前言:因为项目需要通过Qt进行显示点云,参考了很多博文,但是并没有全部正确的,东拼西凑算是实现了,花费了两天时间,时间有点久,能力还有有待提升~~
为此写篇博文记录一下。感谢各位大佬!!!
实现:在Qt下安装导入QVTKWidget控件,使用QVTKWidget控件进行显示点云
相关版本:VIsual Studio 2020、Qt5.12.10、VTK8.2.0
一、下载解压VTK
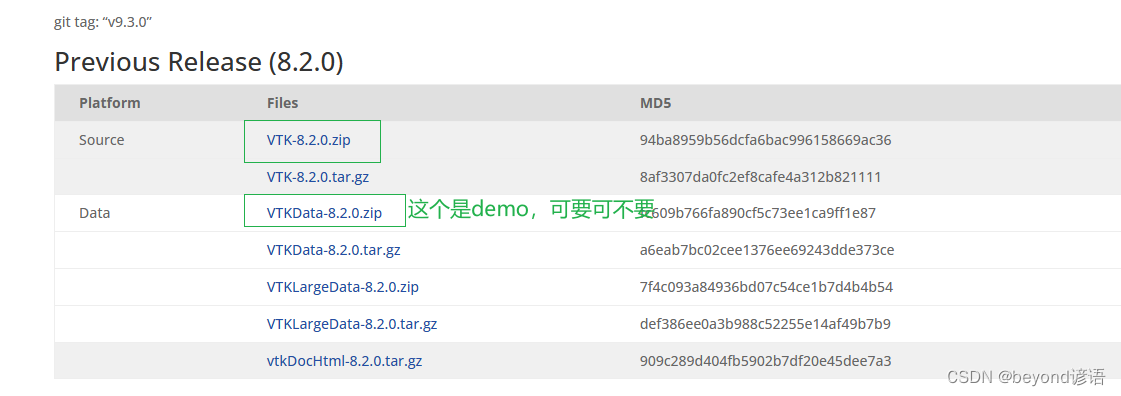
我使用的是VTK8.2.0,官网下载链接
注意:VTK8.2.0之后将不再有QVTKWidget这个控件!!!
之后的版本中,VTK移除了QVTKWidget控件,取而代之的是封装好的QVTKOpenGLNativeWidget类,其继承QWidget类;使用话,需要创建一个QWidget控件,将其提升为QVTKOpenGLNativateWidget类即可

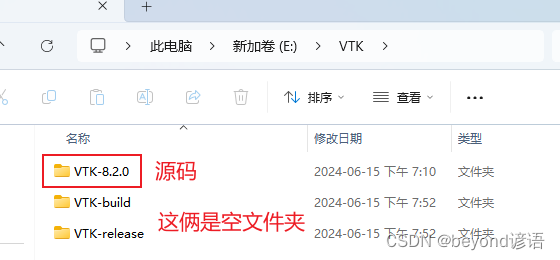
解压到E:\VTK,创建空文件夹VTK-build,用于存放ALL_BUILD生成的内容
创建空文件夹VTK-release,用于存放INSTALL生成的内容
文件夹VTK-8.2.0为源码文件夹

二、CMake对源码进行编译
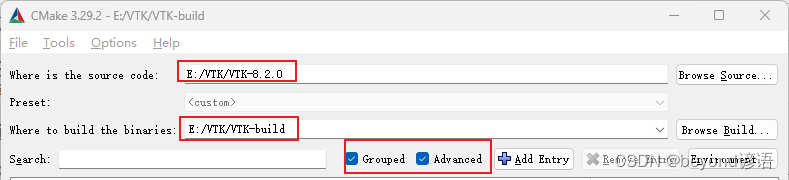
1,选择源和build路径
一个是源码路径:E:/VTK/VTK-release
一个是build路径:E:/VTK/VTK-build,也就是将来项目生成的位置

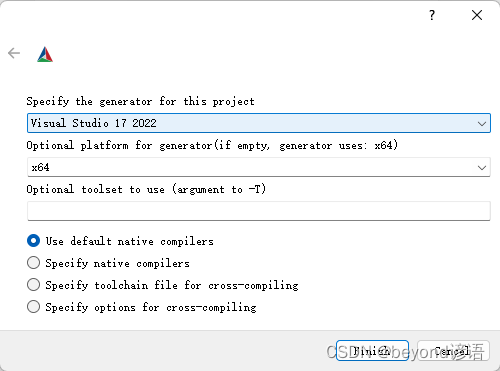
2,根据自己的情况选择,我的直接默认,第二栏默认是x64

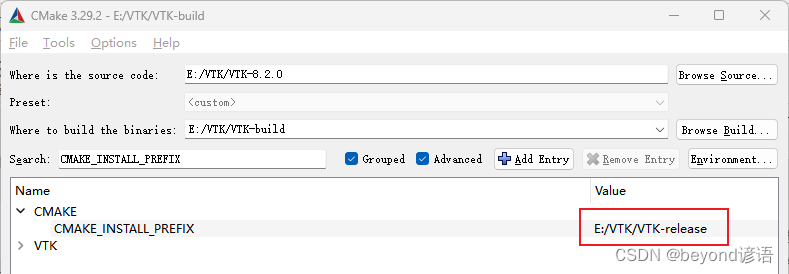
3,修改CMAKE_INSTALL_PREFIX,路径选择之前创建的文件夹E:/VTK/VTK-release
存放使用VTK时所需要的lib、dll、头文件等

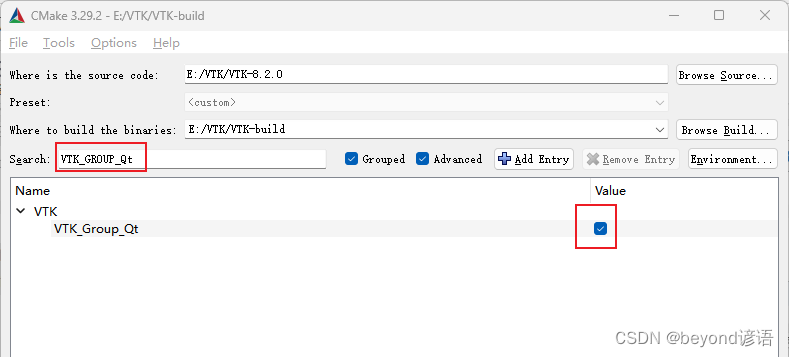
4,勾选VTK_GROUP_Qt

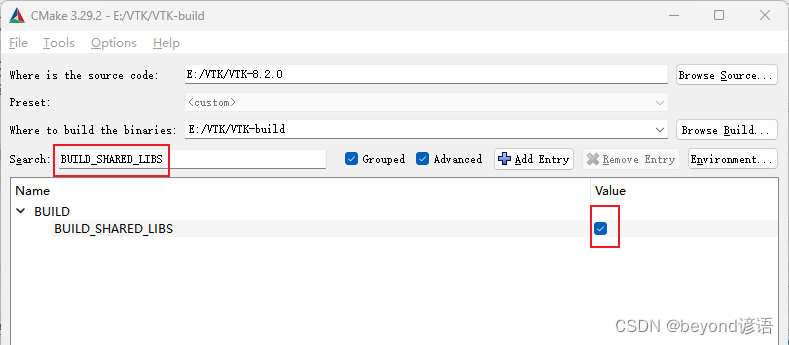
5,勾选BUILD_SHARED_LIBS

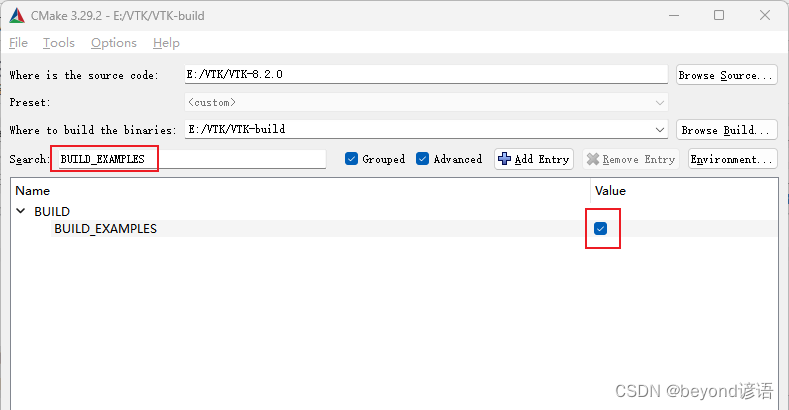
6,勾选BUILD_EXAMPLES

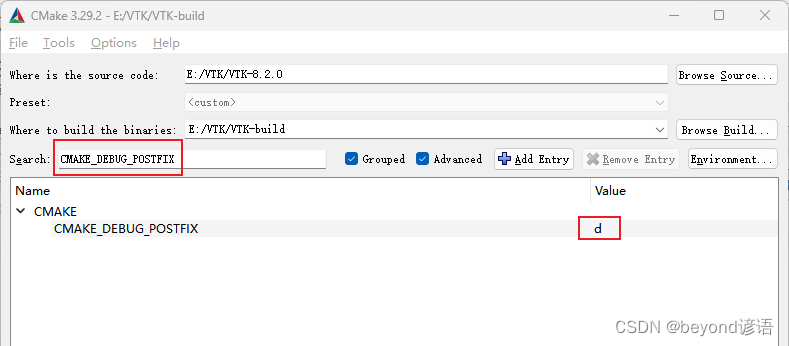
7,CMAKE_DEBUG_POSTFIX后面加上后缀d,用于区分Debug版本

