文章目录
- 初始准备
- DISPATCHERS 的创建和绑定
- 实现效果

初始准备
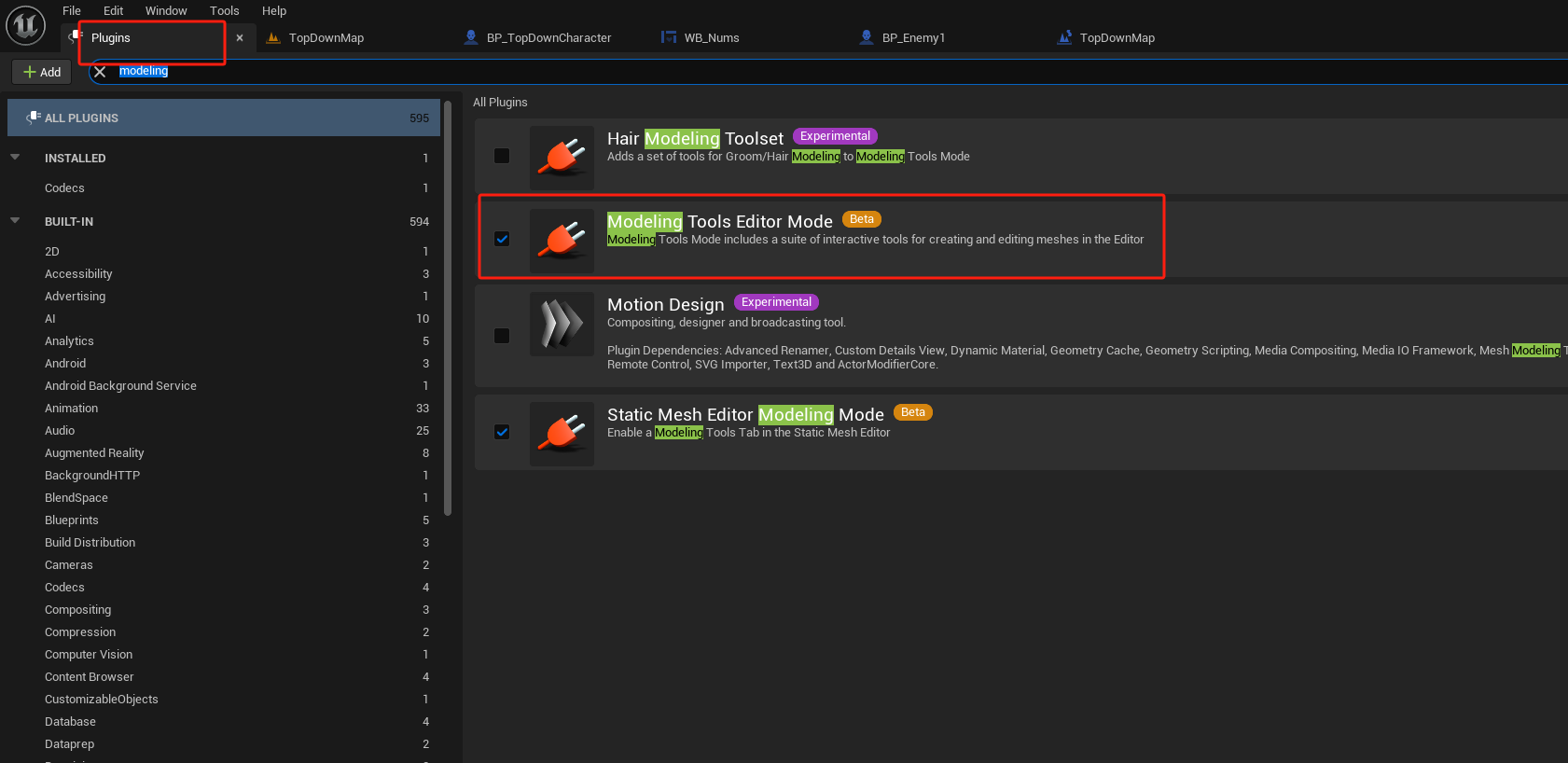
首先 UE5 默认是不提供 静态网格体编辑器也就是 Modeling Mode 的,这里需要从插件中添加 Modeling Tools Editor Mode

