在 Postman 中使用变量是一种非常强大的功能,它可以极大地增强 API 测试和开发的灵活性和效率。
Postman变量的类型
变量在 Postman 中可以在多个层次设置和使用,包括
- 全局变量
- 环境变量
- 集合变量
- 局部变量(如在脚本中暂时创建的变量)。
1. 全局变量(Global Variables)
全局变量在所有集合和环境中都是可用的。适合那些在所有测试中都通用的数据。
设置全局变量步骤:
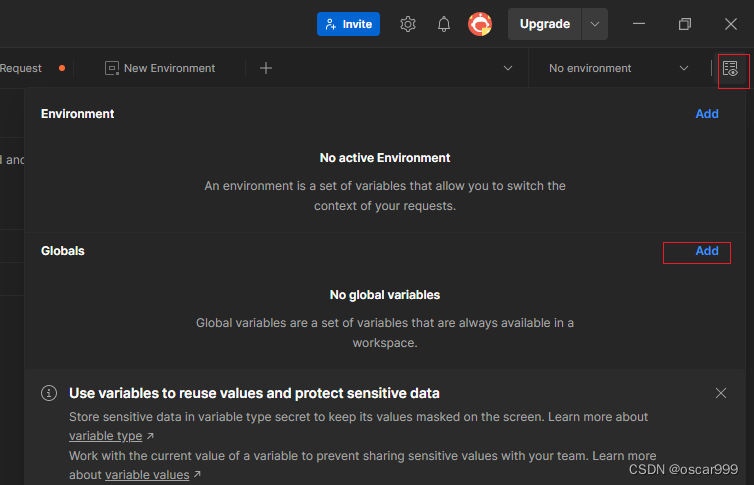
- 选择 Postman 顶部导航栏中的“眼睛”图标。

也可以点击左侧的“Environment ” 进行设置

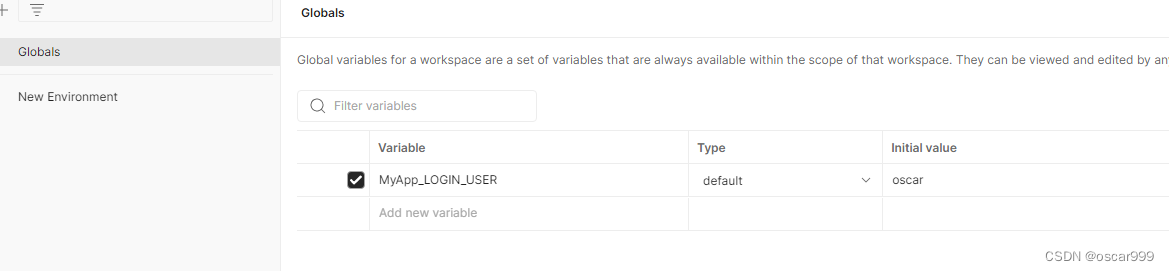
- 打开“Globals”标签并添加变量。
变量名 | 初始值 | 当前值
exampleVar | example | example
2. 环境变量(Environment Variables)
环境变量在特定环境下使用。每个环境都可以配置一组独立的变量,方便在不同的开发、测试和生产环境之间切换。
设置环境变量步骤:
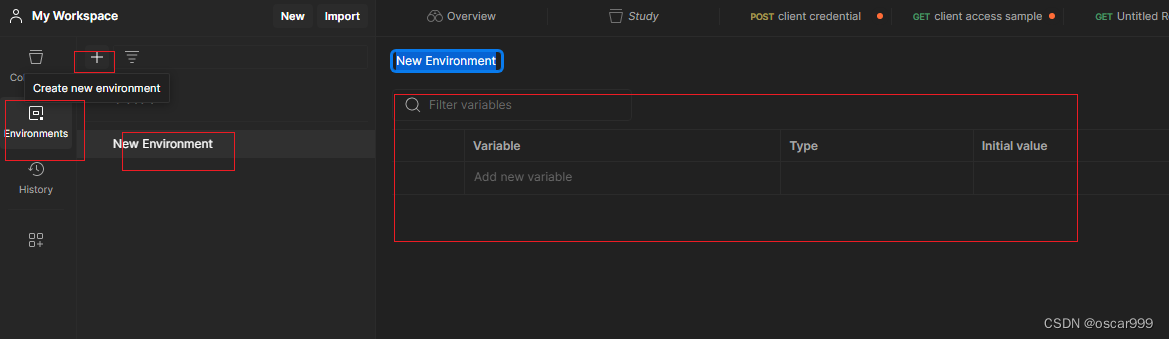
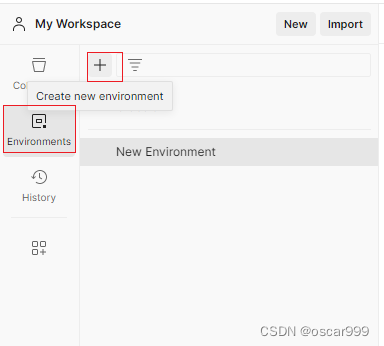
- 在“环境”快速查找栏下拉选择环境或新建环境。