8,检测Qt路径是否正确

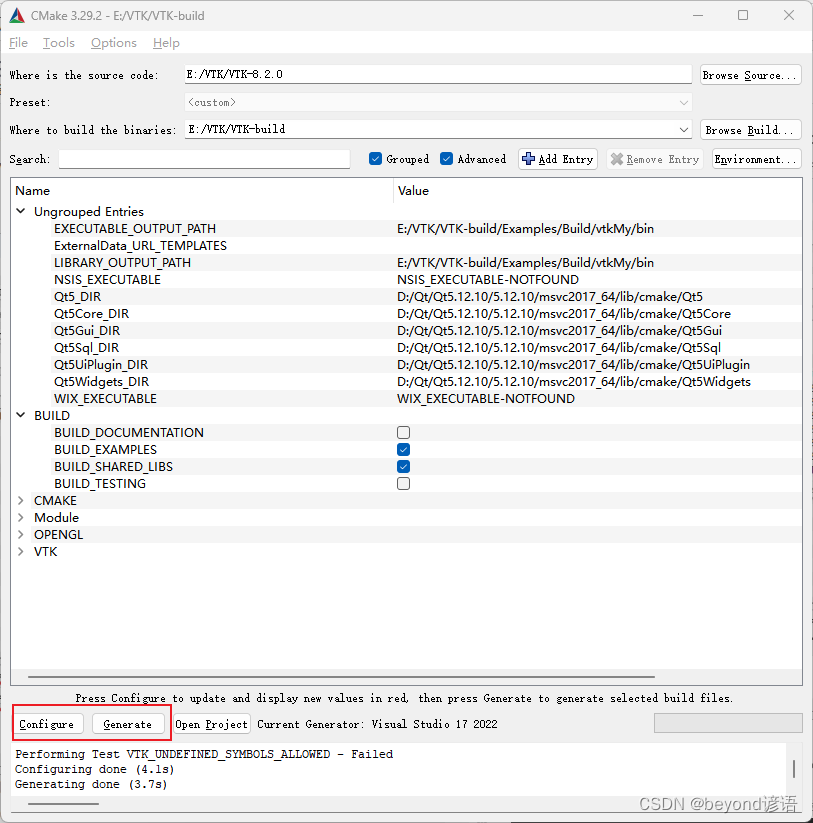
9,再次Configure、Generate即可

三、配置Visual Studio和QVTKWidget控件
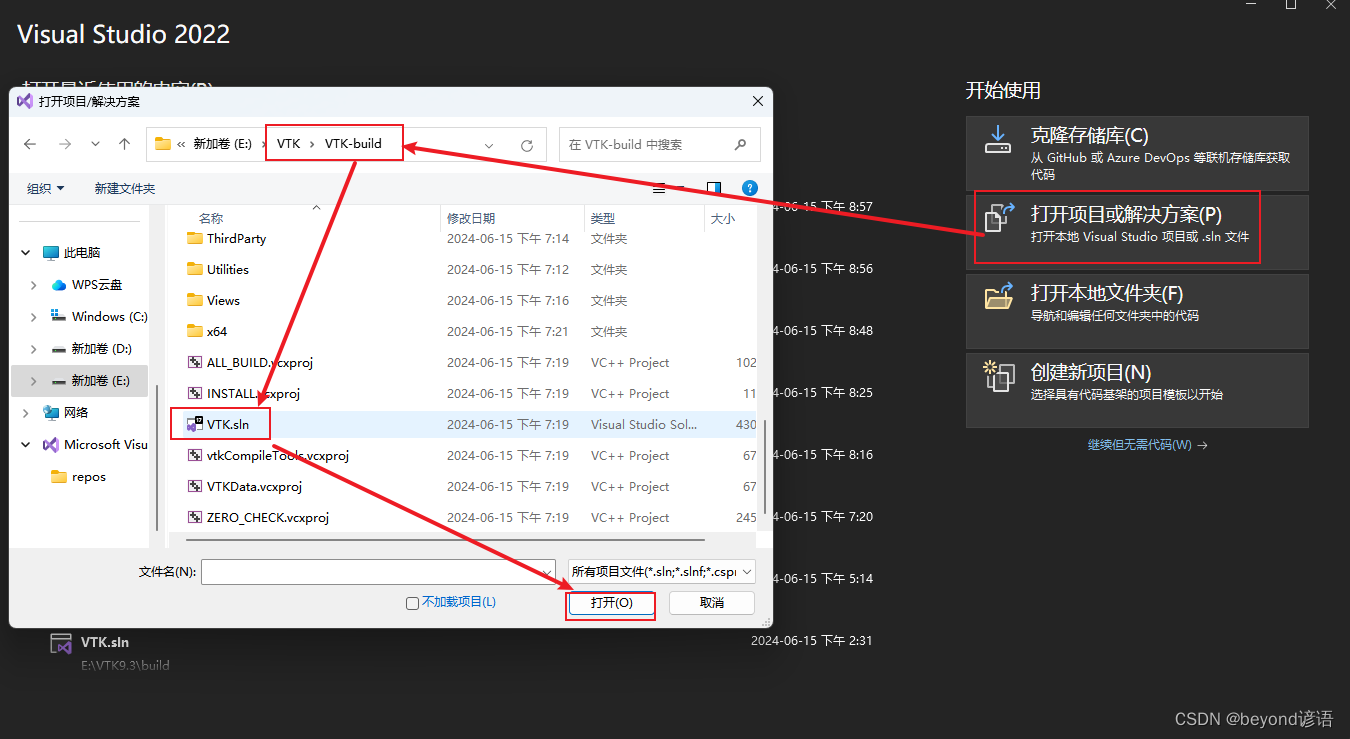
管理员身份打开Visual Studio,打开项目选择生成的这个VTK项目,E:\VTK\VTK-build

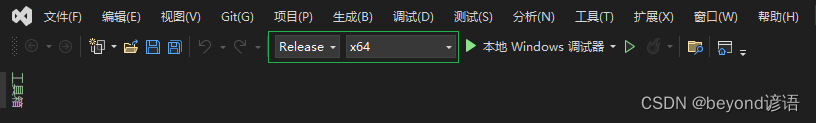
切换SDK为Release x64,这点很重要!!!