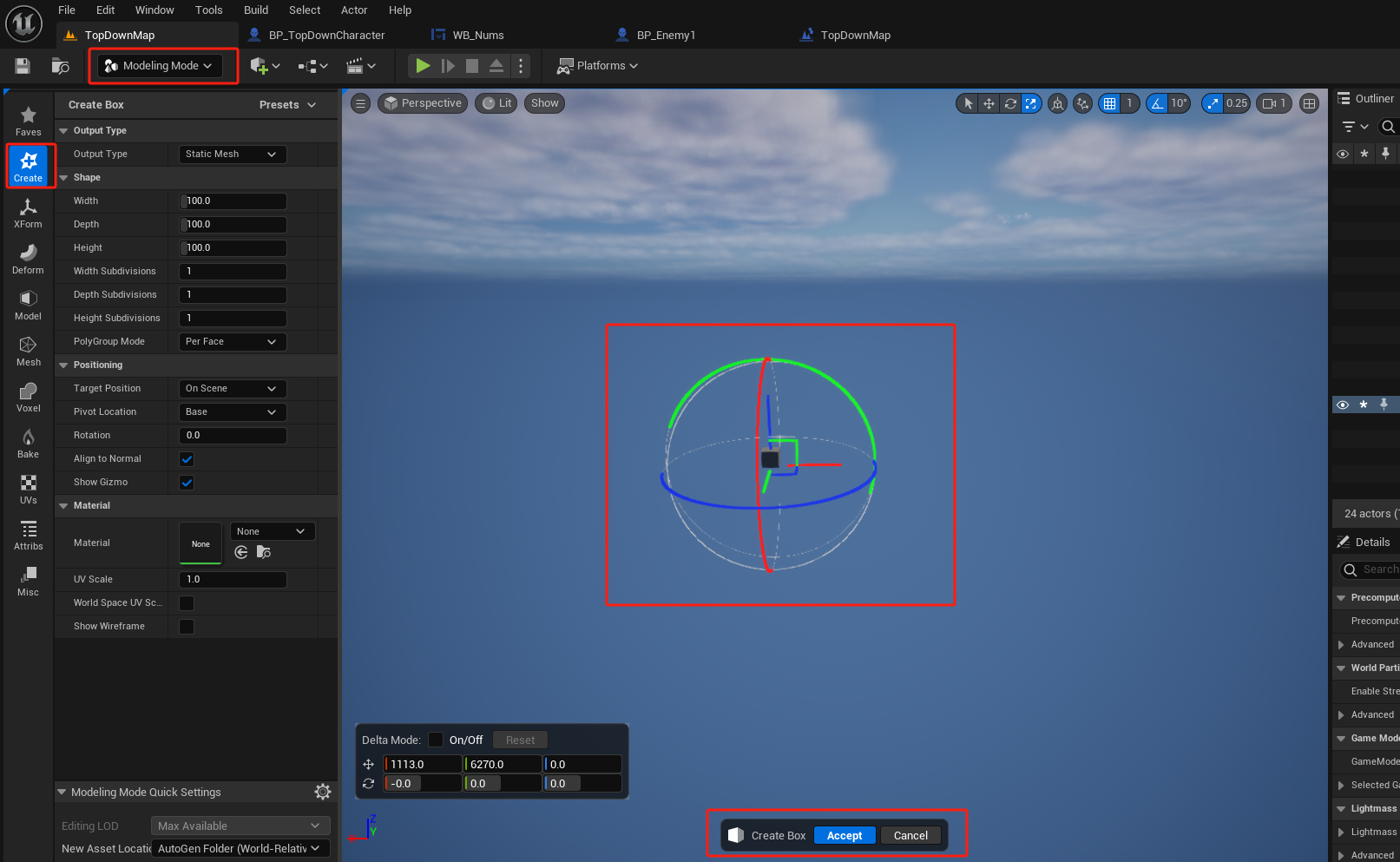
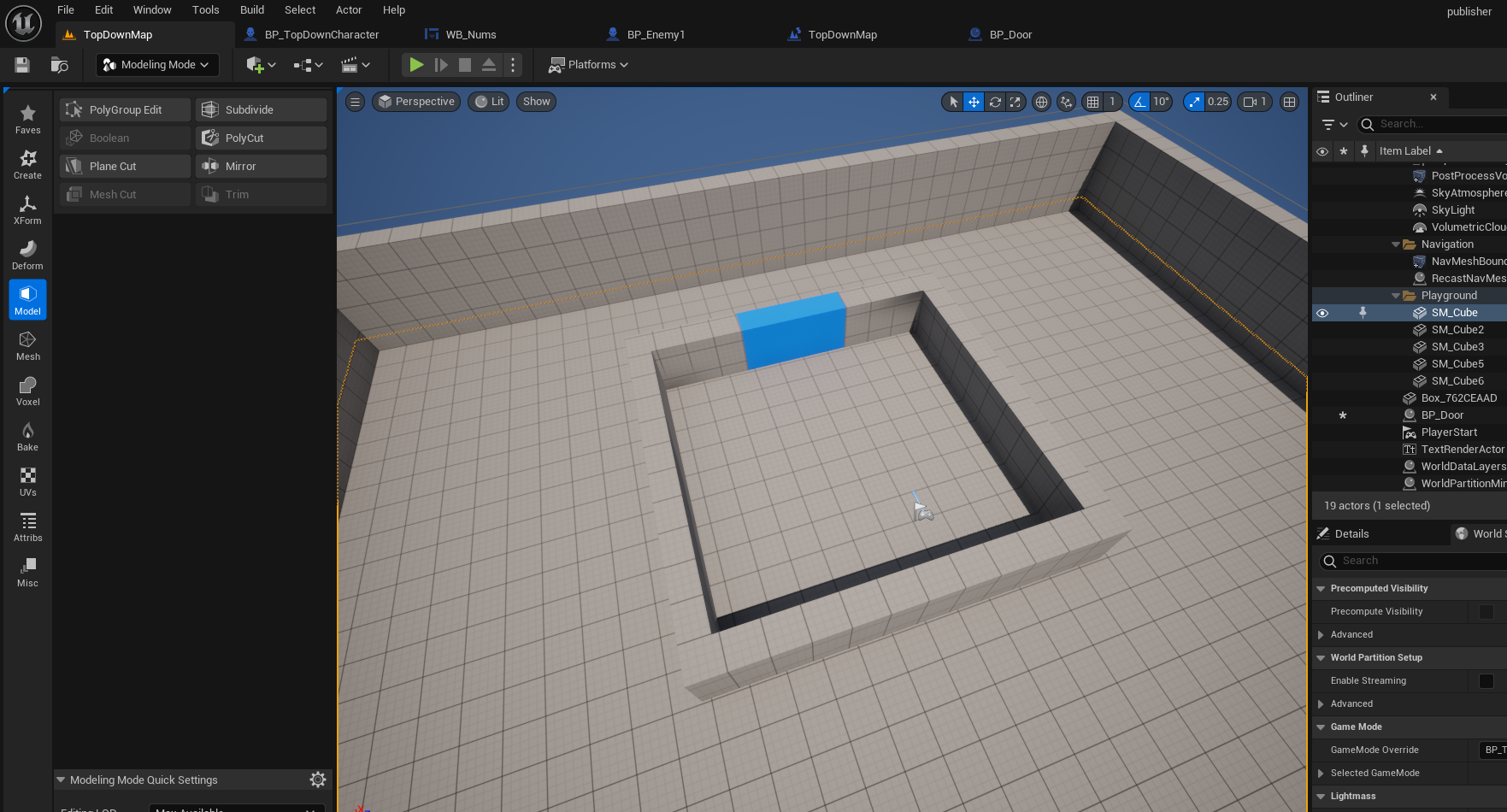
进入 Modeling Mode 模式,创建一个正方体

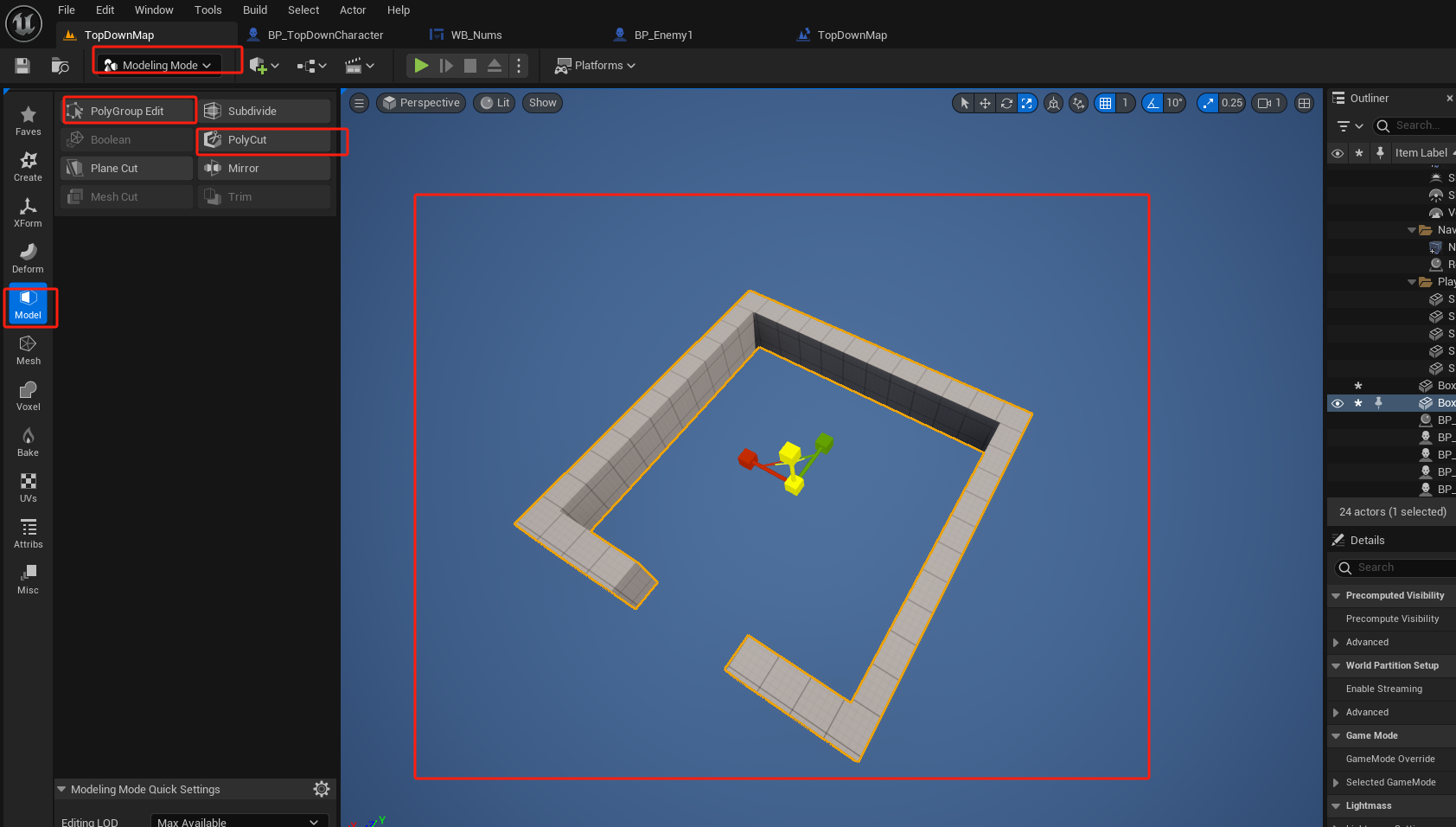
然后利用 PolyGroup Edit 和 PolyCut 操作,保存后得到静态网格体 围栏

