基础配置
配置的拆分和合并
通常 webpack 的配置文件会有3个
- webpack.common.js 公共配置(会被另外两个配置文件导入并合并)
- webpack.dev.js 开发环境的配置
- webpack.prod.js 生产环境的配置
开发环境的本地服务
在 webpack.dev.js 中配置
devServer: {
historyApiFallback: true,
contentBase: distPath, // 根目录
open: true, // 是否自动打开浏览器
compress: true, // 是否启用 gzip 压缩
hot: true, // 是否热启动
port: 8080, // 端口
progress:true, // 是否显示打包的进度条
// 设置代理 —— 存在跨域访问时【考点!】
proxy: {
// 将本地 /api/xxx 代理到 localhost:3000/api/xxx
'/api': 'http://localhost:3000',
}
}
编译ES6 —— babel-loader
webpack.common.js
module: {
rules: [
{
// 匹配 js 文件
test: /\.js$/,
// 使用 babel-loader 将ES6 的语法编译为 ES5
use: ['babel-loader'],
// 需要编译的文件目录
include: srcPath,
// 不需要编译的文件目录
exclude: /node_modules/
},
]
},
新建文件 .babelrc , 内容为
{
"presets": ["@babel/preset-env"],
"plugins": []
}
处理样式
webpack.common.js 的 module 的 rules 中
{
// 匹配 css 文件
test: /\.css$/,
// loader 的执行顺序是:从后往前 ()
use: ['style-loader', 'css-loader', 'postcss-loader'] // 加了 postcss
},
{
// 匹配 less 文件
test: /\.less$/,
// 增加 'less-loader' ,注意顺序
use: ['style-loader', 'css-loader', 'less-loader']
}
-
postcss-loader 可以提升样式的兼容性(需要单独安装)
-
less-loader 用于将less 编译成 css
-
css-loader 用于解析 css 文件 (因为代码使用,使用的 import 导入的 css 文件)
-
style-loader 用于将 css 插入到 style 中
-
使用 postcss-loader 还需安装 autoprefixer ,用于自动添加前缀
还需新建文件 postcss.config.js,内容为
module.exports = {
plugins: [require('autoprefixer')]
}
处理图片
- 开发环境,直接加载图片的 url
在 webpack.dev.js 中配置
module: {
rules: [
// 直接引入图片 url
{
test: /\.(png|jpg|jpeg|gif)$/,
use: 'file-loader'
}
]
},
- 生产环境,考虑 base64 编码的情况
在 webpack.prod.js 中配置
// 图片 - 考虑 base64 编码的情况
{
test: /\.(png|jpg|jpeg|gif)$/,
use: {
loader: 'url-loader',
options: {
// 小于 5kb 的图片用 base64 格式产出(可以减少http的请求)
// 否则,依然延用 file-loader 的形式,产出 url 格式
limit: 5 * 1024,
// 打包到 img 目录下
outputPath: '/img/',
// 设置图片的 cdn 地址(也可以统一在外面的 output 中设置,那将作用于所有静态资源)
// publicPath: 'http://cdn.abc.com'
}
}
},
打包前,清空 dist 文件夹
webpack.prod.js
plugins: [
new CleanWebpackPlugin(), // 会默认清空 output.path 文件夹
高级配置
输出多页面
不再是 SPA (单页面应用)啦,直接打包构建出多个页面
修改 webpack.common.js 中的 entry
- 会产生 chunks
entry: {
// 页面 index