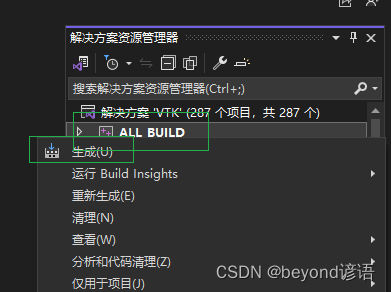
1,找到ALL_BUILD进行生成,时间有点久,可以去做些其他的事情

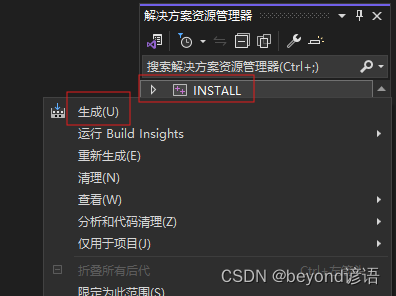
2,找到INSTALL也进行生成,这个快,稍等片刻

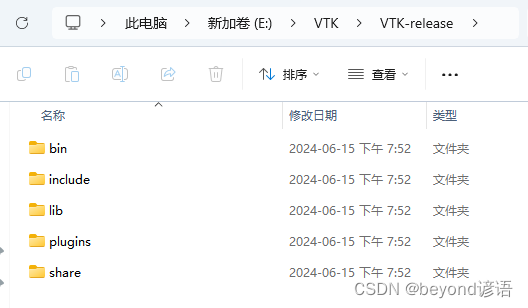
3,运行完成之后,会在E:\VTK\VTK-release下出现五个文件夹

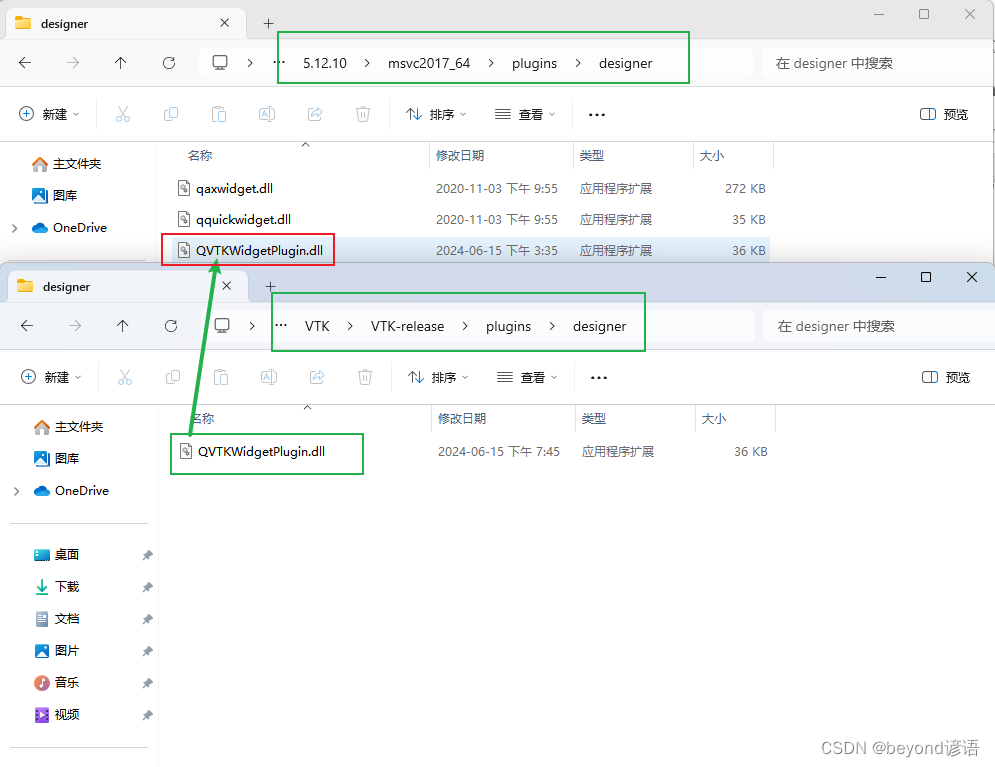
4,将(E:\VTK\VTK-release\plugins\designer)中的QVTKWidgetPlugin.dll复制到Qt下面(D:\Qt\Qt5.12.10\5.12.10\msvc2017_64\plugins\designer)

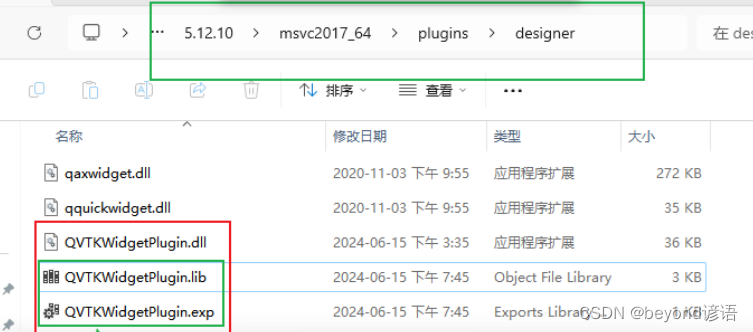
同理在(E:\VTK\VTK-build\lib\Release)下找到QVTKWidgetPlugin.exp和QVTKWidgetPlugin.lib也一并复制到Qt下面(D:\Qt\Qt5.12.10\5.12.10\msvc2017_64\plugins\designer)

最终需要在Qt下多出三个文件:
QVTKWidgetPlugin.dll
QVTKWidgetPlugin.lib
QVTKWidgetPlugin.exp

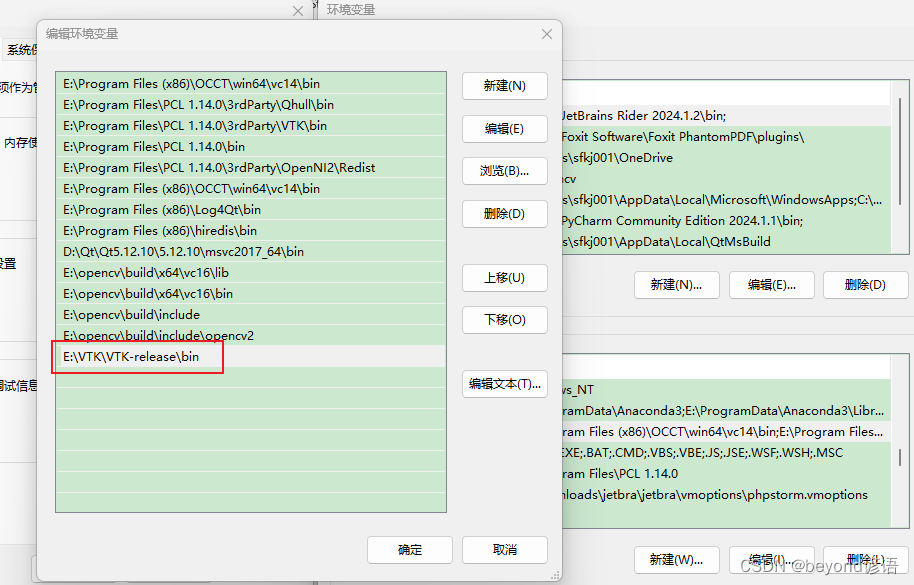
5,配置环境变量
在系统环境变量path中加入E:\VTK\VTK-release\bin

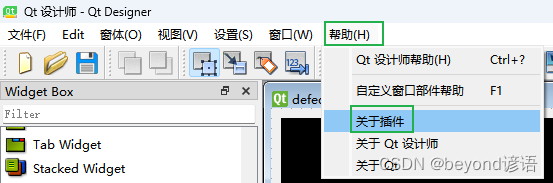
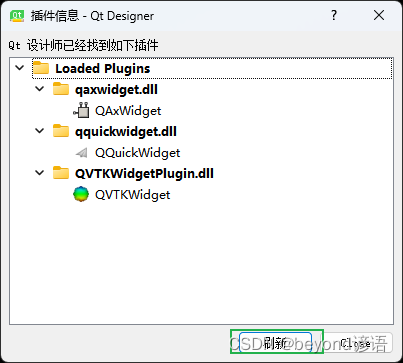
6,随便用Qt Designer打开一个ui,帮助–>关于插件–>刷新就出现了QVTKWidget控件了