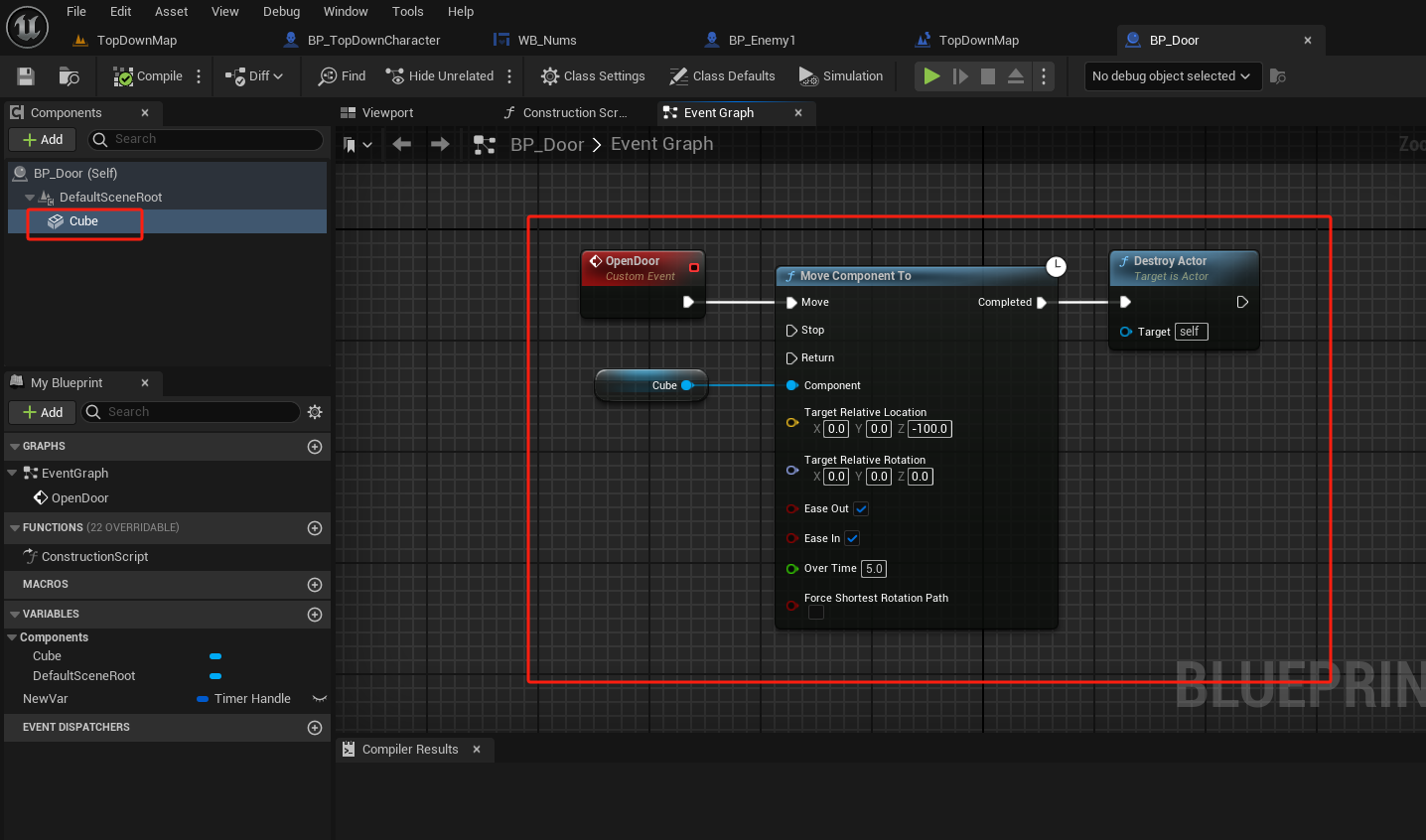
然后创建一个 Blueprint Actor 命名为 BP_Door ,进去创建一个 Cube 换一下颜色然后创建一个自定义事件就OK

