1,条件判断模板标签
1. 2 {% if %} 标签
{% if variable %}
<!-- 如果 variable 为 True,则渲染此处内容 -->
{% endif %}1. 3 {% if %} 与 {% else %} 组合
{% if variable %}
<!-- 如果 variable 为 True,则渲染此处内容 -->
{% else %}
<!-- 否则渲染此处内容 -->
{% endif %}1. 4 {% if %} 与 {% elif %} 组合
{% if condition1 %}
<!-- 如果 condition1 为 True,则渲染此处内容 -->
{% elif condition2 %}
<!-- 如果 condition1 为 False 且 condition2 为 True,则渲染此处内容 -->
{% else %}
<!-- 如果所有条件都不满足,则渲染此处内容 -->
{% endif %} 1. 5 {% if %},{% elif %} 与 {% else %} 组合
{% if age >= 18 %}
<p>你成年了</p>
{% elif age < 18 %}
<p>你未成年</p>
{% else %}
<p>一边玩去!</p>
{% endif %} 1. 6 {% if %} 与 {% for %} 结合使用
{% if variable %}
{% for item in variable %}
<!-- 渲染循环中的每个 item -->
{% endfor %}
{% endif %}1. 7 逻辑运算符
{% if condition1 and condition2 %}
<!-- 如果 condition1 和 condition2 都为 True,则渲染此处内容 -->
{% endif %}
{% if not condition %}
<!-- 如果 condition 为 False,则渲染此处内容 -->
{% endif %}1. 8 过滤器作为条件判断
{% if variable|default:"default_value" %}
<!-- 如果 variable 有值,或者默认值不是空,则渲染此处内容 -->
{% endif %}1. 9 模板变量的默认值
{% if variable|default:"default_value" %}
<!-- 渲染 variable 的值,如果 variable 为空,则使用 "default_value" -->
{% endif %}示例:
2,添加html代码
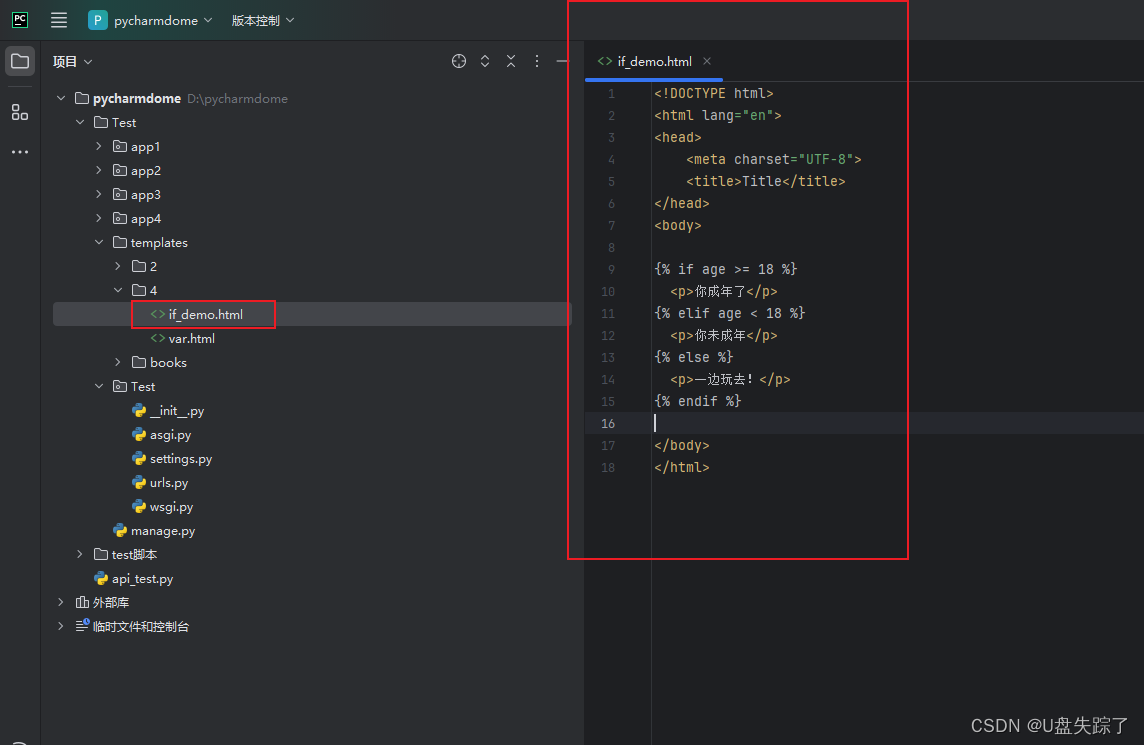
Test/templates/4/if_demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% if age >= 18 %}
