📚博客主页:爱敲代码的小杨.
✨专栏:《Java SE语法》 | 《数据结构与算法》 | 《C生万物》 |《MySQL探索之旅》 |《Web世界探险家》
❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更新的动力❤️
🙏小杨水平有限,欢迎各位大佬指点,相互学习进步!
小杨近些在学习人工智能方面的知识,发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。

文章目录
- 1. SpringBoot 介绍
- 2. SpringBoot 项目的创建
- 2.1 使用idea创建
- 2.2 网页版创建(了解)
- 3. 项目代码和目录介绍
- 3.1 父工程
- 3.2 目录介绍
- 4. 运行项目
- 5. 输出 Hello world
- 6. Web 浏览器
- 7. 请求响应流程分析
1. SpringBoot 介绍
在学习 SpringBoot 之前,我们先认识一个Spring
官网介绍:

可以看到,Spring 让 Java 编程变得更快、更容易、更安全。Spring对速度、简单性和生产力的关注使其成为世界上最受欢迎的Java框架。
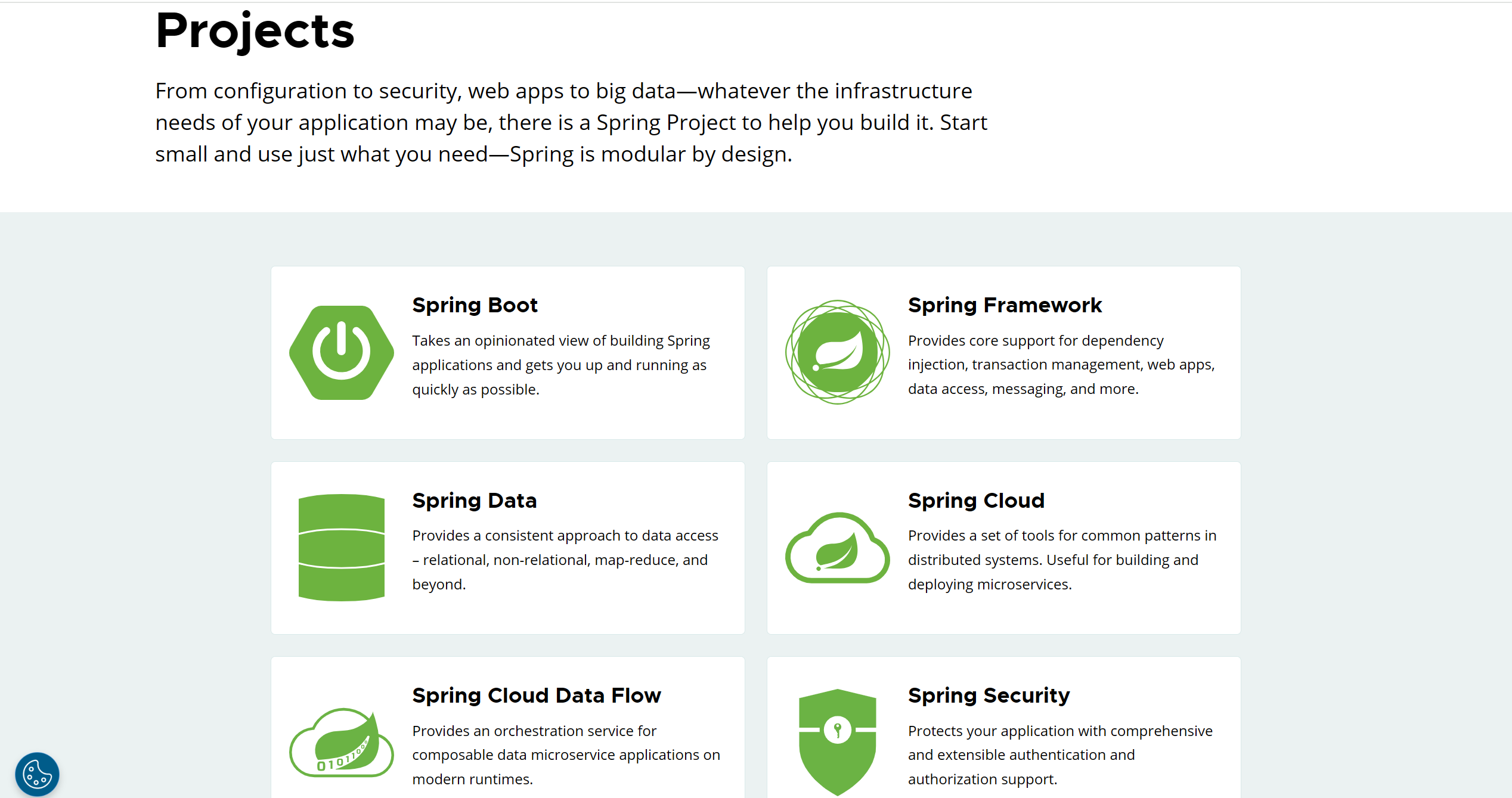
Spring 官方提供了很多开源的项目,覆盖范围从 Web 开发到大数据,Spring 发展到今天,已经形成了自己的生态圈。我们在开发时,也倾向于使用 Spring官方提供的技术,来解决对应的问题。

