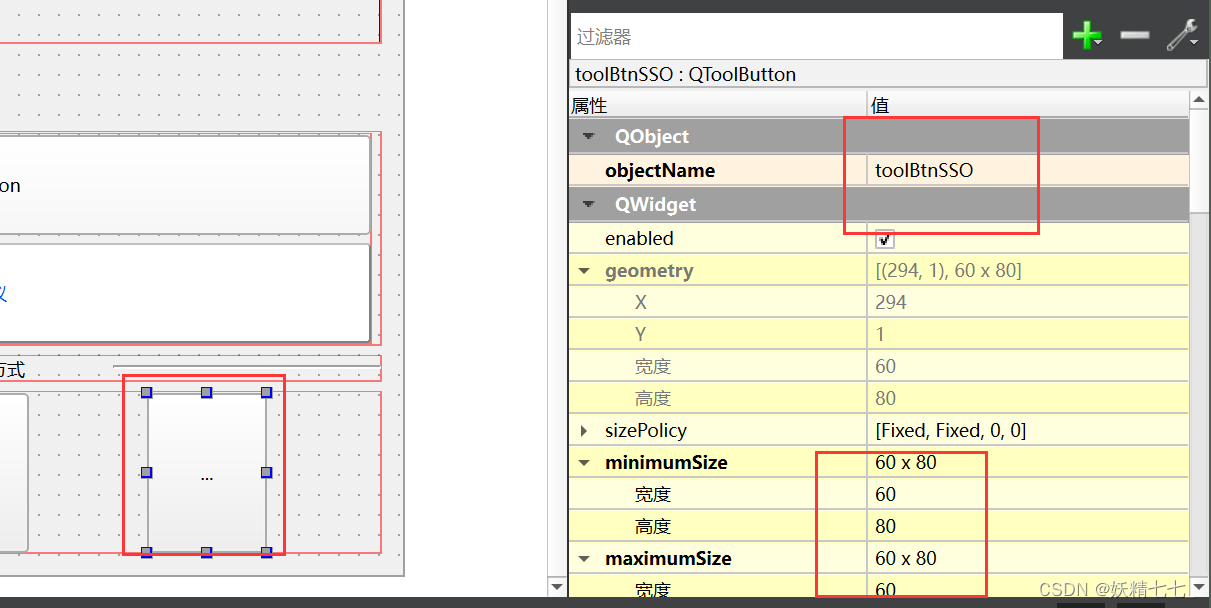
ui.toolBtnSSO->setIcon(QIcon(":/demo3_Tencent_Meeting_Login/resources/sso.png"));
ui.toolBtnSSO->setIconSize(QSize(60, 60));
ui.toolBtnSSO->setText(u8"SSO");
ui.toolBtnSSO->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
ui.toolBtnSSO->setStyleSheet("background-color:white;boder:none");
connect(ui.btnClose, &QPushButton::clicked, [=] {
close();
});
}
demo3_Tencent_Meeting_Login::~demo3_Tencent_Meeting_Login()
{}

复盘
#include "demo3_Tencent_Meeting_Login.h"
// 构造函数,初始化父类 QWidget
demo3_Tencent_Meeting_Login::demo3_Tencent_Meeting_Login(QWidget* parent)
: QWidget(parent) {
ui.setupUi(this); // 设置 UI 界面
// 设置窗口标志:无边框窗口,带最小化和最大化按钮
this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowMinMaxButtonsHint);
// 设置按钮样式
// 设置 btnSet 按钮的文本为空,并应用样式表
ui.btnSet->setText("");
ui.btnSet->setStyleSheet("QPushButton{background-image:url(:/demo3_Tencent_Meeting_Login/resources/set.png);border:none;} \
QPushButton::hover{background-color:rgb(199, 199, 199)}");
// 设置 btnMin 按钮的文本为空,并应用样式表
ui.btnMin->setText("");
ui.btnMin->setStyleSheet("QPushButton{background-image:url(:/demo3_Tencent_Meeting_Login/resources/min.png);border:none;} \
QPushButton::hover{background-color:rgb(199, 199, 199)}");
// 设置 btnClose 按钮的文本为空,并应用样式表
ui.btnClose->setText("");
ui.btnClose->setStyleSheet("QPushButton{background-image:url(:/demo3_Tencent_Meeting_Login/resources/close.png);border:none;} \
QPushButton::hover{background-color:rgb(199, 199, 199)}");
