🌈个人主页:小新_-
🎈个人座右铭:“成功者不是从不失败的人,而是从不放弃的人!”🎈
🎁欢迎各位→点赞👍 + 收藏⭐️ + 留言📝
🏆所属专栏: Android移动开发欢迎订阅,持续更新中~~~

✨让小新带着你快乐的学习吧~✨

目录
一、界面编程和视图(了解)
1、视图组件和容器组件
2、使用XML布局文件控制UI界面
3、在代码中控制UI界面
4、自定义UI组件
二、几组重要的UI组件(掌握)
(1)TextView(重点)
补充
(2)EditText
(3)Button(重点)
(4)RadioButton
(5)CheckBox
(6)ListView
(7)ImageView
三、布局管理器(掌握)
1、什么是布局管理器
2、常见布局管理器
(1)LinearLayout(重点)
(2)RelativeLayout(重点)
(3)FrameLayout
(4)TableLayout
(5)GridLayout
(6)AbsoluteLayout
一、界面编程和视图(了解)
1、视图组件和容器组件
Android应用的绝大多数UI组件都是放在Android.widget包及其子包、Android.view包及其子包中。值得注意的是,Android中所有的组件都是继承了View类,View组件代表一个空白的矩形区域。View类还有一个重要的子类ViewGroup,但ViewGoup类经常作为其他组件的容器使用。 Android的所有UI组件都建立在View、ViewGroup基础之上,它们的组织结构如图所示。

Android讲究逻辑层和视图层分离,开发中一般不在Activity中直接编写界面,而是在布局文件中编写。Android中所有组件都提供了两种方式来控制组件的运行:
- 在XML布局文件(即前面说的layout文件)中通过XML属性进行控制。
- 在Java代码(一般是指Activity)中通过调用方法进行控制。
2、使用XML布局文件控制UI界面
Android推荐使用这种方式来控制视图,因为这样不仅简单直接,而且将视图控制逻辑从Java代码中分离出来,单独在XML文件中控制,更好地体现了MVC原则。 在实际开发中,当遇到有很多UI组件时(实际上这种情况很常见),各个组件会通过android:id属性给每个组件设置一个唯一的标识。当需要在代码中访问指定的组件时(例如设置单击事件),就可以通过id值,利用方法 findViewById(R.id.id值)来访问。
在设置UI组件时有两个属性值最常用:android:layout_height、android:layout_width,这两个属性支持两种属性值:
(1)match_parent:指定子组件的高度和宽度与父组件的高度和宽度相同(实际还有填充的空白距离)。
(2)wrap_content:指定组件的大小恰好能包裹它的内容。
Android机制决定了UI组件的大小不仅受它实际宽度和高度的控制,还受它所在布局的高度和宽度控制,所以在设置组件的宽高时还要考虑布局的宽高。虽然Android中推荐使用XML方式来控制UI界面,但是有时碰到一些特殊情况,例如只需要一个组件时,在代码中采用new的方式比较合适。
下面来看一个完全由代码控制的UI界面的简单应用

3、在代码中控制UI界面
上面代码的中使用的三个组件LinearLayout、textView、button都是使用关键字new创建的,setContentView()方法加载new 出来的LinearLayout作为布局“容器”,再通过LinearLayout类的addView()方法把TextView和Button添加进“容器”,这样就组成如图所示界面。

可以看出每new一个组件都会传入一个this参数,这是由于创建UI组件时需要传入一个Context类型的参数,Context代表访问Android应用环境的全局信息的API。让UI组件持有一个Context参数,可以让这些UI组件通过该参数来获取Android应用环境的全局信息。
Context本身是一个抽象类,Android应用中的Activity和Service都继承了Context,因此Activity和Service都可直接作为Context使用。 从上述代码可以看出,完全在代码中控制UI界面不仅需要调用方法来设置UI组件的行为,而且还不利于高层的耦合,因此代码也显得十分臃肿。
而利用XML方式控制UI界面时,开发者只需要在XML布局文件中使用标签即可创建UI组件,而且只要使用属性值就可以控制UI组件的行为。
4、自定义UI组件
自定义UI组件创建时需要定义一个继承View类的子类,然后重写View类的一个或多个方法。通常需要被重写的方法如表所示