这戏项目都是基于 Spring Framework来进行开发的,但是 Spring Framework 存在配置多,入门难的问题, Spring 也意识到了这个问题,为了简化开发者的使用,从而创造性的推出了 SpringBoot。
SpringBoot的诞生是为了简化 Spring 程序的开发。
SpringBoot 翻译一下就是 Spring 脚手架,什么是脚手架呢?

盖房子的这个架子就是脚手架,脚手架的作用是砌筑砖墙,浇筑混凝土、方便墙面抹灰,装饰和粉刷的,简单来说,就是使用脚手架可以更快速的盖房子.
SpringBoot就是Spring 框架的脚手架,它是为了快速开发 Spring 框架而诞生的。
2. SpringBoot 项目的创建
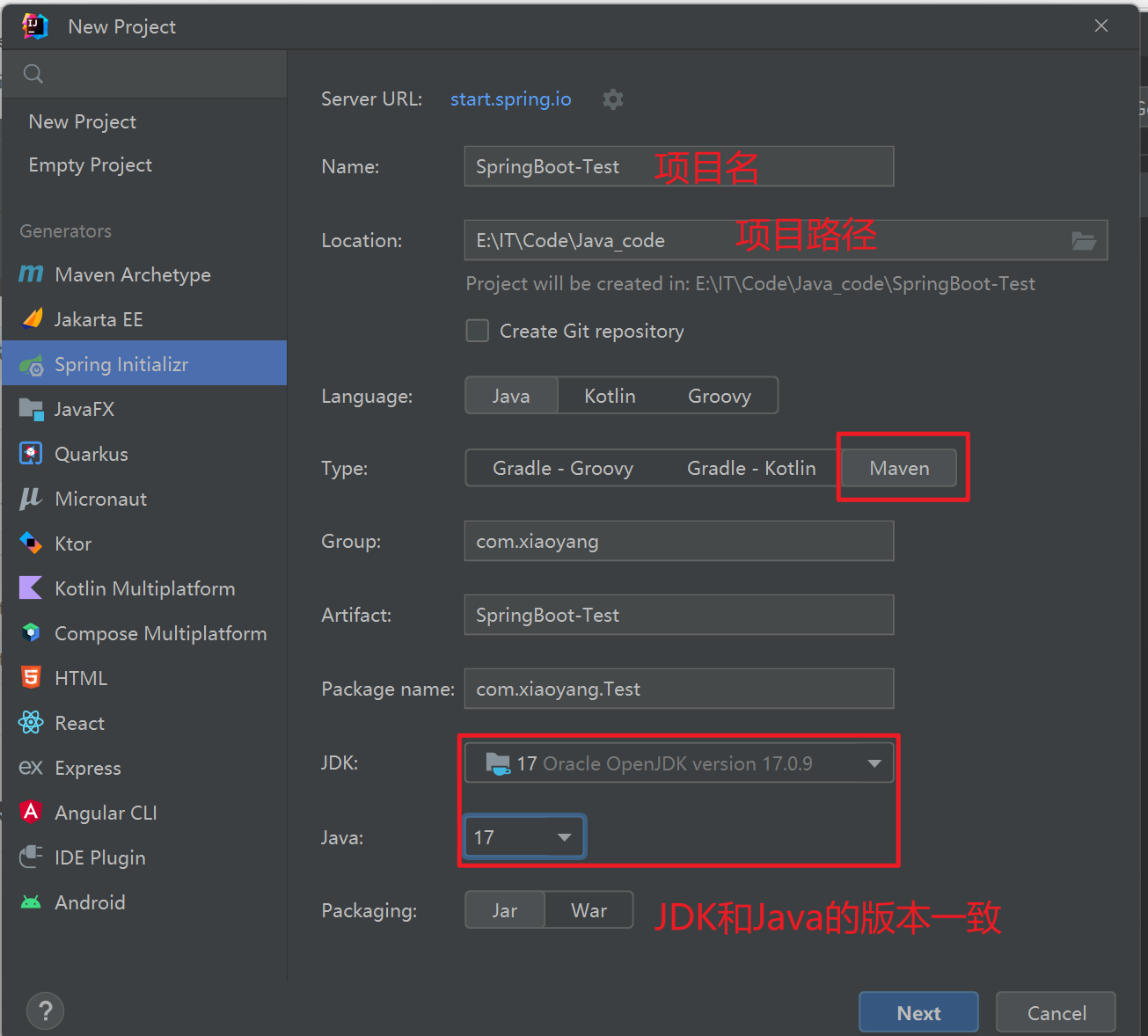
2.1 使用idea创建
File -> New ->Project