// 设置 logo 标签的文本为空,并加载图片
ui.label_logo->setText("");
QPixmap* pix = new QPixmap(":/demo3_Tencent_Meeting_Login/resources/logo.jpg");
pix->scaled(ui.label_logo->size(),Qt::KeepAspectRatio); // 保持比例缩放图片
ui.label_logo->setScaledContents(true); // 设置标签内容缩放
ui.label_logo->setPixmap(*pix); // 设置标签的图片
// 设置 btnWeichatlogin 按钮的文本为空,并应用样式表
ui.btnWeichatlogin->setText("");
ui.btnWeichatlogin->setStyleSheet("QPushButton{background-image:url(:/demo3_Tencent_Meeting_Login/resources/weichatlogin.png);border:none;}\
QPushButton::hover{background-color:rgb(99, 99, 99)}");
// 设置 toolBtnPhone 工具按钮的图标及样式
ui.toolBtnPhone->setIcon(QIcon(":/demo3_Tencent_Meeting_Login/resources/phonelogin.png"));
ui.toolBtnPhone->setIconSize(QSize(60, 60)); // 设置图标大小
ui.toolBtnPhone->setText(u8"phone"); // 设置按钮文本
ui.toolBtnPhone->setToolButtonStyle(Qt::ToolButtonTextUnderIcon); // 设置图标在上,文本在下
ui.toolBtnPhone->setStyleSheet("background-color:white;boder:none"); // 设置按钮样式
// 设置 toolBtnEnpriseWeichat 工具按钮的图标及样式
ui.toolBtnEnpriseWeichat->setIcon(QIcon(":/demo3_Tencent_Meeting_Login/resources/enpriseweichat.png"));
ui.toolBtnEnpriseWeichat->setIconSize(QSize(60, 60)); // 设置图标大小
ui.toolBtnEnpriseWeichat->setText(u8"enpriseweichat"); // 设置按钮文本
ui.toolBtnEnpriseWeichat->setToolButtonStyle(Qt::ToolButtonTextUnderIcon); // 设置图标在上,文本在下
ui.toolBtnEnpriseWeichat->setStyleSheet("background-color:white;boder:none"); // 设置按钮样式
// 设置 toolBtnSSO 工具按钮的图标及样式
ui.toolBtnSSO->setIcon(QIcon(":/demo3_Tencent_Meeting_Login/resources/sso.png"));
