类型声明
TypeScrip定义Class类
语法:
// 定义一个名为 Person 的类
class Person {
constructor () {
// 构造函数:稍后定义
}
run () {
// 方法:稍后定义
}
}
在TypeScript是不允许直接在constructor 定义变量的 需要在constructor上面先声明
例如:
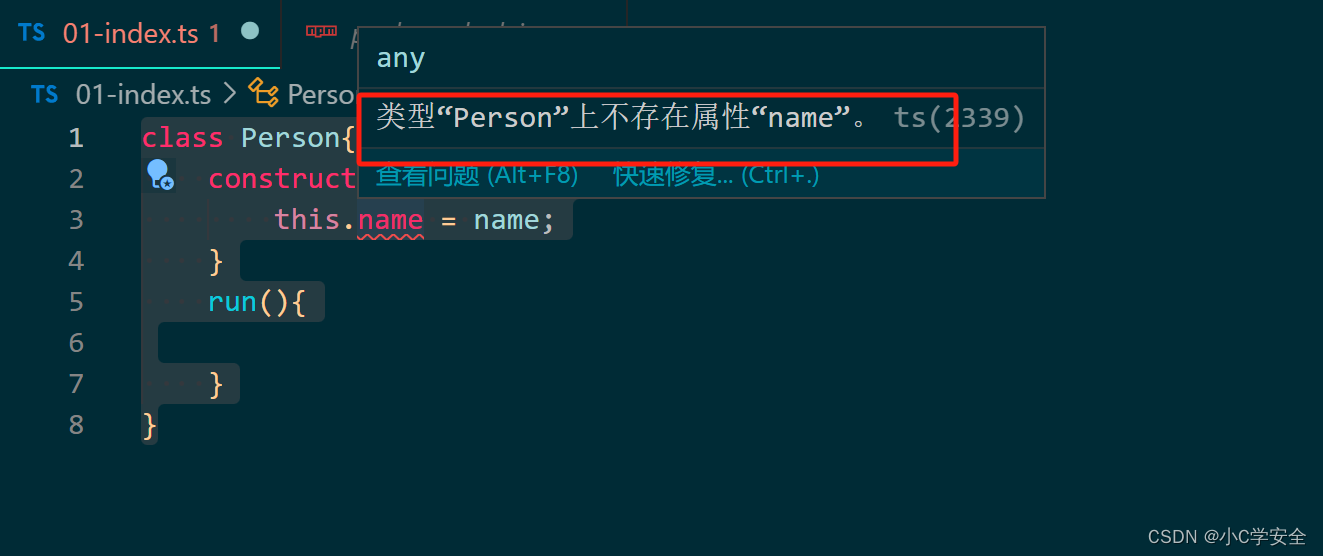
class Person{
constructor(name:string,age:number){
this.name = name;
}
run(){
}
}
以上代码提示出现错误:类型“Person”上不存在属性“name”。

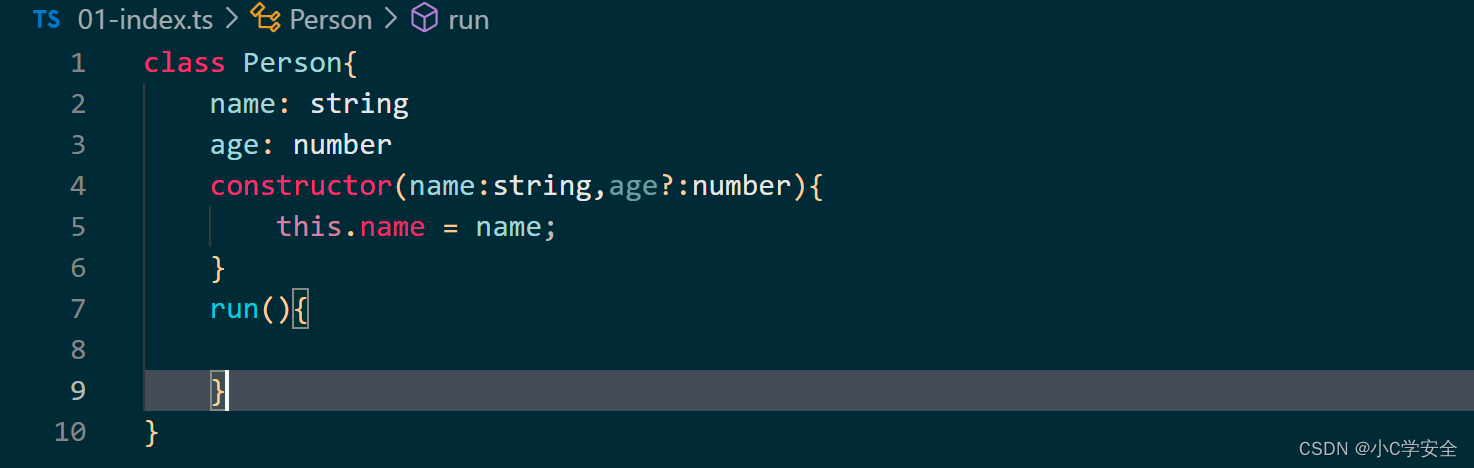
在constructor上面声明后错误就消失了
class Person{
name: string
age: number
constructor(name:string,age?:number){
this.name = name;
}
run(){
}
}

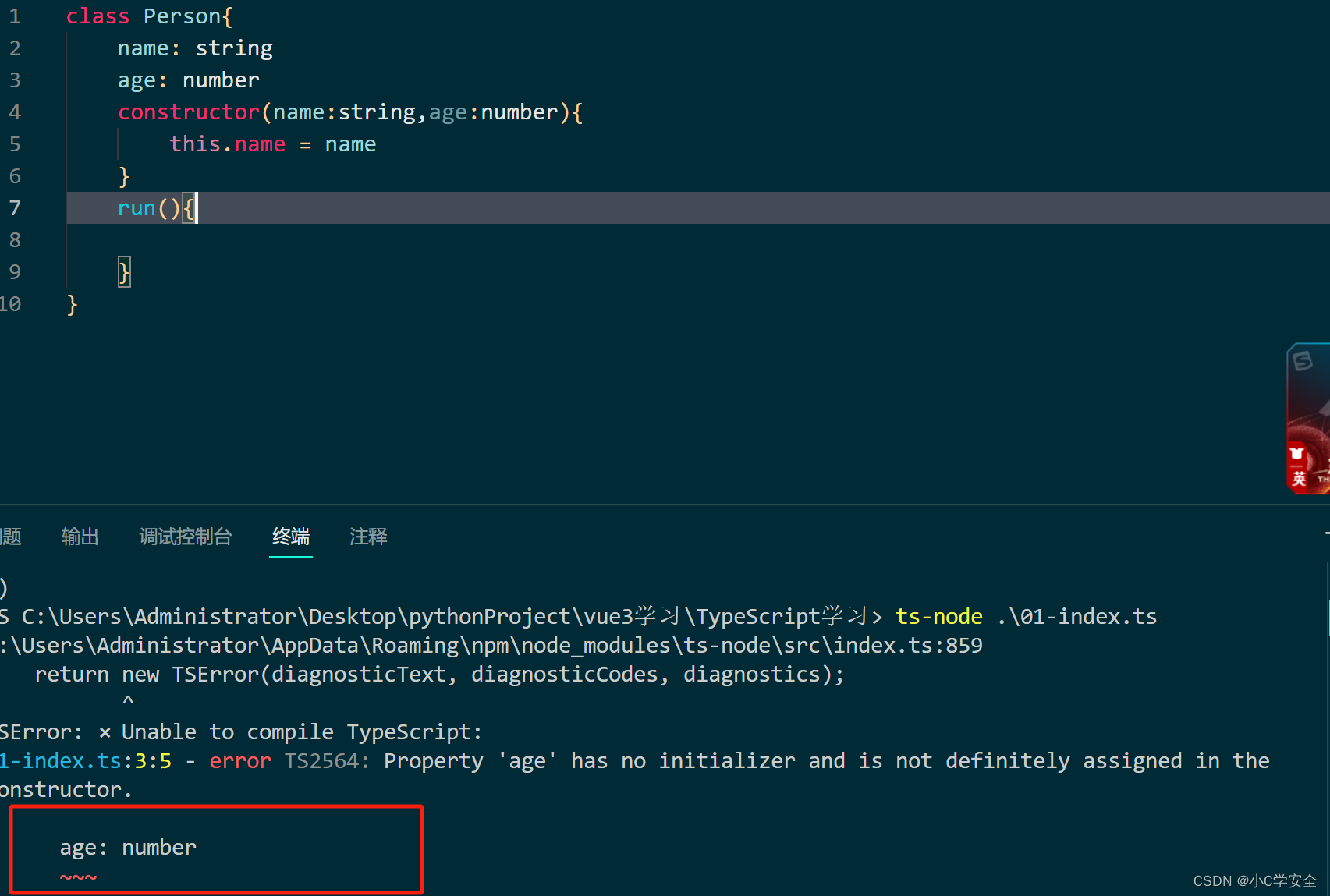
这样引发了第二个问题你如果了定义了变量不用 也会报错 通常是给个默认值 或者 进行赋值
例如:
class Person{
name: string
age: number
constructor(name:string,age:number){
this.name = name
}
run(){
}
}

给age给默认值或者赋值
class Person{
name: string
age: number = 0 //给默认值
