以下记录的是,我在学习中的一些学习笔记,这篇笔记是自己学习的学习大杂烩,主要用于记录,方便查找
1、学习概述
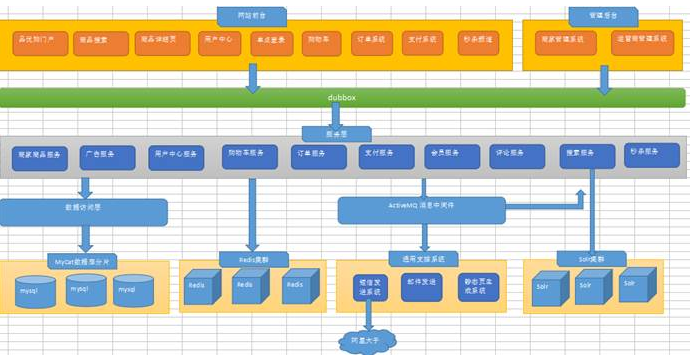
React 是当下最火的前端三大框架之一。之前一直没有时间来学习,国庆得空来快速消掉这一块的盲点。
学习react 需要学习了解一些前端的发展历史: 如html ,jsp ,jq , vue ,react ,agular ,一直到现在的 微前端技术。
知道了前端历史,学习react 很简单,你需要知道一个万能公式:
React新版本+函数组件&Hooks优先+团队协作=高效进阶
React是Facebook在2013年开源的一款前端框架 ,发展到现在2022年 已经有 9年的历史了 。
React 官方网站:https://zh-hans.reactjs.org/https://github.com/facebook/react/releases
截止2022年10月4日,最新的版本是18.2.0

最新的版本18.2 的最新版本学习方式:
在掌握基础概念的同时,优先学习函数组件和Hooks,必要时再补充类组件的知识。

2、React hello 从零到1
##1、 脚手架快速搭建 react 项目
安装脚手架:sudo npm install -g create-react-app
检验版本:create-react-app -V // 注意:V 是大写的
创建项目:npx create-react-app <项目名称>// 注意:名字不能包含大写字母。我的是 my-app。
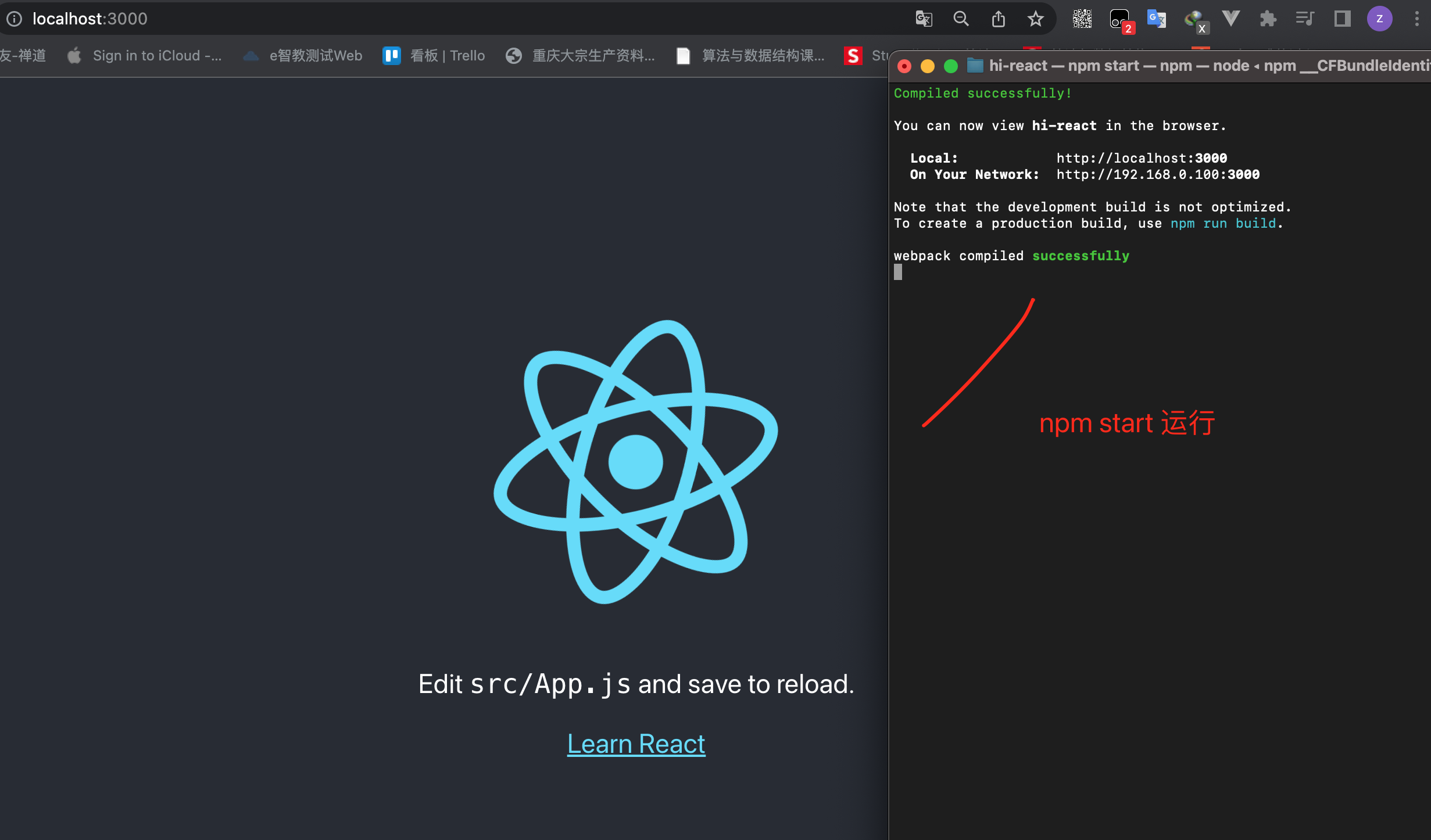
运行项目:npm start





