Streamlit-ECharts
Streamlit-ECharts是一个Streamlit组件,用于在Python应用程序中展示ECharts图表。ECharts是一个由百度开发的JavaScript数据可视化库Apache ECharts
安装模块库
pip install streamlit
pip install streamlit-echarts
绘制箱型图展示
在基础箱型图上添加了均值(黄色菱形)和每个box的最大值和最小值,如图所示:

实现代码(详细注释)
程序结构如下图:

boxplot.py程序如下:
from streamlit_echarts import st_echarts
from streamlit_echarts import JsCode
def render_basic_boxplot(text_name,xlable_name,ylable_name,dataset_list,y_min,y_max):
mean_data = [sum(i) / len(i) for i in dataset_list] # 计算每个boxplot的均值
max_data = [int(max(sublist)) for sublist in dataset_list] # 计算每个boxplot的最大值
min_data = [int(min(sublist)) for sublist in dataset_list] # 计算每个boxplot的最小值
option = {
"title": [
{"text": text_name, "left": "center"} # 标题,居中
],
"dataset": [
{
"source": dataset_list # 数据集,每个boxplot的数值
},
{
"transform": { # 对数据集进行转换,得到boxplot的上下四分位数
"type": "boxplot", # 转换类型为boxplot
"config": {
"itemNameFormatter": "#{value}" # 数值标签格式化
},
}
},
{"fromDatasetIndex": 1, "fromTransformResult": 1}, # 取出转换后的boxplot数据
],
"tooltip": {"trigger": "item", # 提示框触发方式为item
"axisPointer": {"type": "shadow"}, # 坐标轴指示器类型为阴影
"formatter": JsCode(
"function (param) {return ['芯片: '+param.data[0],'upper: ' + param.data[5],'Q3: ' + param.data[4],'median: ' + param.data[3],'Q1: ' + param.data[2],'lower: ' + param.data[1]].join('<br/>')}"
).js_code # 自定义提示框内容格式化函数
},
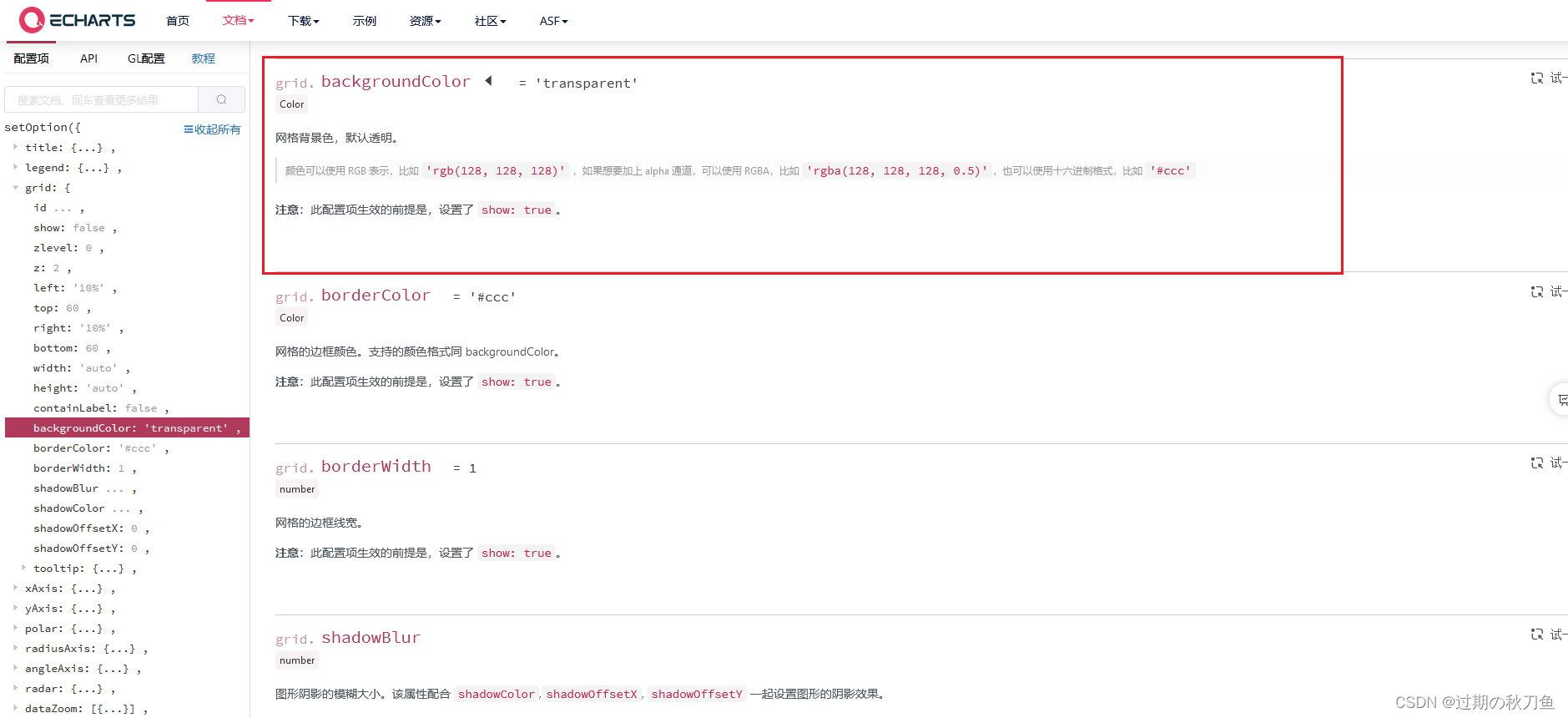
"grid": {"left": "10%", "right": "10%", "bottom": "15%"}, # 网格设置
"dataZoom": [{
"type": 'inside', # 内置缩放组件
"orient": 'vertical', # 垂直方向缩放
},{
"type": 'inside', # 内置缩放组件
"orient": 'horizontal', # 水平方向缩放
}],
"xAxis": {
"type": "category", # 类目轴类型
"name": xlable_name, # x轴名称
"boundaryGap": True, # 类目轴两边留白策略
"nameGap": 10, # 类目轴名称与轴线之间的距离
"splitArea": {"show": False}, # 去除分割区域