index: path.join(srcPath, 'index.js'),
// 页面 other
other: path.join(srcPath, 'other.js')
},
修改 webpack.prod.js 中的 output
- output 要改为 [name] 变量,以免多个页面生成相同的 js 文件
- name 变量的值为 entry 配置中的 key 值,即 index 和 other。
output: {
filename: '[name].[contenthash:8].js', // name 即多入口时 entry 的 key
path: distPath,
},
修改 webpack.common.js 中的 plugins
- 每个页面都需要配置一个 plugin
plugins: [
// 多入口 - 生成 index.html
new HtmlWebpackPlugin({
template: path.join(srcPath, 'index.html'),
filename: 'index.html',
// chunks 表示该页面要引用哪些 chunk (即上面的 index 和 other),默认全部引用
chunks: ['index'] // 只引用 index.js
}),
// 多入口 - 生成 other.html
new HtmlWebpackPlugin({
template: path.join(srcPath, 'other.html'),
filename: 'other.html',
chunks: ['other'] // 只引用 other.js
})
]
抽离 CSS
即 css 不再直接写入 style 中,而是生成单独的 css 文件
- 安装 mini-css-extract-plugin 插件
webpack.prod.js 中配置
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module 的 rules 中
// 抽离 css
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader, // 注意,这里不再用 style-loader
'css-loader',
'postcss-loader'
]
},
// 抽离 less
{
test: /\.less$/,
use: [
MiniCssExtractPlugin.loader, // 注意,这里不再用 style-loader
'css-loader',
'less-loader',
'postcss-loader'
]
}
plugins 中增加
// 抽离 css 文件
new MiniCssExtractPlugin({
filename: 'css/[name].[contenthash:8].css'
})
配置压缩 css
const TerserJSPlugin = require('terser-webpack-plugin')
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin')
新增配置项 optimization
optimization: {
// 压缩 css
minimizer: [new TerserJSPlugin({}), new OptimizeCSSAssetsPlugin({})],
}
- 需安装插件 terser-webpack-plugin
- 需安装插件 optimize-css-assets-webpack-plugin
抽离公共代码[面试常考]
- 避免公共代码在每个页面中都引入,增加了包的体积
- 避免第三方模块(通常比较大)每次都被重新打包,页面都需要重新加载更新
- 会产生 chunks
webpack.prod.js 的 optimization 中
// 分割代码块
splitChunks: {
chunks: 'all',
/**
* initial 入口chunk,对于异步导入的文件不处理
async 异步chunk,只对异步导入的文件处理
all 全部chunk 【通常用 all 即可】
*/
// 缓存分组
cacheGroups: {
// 第三方模块
vendor: {
name: 'vendor', // chunk 名称
priority: 1, // 权限更高,优先抽离,重要!!!
test: /node_modules/,
minSize: 0, // 大小限制
minChunks: 1 // 最少复用过几次,一般第三方模块都比较大,所以只要用到,就抽离出来!
},
