webpack 的引入
npm install -D unplugin-auto-importconst AutoImport = require('unplugin-auto-import/webpack').default;
configureWebpack: {
devtool: 'source-map',
module: {
rules: [
{
test: /\.mjs$/,
include: /node_modules/,
type: 'javascript/auto'
}
],
}, plugins: [
AutoImport({
imports: [
'vue',
'vue-router',
'vuex',
'@vueuse/core',
{
'element-plus': [
'ElMessage',
'ElMessageBox'
]
}
],
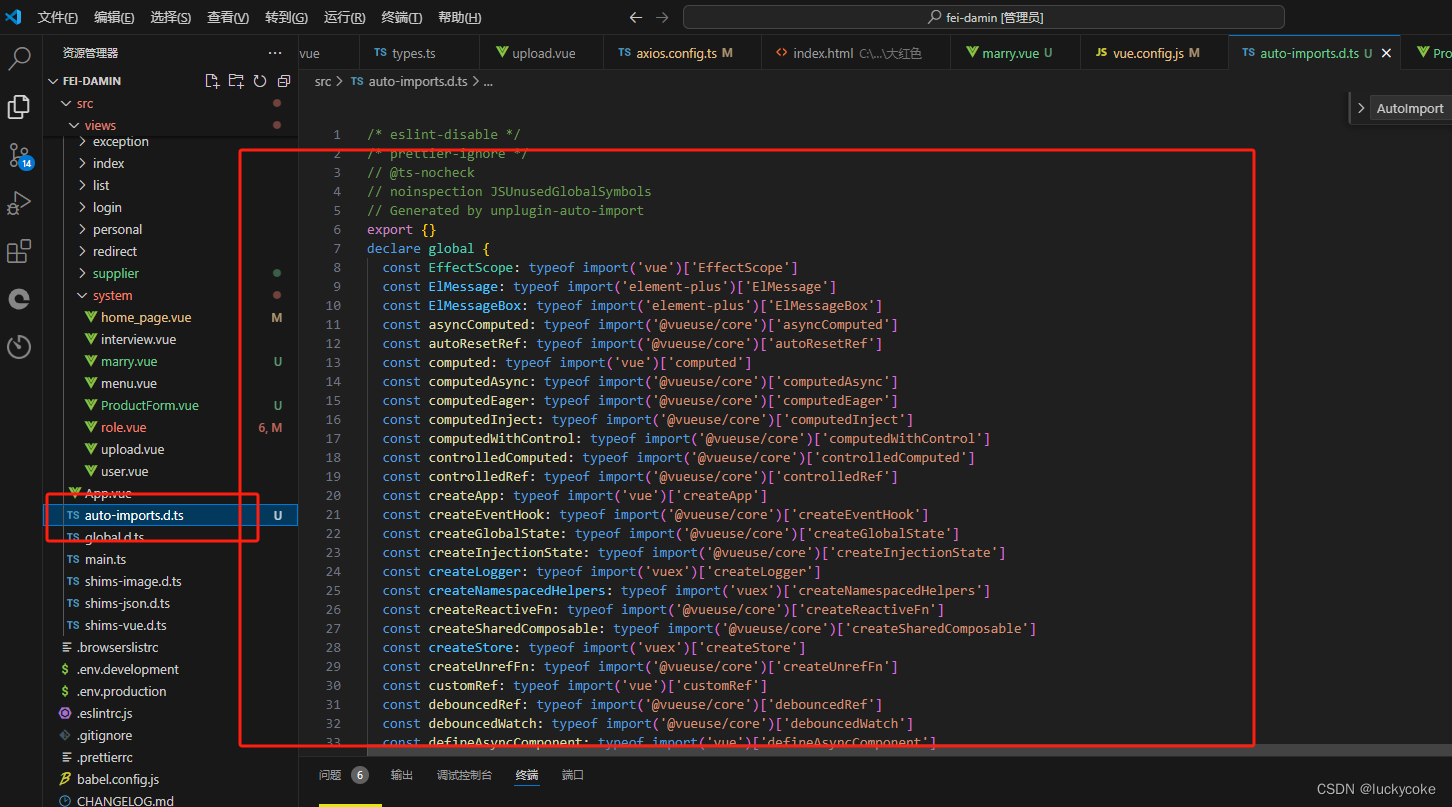
dts: 'src/auto-imports.d.ts', // 指定生成的声明文件位置
})
],
},

他会自动生成auto-imports.d.ts 文件