"splitLine": {"show": False}, # 去除分割线
},
"yAxis": {
"type": "value", # 数值轴类型
"name": ylable_name, # y轴名称
"splitArea": {"show": True}, # 显示分割区域
"min":y_min, # y轴最小值
"max": y_max # y轴最大值
},
"series": [
{"name": "boxplot", # 系列名称
"type": "boxplot", # 图表类型为boxplot
"datasetIndex": 1 # 对应数据集索引
},
{"name": "outlier", # 系列名称
"type": "scatter", # 图表类型为散点图
"datasetIndex": 2 # 对应数据集索引
},
{"name":"mean", # 系列名称
"type":"scatter", # 图表类型为散点图
"symbol":"diamond", # 标记形状为菱形
"data":mean_data # 散点图数据为boxplot的均值
},
{"name":"max", # 系列名称
"type":"scatter", # 图表类型为散点图
"symbolSize":0, # 标记大小为0
"data":max_data, # 散点图数据为boxplot的最大值
"label":
{"show":True, # 显示标签
"position":"top" # 标签位置为上方
}
},
{"name":"min", # 系列名称
"type":"scatter", # 图表类型为散点图
"symbolSize":0, # 标记大小为0
"data":min_data, # 散点图数据为boxplot的最小值
"label":
{"show":True, # 显示标签
"position":"bottom" # 标签位置为下方
}
}
]
}
st_echarts(option, height="500px") # 渲染图表
app.py程序如下:
import streamlit as st
from boxplot import render_basic_boxplot
text_name = "Basic Boxplot"
xlable_name = "X-axis"
ylable_name = "Y-axis"
dataset_list = [
[
850,
740,
900,
1070,
930,
850,
950,
980,
980,
880,
1000,
980,
930,
650,
760,
810,
1000,
1000,
960,
960,
],
[
960,
940,
960,
940,
880,
800,
850,
880,
900,
840,
830,
790,
810,
880,
880,
830,
800,
790,
760,
800,
],
[
880,
880,
880,
860,
720,
720,
620,
860,
970,
950,
880,
910,
850,
870,
840,
840,
850,
840,
840,
840,
],
[
890,
810,
810,
820,
800,
770,
760,
740,
750,
760,
910,
920,
890,
860,
880,
720,
840,
850,
850,
780,
],
[
890,
840,
780,
810,
760,
810,
790,
810,
820,
850,
870,
870,
810,
740,
810,
940,
950,
800,
810,
870,
],
]
y_min = 500
y_max = 1200
render_basic_boxplot(text_name,xlable_name,ylable_name,dataset_list,y_min,y_max)
希望本文对大家有帮助,上文若有不妥之处,欢迎指正
分享决定高度,学习拉开差距