// 公共的模块
common: {
name: 'common', // chunk 名称
priority: 0, // 优先级
minSize: 0, // 公共模块的大小限制,可以设置为其他值,比如 3kb,因为比较小的公共代码,没必要抽离出来,因为抽离出来后,会增加 http 请求
minChunks: 2 // 公共模块最少复用过几次,通常复用2次以上才需要抽离
}
}
}
懒加载[面试常考]
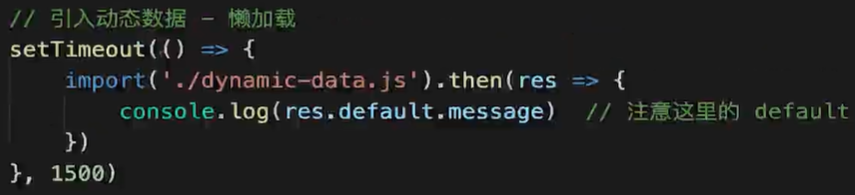
webpack 默认支持,无需额外配置,使用 import ( 路径 ) 的语法即可。

- import ( 路径 ) 的语法在 vue , react 异步组件中,都在使用。
- 懒加载也会产生 chunks
处理 JSX
react 项目中需配置,实际是通过 babel 完成的处理,可在 babel 官网中查看到相关配置
- 安装 @babel/preset-react
npm install--save-dev @babel/preset-react
- .babelrc 中添加
{
"presets": ["@babel/preset-react"]
}
处理 VUE
- 安装 vue-loader
- webpack.common.js 中添加配置
{
test: /\.vue$/,
use: ['vue-loader'],
include: srcPath,
},
性能优化
可用于生产环境
- 优化 babel-loader
- IgnorePlugin 避免引入无用模块
- noParse 避免重复打包
- happyPack 多进程打包
- ParallelUglifyPlugin 多进程压缩 JS
不可用于生产环境
- 自动刷新
- 热更新
- 使用 DIlPlugin 动态链接库插件
优化 babel-loader
(利用缓存提升打包速度)
ES6 编译成 ES5 是比较耗时的
{
test: /\.js$/,
loader: ['babel-loader?cacheDirectory'],
include: srcPath,
// exclude: /node_modules/
},
- 添加 ‘?cacheDirectory’ 即可使用缓存实现优化
- include 和 exclude 配置一个即可
IgnorePlugin 避免引入无用模块
(减少打包内容提升打包速度,也缩小了包的体积)
使用范例:只引入 moment 库的中文模块
webpack.prod.js 的 plugins 中添加
// 忽略 moment 下的 /locale 目录
new webpack.IgnorePlugin(/\.\/locale/, /moment/),
再手动引入中文模块
import 'moment/locale/zh-cn‘
noParse 避免重复打包
(减少打包内容提升打包速度,但没有缩小包的体积)
使用范例:已经模块化处理过的 **.min.js 文件等,无需再次处理。

happyPack 多进程打包
(提升打包速度)
- JS 是单线程,happyPack 可开启多进程打包,可提高构建速度(特别是多核CPU)
- 仅适用于打包较慢的较大的项目,因为较小的项目,打包很快,开启多进程反而会降低打包速度,因为存在进程开销。
- 安装 happyPack 库
- 导入
const HappyPack = require('happypack')
- 改写 module 中的 rules
{
test: /\.js$/,
// 把对 .js 文件的处理转交给 id 为 babel 的 HappyPack 实例
use: ['happypack/loader?id=babel'],
include: srcPath,
},
- 在 plugins 中创建 HappyPack 实例
// happyPack 开启多进程打包
new HappyPack({
// 用唯一的标识符 id 来代表当前的 HappyPack 是用来处理一类特定的文件
id: 'babel',
// 如何处理 .js 文件,用法和 Loader 配置中一样
loaders: ['babel-loader?cacheDirectory']
}),
ParallelUglifyPlugin 多进程压缩 JS
(提升打包速度)
- JS 是单线程,ParallelUglifyPlugin 可开启多进程压缩,可提高构建速度(特别是多核CPU)
- 仅适用于打包较慢的较大的项目,因为较小的项目,打包很快,开启多进程反而会降低打包速度,因为存在进程开销。
- 只在生产打包时使用(开发环境无需压缩)