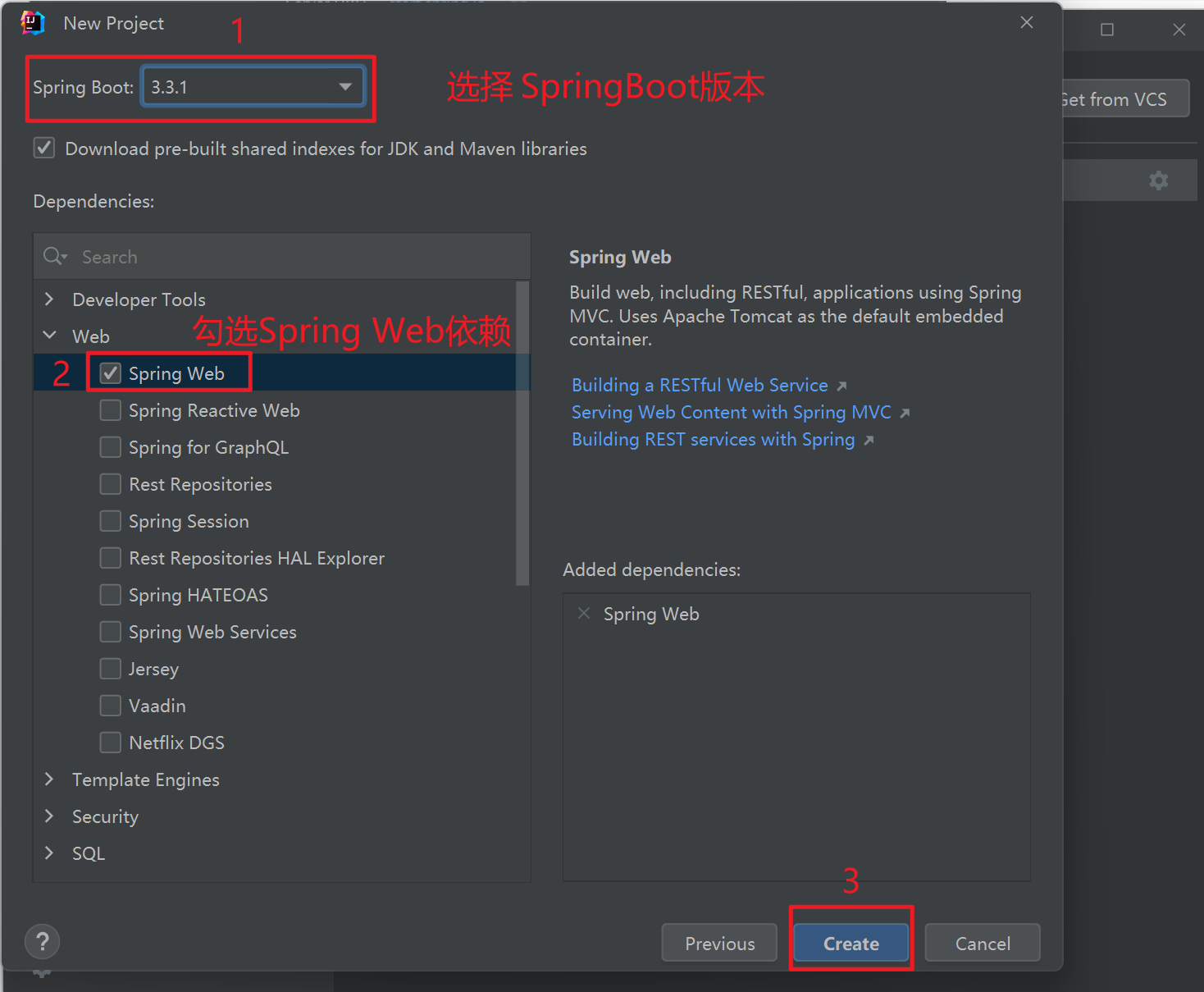
添加依赖

点击 Create 就完成 SpringBoot 的项目创建了。
注意:
第⼀次打开 SpringBoot 项目需要加载很久,因为当前 SpringBoot 框架并没有在自己的本地仓库.
为了加速 SpringBoot 项目的下载,在打开项目之前,请先确认自己的 Maven 已经配置为国内源
2.2 网页版创建(了解)