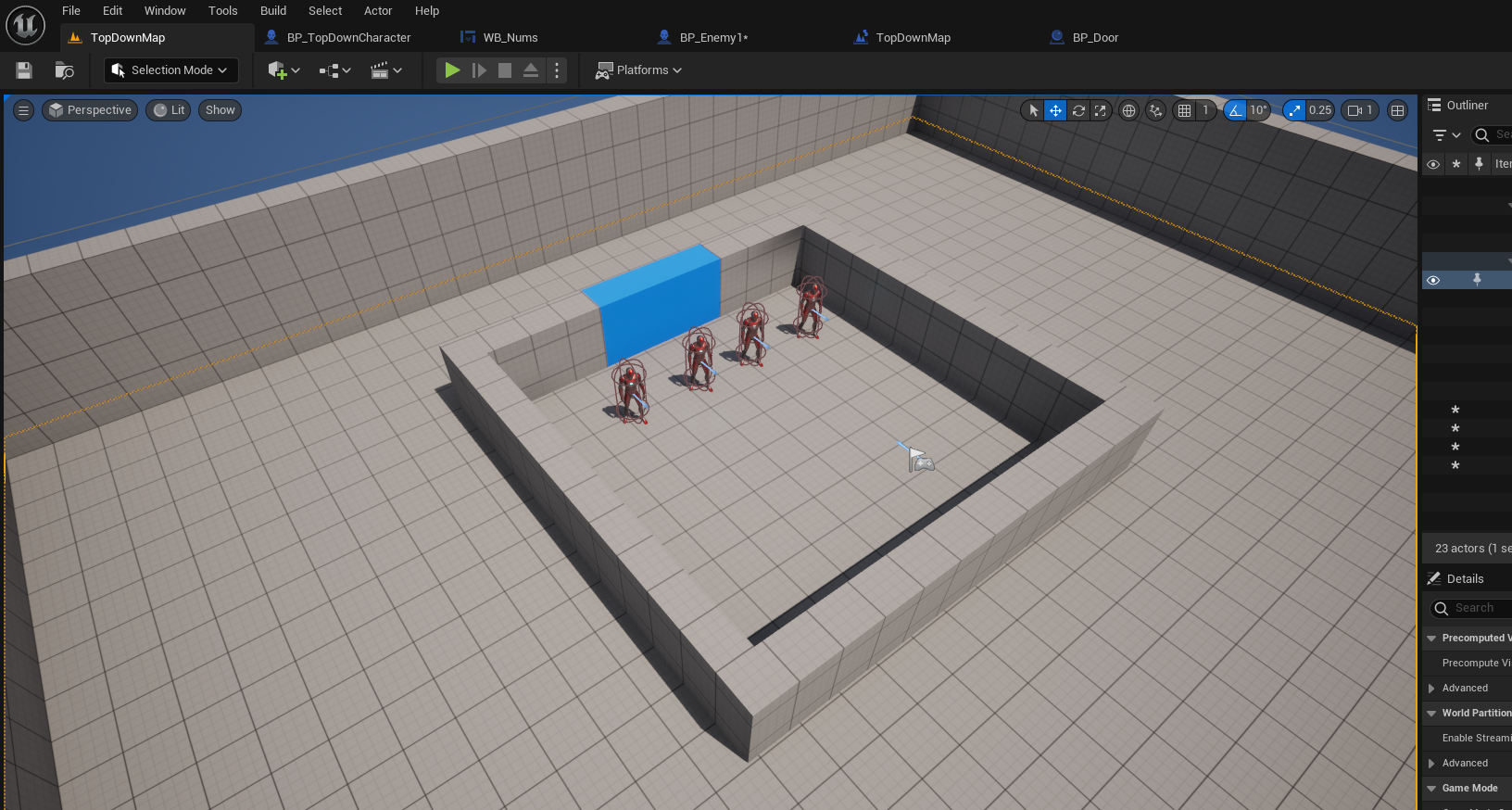
然后将 BP_Door 拖到围栏中获得一个完整的围栏

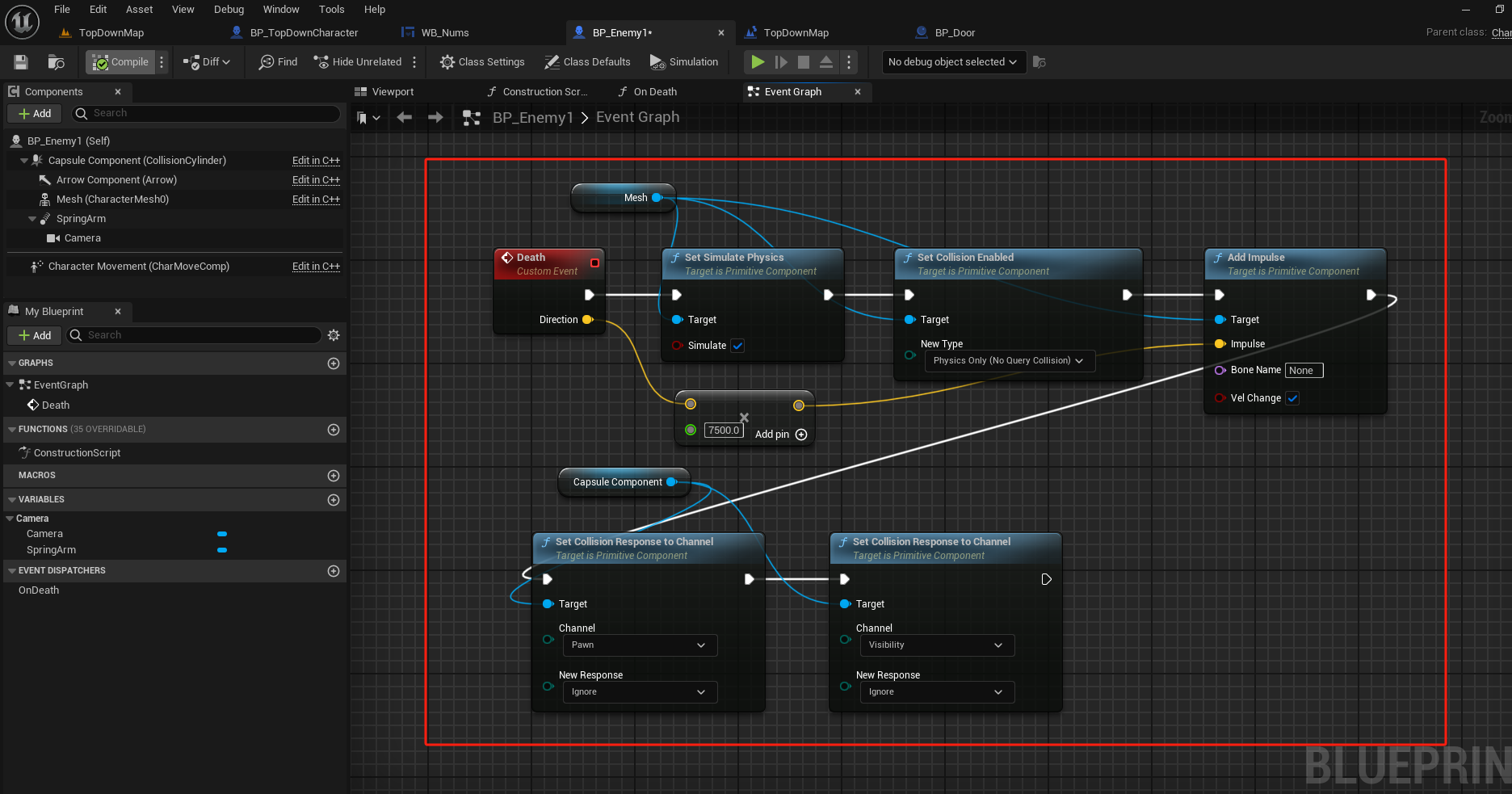
接下来复制一下 BP_Character 命名为 BP_Enemy 换一下 Materials 颜色,然后在 BP_Enemy 中实现一个简单的 Death 事件