- 安装插件 webpack-parallel-uglify-plugin
- 导入
const ParallelUglifyPlugin = require('webpack-parallel-uglify-plugin')
- 在 plugins 中使用
// 使用 ParallelUglifyPlugin 并行压缩输出的 JS 代码
new ParallelUglifyPlugin({
// 传递给 UglifyJS 的参数
// (还是使用 UglifyJS 压缩,只不过帮助开启了多进程)
uglifyJS: {
output: {
beautify: false, // 最紧凑的输出
comments: false, // 删除所有的注释
},
compress: {
// 删除所有的 `console` 语句,可以兼容ie浏览器
drop_console: true,
// 内嵌定义了但是只用到一次的变量
collapse_vars: true,
// 提取出出现多次但是没有定义成变量去引用的静态值
reduce_vars: true,
}
}
})
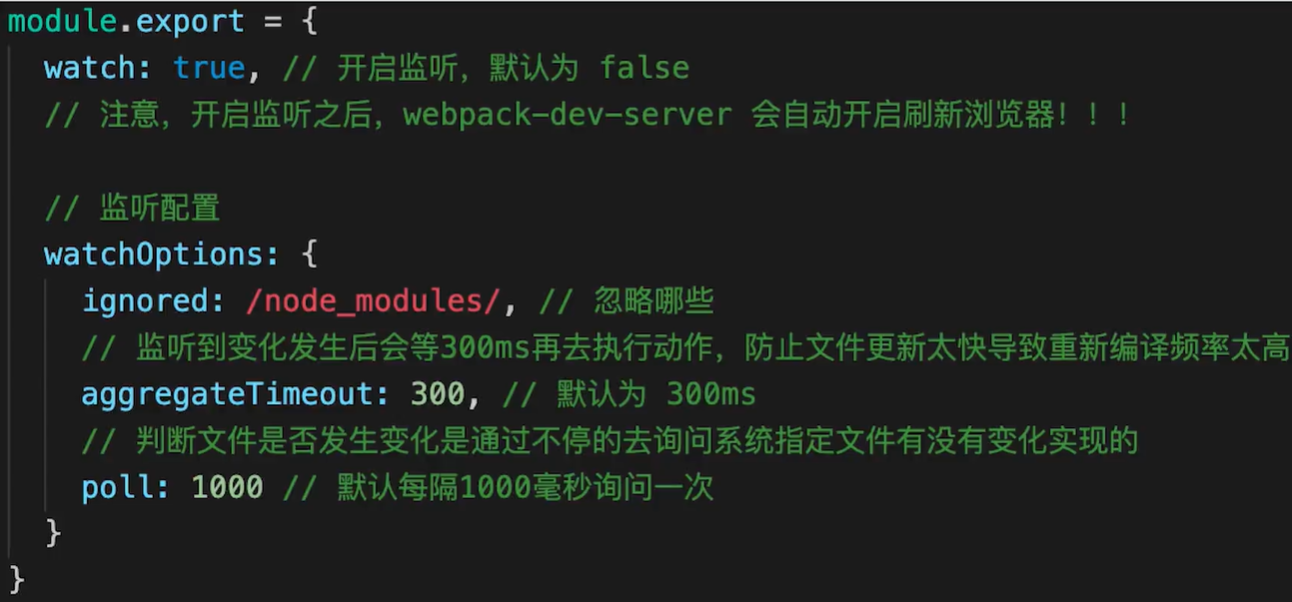
开启自动刷新
(减少手动操作,提升开发效率)
自动刷新是整个网页全部刷新,速度较慢,状态会丢失。
下图仅供参考,因为无需自己配置,当配置了本地服务后,就默认开启了自动刷新。

开启热更新
(减少复测时的页面操作,提升开发效率)
热更新是指新代码生效,网页不刷新,状态不丢失
在 webpack.dev.js 中
- 导入(无需安装,webpack 自带)
const HotModuleReplacementPlugin = require('webpack/lib/HotModuleReplacementPlugin');
- 修改 entry
entry: {
index: [
'webpack-dev-server/client?http://localhost:8080/',
'webpack/hot/dev-server',
path.join(srcPath, 'index.js')
],
other: path.join(srcPath, 'other.js')
},
- plugins 中创建实例
new HotModuleReplacementPlugin()
- devServer 中启用
hot: true,
- 在业务代码中,指定开启热更新的模块
if (module.hot) {
// 指定哪些模块需要热更新,此范例的模块为 math.js
module.hot.accept(['./math'], () => {
// 热更新后的回调函数
const sumRes = sum(10, 30)
console.log('sumRes in hot', sumRes)
})
}
使用 DIlPlugin 动态链接库插件
(减少打包内容,提升打包速度)
如针对 vue,react 框架相关的文件,比较稳定,不会轻易改变,即可打包成 dll 文件暂存起来,之后无论打包多少次,都直接使用打包好的 dll 文件,而无需再次打包。
- 新建文件 webpack.dll.js
const path = require('path')
const DllPlugin = require('webpack/lib/DllPlugin')
const { srcPath, distPath } = require('./paths')
module.exports = {
mode: 'development',
// JS 执行入口文件
entry: {
// 把 React 相关模块的放到一个单独的动态链接库
react: ['react', 'react-dom']
},
output: {
// 输出的动态链接库的文件名称,[name] 代表当前动态链接库的名称,
// 也就是 entry 中配置的 react 和 polyfill
filename: '[name].dll.js',
// 输出的文件都放到 dist 目录下
path: distPath,
// 存放动态链接库的全局变量名称,例如对应 react 来说就是 _dll_react
// 之所以在前面加上 _dll_ 是为了防止全局变量冲突
library: '_dll_[name]',
},
plugins: [
// 接入 DllPlugin
new DllPlugin({
// 动态链接库的全局变量名称,需要和 output.library 中保持一致
// 该字段的值也就是输出的 manifest.json 文件 中 name 字段的值
// 例如 react.manifest.json 中就有 "name": "_dll_react"