四、测试QVTKWidget控件是否可以正常运行
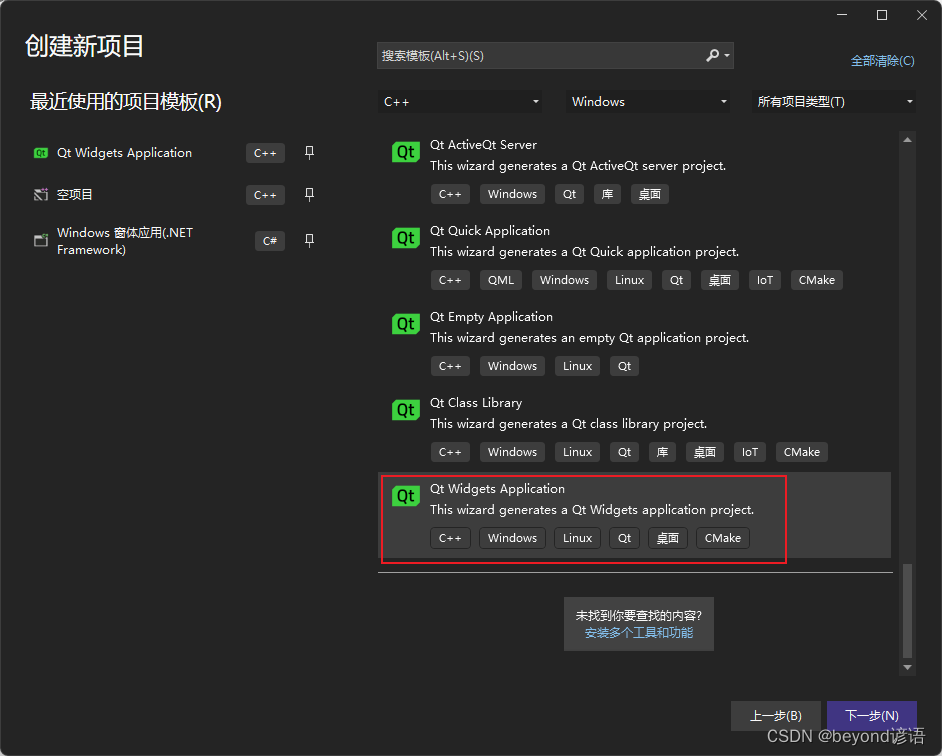
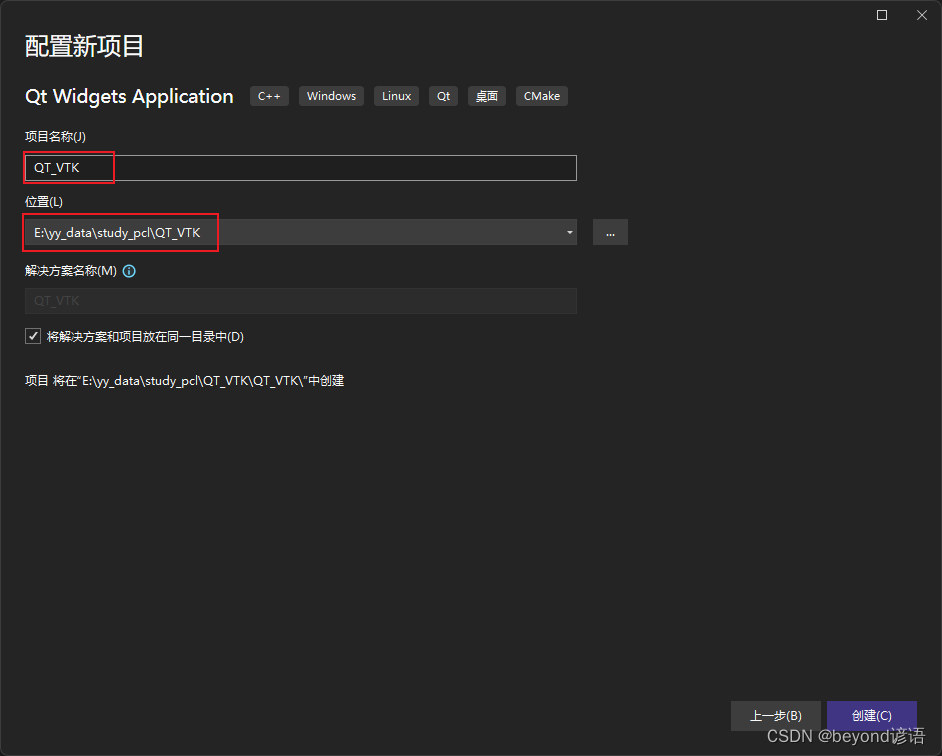
1,随便创建一个Qt项目,我这里是QT_VTK





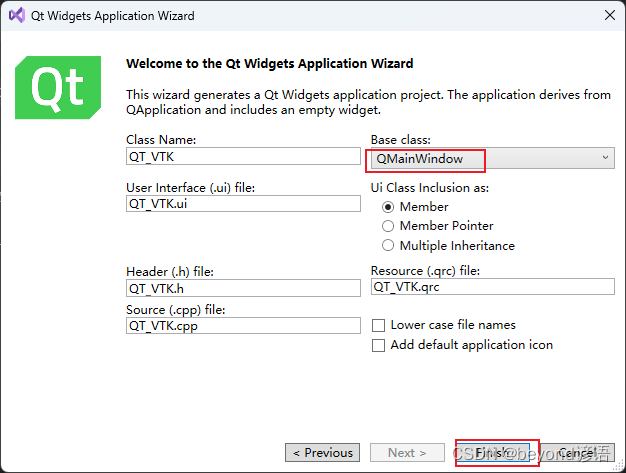
我这里就使用QMainWindow了

2,打开QT_VTK.ui页面

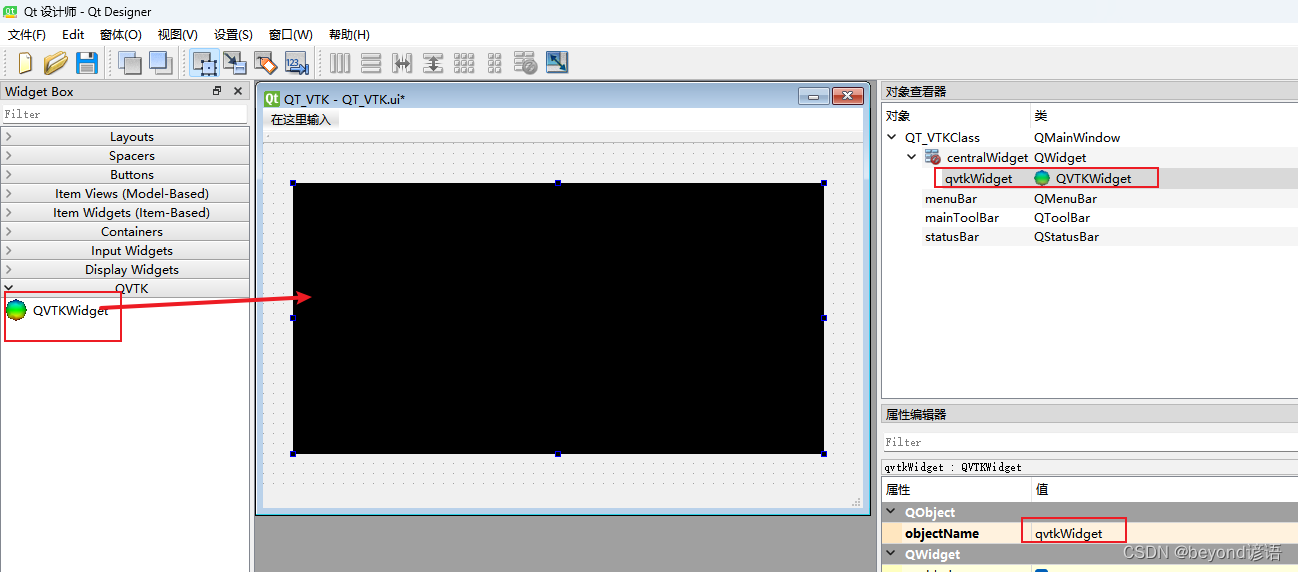
拖拽一个QVTKWidget控件,起名为qvtkWidget

切换SDK为Release x64下

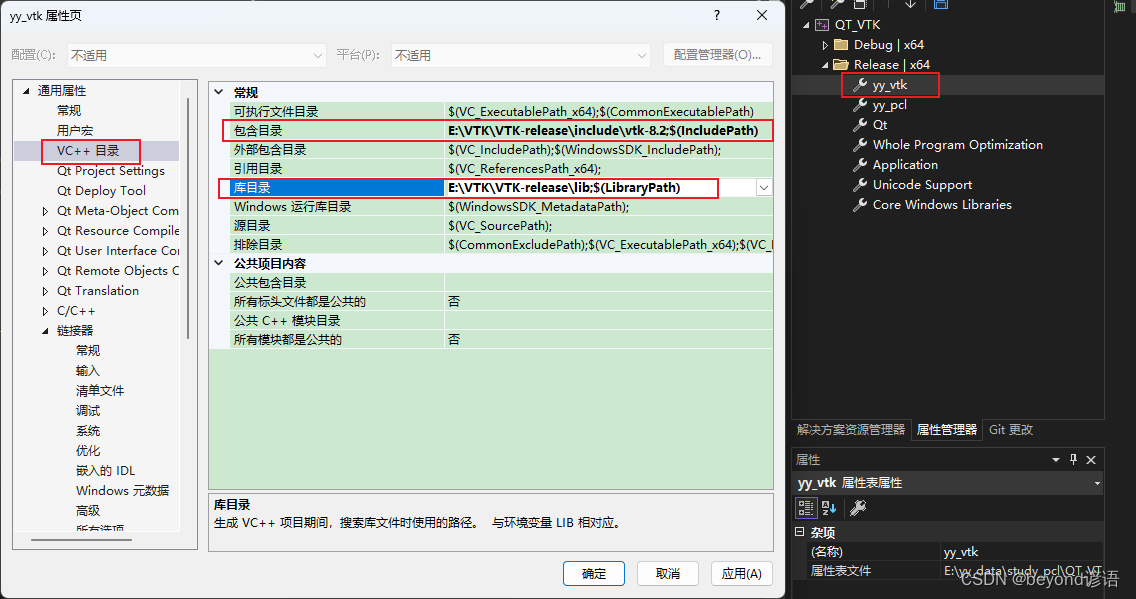
3,配置VTK属性表
这里新建了一个yy_vtk属性表
VC++目录下
包含目录为:E:\VTK\VTK-release\include\vtk-8.2
库目录为:E:\VTK\VTK-release\lib