自定义组件完成之后,需要在Java代码中把该组件添加到容器中才可以看到想要的效果,代码如下: BallViewActivity.java文件

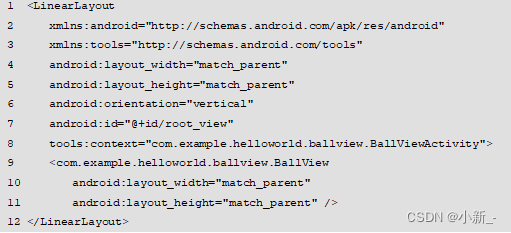
用XML布局文件的方式使用更简单,只需要在XML布局文件中直接引用即可,具体代码如下:

因为已经在XML布局文件中添加了自定义组件,所以BallViewActivity中的代码可以简化成如下:

显然,这种方式比在代码中控制界面要更方便。
二、几组重要的UI组件(掌握)
(1)TextView(重点)

最开始,我们有三个任务
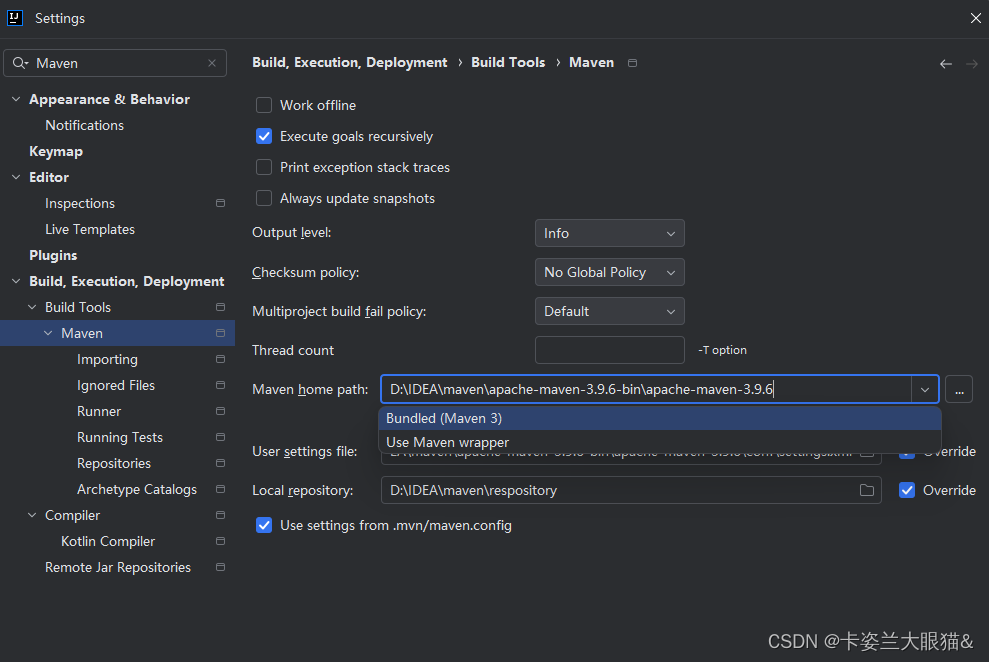
第一个,我们来回顾新建一个项目

第二个,为TextView新建一个XML文件