name: '_dll_[name]',
// 描述动态链接库的 manifest.json 文件输出时的文件名称
path: path.join(distPath, '[name].manifest.json'),
}),
],
}
- 新增脚本
"dll": "webpack --config build/webpack.dll.js"
- 执行脚本
npm run dll
在dist 文件夹中生成文件 react.dll.js
- 在 index.html 中引入 react.dll.js
<script src="./react.dll.js"></script>
- 在 webpack.dev.js 中引入插件
// 引入 DllReferencePlugin
const DllReferencePlugin = require('webpack/lib/DllReferencePlugin');
- 在 plugins 中新增
// 告诉 Webpack 使用了哪些动态链接库
new DllReferencePlugin({
// 描述 react 动态链接库的文件内容
manifest: require(path.join(distPath, 'react.manifest.json')),
}),
- 在 babel-loader 的配置中,不再处理 node_modules 里的代码
{
test: /\.js$/,
use: ['babel-loader'],
include: srcPath,
exclude: /node_modules/ // 不要再转换 node_modules 的代码
},
和产出代码相关的性能优化
小图片 base64 编码
- 生产环境,考虑 base64 编码的情况
在 webpack.prod.js 中配置
// 图片 - 考虑 base64 编码的情况
{
test: /\.(png|jpg|jpeg|gif)$/,
use: {
loader: 'url-loader',
options: {
// 小于 5kb 的图片用 base64 格式产出(可以减少http的请求)
// 否则,依然延用 file-loader 的形式,产出 url 格式
limit: 5 * 1024,
// 打包到 img 目录下
outputPath: '/img/',
// 设置图片的 cdn 地址(也可以统一在外面的 output 中设置,那将作用于所有静态资源)
// publicPath: 'http://cdn.abc.com'
}
}
},
bundle 加 hash
output: {
// 打包代码时,加上 hash 戳,以便文件改动时,生成新的文件名,利于页面及时更新(不再使用之前缓存的文件),若文件没变,则hash值不会变,页面会继续使用缓存,可以让页面加载更快。
filename: 'bundle.[contenthash:8].js',
// 导出路径
path: distPath,
},
distPath 的值来自 paths.js
const path = require('path')
const srcPath = path.join(__dirname, '..', 'src')
const distPath = path.join(__dirname, '..', 'dist')
module.exports = {
srcPath,
distPath
}
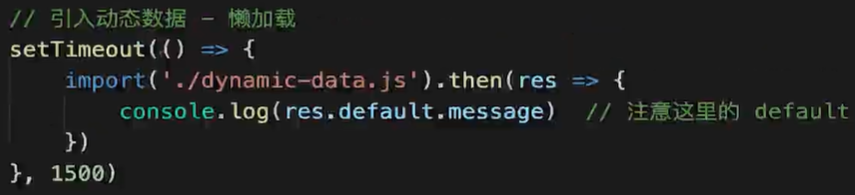
懒加载
webpack 默认支持,无需额外配置,使用 import ( 路径 ) 的语法即可。

- import ( 路径 ) 的语法在 vue , react 异步组件中,都在使用。
- 懒加载也会产生 chunks
提取公共代码
webpack.prod.js 的 optimization 中
// 分割代码块
splitChunks: {
chunks: 'all',
/**
* initial 入口chunk,对于异步导入的文件不处理
async 异步chunk,只对异步导入的文件处理
all 全部chunk 【通常用 all 即可】
*/
// 缓存分组
cacheGroups: {
// 第三方模块
vendor: {
name: 'vendor', // chunk 名称
priority: 1, // 权限更高,优先抽离,重要!!!
test: /node_modules/,
minSize: 0, // 大小限制
minChunks: 1 // 最少复用过几次,一般第三方模块都比较大,所以只要用到,就抽离出来!