ui.toolBtnSSO->setIconSize(QSize(60, 60)); // 设置图标大小
ui.toolBtnSSO->setText(u8"SSO"); // 设置按钮文本
ui.toolBtnSSO->setToolButtonStyle(Qt::ToolButtonTextUnderIcon); // 设置图标在上,文本在下
ui.toolBtnSSO->setStyleSheet("background-color:white;boder:none"); // 设置按钮样式
// 连接 btnClose 按钮的点击信号到关闭窗口的槽函数
connect(ui.btnClose, &QPushButton::clicked, [=] {
close(); // 关闭窗口
});
}
// 析构函数
demo3_Tencent_Meeting_Login::~demo3_Tencent_Meeting_Login()
{}
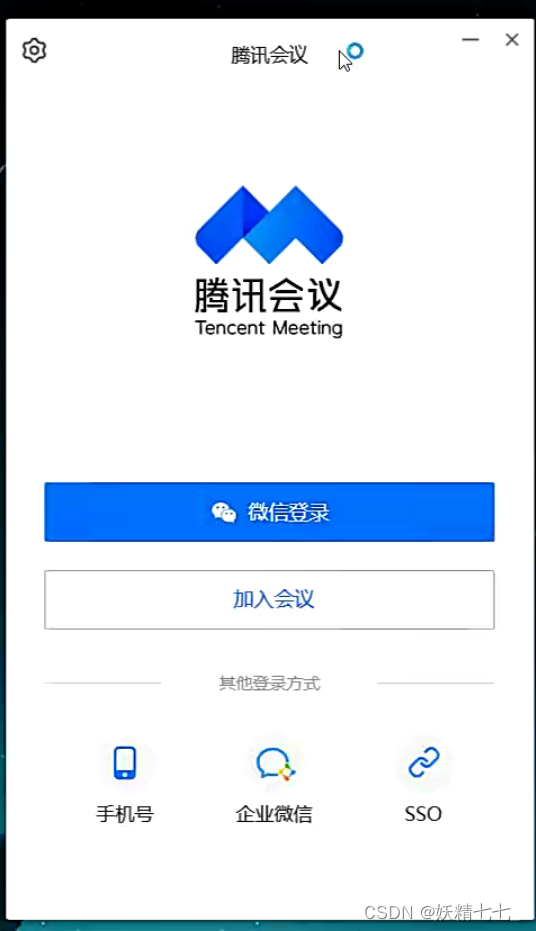
窗口标志
this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowMinMaxButtonsHint); 是在 Qt 中用于设置窗口标志 (Window Flags) 的方法。
this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowMinMaxButtonsHint);
setWindowFlags 方法
setWindowFlags 是 QWidget 类的一个方法,用于设置窗口的标志 (window flags)。
这些标志可以用来改变窗口的外观和行为。
Qt::FramelessWindowHint 和 Qt::WindowMinMaxButtonsHint 是 Qt 中的两个枚举值,分别用于设置无边框窗口和带最小化和最大化按钮的窗口。
枚举值
Qt::FramelessWindowHint
此标志表示窗口没有边框和标题栏。窗口将不会有默认的装饰(如关闭、最小化、最大化按钮以及标题栏)。
适用于自定义窗口外观,例如有特殊设计要求的登录界面或全屏应用。
Qt::WindowMinMaxButtonsHint
此标志表示窗口带有最小化和最大化按钮。
尽管窗口是无边框的,这个标志仍允许窗口有最小化和最大化功能。
这在某些自定义窗口设计中很有用,允许用户最小化和最大化窗口,而不需要传统的标题栏。
组合使用
Qt::FramelessWindowHint | Qt::WindowMinMaxButtonsHint
通过按位或操作符 | 将两个标志组合在一起,使窗口既没有边框又有最小化和最大化按钮。
这种组合通常用于需要自定义窗口外观,但仍希望保留一些标准窗口功能的情况。
this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowMinMaxButtonsHint);
上面的代码行在 demo3_Tencent_Meeting_Login 类的构造函数中,用于设置窗口标志,使窗口无边框并带有最小化和最大化按钮。
样式表
ui.btnSet->setStyleSheet(...) 是在 Qt 中用于设置控件的样式表的方法。