constructor(name:string,age:number){
this.name = name
}
run(){
}
}
class Person{
name: string
age: number
constructor(name:string,age:number){
this.name = name,
this.age = age //赋值
}
run(){
}
}
类的修饰符
总共有三个:public private protected
public
public修饰符的使用:
使用public 修饰符 可以让你定义的变量 内部访问 也可以外部访问 如果不写默认就是public
class Person{
public name: string
age: number
constructor(name:string,age:number){
this.name = name,
this.age = age
}
run(){
}
}
let xiaoc =new Person("小C学安全",123);
xiaoc.name //name参数是可以直接调用的
private
使用 private 修饰符 代表定义的变量私有的只能在内部访问 不能在外部访问
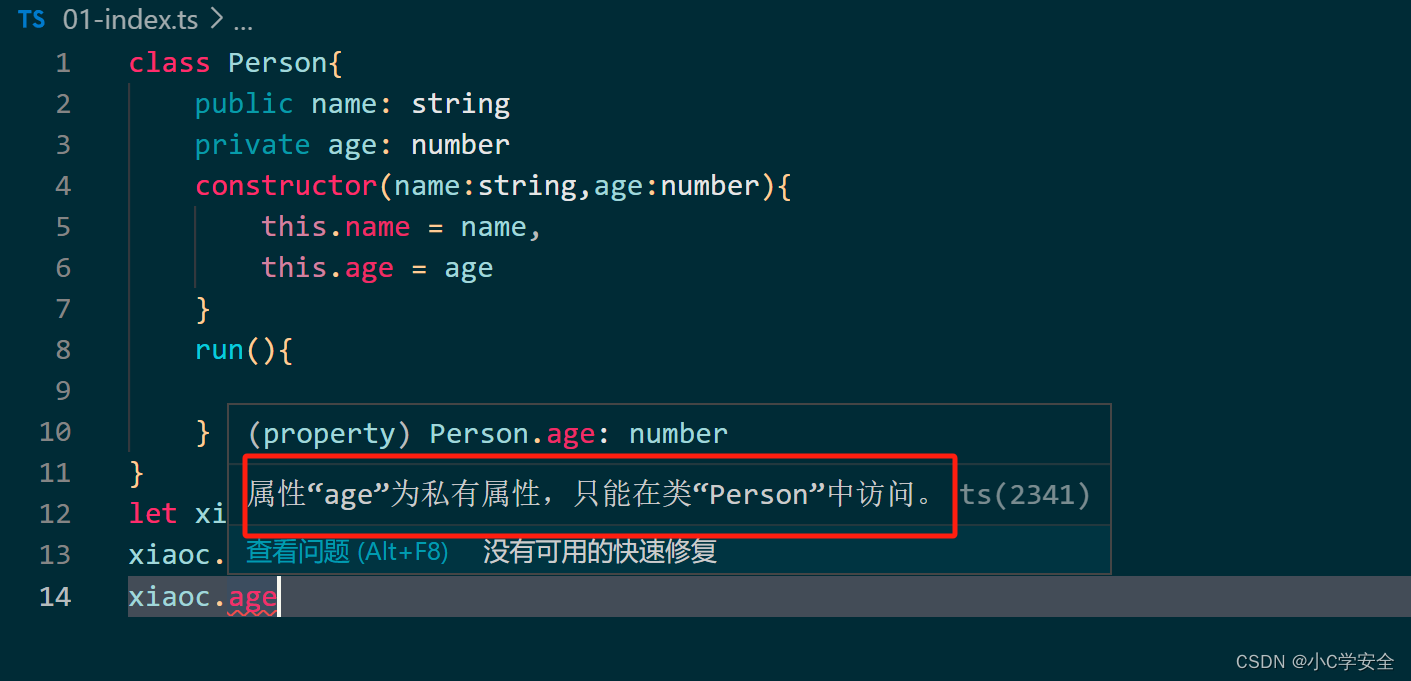
class Person{
public name: string
private age: number
constructor(name:string,age:number){
this.name = name,
this.age = age
}
run(){
}
}
let xiaoc =new Person("小C学安全",123);
xiaoc.name
xiaoc.age // 属性“age”为私有属性,只能在类“Person”中访问。ts(2341)