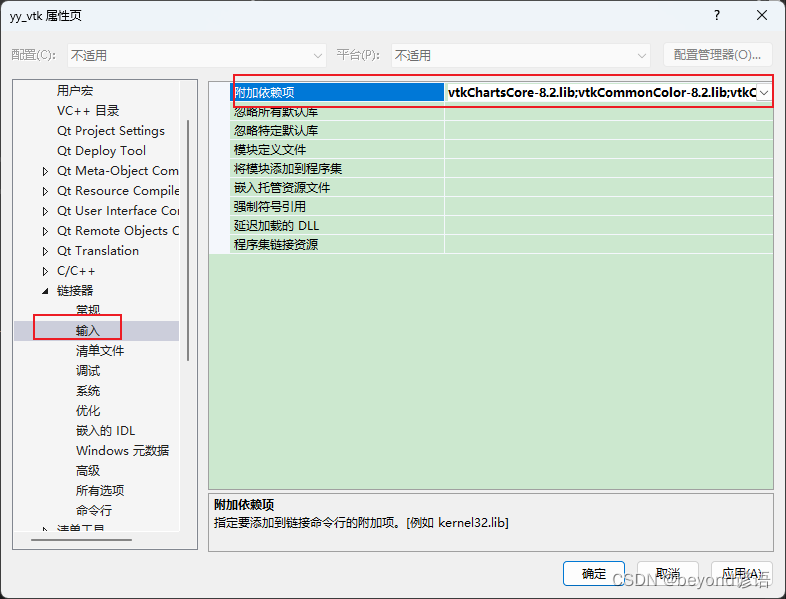
链接器-->输入->附加依赖项
从下面来的同学,返回点我。往下走的同学不用理会~
也就是E:\VTK\VTK-release\lib下的所有.lib文件名称,需要挨个复制粘贴

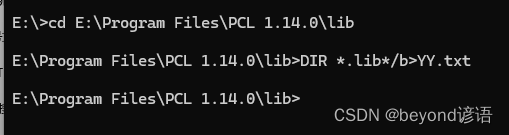
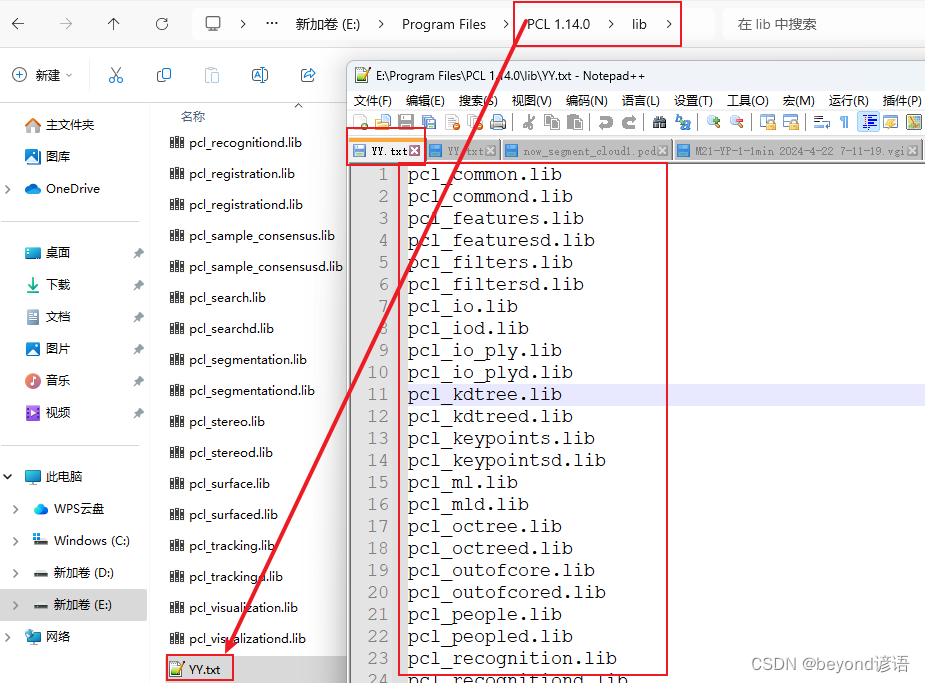
敲黑板!!!小技巧:
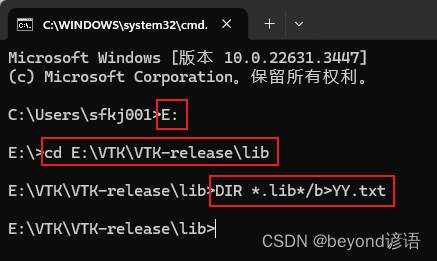
打开cmd
输入命令:
E:
cd E:\VTK\VTK-release\lib
DIR *.lib*/b>YY.txt // 语句的意思是将此路径下的所后缀是.lib*的文件(*.lib*,*为通配符,最后一个也有一个*哈),以名称(/b)的形式写入到YY.txt中

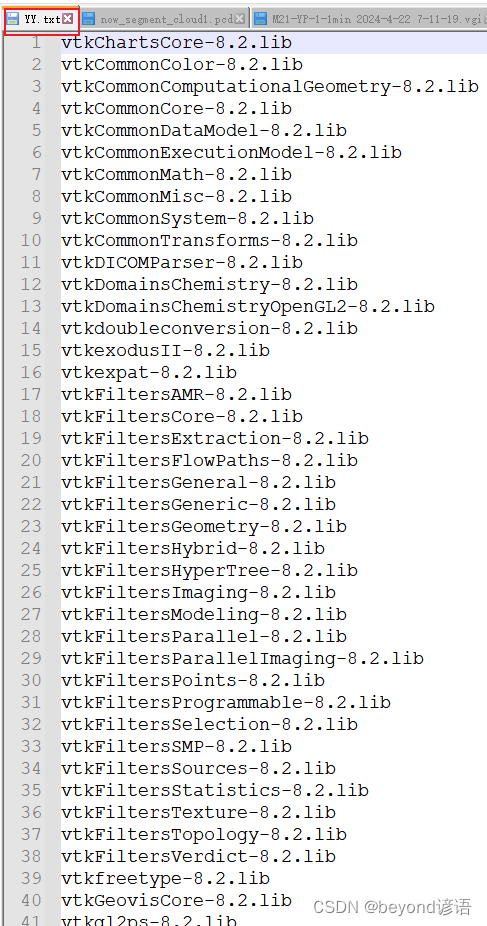
这样就会在E:\VTK\VTK-release\lib下生成一个YY.txt里面包含了所有.lib*的文件名称