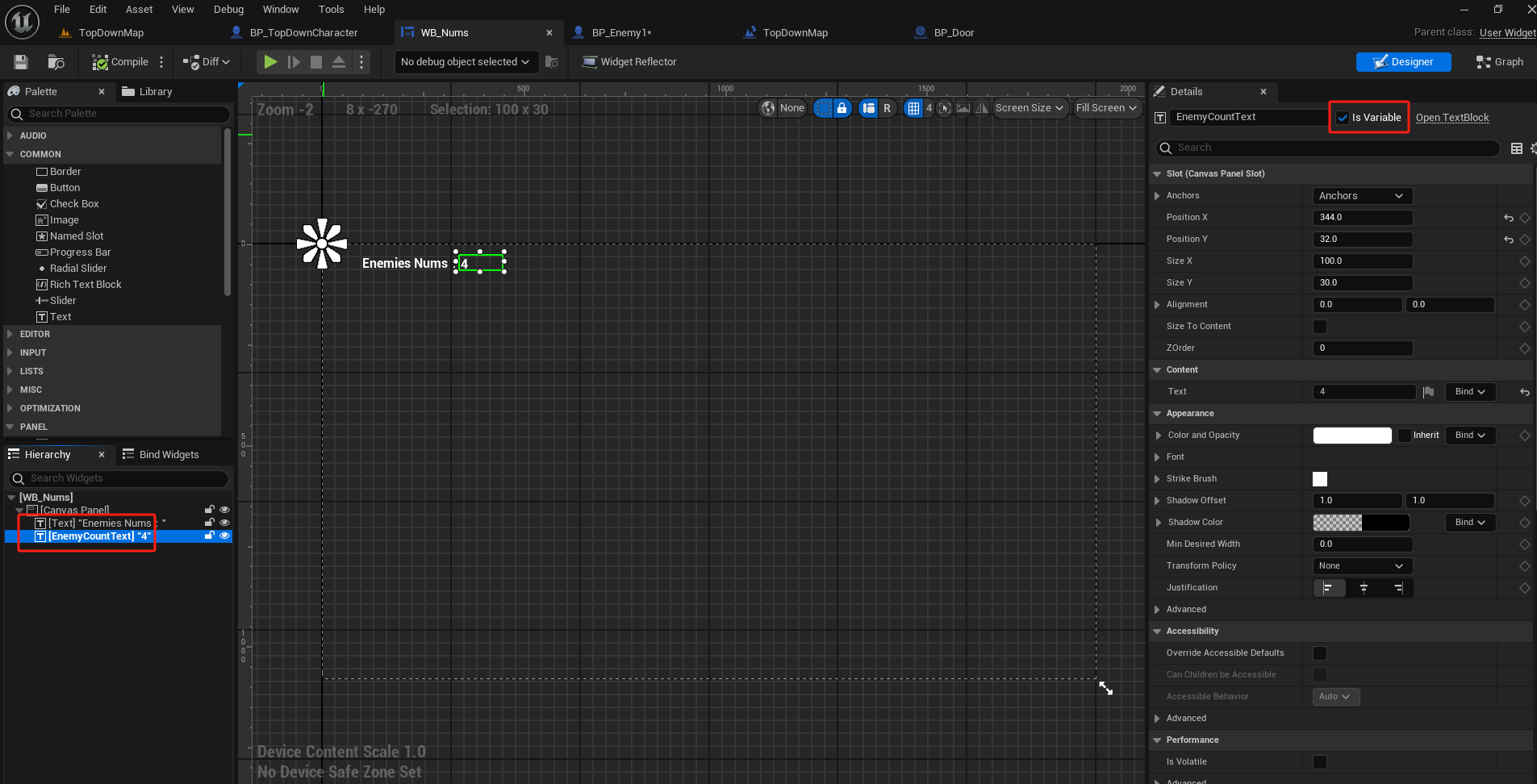
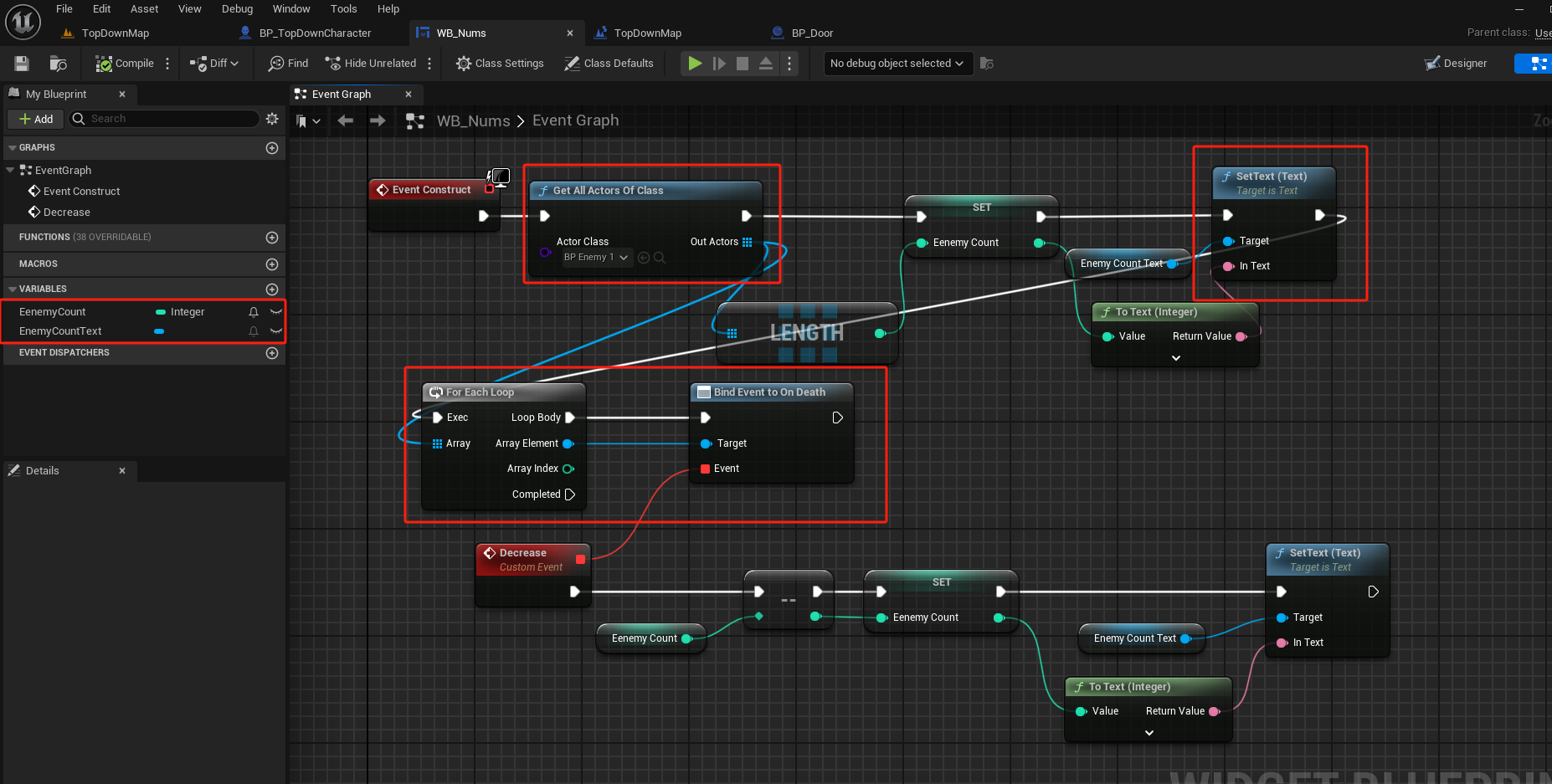
解下来创建一个 Widget Blueprint 命名为 WB_Nums ,在 Designer 部分中我们需要将后者提升为一个变量