<p>你成年了</p>
{% elif age < 18 %}
<p>你未成年</p>
{% else %}
<p>一边玩去!</p>
{% endif %}
</body>
</html>
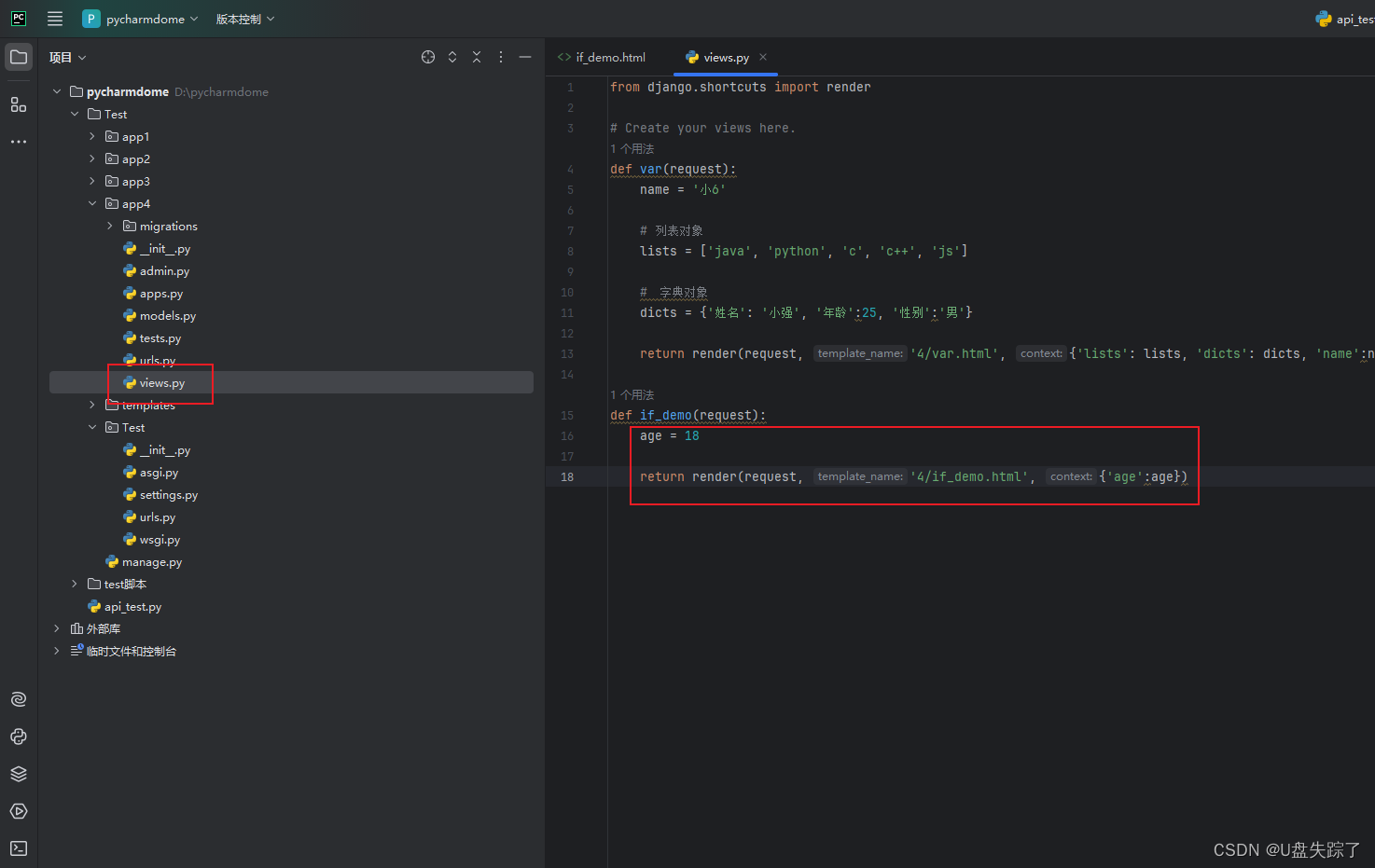
3,添加视图代码
Test/app4/views.py
from django.shortcuts import render
# Create your views here.
def var(request):
name = '小6'
# 列表对象
lists = ['java', 'python', 'c', 'c++', 'js']
# 字典对象
dicts = {'姓名': '小强', '年龄':25, '性别':'男'}