vtkChartsCore-8.2.lib
vtkCommonColor-8.2.lib
vtkCommonComputationalGeometry-8.2.lib
vtkCommonCore-8.2.lib
vtkCommonDataModel-8.2.lib
vtkCommonExecutionModel-8.2.lib
vtkCommonMath-8.2.lib
vtkCommonMisc-8.2.lib
vtkCommonSystem-8.2.lib
vtkCommonTransforms-8.2.lib
vtkDICOMParser-8.2.lib
vtkDomainsChemistry-8.2.lib
vtkDomainsChemistryOpenGL2-8.2.lib
vtkdoubleconversion-8.2.lib
vtkexodusII-8.2.lib
vtkexpat-8.2.lib
vtkFiltersAMR-8.2.lib
vtkFiltersCore-8.2.lib
vtkFiltersExtraction-8.2.lib
vtkFiltersFlowPaths-8.2.lib
vtkFiltersGeneral-8.2.lib
vtkFiltersGeneric-8.2.lib
vtkFiltersGeometry-8.2.lib
vtkFiltersHybrid-8.2.lib
vtkFiltersHyperTree-8.2.lib
vtkFiltersImaging-8.2.lib
vtkFiltersModeling-8.2.lib
vtkFiltersParallel-8.2.lib
vtkFiltersParallelImaging-8.2.lib
vtkFiltersPoints-8.2.lib
vtkFiltersProgrammable-8.2.lib
vtkFiltersSelection-8.2.lib
vtkFiltersSMP-8.2.lib
vtkFiltersSources-8.2.lib
vtkFiltersStatistics-8.2.lib
vtkFiltersTexture-8.2.lib
vtkFiltersTopology-8.2.lib
vtkFiltersVerdict-8.2.lib
vtkfreetype-8.2.lib
vtkGeovisCore-8.2.lib
vtkgl2ps-8.2.lib
vtkglew-8.2.lib
vtkGUISupportQt-8.2.lib
vtkGUISupportQtSQL-8.2.lib
vtkhdf5-8.2.lib
vtkhdf5_hl-8.2.lib
vtkImagingColor-8.2.lib
vtkImagingCore-8.2.lib
vtkImagingFourier-8.2.lib
vtkImagingGeneral-8.2.lib
vtkImagingHybrid-8.2.lib
vtkImagingMath-8.2.lib
vtkImagingMorphological-8.2.lib
vtkImagingSources-8.2.lib
vtkImagingStatistics-8.2.lib
vtkImagingStencil-8.2.lib
vtkInfovisCore-8.2.lib
vtkInfovisLayout-8.2.lib
vtkInteractionImage-8.2.lib
vtkInteractionStyle-8.2.lib
vtkInteractionWidgets-8.2.lib
vtkIOAMR-8.2.lib
vtkIOAsynchronous-8.2.lib
vtkIOCityGML-8.2.lib
vtkIOCore-8.2.lib
vtkIOEnSight-8.2.lib
vtkIOExodus-8.2.lib
vtkIOExport-8.2.lib
vtkIOExportOpenGL2-8.2.lib
vtkIOExportPDF-8.2.lib
vtkIOGeometry-8.2.lib
vtkIOImage-8.2.lib
vtkIOImport-8.2.lib
vtkIOInfovis-8.2.lib
vtkIOLegacy-8.2.lib
vtkIOLSDyna-8.2.lib
vtkIOMINC-8.2.lib
vtkIOMovie-8.2.lib
vtkIONetCDF-8.2.lib
vtkIOParallel-8.2.lib
vtkIOParallelXML-8.2.lib
vtkIOPLY-8.2.lib
vtkIOSegY-8.2.lib
vtkIOSQL-8.2.lib
vtkIOTecplotTable-8.2.lib
vtkIOVeraOut-8.2.lib
vtkIOVideo-8.2.lib
vtkIOXML-8.2.lib
vtkIOXMLParser-8.2.lib
vtkjpeg-8.2.lib
vtkjsoncpp-8.2.lib
vtklibharu-8.2.lib
vtklibxml2-8.2.lib
vtkLocalExample-8.2.lib
vtklz4-8.2.lib
vtklzma-8.2.lib
vtkmetaio-8.2.lib
vtkNetCDF-8.2.lib
vtkogg-8.2.lib
vtkParallelCore-8.2.lib
vtkpng-8.2.lib
vtkproj-8.2.lib
vtkpugixml-8.2.lib
vtkRenderingAnnotation-8.2.lib
vtkRenderingContext2D-8.2.lib
vtkRenderingContextOpenGL2-8.2.lib
vtkRenderingCore-8.2.lib
vtkRenderingFreeType-8.2.lib
vtkRenderingGL2PSOpenGL2-8.2.lib
vtkRenderingImage-8.2.lib
vtkRenderingLabel-8.2.lib
vtkRenderingLOD-8.2.lib
vtkRenderingOpenGL2-8.2.lib
vtkRenderingQt-8.2.lib
vtkRenderingVolume-8.2.lib
vtkRenderingVolumeOpenGL2-8.2.lib
vtksqlite-8.2.lib
vtksys-8.2.lib
vtktheora-8.2.lib
vtktiff-8.2.lib
vtkverdict-8.2.lib
vtkViewsContext2D-8.2.lib
vtkViewsCore-8.2.lib
vtkViewsInfovis-8.2.lib
vtkViewsQt-8.2.lib
vtkzlib-8.2.lib
复制一下,粘贴到附加依赖项中

4,可能会遇到的问题
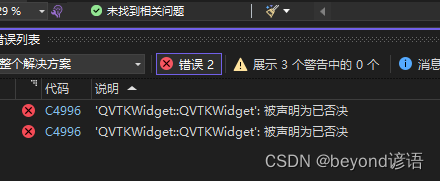
①编译运行,报错:QVTKWidget被声明为已否决

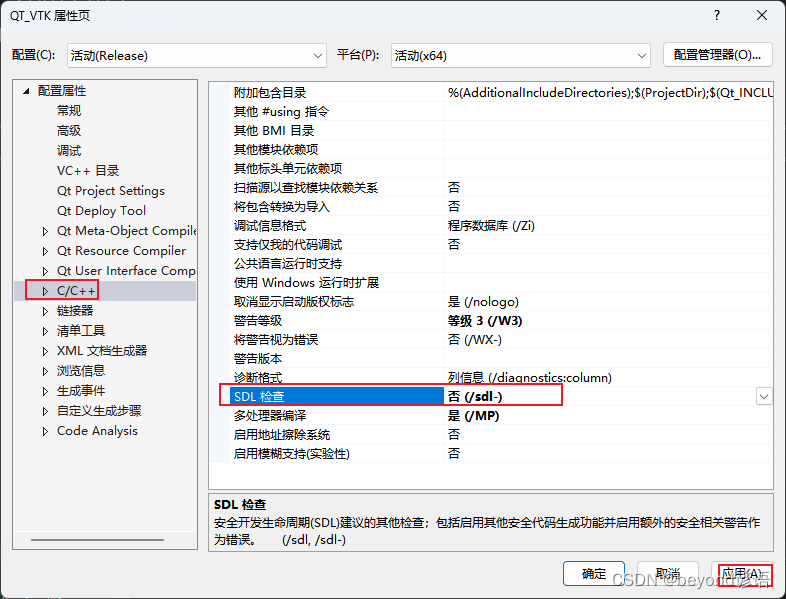
解决方法:需要把SDL检查关掉
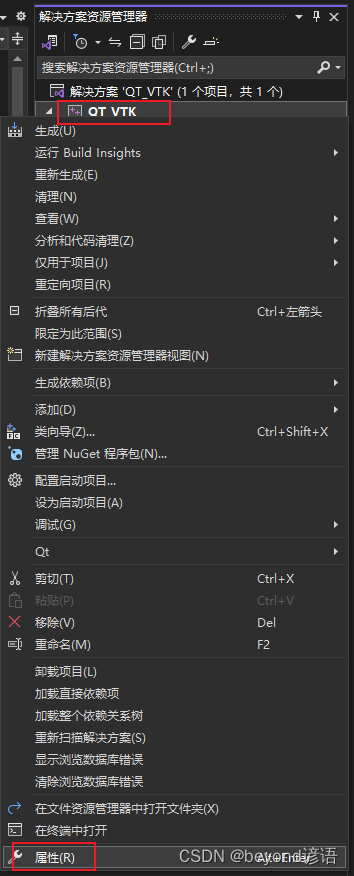
右击项目属性