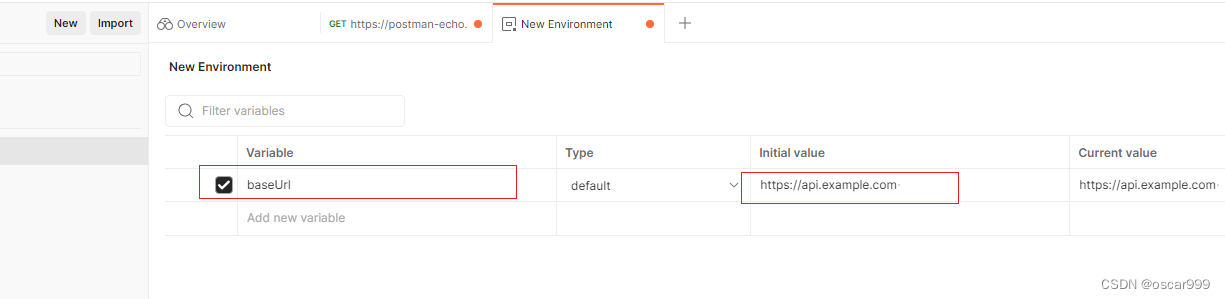
- 在打开的环境标签中添加变量。
变量名 | 初始值 | 当前值
baseUrl | https://api.example.com | https://api.example.com

3. 集合变量(Collection Variables)
用于存储在特定集合范围内的变量。适合那些仅在当前集合下通用的数据。
设置集合变量步骤:
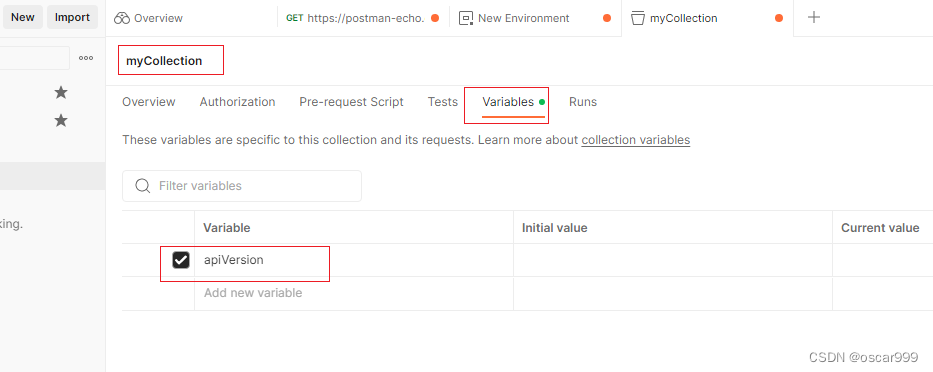
- 打开某个集合的设置。
- 进入“Variables”标签并添加变量。
变量名 | 初始值 | 当前值
apiVersion | v1 | v1