return render(request, '4/var.html', {'lists': lists, 'dicts': dicts, 'name':name})
def if_demo(request):
age = 18
return render(request, '4/if_demo.html', {'age':age})4,添加路由地址
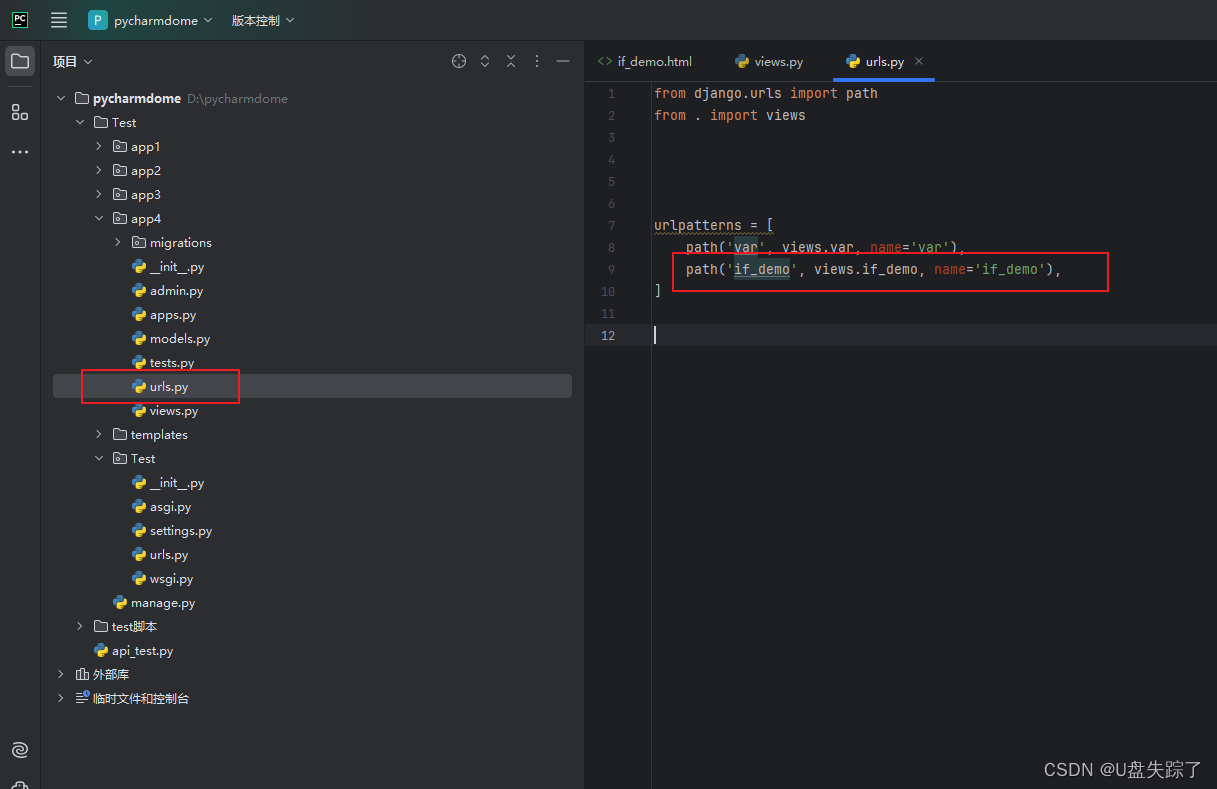
Test/app4/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('var', views.var, name='var'),
path('if_demo', views.if_demo, name='if_demo'),
]

5,访问页面
http://127.0.0.1:8000/app4/if_demo