protected
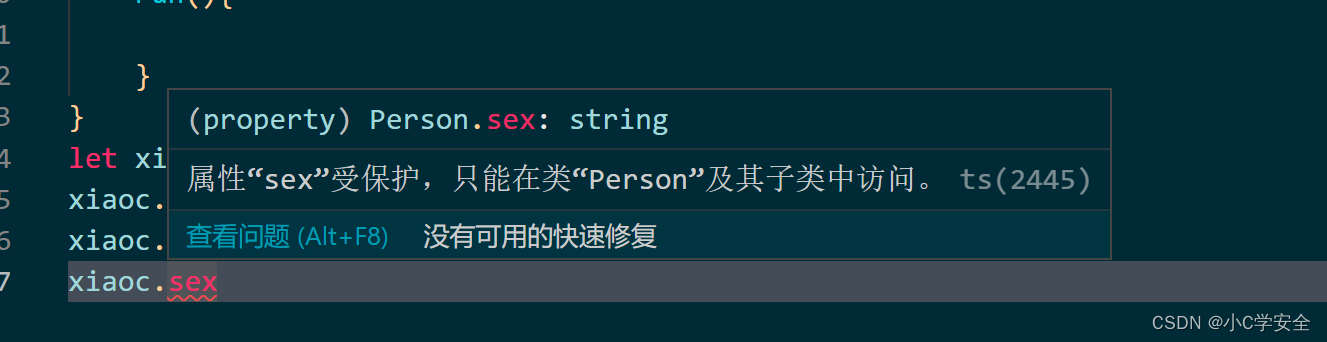
使用 protected 修饰符 代表定义的变量私有的只能在内部和继承的子类中访问 不能在外部访问
class Person{
public name: string
private age: number
protected sex: string
constructor(name:string,age:number,sex:string){
this.name = name,
this.age = age,
this.sex = sex
}
run(){
}
}
let xiaoc =new Person("小C学安全",123,"男");
xiaoc.name
xiaoc.age
xiaoc.sex //属性“sex”受保护,只能在类“Person”及其子类中访问。ts(2445)

静态属性和静态方法
用static 定义的属性 不可以通过this 去访问 只能通过类名去调用
class Person{
public name: string
private age: number
protected sex: string
static height: number
constructor(name:string,age:number,sex:string){
this.name = name,
this.age = age,
this.sex = sex
this.height //属性“height”在类型“Person”上不存在。你的意思是改为访问静态成员“Person.height”吗?ts(2576)
}
run(){
}
}
let xiaoc =new Person("小C学安全",123,"男");