不使用 Idea 也可以创建 SpringBoot 项目,我们可以使用 Spring 官方提供的网页版来创建 SpringBoot 项目
链接🔗:

点击生成按钮会下载一个 SpringBoot 的 zip 包,解压 zip 之后目录如下:

然后再使用 Idea 打开之后,SpringBoot 项目就算创建成功了.
3. 项目代码和目录介绍
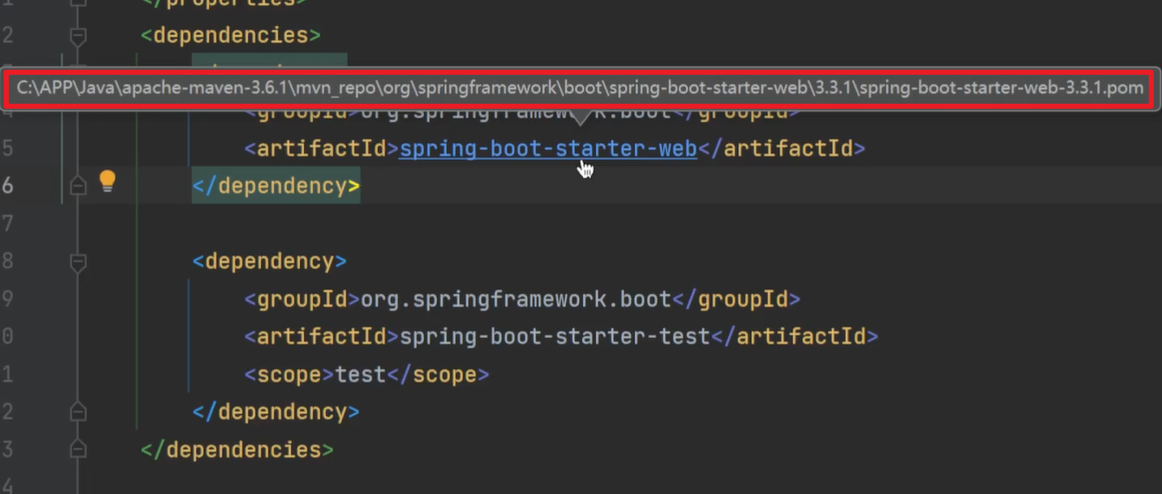
观察pom.xml文件