ui.btnSet->setStyleSheet("QPushButton{background-image:url(:/demo3_Tencent_Meeting_Login/resources/set.png);border:none;} \
QPushButton::hover{background-color:rgb(199, 199, 199)}");
setStyleSheet 方法
setStyleSheet 是 QWidget 类的一个方法,用于设置控件的样式表。
样式表是一种使用类 CSS 语法定义控件外观的方法,可以方便地改变控件的外观。
样式表字符串中包含两个部分,分别设置按钮的默认样式和悬停(hover)样式。
QPushButton {
background-image: url(:/demo3_Tencent_Meeting_Login/resources/set.png);
border: none;
}
QPushButton 选择器用于定义按钮的默认样式。
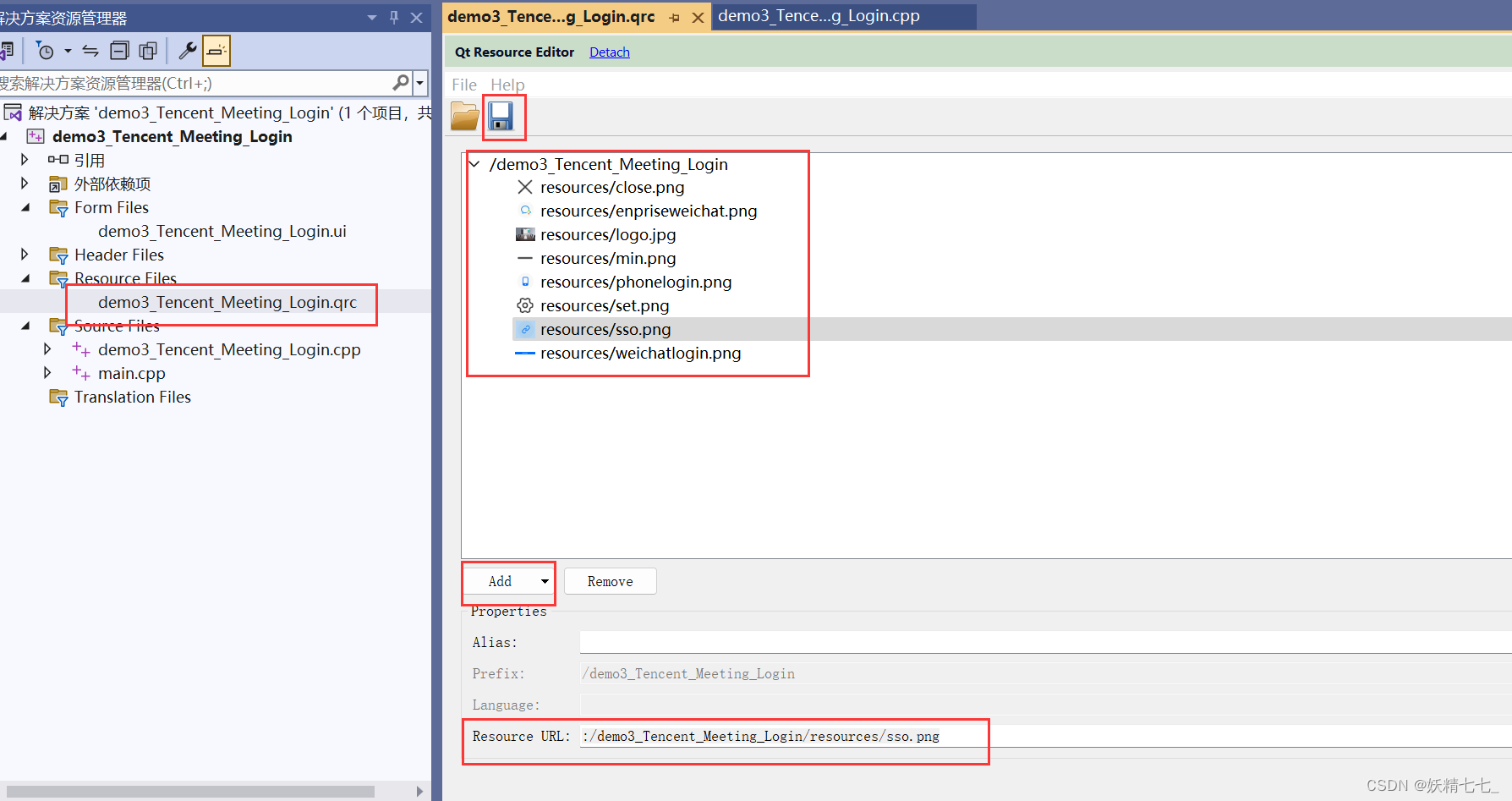
background-image: url(:/demo3_Tencent_Meeting_Login/resources/set.png);
设置按钮的背景图片,图片路径使用资源文件路径。
:/ 表示资源文件路径,demo3_Tencent_Meeting_Login/resources/set.png 是图片的相对路径。
border: none;去除按钮的边框,使按钮看起来更简洁。
悬停样式
QPushButton::hover {
background-color: rgb(199, 199, 199);
}
QPushButton::hover 伪状态选择器用于定义按钮在鼠标悬停时的样式。
background-color: rgb(199, 199, 199);
设置按钮在鼠标悬停时的背景颜色为灰色 (RGB 值为 199, 199, 199)。
btnSet 按钮在默认状态下显示 set.png 图片,并且没有边框。
当鼠标悬停在按钮上时,按钮背景颜色变为灰色 (RGB 值为 199, 199, 199)。
lable
设置 label_logo 标签的文本为空,并加载图片
清空标签文本
ui.label_logo->setText("");
这行代码将 label_logo 标签的文本设置为空字符串。
这通常用于确保标签不显示任何文本,仅用于显示图片。
创建并加载图片
QPixmap* pix = new QPixmap(":/demo3_Tencent_Meeting_Login/resources/logo.jpg");
QPixmap 是 Qt 中用于处理图像的类。
通过构造函数,QPixmap 加载了位于资源文件路径 :/demo3_Tencent_Meeting_Login/resources/logo.jpg 的图片。
:/ 表示资源文件路径,demo3_Tencent_Meeting_Login/resources/logo.jpg 是图片在资源文件中的相对路径。
保持比例缩放图片
pix->scaled(ui.label_logo->size(), Qt::KeepAspectRatio);
scaled 方法用于调整图片的大小。
ui.label_logo->size() 获取标签的当前大小,用于将图片缩放到合适的尺寸。