在C/C++下把SDL检查设为否

②编译运行,报错:没有为 vtkGUISupportQt-8.2.dll 加载的符号文件
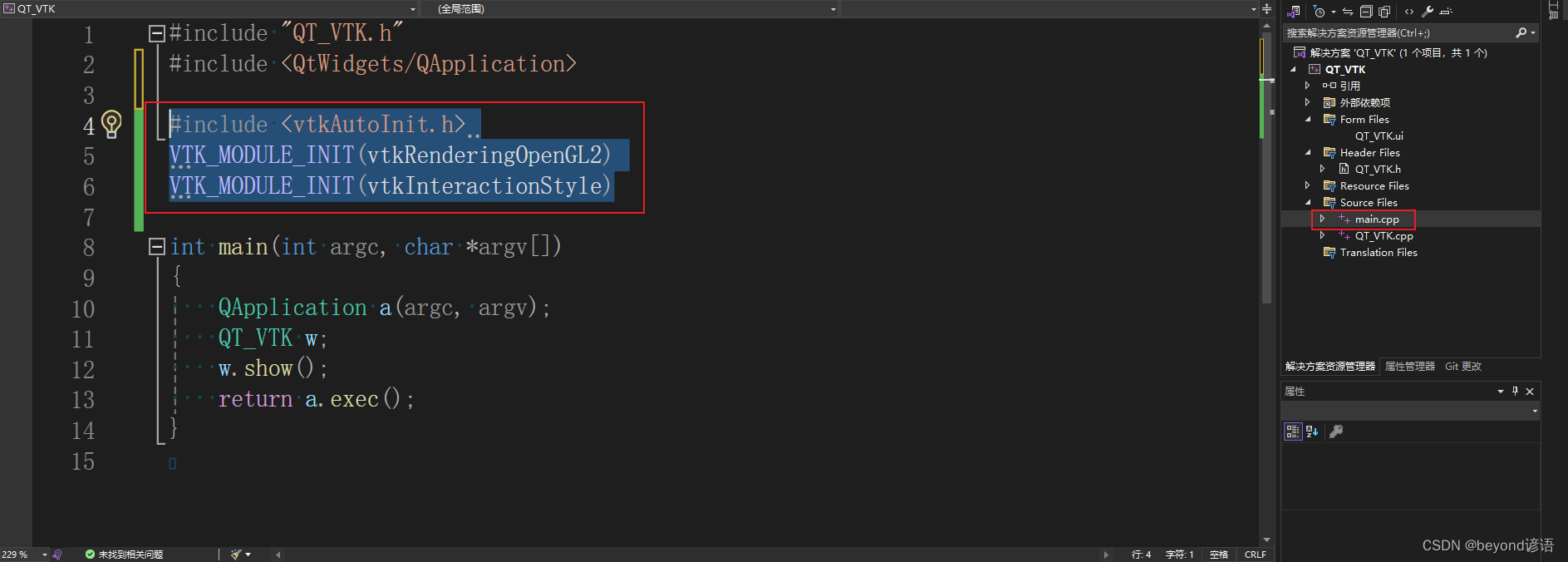
解决方法:在主函数中加入下列代码块
#include <vtkAutoInit.h>
VTK_MODULE_INIT(vtkRenderingOpenGL2)
VTK_MODULE_INIT(vtkInteractionStyle)

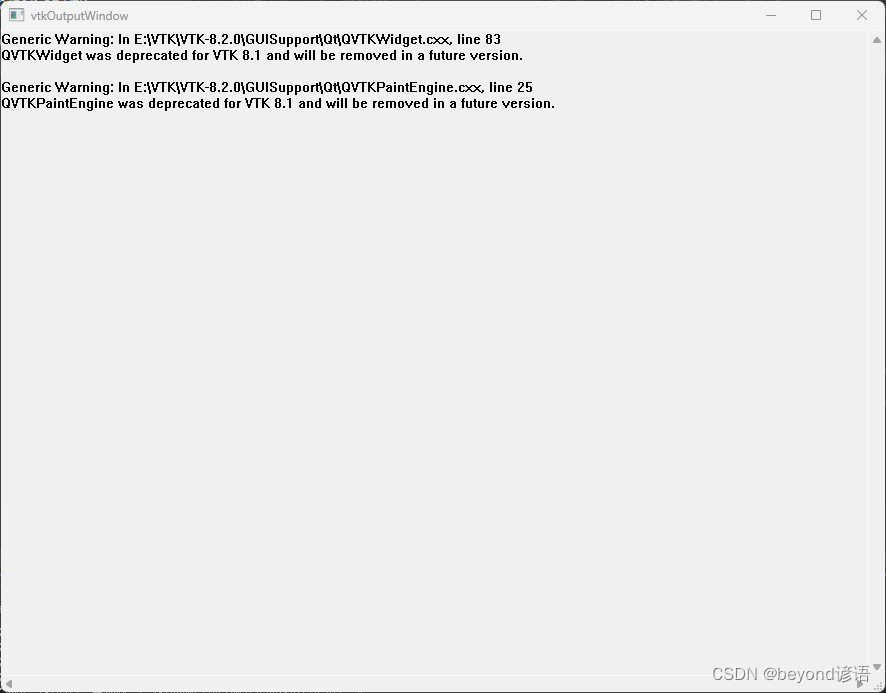
③出现vitoutput窗口,提示版本太低不兼容等警告信息,很烦人

解决方法:在main.cpp中
Ⅰ 加入头文件#include "vtkoutputwindow.h"
Ⅱ 在main主函数里面第一行加入vtkOutputWindow::SetGlobalWarningDisplay(0);
#include <QtWidgets/QApplication>
#include "QT_VTK.h"
#include "vtkoutputwindow.h" // 加入Ⅰ
int main(int argc, char *argv[]) {
vtkOutputWindow::SetGlobalWarningDisplay(0); // 加入Ⅱ
QApplication a(argc, argv);
QT_VTK w;
w.show();
return a.exec();
}
5,编译运行,成功

五、在QVTKWidget控件中显示点云
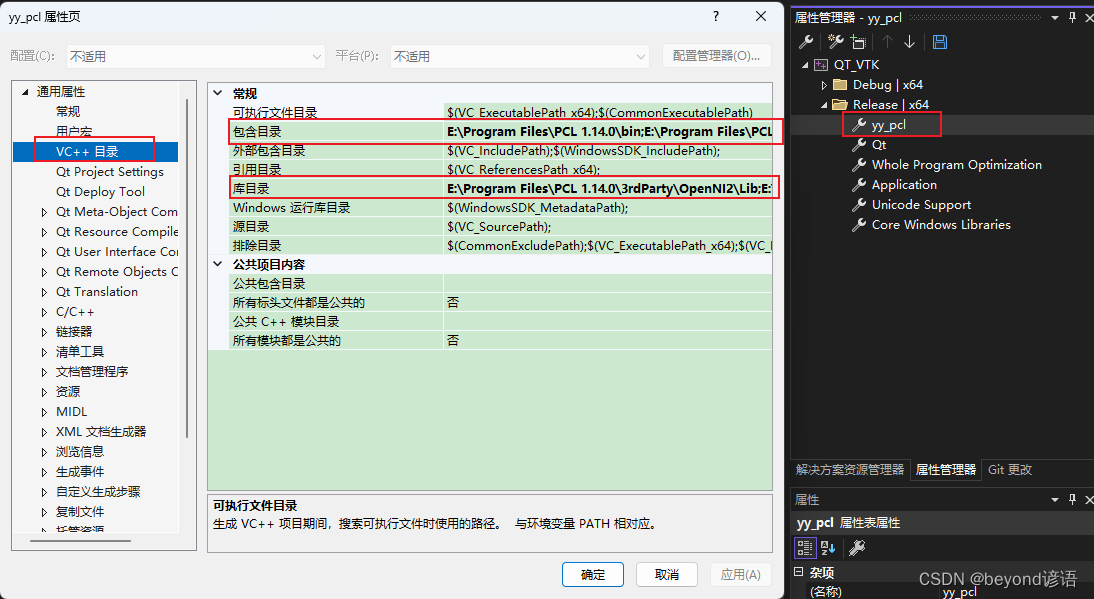
1,配置PCL属性表
这里新建了一个yy_pcl属性表

VC++目录下
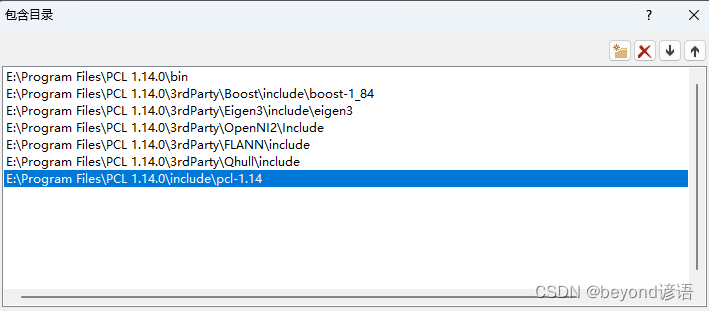
包含目录:
E:\Program Files\PCL 1.14.0\bin
E:\Program Files\PCL 1.14.0\3rdParty\Boost\include\boost-1_84
E:\Program Files\PCL 1.14.0\3rdParty\Eigen3\include\eigen3
E:\Program Files\PCL 1.14.0\3rdParty\OpenNI2\Include
E:\Program Files\PCL 1.14.0\3rdParty\FLANN\include
E:\Program Files\PCL 1.14.0\3rdParty\Qhull\include
E:\Program Files\PCL 1.14.0\include\pcl-1.14
这个不要哈,PCL自带vtk,但是我们要是使用的是之前编译的VTK,之前VTK属性表里面就已经配置好了,这里就不需要了!!!
E:\Program Files\PCL 1.14.0\3rdParty\VTK\include\vtk-9.3