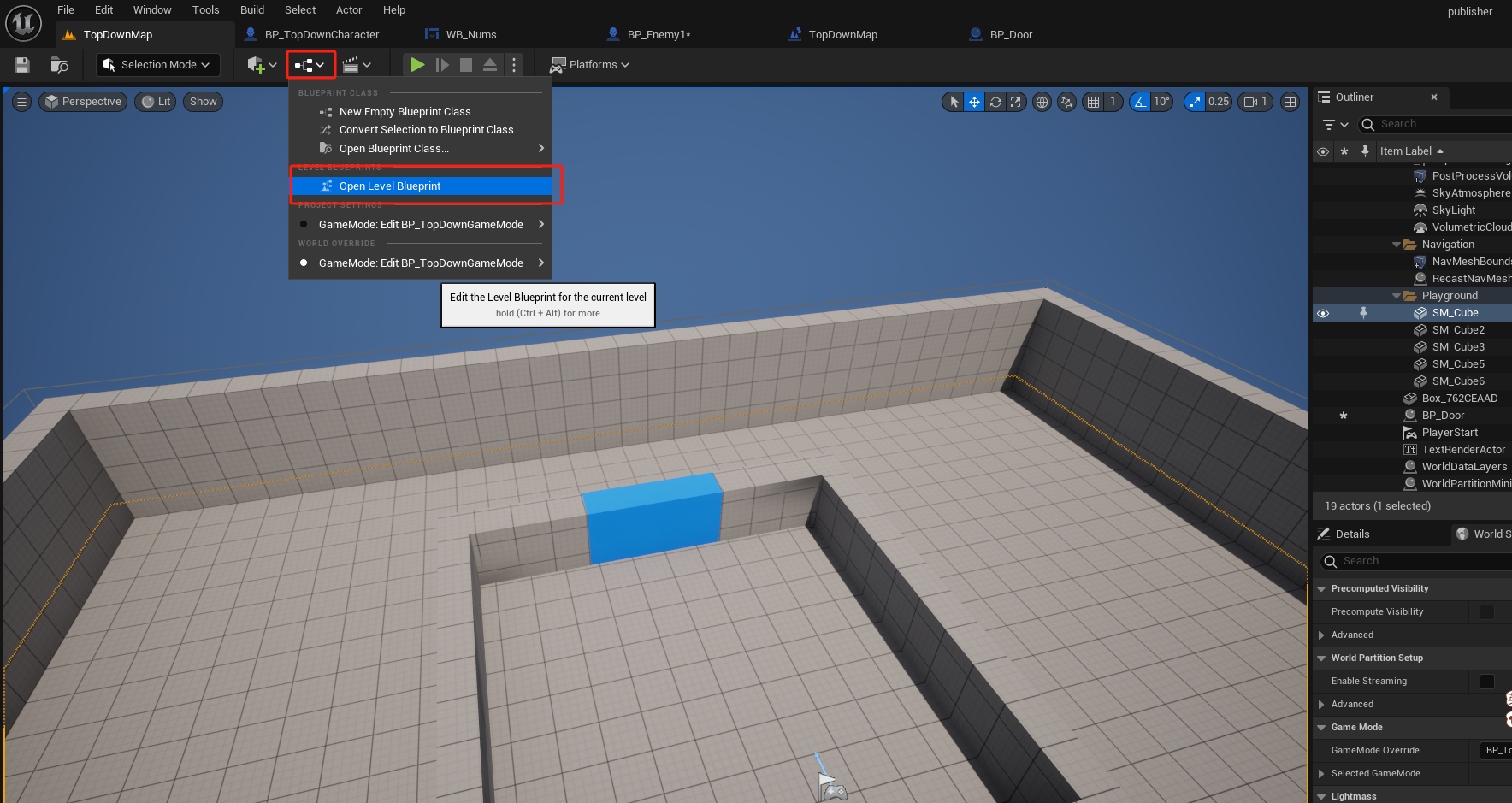
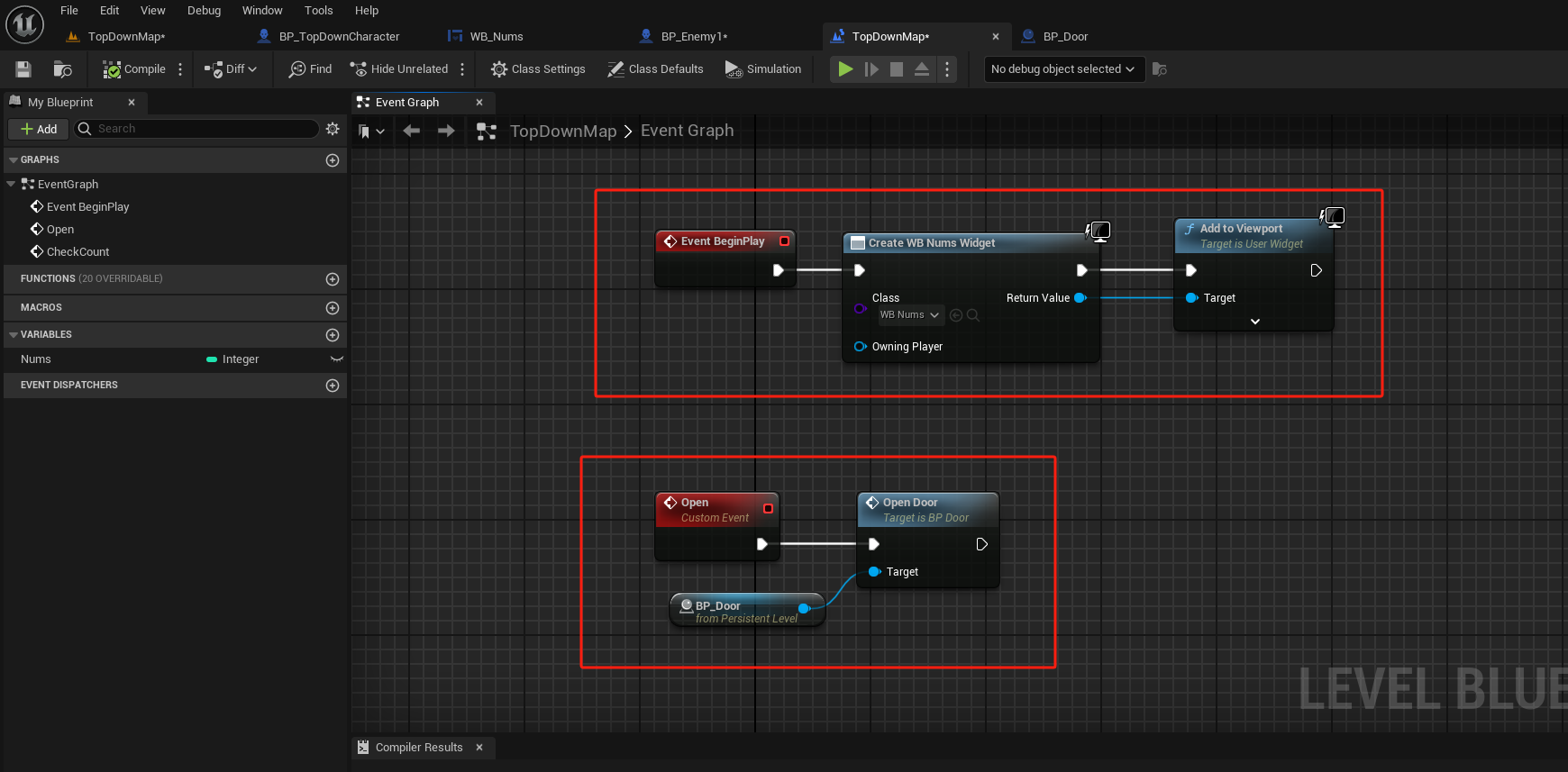
接着我们打开关卡蓝图