pom.xml文件中,引入了两个依赖
spring-boot-starter-web:包含了web应用开发所需要的常见依赖spring-boot-starter-test:包含了单元测试所需要的常见依赖
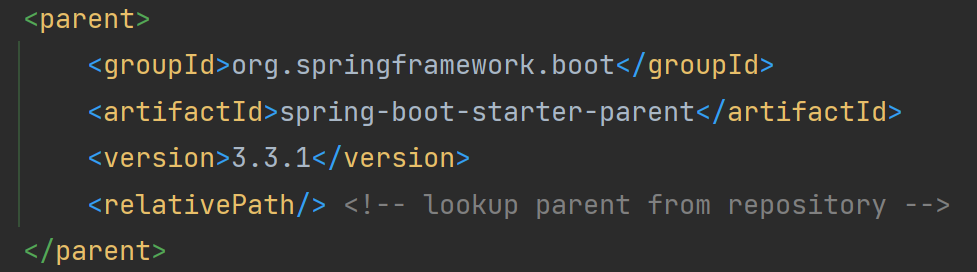
3.1 父工程
我们发现这个依赖没有指定具体的版本号,但是我们的 jar包也正常引入项目中了,并且查看的话,是有版本号的。

我们来看看本地仓库的jar包是否下载下来了?

也下载下来了。
为什么没有指定<version>,程序也可以正常运行呢?
因为每⼀个SpringBoot工程,都有⼀个父工程. 依赖的版本号,在父工程中统⼀管理
父工程指定版本号后, 就会自动引入和所指定版本对应的依赖, 创建的SpringBoot项目, 会继承 SpringBoot父工程

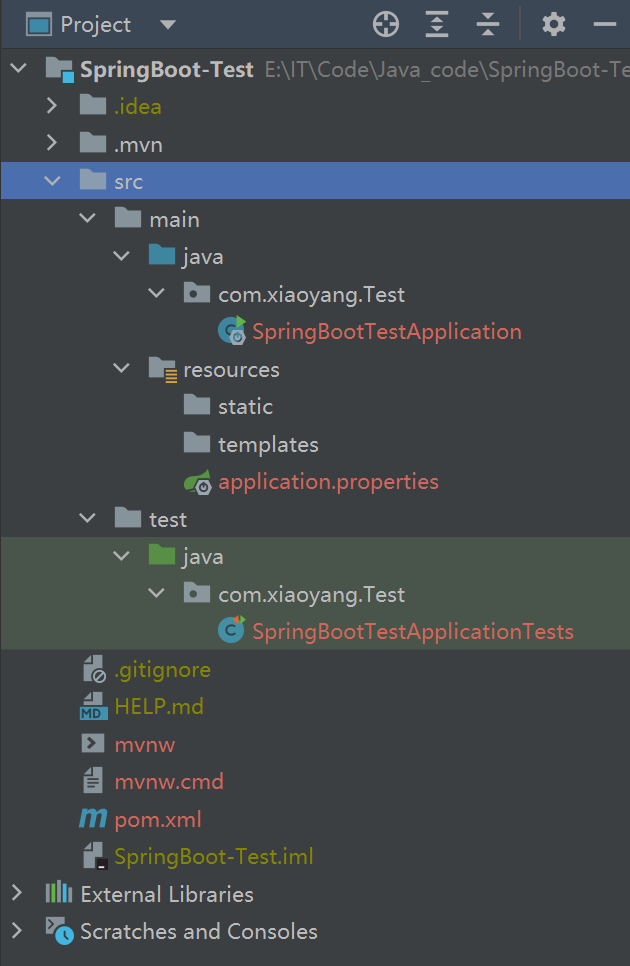
3.2 目录介绍

SpringBoot 项目目录:
src\main\java:Java源代码src\main\resources:为静态资源或配置文件\static:静态资源文件夹, 比如js, css, html等静态文件 不需要服务器数据进行绑定的页面\templates:模版资源文件夹, 主要存放动态模板文件,比如JSP, Freemarker, Thymeleaf等需要服务器动态渲染数据的文件
src\test\java:测试源代码target:编译后的文件路径pom.xml:Maven 配置文件
4. 运行项目