xiaoc.name
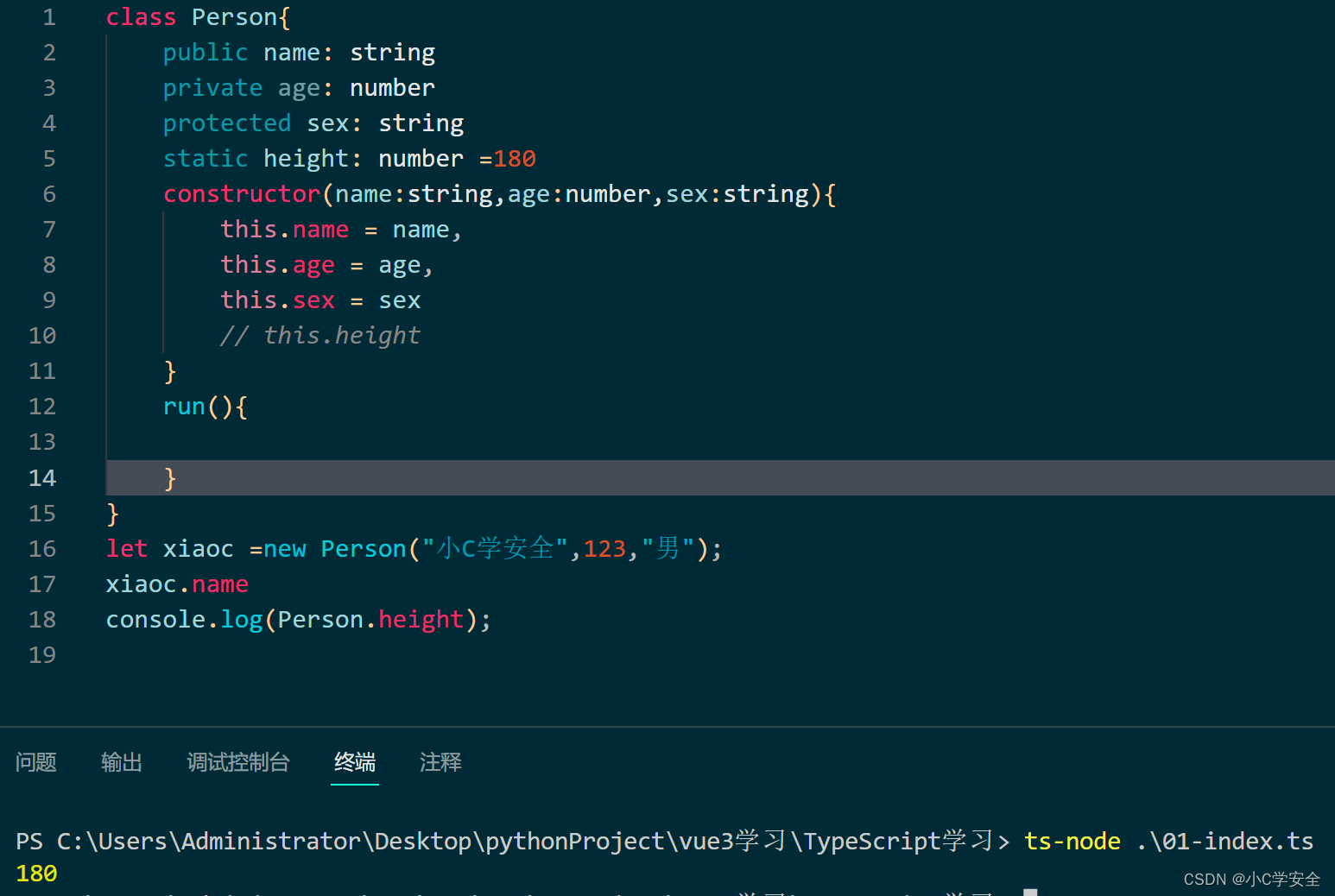
通过类名去调用
class Person{
public name: string
private age: number
protected sex: string
static height: number =180
constructor(name:string,age:number,sex:string){
this.name = name,
this.age = age,
this.sex = sex
// this.height
}
run(){
}
}
let xiaoc =new Person("小C学安全",123,"男");
xiaoc.name
console.log(Person.height);

atic 静态函数 同样也是不能通过this 去调用 也是通过类名去调用
class Person{
public name: string
private age: number
protected sex: string
static height: number =180
constructor(name:string,age:number,sex:string){
this.name = name,
this.age = age,
this.sex = sex
// this.height
}
static run(){
return console.log(this.name);
}
}
let xiaoc =new Person("小C学安全",123,"男");
xiaoc.name
console.log(Person.height);
Person.run()
需注意: 如果两个函数都是static 静态的是可以通过this互相调用
interface定义类
// 定义一个接口 PersonA,包含一个方法 get,接受一个参数 name,返回一个字符串
interface PersonA {
get(name: string): string;
}
// 定义一个接口 PersonB,包含一个方法 set,无参数,无返回值,以及一个属性 sex,类型为字符串
interface PersonB {
set(): void;
sex: string;
}
// 定义一个类 PersonAClass
class PersonAClass {
name: string; // 属性 name,类型为字符串
constructor() {
this.name = "小C学安全"; // 构造函数中初始化 name 属性为 "小C学安全"
}
}
// 定义一个类 PersonbClass,继承自 PersonAClass,并实现了 PersonA 和 PersonB 接口
class PersonbClass extends PersonAClass implements PersonA, PersonB {
sex: string; // 属性 sex,类型为字符串
constructor() {
super(); // 调用父类 PersonAClass 的构造函数
this.sex = "男"; // 构造函数中初始化 sex 属性为 "男"
}
// 实现接口 PersonA 中的方法 get
get(name: string): string {
return "小白"; // 返回固定字符串 "小白"
}
// 实现接口 PersonB 中的方法 set
set() {
// 空方法体,不执行任何操作
}
}