3、React相关知识











不要去做重复的状态保存。










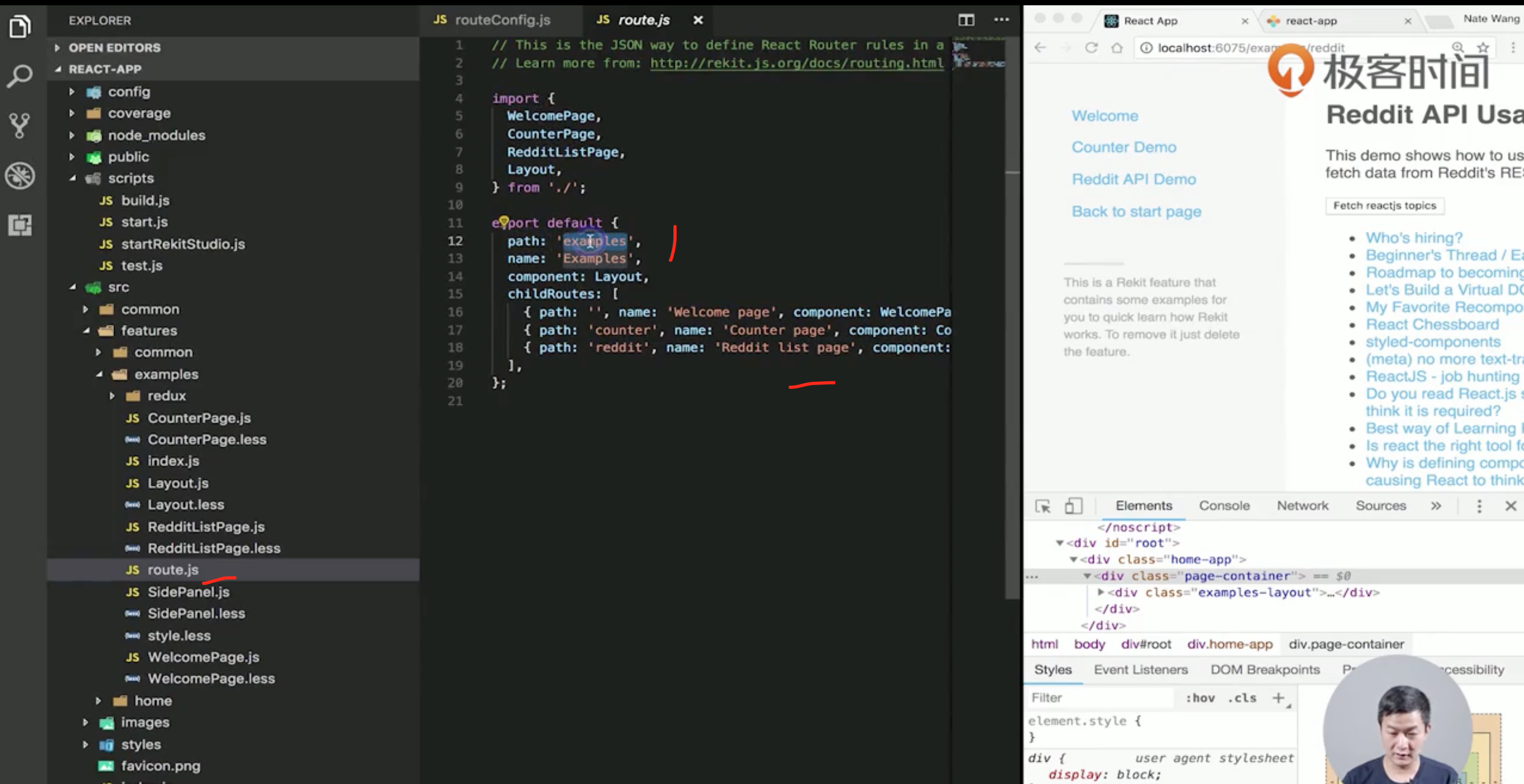
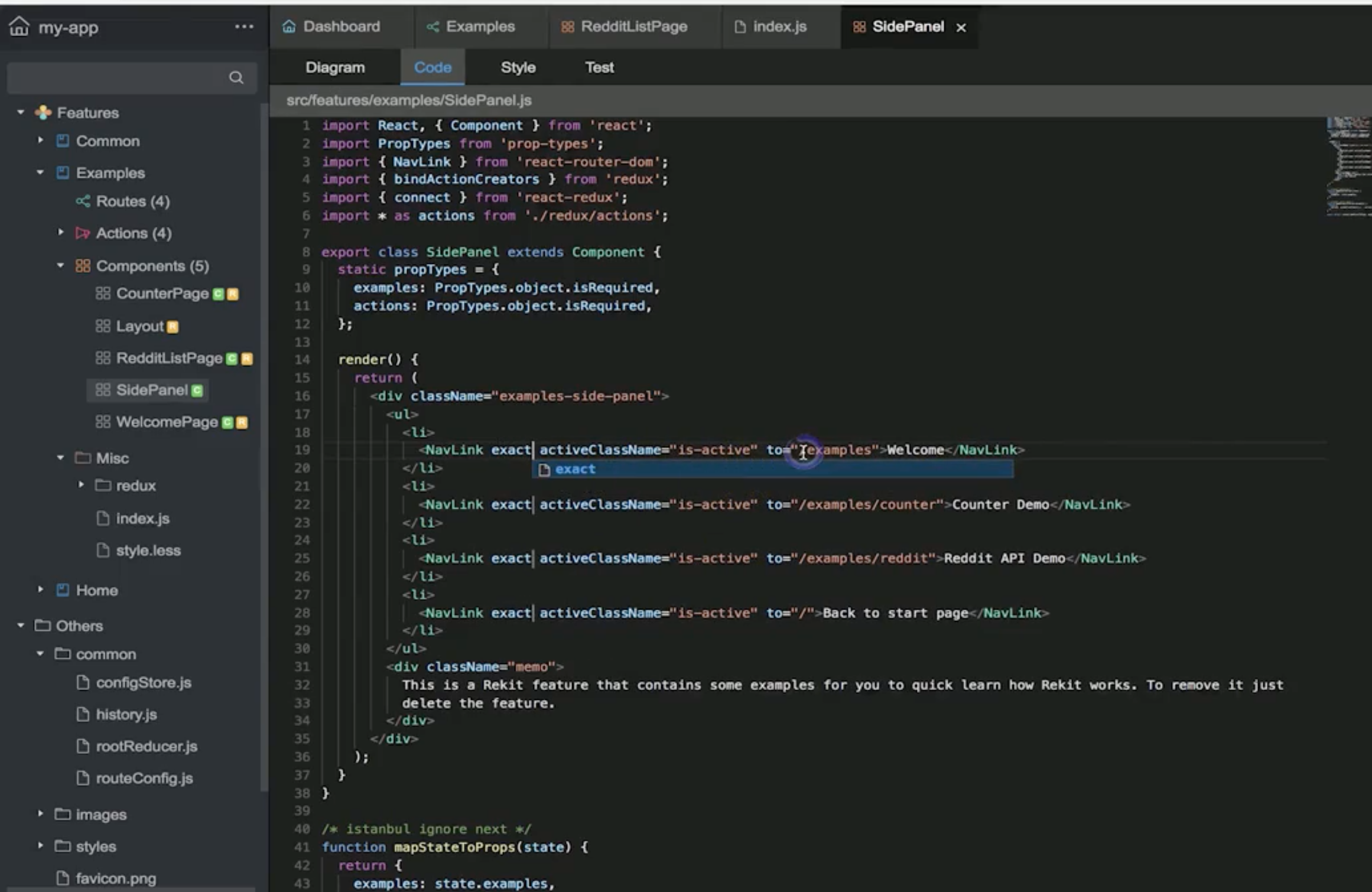
http://rekit.js.org/

https://codesandbox.io/dashboard

























































https://ant.design/components/table-cn/ (强烈推荐 )

https://mui.com/zh/material-ui/react-button/

https://react.semantic-ui.com/collections/table/










































































学习课程:
https://ke.qq.com/course/5348785#term_id=105528541 React18全家桶+Hooks+项目实战-coderwhy 王红元
https://time.geekbang.org/column/intro/100119601现代 React Web 开发实战
https://github.com/TanGuangZhi/yeah-my-kanban

https://time.geekbang.org/column/intro/100079901 React Hooks 核心原理与实战
https://github.com/TanGuangZhi/react-hooks-geekTime