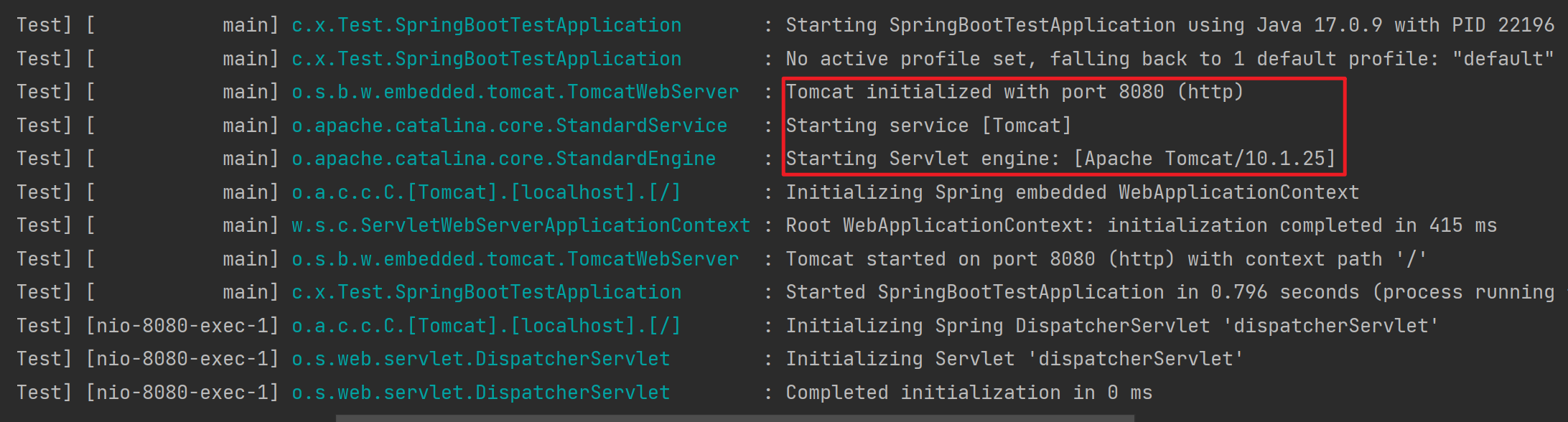
点击启动类的 main 方法就可以运行 SpringBoot 项目了,启动成功如下图所示:

5. 输出 Hello world
接下来我们要用 SpringBoot 来实现和浏览器及用户的交互
创建HelloController文件,代码如下:
package com.xiaoyang.Test;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@RequestMapping("/hello")
public String hell() {
return "hello SpringBoot";
}
}
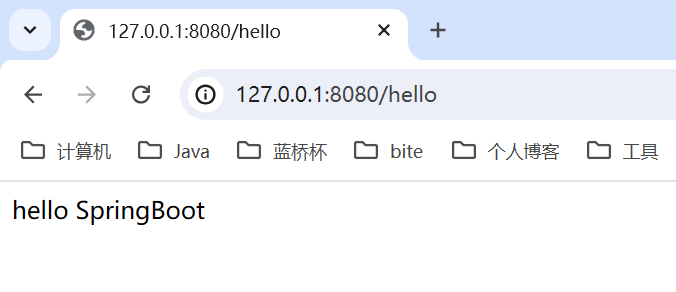
启动项目,访问 http://127.0.0.1:8080/hello,最终效果如下:

6. Web 浏览器
浏览器和服务器两端进行数据交互,使用的是 HTTP 协议

HTTP 协议就是 HTTP 客户端和 HTTP 服务端之间的交互数据格式。
Web 服务器就是对HTTP协议进行封装, 程序员不需要直接对协议进行操作(自己写代码去解析http协议规则),让Web开发更加便捷, 所以Web服务器也被称为WWW服务器, HTTP服务器, 主要功能是提供网上信息浏览服务
常见的Web服务器有: Apache,Nginx, IIS, Tomcat, Jboss等
SpringBoot 内置了Tomcat服务器, 无需配置即可直接运行

Tocmat 默认端口号是8080, 所以我们程序访问时的端口号也是8080
7. 请求响应流程分析
浏览器输入URL之后,发起请求,就和服务器之间建立了联系
浏览器:
输入网址:http://127.0.0.1:8080/hello
- 通过IP地址
127.0.0.1定位到网络上的一台计算机,127.0.0.1就是本机 - 通过端口号 8080 找到计算机上对应的进程,也就是本地计算机中找到计算机正在运行的8080端口的程序
/hello是请求资源的位置- 资源:对计算机而言资源就是数据
- Web资源:通过网络可以访问到的资源(通常是指存放在服务器上的数据)
服务器:
- 接收到浏览器发送的信息(如:
/hello) - 在服务器上找到
/hello的资源 - 把资源发送