作用:可以提取重复的ui, 在buil()中调用 【官方文档传送门】
一、用在自定义组件内
- 自定义组件内可以有一个或多个@Builder
- 只能在所属组件的builder方法和其他@Builder中调用,组件外不能调
- @Builder中的this指当前所属组件,组件的状态变量可以在@Builder中访问,建议通过this访问而不是参数传递
@Component
struct xx() {
@Builder MyBuilderFunction() { ... }
build() {
Row(){
...
this.MyBuilderFunction()
}
}
}
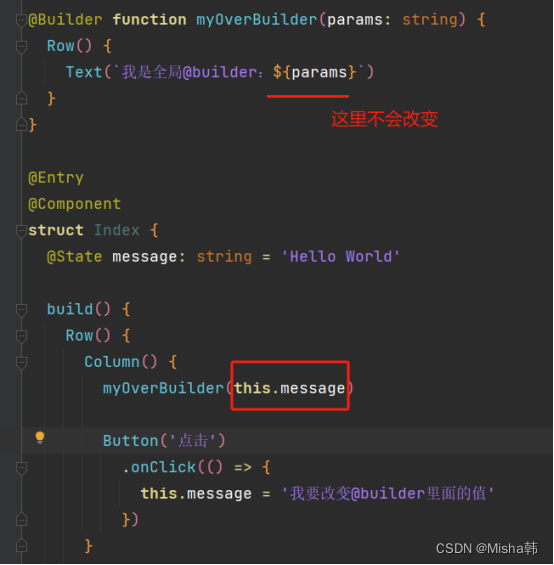
二、用在全局
- 不涉及组件状态变化,建议用全局的
@Builder MyGlobalBuilderFunction() { ... }
@Component
struct xx() {
build() {
Row(){
...
MyGlobalBuilderFunction()
}
}
}
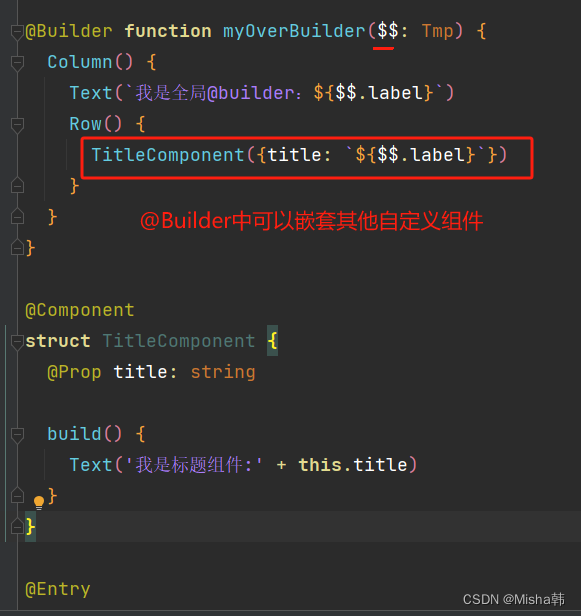
三、参数传递
-
参数的类型必须与参数声明的类型一致,不允许undefined、null和返回undefined、null的表达式。
-
在@Builder修饰的函数内部,不允许改变参数值。
A. 按引用传递参数 - 传递的参数为状态变量,且状态变量改变会引起@Builder中ui刷新
注意:传递的必须是对象才是按引用,否则是按值传递


B. 按值传递参数 — 传递的是状态变量时,状态变量改变并不能引起@Builder的ui刷新