},
// 公共的模块
common: {
name: 'common', // chunk 名称
priority: 0, // 优先级
minSize: 0, // 公共模块的大小限制,可以设置为其他值,比如 3kb,因为比较小的公共代码,没必要抽离出来,因为抽离出来后,会增加 http 请求
minChunks: 2 // 公共模块最少复用过几次,通常复用2次以上才需要抽离
}
}
}
IgnorePlugin 避免引入无用模块
(减少打包内容提升打包速度,也缩小了包的体积)
使用范例:只引入 moment 库的中文模块
webpack.prod.js 的 plugins 中添加
// 忽略 moment 下的 /locale 目录
new webpack.IgnorePlugin(/\.\/locale/, /moment/),
再手动引入中文模块
import 'moment/locale/zh-cn‘
使用CDN加速
- webpack.prod.js 的 output 配置
publicPath: 'cdn服务器域名'
- 将打包出的 dist 文件夹上传到 cdn 服务器相应的位置,确保可以正常访问
图片添加 CDN 加速的方式类似,在上文配置处理图片中,有一段注释的代码
// 设置图片的 cdn 地址(也可以统一在外面的 output 中设置,那将作用于所有静态资源)
publicPath: 'cdn服务器域名'
使用 production
webpack.prod.js 中的 mode 值设置为 ‘production’ 即可
mode: 'production',
production 模式的功能如下:
- 自动开启代码压缩
- Vue React 等会自动删掉调试代码(如开发环境的 warning )