在关卡蓝图的 Event BeginPlay 中 添加 WB_Nums,然后创建一个开门事件 Open

接着把 BP_Enemy 拖入到关卡中就完毕了

DISPATCHERS 的创建和绑定
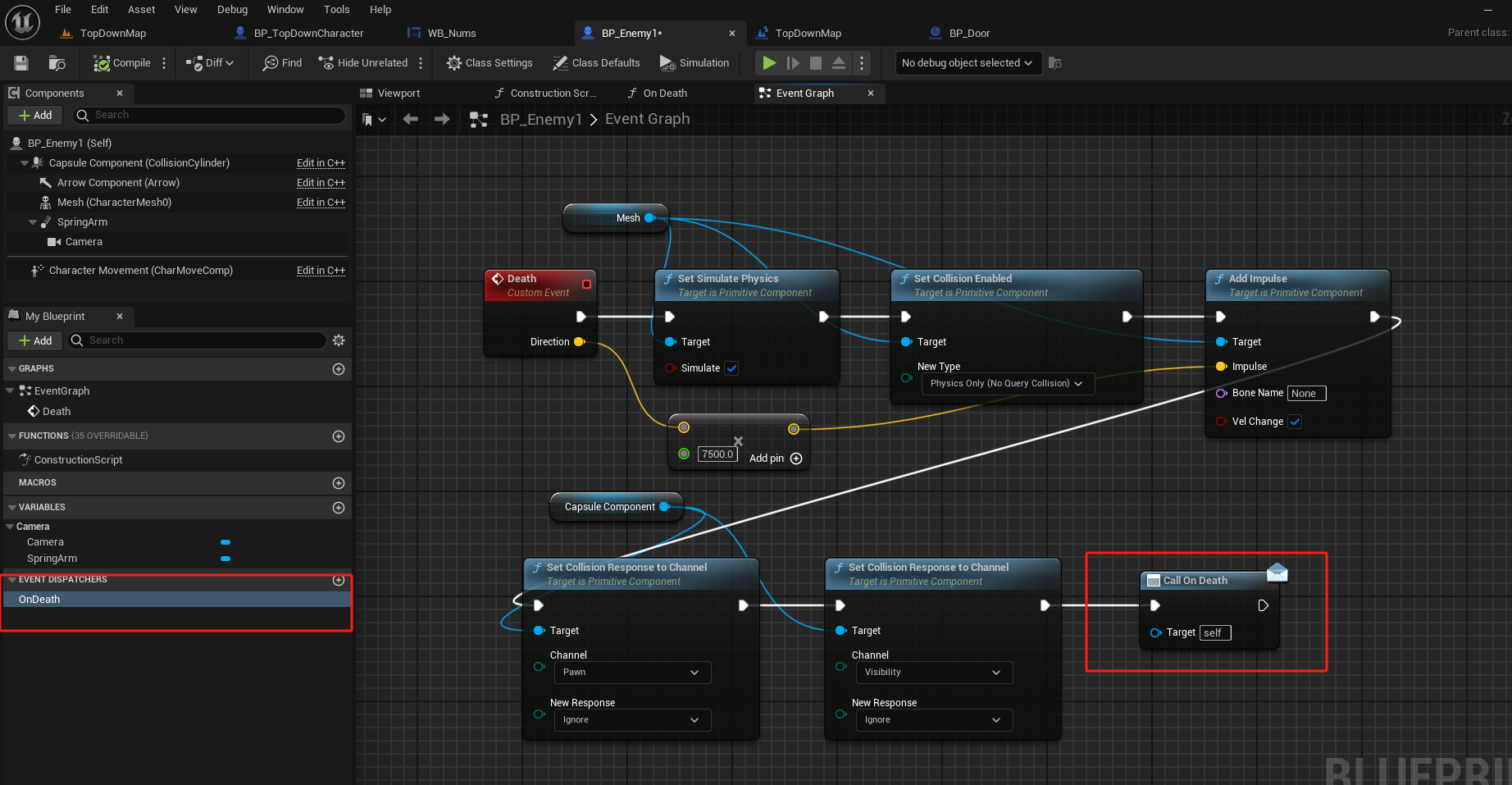
在 BP_Enemy Death 事件中这里我们创建一个 EVENT DISPATCHERS,命名为 OnDeath
然后在 Death 事件的结尾进行调用 Call On Death

这样 DISPATCHERS 就创建完毕了
接下来我们回到 WB_Nums 的 Event Graph 中,实现效果如下,首先获取到所有的 BP_Enemy 然后每个BP_Enemy 使用 Bind Event to On Death 进行绑定,绑定事件实现一个减少的效果