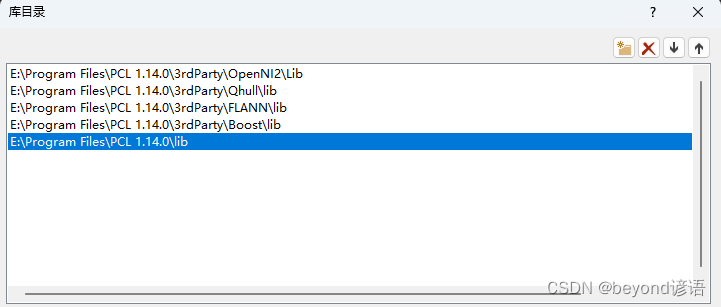
库目录:
E:\Program Files\PCL 1.14.0\3rdParty\OpenNI2\Lib
E:\Program Files\PCL 1.14.0\3rdParty\Qhull\lib
E:\Program Files\PCL 1.14.0\3rdParty\FLANN\lib
E:\Program Files\PCL 1.14.0\3rdParty\Boost\lib
E:\Program Files\PCL 1.14.0\lib
同样,这里PCL自带的VTK也不需要再添加了
E:\Program Files\PCL 1.14.0\3rdParty\VTK\lib

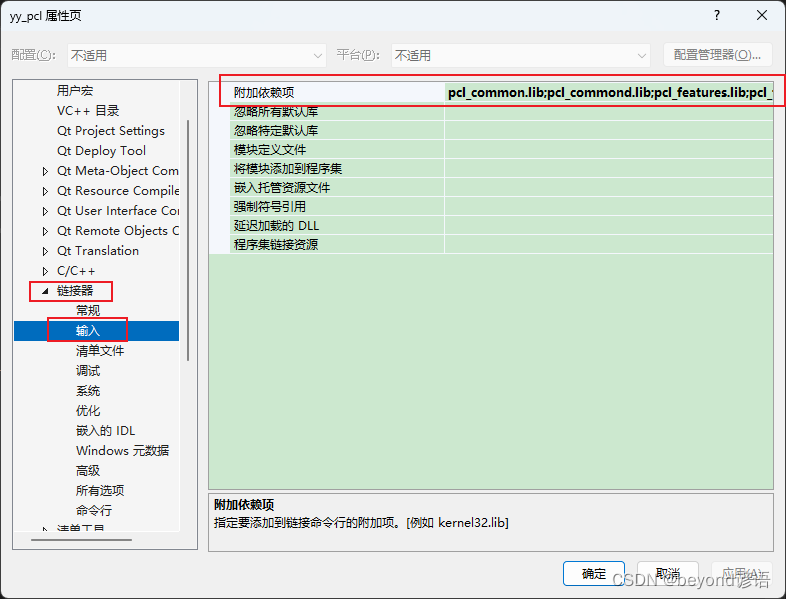
链接器->输入->附加依赖项
可参考博文上述位置 链接器->输入->附加依赖项,都是类似的操作,这里就不再重复



pcl_common.lib
pcl_commond.lib
pcl_features.lib
pcl_featuresd.lib
pcl_filters.lib
pcl_filtersd.lib
pcl_io.lib
pcl_iod.lib
pcl_io_ply.lib
pcl_io_plyd.lib
pcl_kdtree.lib
pcl_kdtreed.lib
pcl_keypoints.lib
pcl_keypointsd.lib
pcl_ml.lib
pcl_mld.lib
pcl_octree.lib
pcl_octreed.lib
pcl_outofcore.lib
pcl_outofcored.lib
pcl_people.lib
pcl_peopled.lib
pcl_recognition.lib
pcl_recognitiond.lib
pcl_registration.lib
pcl_registrationd.lib
pcl_sample_consensus.lib
pcl_sample_consensusd.lib
pcl_search.lib
pcl_searchd.lib
pcl_segmentation.lib
pcl_segmentationd.lib
pcl_stereo.lib
pcl_stereod.lib
pcl_surface.lib
pcl_surfaced.lib
pcl_tracking.lib
pcl_trackingd.lib
pcl_visualization.lib
pcl_visualizationd.lib
(回来了?咱们继续!)
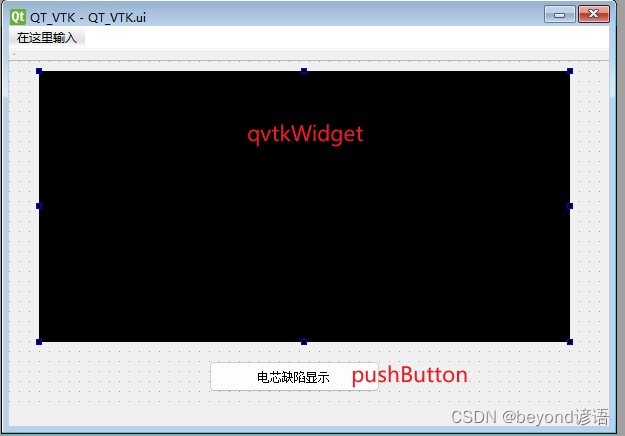
2,编写QT_VTK.ui界面


实现功能:点击pushButton,会在qvtkWidget控件上显示点云(以一个八边形圆柱体为例)
3,编写QT_VTK.h头文件

函数initialVtkWidget负责在QVTKWidget控件上显示
#pragma once
#include <QtWidgets/QMainWindow>
#include "ui_QT_VTK.h"
#include <vtkRenderWindow.h>
#include <pcl/io/pcd_io.h>
#include <pcl/point_types.h>
#include <pcl/visualization/pcl_visualizer.h>
#include <pcl/io/pcd_io.h>
#include <pcl/point_types.h>
#include <pcl/visualization/pcl_visualizer.h>
class QT_VTK : public QMainWindow
{
Q_OBJECT
public:
QT_VTK(QWidget *parent = nullptr);
~QT_VTK();
private:
Ui::QT_VTKClass ui;
void initialVtkWidget();
};
4,编写QT_VTK.cpp函数功能实现
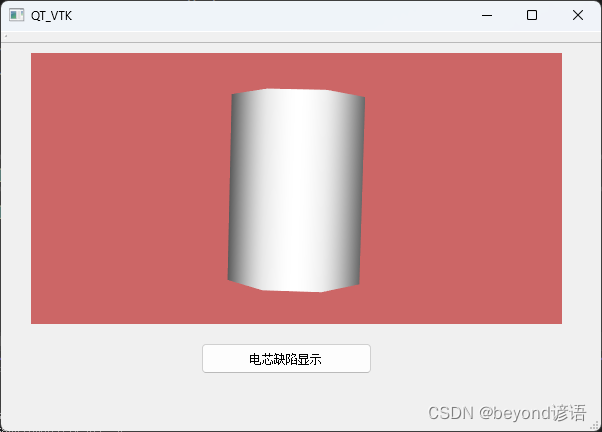
按下pushButton,显示一个点云,这里是以圆柱体为例子
#include "QT_VTK.h"
#include "qdebug.h"
#include "skip.h"
#include <vtkAutoInit.h>
#include <vtkGenericOpenGLRenderWindow.h>
VTK_MODULE_INIT(vtkRenderingOpenGL2)
VTK_MODULE_INIT(vtkInteractionStyle)
#include <vtkActor.h>
#include <vtkCamera.h>
#include <vtkCylinderSource.h>
#include <vtkNamedColors.h>
#include <vtkNew.h>
#include <vtkPolyDataMapper.h>
#include <vtkProperty.h>
#include <vtkRenderWindow.h>
#include <vtkRenderWindowInteractor.h>
#include <vtkRenderer.h>
#include <array>
#include "QVTKWidget.h"
QT_VTK::QT_VTK(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
//连接信号和槽
connect(ui.pushButton, &QPushButton::clicked, this, &QT_VTK::initialVtkWidget);
}
QT_VTK::~QT_VTK()
{}
void QT_VTK::initialVtkWidget()
{
vtkCylinderSource* source = vtkCylinderSource::New();
source->SetHeight(13);
source->SetRadius(5);
source->SetResolution(8);
vtkPolyDataMapper* coneMapper = vtkPolyDataMapper::New();
coneMapper->SetInputConnection(source->GetOutputPort());
vtkActor* coneActor = vtkActor::New();
coneActor->SetMapper(coneMapper);
vtkRenderer* render = vtkRenderer::New();
render->AddActor(coneActor);
render->SetBackground(0.8, 0.4, 0.4);
ui.qvtkWidget->GetRenderWindow()->AddRenderer(render);
ui.qvtkWidget->GetRenderWindow()->Render();
source->Delete();
coneMapper->Delete();
coneActor->Delete();
render->Delete();
}
5,显示结果










![【前端】[vue3] [uni-app] 组件样式击穿:deep](https://img-blog.csdnimg.cn/direct/a9540a8da28949ae86d7b536b5b40ef9.png#pic_center)