完成后,如图所示xml文件

第三个,为XML文件新建一个java代码

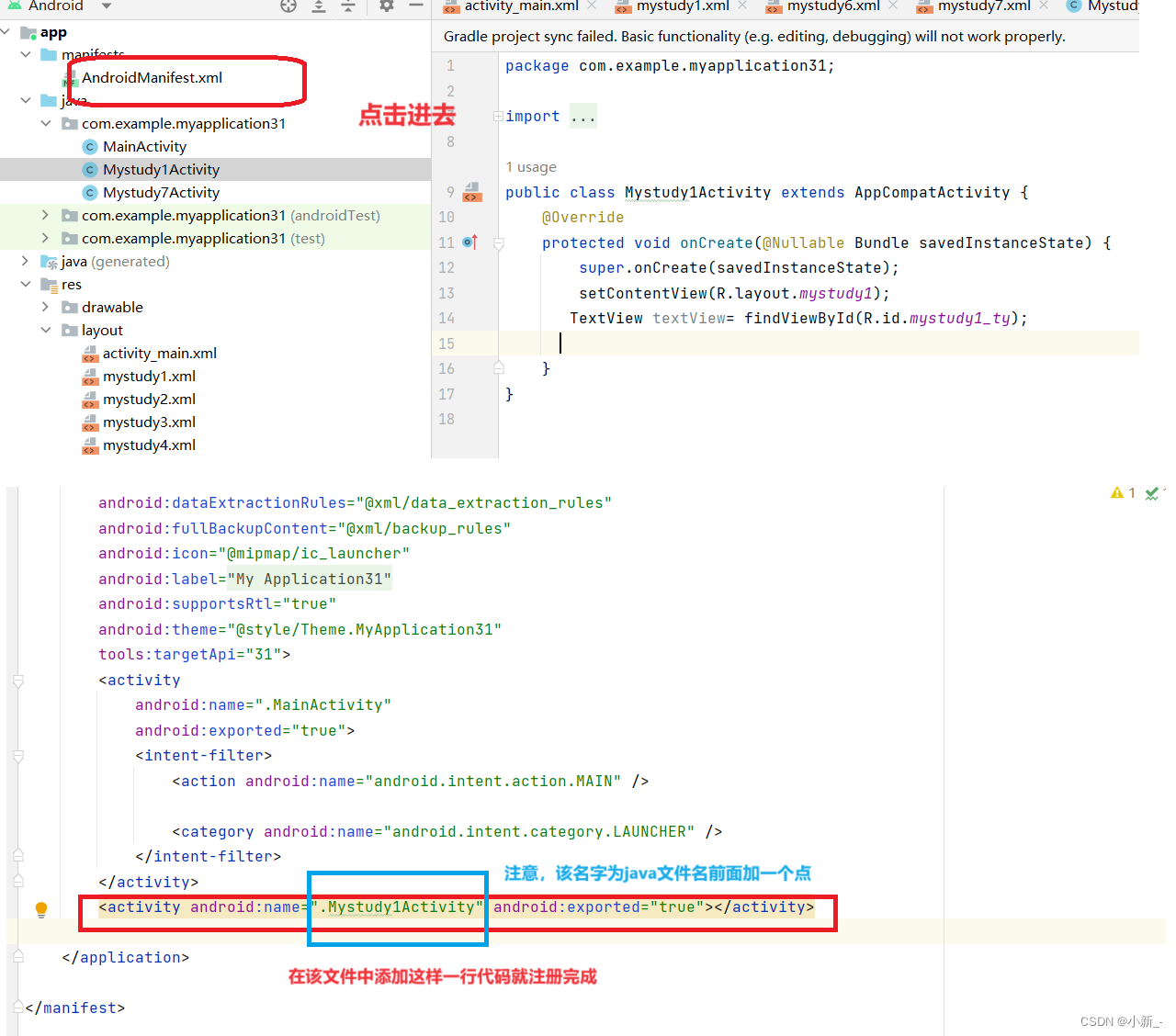
第四部,注册

然后,我们就可以进入我们对于的java文件中运行我们的代码了

使用


补充
有关Android尺寸问题

(2)EditText

使用


(3)Button(重点)

由于涉及监听事件,后面讲解。其他属性继承于TextView
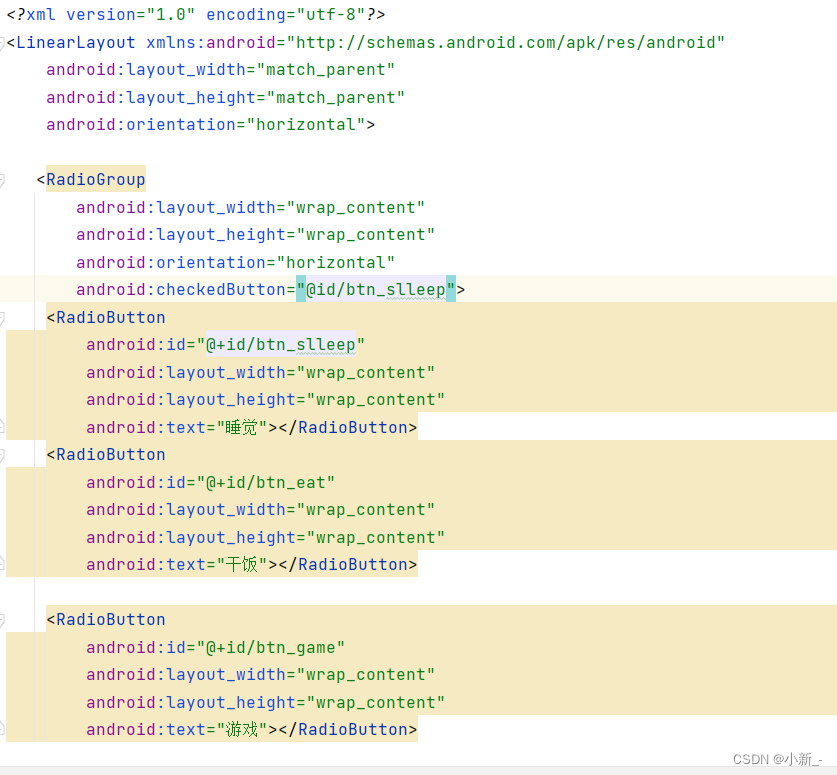
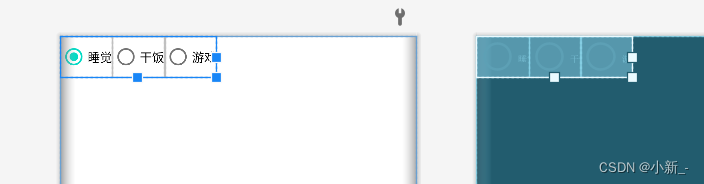
(4)RadioButton
概念:单选按钮就是一组按钮中只能选择一个,所以我们需要把RadioButton放到RadioGroup按钮组当中去,从而实现单选功能
使用