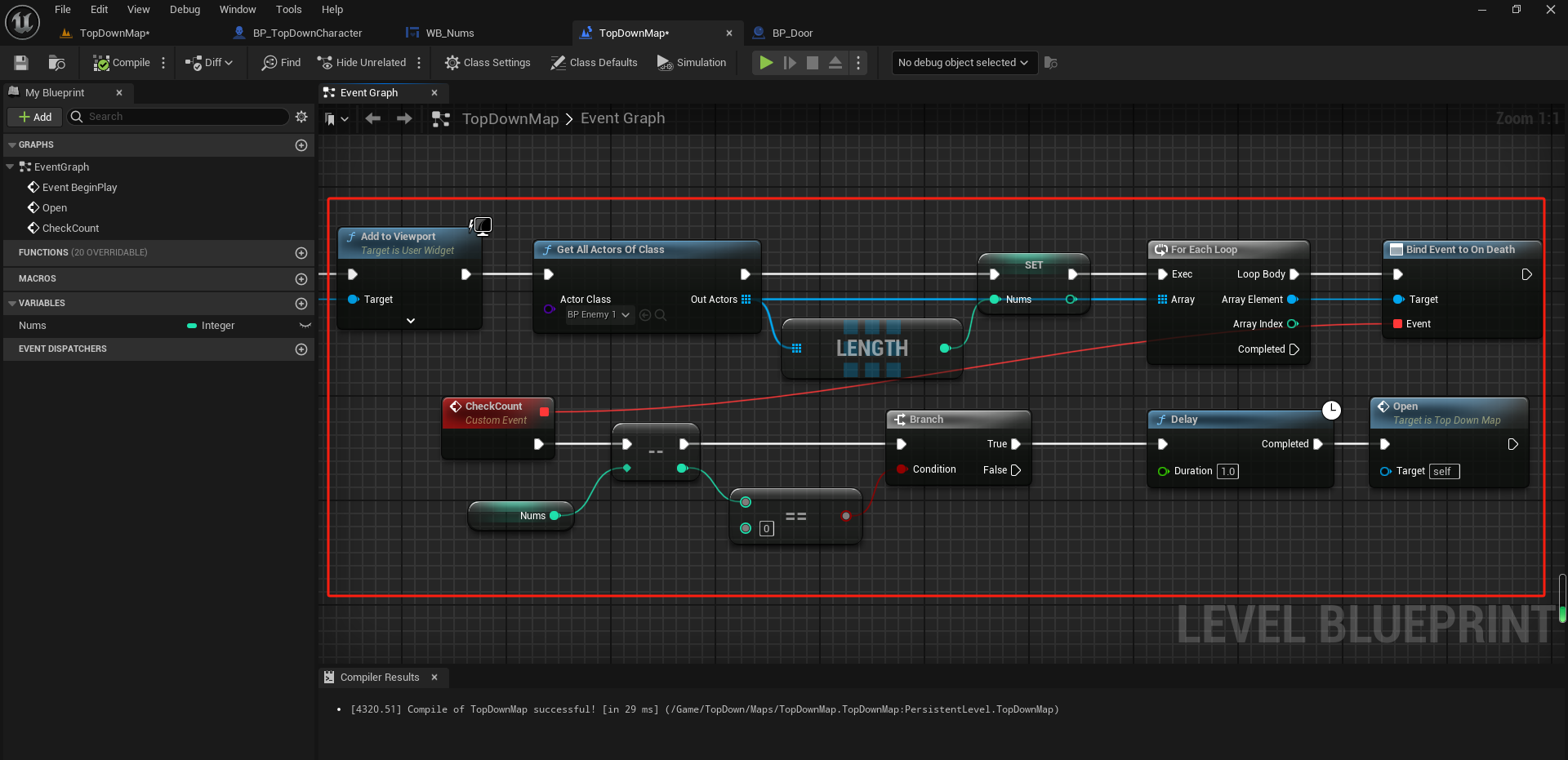
然后回到关卡蓝图,也给关卡添加 bind,并实现一个检测 BP_Enemy 是否为 0 的判断来控制 BP_Door 是否进行打开

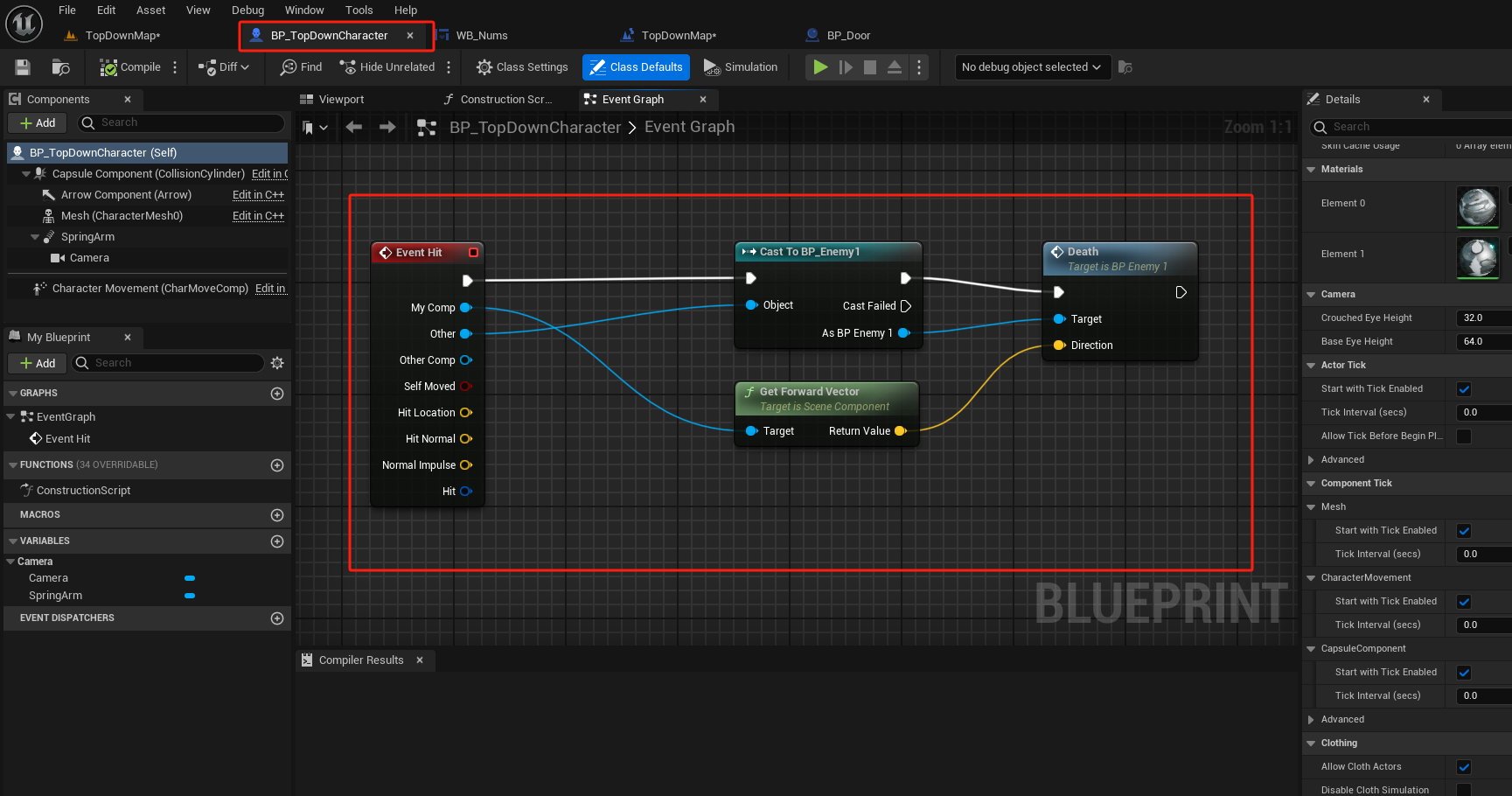
最后我们需要对 BP_Character 实现一个碰撞操作,在这里我们使用 Hit Event 实现

到此为止 DISPATCHERS 就已经创建和绑定完毕!
实现效果
实现效果如下