4. 局部变量(Local Variables)
局部变量主要在脚本中设置并使用,如在Pre-request Script或Tests脚本中创建,并仅在脚本执行过程中有效。
设置局部变量步骤:
- 在“Pre-request Script”或“Tests”脚本中使用
pm.variables.set()方法。
// 设置一个局部变量
pm.variables.set("sessionId", "123456");
变量的使用
在请求URL、请求头、请求体、测试脚本等地方,通过花括号{{variableName}}的方式引用变量。
示例:
GET {{baseUrl}}/{{apiVersion}}/data
Authorization: Bearer {{apiKey}}
这样配置可以确保,只需要更改环境或调整变量,就能对请求进行快速修改,极大地提高测试的灵活性和可维护性。
示例:在Test Script 设置局部变量
在 Postman 中获取一个 token 并以变量的形式在后续请求中使用,通常涉及到两步:
- 发送一个请求来获取 token。
- 使用 Postman 的测试脚本功能将 token 保存为一个环境或全局变量。
以下是整个过程的步骤:
步骤 1: 发送登录/身份验证请求以获取 Token
假设你有一个登录 API,它在成功身份验证后返回一个 token,你可以创建一个 POST 请求到登录接口:
- 创建一个新的请求。
- 在 “Method” 下拉菜单中选择 “POST”。
- 输入身份验证 API 的 URL。
- 如果 API 需要某些参数,比如用户名和密码,将它们添加到 “Body” 部分,并选择 “raw” 数据格式。
步骤 2: 编写测试脚本来提取和存储 Token
在你接收到身份验证 API 响应后,你需要提取 token 并将其作为变量存储。这可以在 Postman 请求的 “Tests” 标签中完成,使用 JavaScript 编写脚本。
- 在 Postman 中对于有 token 返回的请求,在 “Tests” 标签中编写 JavaScript 代码。
- 使用
pm.response.json()来解析 JSON 响应,并提取 token。 - 使用
pm.environment.set或pm.globals.set来设置环境或全局变量。
比如你的身份验证响应返回如下结构的 JSON:
{
"access_token": "your_access_token",
"expires_in": 3600
}
那么可以这样写测试脚本:
var jsonData = pm.response.json();
pm.environment.set("token", jsonData.access_token);
这个脚本会将access_token字段中的 token 设置到名为 “token” 的环境变量中。
步骤 3: 在其他请求中使用 Token
之后,你可以在其他需要使用这个 token 的 API 请求中,如下所示引用该变量:
Authorization: Bearer {{token}}
在 “Authorization” 标签中你也可以选择 “Bearer Token” 类型,并在 Token 字段中填写{{token}}来自动添加它。
确保在发送包含 token 的请求之前,选择要使用变量的正确环境(如果使用了环境变量)。
注意
- 第二步中,
pm.environment.set与pm.globals.set的差异在于,前者将变量保存在当前选定的环境中,后者保存在全局变量中。根据你的需要选择一种方式来设置你的 token。 - 使用环境变量的一个最佳实践是创建不同的环境,例如开发、测试和生产环境,然后在相应环境中使用对应的变量值。
- 需要确保环境已经被创建并且被选中,这样设置的变量才会被正确分配到该环境中
变量的嵌套
在Postman 中的变量定义可以嵌套吗? 答案是可以的,类似定义的变量如下:
{{variable_{{anotherVariable}}_suffix}}
举例来说:
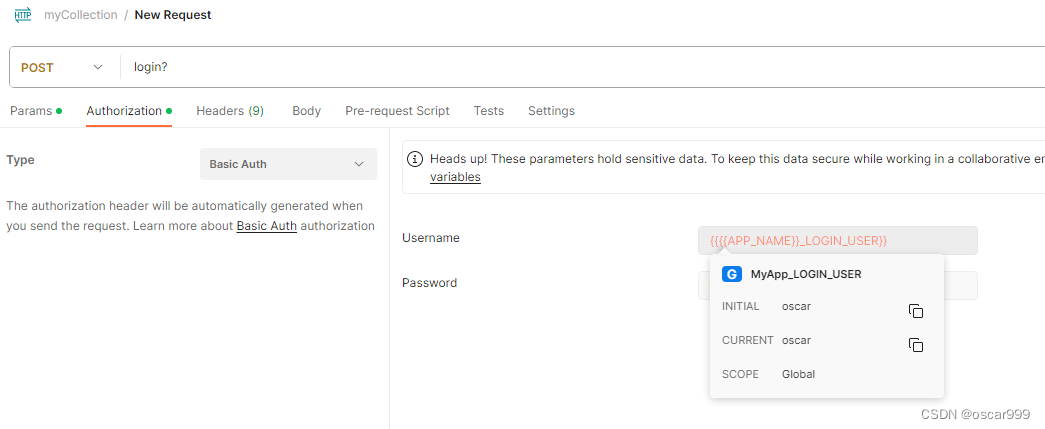
在全局变量中定义了 MyApp 这个系统的登录用户的变量MyApp_LOGIN_USER。(在全局变量集中定义各系统的变量,便于集中管理和编辑)

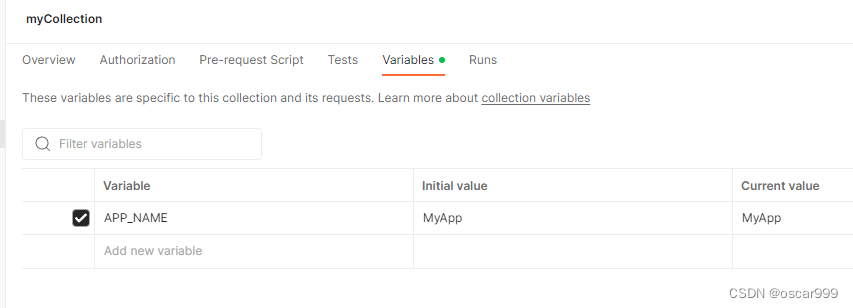
在某个集合的变量中定义了一个 APP_NAME 的变量

接下来,在请求的参数中(这里使用Basic认证),就可以使用 {{{{APP_NAME}}_LOGIN_USER}},这个变量对应的就是在全局变量中定义的MyApp_LOGIN_USER。















![[SAP ABAP] 排序内表数据](https://img-blog.csdnimg.cn/direct/cc8b2d9a9eec4ebc85a6933e6ec9b4a5.png)