- 启动 Tree-Shaking (即对于模块中没用被导入使用的代码,不打入版本包)
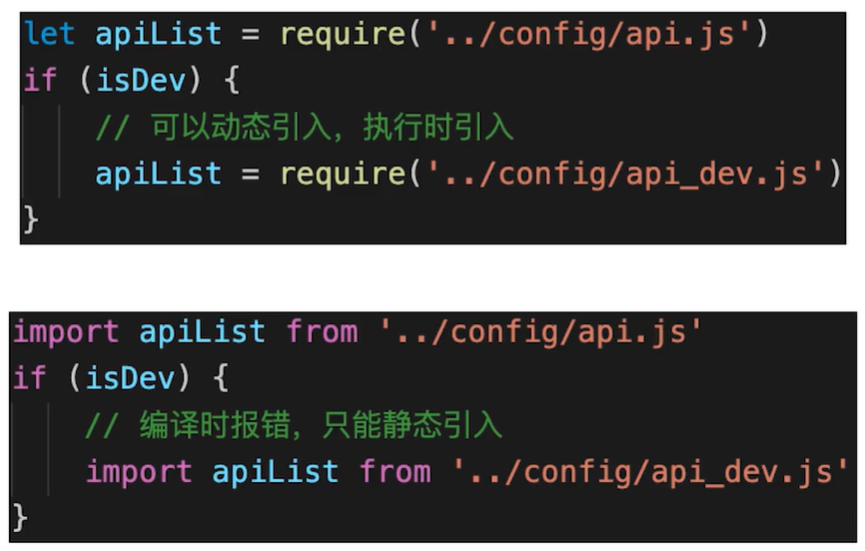
注意事项:
ES6 Module 才能让 tree-shaking 生效,commonjs 不行
因为:
- ES6 Module 静态引入,编译时引入
- Commonjs 动态引入,执行时引入

所以只有 ES6 Module 才能静态分析,实现 Tree-Shaking
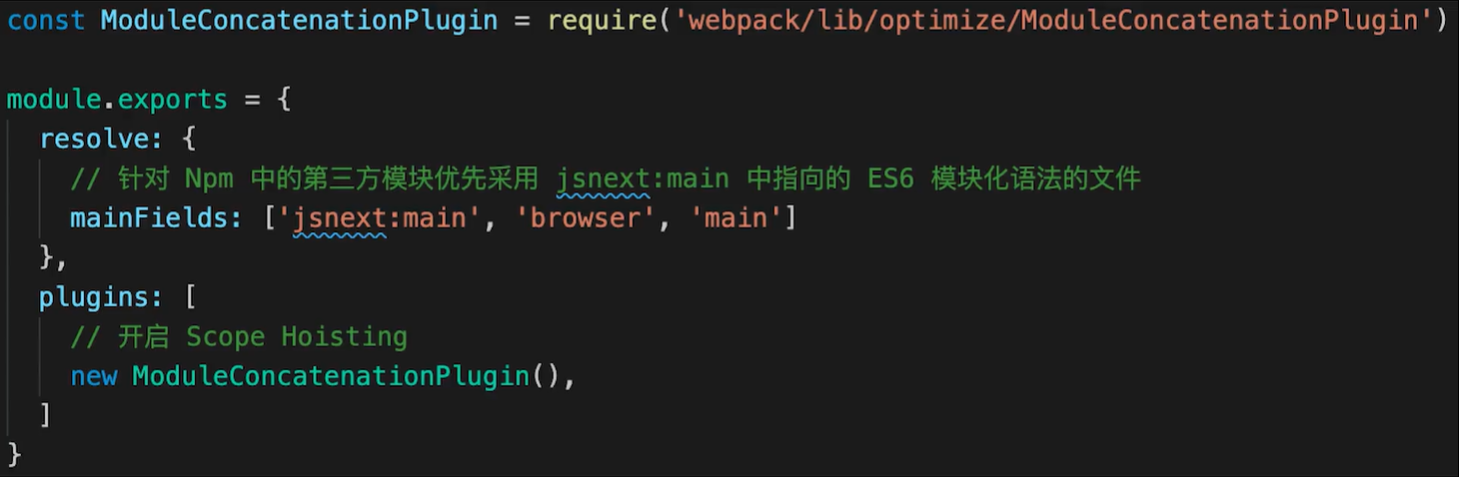
Scope Hosting
配置方法如下图:

核心原理:合并打包后的函数,使作用域更少,执行更快。
Scope Hosting 的好处:
- 代码体积更小
- 创建函数作用域更少
- 代码可读性更好
常见考点
- loader 的执行顺序是:从后往前
- 跨域访问可通过 devServer 中的 proxy 配置实现
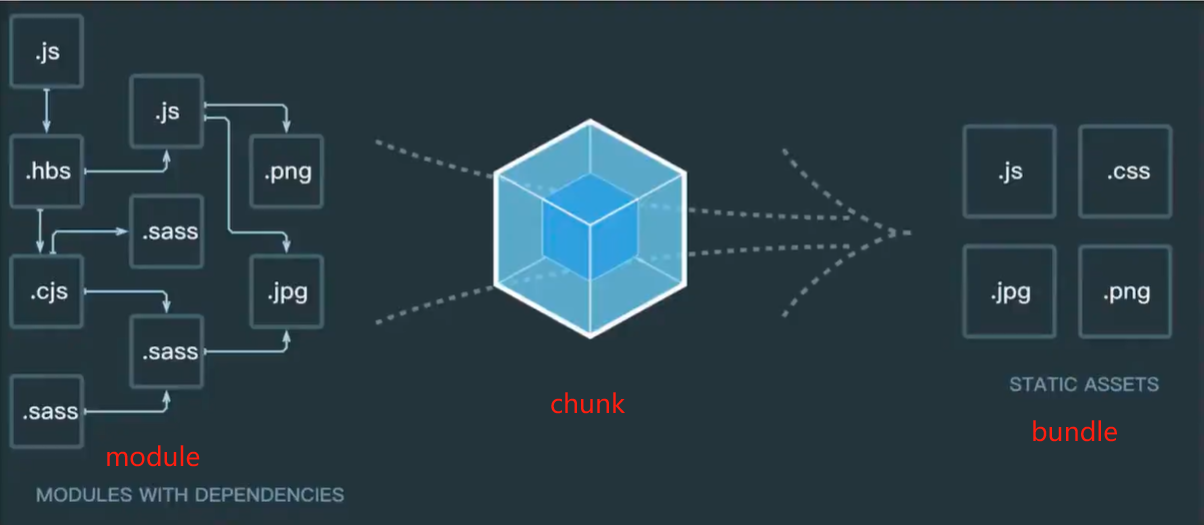
module chunk bundle 的区别

- module-各个源码文件,webpack 中一切皆模块
- chunk- 多模块合并成的,如 entry import() splitChunk
- bundle-最终的输出文件
IgnorePlugin 和 noParse 的区别
- IgnorePlugin 直接不引入,代码中没有
- noParse 引入,但不打包
配置 webpack 脚本
"dev": "webpack serve --config build/webpack.dev.js",
"build": "webpack --config build/webpack.prod.js"