文章目录
- 🏳️🌈 1 提前声明 JUPYTER_LAB
- 🏳️🌈 2 load_javascript()
- 🏳️🌈 3 render_notebook()
- 🏳️🌈 4 图示
- 🏳️🌈 5 可视化项目源码+数据
运行环境为:Jupyter Lab
🏳️🌈 1 提前声明 JUPYTER_LAB
不同的 Notebook 环境有自己不同的渲染要求,Jupyter Lab 渲染的时候有两点需要注意
在顶部声明 Notebook 类型,必须在引入 pyecharts.charts 等模块前声明:
from pyecharts.globals import CurrentConfig, NotebookType
CurrentConfig.NOTEBOOK_TYPE = NotebookType.JUPYTER_LAB
🏳️🌈 2 load_javascript()
在第一次渲染的时候调用 load_javascript() 会预先加载基本 JavaScript 文件到 Notebook 中。如若后面其他图形渲染不出来,则请开发者尝试再次调用,因为 load_javascript 只会预先加载最基本的 js 引用。而主题、地图等 js 文件需要再次按需加载。
bar.load_javascript()
🏳️🌈 3 render_notebook()
load_javascript() 和 render_notebook() 方法需要在不同的 cell 中调用,这是 Notebook 的内联机制,其实本质上我们是返回了带有 html, javascript 对象的 class。notebook 会自动去调用这些方法。
bar.render_notebook()
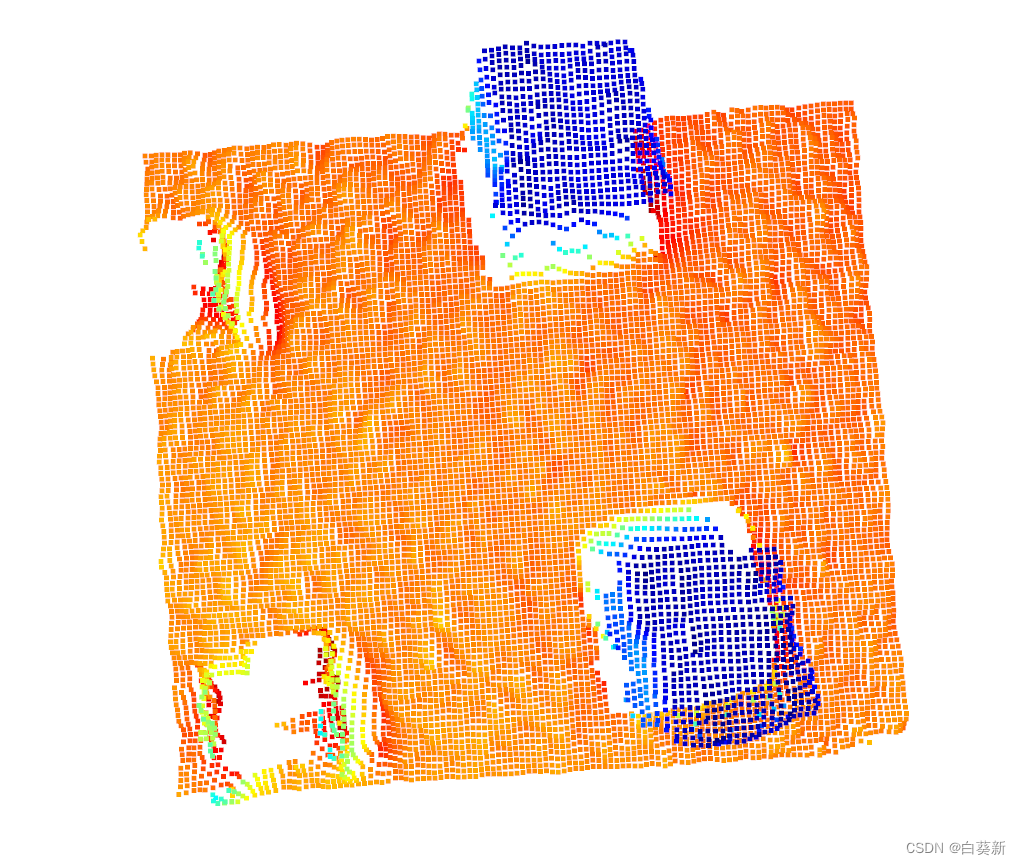
🏳️🌈 4 图示

🏳️🌈 5 可视化项目源码+数据
点击跳转:【全部可视化项目源码+数据】
以上就是本期为大家整理的全部内容了,赶快练习起来吧,原创不易,喜欢的朋友可以点赞、收藏也可以分享(注明出处)让更多人知道。