力扣爆刷第153天之TOP100五连刷26-30(接雨水、环形链表、最长上升子序列)
文章目录
- 力扣爆刷第153天之TOP100五连刷26-30(接雨水、环形链表、最长上升子序列)
- 一、300. 最长递增子序列
- 二、415. 字符串相加
- 三、143. 重排链表
- 四、42. 接雨水
- 五、142. 环形链表 II
一、300. 最长递增子序列
题目链接:https://leetcode.cn/problems/longest-increasing-subsequence/description/
思路:求最长递增子序列,典型的动态规划题,定义dp数组表示,dp[i]为以nums[i]为结尾的区间中的最长递增子序列。那么对于dp[i]来说,区间中的每一个元素都有可能是最长递增子序列的一部分,对于每一个区间,从千往后遍历寻找。
class Solution {
public int lengthOfLIS(int[] nums) {
int[] dp = new int[nums.length];
Arrays.fill(dp, 1);
int max = 1;
for(int i = 1; i < nums.length; i++) {
for(int j = 0; j < i; j++) {
if(nums[j] < nums[i]) {
dp[i] = Math.max(dp[i], dp[j]+1);
}
}
max = Math.max(dp[i], max);
}
return max;
}
}
二、415. 字符串相加
题目链接:https://leetcode.cn/problems/add-strings/description/
思路:字符串相加这也是非常经典的题目,主要是边界条件的控制,利用 || 或条件不全为0的情况下,不会推出循环,来完成不等长字符串的相加,以及进位的相加。注意使用stringbuilder,添加完成后翻转。
class Solution {
public String addStrings(String num1, String num2) {
int i = num1.length() - 1, j = num2.length() - 1;
int res = 0;
StringBuilder sb = new StringBuilder();
while(i >= 0 || j >= 0 || res != 0) {
int a = i >= 0 ? num1.charAt(i) - '0' : 0;
int b = j >= 0 ? num2.charAt(j) - '0' : 0;
int sum = res + a + b;
res = sum / 10;
sb.append(sum % 10);
i--;
j--;
}
return sb.reverse().toString();
}
}
三、143. 重排链表
题目链接:https://leetcode.cn/problems/reorder-list/description/
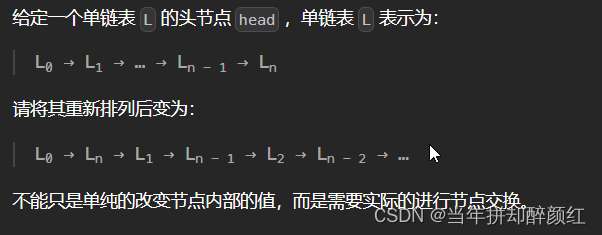
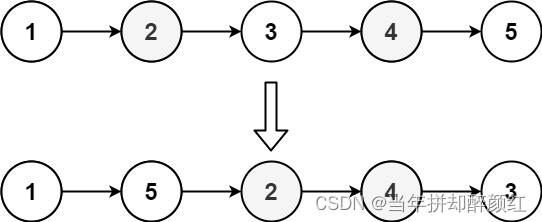
思路:题目要求如下重排,其实很简单,只需要找到链表中点,然后把中点后面的节点翻转,然后再逐个拼接。
如1 2 3 4 5,中点3, 后面翻转 5 4 ,然后得到了两个链表,1 2 3和 5 4 ,然后逐一拼接即可得到1 5 2 4 3.


/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode() {}
* ListNode(int val) { this.val = val; }
* ListNode(int val, ListNode next) { this.val = val; this.next = next; }
* }
*/
class Solution {
public void reorderList(ListNode head) {
ListNode root = new ListNode(-1, head);
ListNode slow = root, fast = root;
while(fast != null && fast.next != null) {
slow = slow.next;
fast = fast.next.next;
}
ListNode p = slow.next, pre = null;
slow.next = null;
while(p != null) {
pre = p.next;
p.next = slow.next;
slow.next = p;
p = pre;
}
fast = slow.next;
slow.next = null;
slow = head;
while(fast != null) {
ListNode t1 = slow.next;
ListNode t2 = fast.next;
slow.next = fast;
fast.next = t1;
slow = t1;
fast = t2;
}
}
}
四、42. 接雨水
题目链接:https://leetcode.cn/problems/trapping-rain-water/description/
思路:接雨水,单调栈。只需要用单调栈构建出来一个凹槽即可,即当前元素小于等于栈顶元素即入栈,大于栈顶元素则出栈,出栈出来的就是凹槽的底部,当前元素是凹槽的右边,现在的栈顶是凹槽的左边,这样就可以计算凹槽的长和宽,进行面积计算。
class Solution {
public int trap(int[] height) {
LinkedList<Integer> stack = new LinkedList<>();
int sum = 0;
for(int i = 0; i < height.length; i++) {
while(!stack.isEmpty() && height[i] > height[stack.peek()]) {
int mid = height[stack.pop()];
if(!stack.isEmpty()) {
int w = i - stack.peek() - 1;
int h = Math.min(height[i], height[stack.peek()]) - mid;
sum += w * h;
}
}
stack.push(i);
}
return sum;
}
}
五、142. 环形链表 II
题目链接:https://leetcode.cn/problems/linked-list-cycle-ii/description/
思路:求环形链表的入口也是一道经典的题目,快慢指针如果相遇则说明有环,然后两个指针一个从头结点出发,一个从相遇节点出发,再次相遇,即为环的入口。
public class Solution {
public ListNode detectCycle(ListNode head) {
ListNode slow = head, fast = head;
while(fast != null && fast.next != null) {
slow = slow.next;
fast = fast.next.next;
if(slow == fast) break;
}
if(fast == null || fast.next == null) return null;
fast = slow;
slow = head;
while(fast != slow) {
slow = slow.next;
fast = fast.next;
}
return slow;
}
}

![【前端】[vue3] [uni-app] 组件样式击穿:deep](https://img-blog.csdnimg.cn/direct/a9540a8da28949ae86d7b536b5b40ef9.png#pic_center)