原文网址:Docker Compose--安装Nginx--方法/实例_IT利刃出鞘的博客-CSDN博客
简介
说明
本文介绍Docker Compose如何安装Nginx。
目录结构
├── config
│ ├── cert
│ │ ├── xxx_bundle.pem
│ │ └── xxx.key
│ ├── conf.d
│ └── nginx.conf
├── docker-compose.yml
├── html
└── logs创建目录
mkdir -p /work/middle/nginx/{config,logs,html}注意:后边那几个路径之间不要加空格隔开。
创建docker-compose.yml
version: '3'
services:
nginx:
image: nginx:1.23.3
#restart: always
container_name: nginx1.23.3
privileged: true
ports:
- 80:80
environment:
TZ : Asia/Shanghai
volumes:
#主配置文件
- ./config/nginx.conf:/etc/nginx/nginx.conf
#被include的配置文件夹
- ./config/conf.d/:/etc/nginx/conf.d/
#ssl证书文件夹
- ./config/cert/:/etc/nginx/cert/
#nginx示例的index目录
- ./html/:/usr/share/nginx/html/
#日志目录
- ./logs/:/var/log/nginx/创建nginx配置文件:nginx.conf
创建nginx配置文件:nginx.conf,放到此路径:/work/middle/nginx/config
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
}
}
创建示例html文件:index.html
创建示例html文件:index.html,放到此路径:/work/middle/nginx/home
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>docker-compose搭建nginx</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>启动容器
到目录/work/middle/nginx(docker-compose.yml所在目录)下执行如下命令:
docker compose up结果:

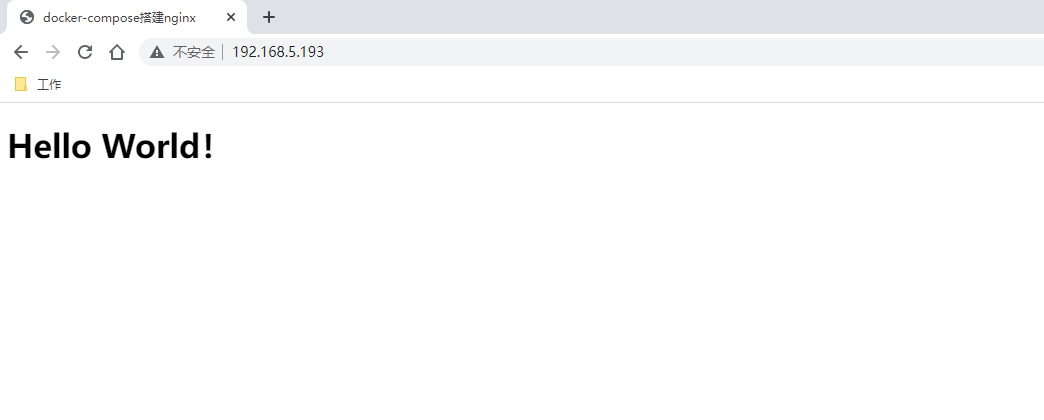
测试
访问:Linux的ip:80(不加80也可以,因为默认是80)

修改Nginx配置
如果修改了nginx.conf,可以用如下命令更新配置,无需重启Nginx。
如果更新成功,则以新配置运行;如果更新失败,则打印错误信息,继续使用之前的配置。
docker命令
docker exec -it nginx1.23.3 nginx -s reload原生nginx命令
如果不是用docker安装的nginx,可以用如下命令更新配置:
nginx -s reload

![[分布式网络通讯框架]----ZooKeeper下载以及Linux环境下安装与单机模式部署(附带每一步截图)](https://img-blog.csdnimg.cn/direct/74ec6b86bff74dbdb143feb42c1a994a.png)