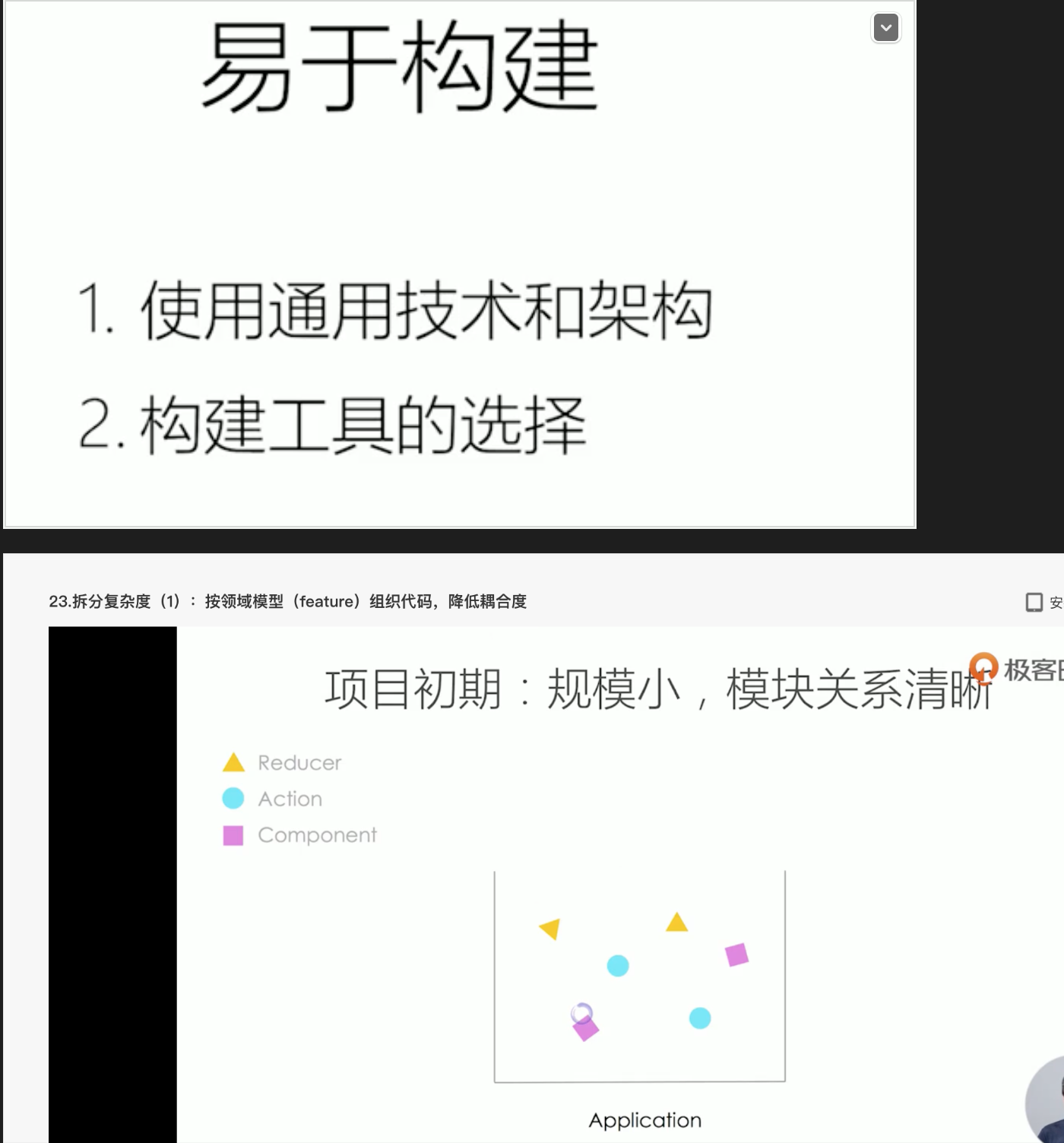
https://time.geekbang.org/course/intro/100009301 React 实战进阶 45 讲