Qt::KeepAspectRatio 保持图片的宽高比,这样在缩放过程中不会变形。
设置标签内容缩放
ui.label_logo->setScaledContents(true);
setScaledContents(true) 方法允许标签内容(即图片)根据标签的大小进行缩放。
这确保了图片可以适应标签的尺寸变化,避免显示不完整或变形。
设置标签的图片
ui.label_logo->setPixmap(*pix);
setPixmap 方法将 QPixmap 对象 pix 中的图片设置为 label_logo 标签的内容。
*pix 是对 QPixmap 对象的解引用,传递实际的图片数据。
toolButton
设置 toolBtnSSO 工具按钮的图标及样式
设置工具按钮的图标
ui.toolBtnSSO->setIcon(QIcon(":/demo3_Tencent_Meeting_Login/resources/sso.png"));
setIcon 方法用于设置工具按钮的图标。
QIcon 对象通过资源路径 :/demo3_Tencent_Meeting_Login/resources/sso.png 加载图标。
通过这种方式,可以为按钮设置一个图片作为图标。
设置图标大小
ui.toolBtnSSO->setIconSize(QSize(60, 60));
setIconSize 方法用于设置图标的大小。
QSize(60, 60) 创建了一个宽高均为 60 像素的大小对象。
这确保图标显示为指定的尺寸,无论按钮的大小如何。
设置按钮文本
ui.toolBtnSSO->setText(u8"SSO");
setText 方法用于设置按钮的文本。
u8"SSO" 设置按钮的文本为 “SSO”。u8 前缀确保字符串是 UTF-8 编码,适用于多语言支持。
设置图标和文本的布局
ui.toolBtnSSO->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
setToolButtonStyle 方法用于设置按钮的样式布局。
Qt::ToolButtonTextUnderIcon 将按钮的文本放置在图标下方。
这种布局方式适用于工具按钮,使图标和文本清晰分开,易于识别。
设置按钮的样式
ui.toolBtnSSO->setStyleSheet("background-color:white;boder:none");
setStyleSheet 方法用于设置按钮的样式表。
background-color:white; 将按钮的背景颜色设置为白色。
border:none; 移除按钮的边框(注意这里有个拼写错误,应该是 border:none; 而不是 boder:none)。
结尾
最后,感谢您阅读我的文章,希望这些内容能够对您有所启发和帮助。如果您有任何问题或想要分享您的观点,请随时在评论区留言。
同时,不要忘记订阅我的博客以获取更多有趣的内容。在未来的文章中,我将继续探讨这个话题的不同方面,为您呈现更多深度和见解。
谢谢您的支持,期待与您在下一篇文章中再次相遇!










![[职场] 线上面试的准备工作 #知识分享#经验分享#媒体](https://img-blog.csdnimg.cn/img_convert/c384e16002ca4bd7ad012580deb734a9.jpeg)