(5)CheckBox
概念:复选按钮即可以选择多个按钮,CheckBox是Button的子类,支持使用Button的所有属性
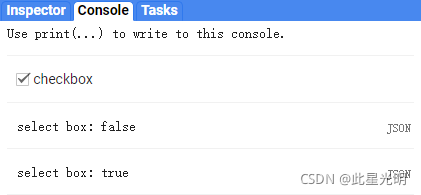
使用:


(6)ListView

现在value中的string中存入string值

然后引用


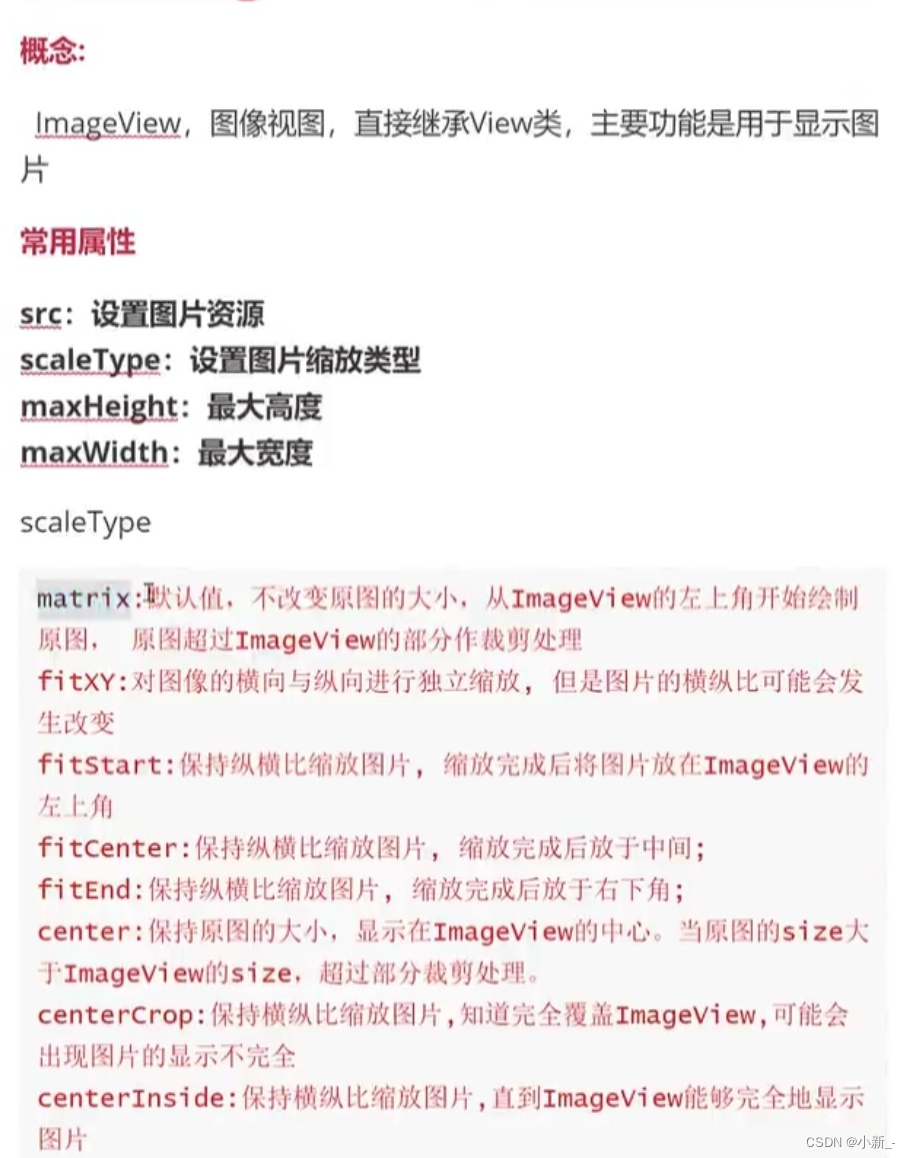
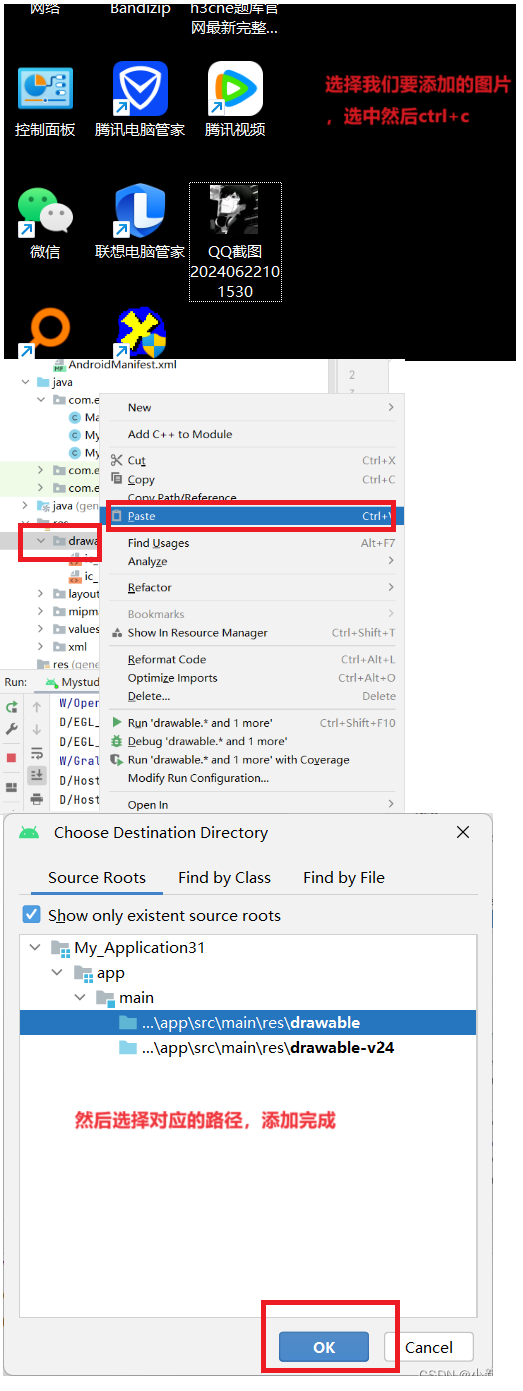
(7)ImageView

首先我们学习添加图片

使用


三、布局管理器(掌握)
1、什么是布局管理器
布局是一种可用于放置很多控件的容器,它可以按照一定的规律调整内部控件的位置,从而编写出精美的界面。当然,布局的内部除了放置控件外,也可以放置布局,通过多层布局的嵌套,就能够实现一些比较复杂的界面。布局和控件的关系如图所示
为了更好地管理界面中的组件,Android提供了布局管理器,通过布局管理器,Android应用的图形用户界面具备了良好的平台无关性。这就让各个控件可以有条不紊地摆放在界面上,从而极大地提升用户体验。
本节将为大家介绍LinearLayout(线性布局)、FrameLayout(帧布局)、RelativeLayout(相对布局)、AbsoluteLayout(绝对布局)、TableLayout(表格布局)、GridLayout(网格布局)六大基本布局以及它们常用的属性,并且结合不同布局的各自特点给出自身特有的属性(重复的属性不会列出)。
2、常见布局管理器
(1)LinearLayout(重点)
概念:Linear意为线性的,线型的。所以,该布局要么是横向的,要么是竖向的

常用属性

使用


编写这段代码,我们设计三个按钮,使用垂直方向,在design可以看到我们的代码实现的样子




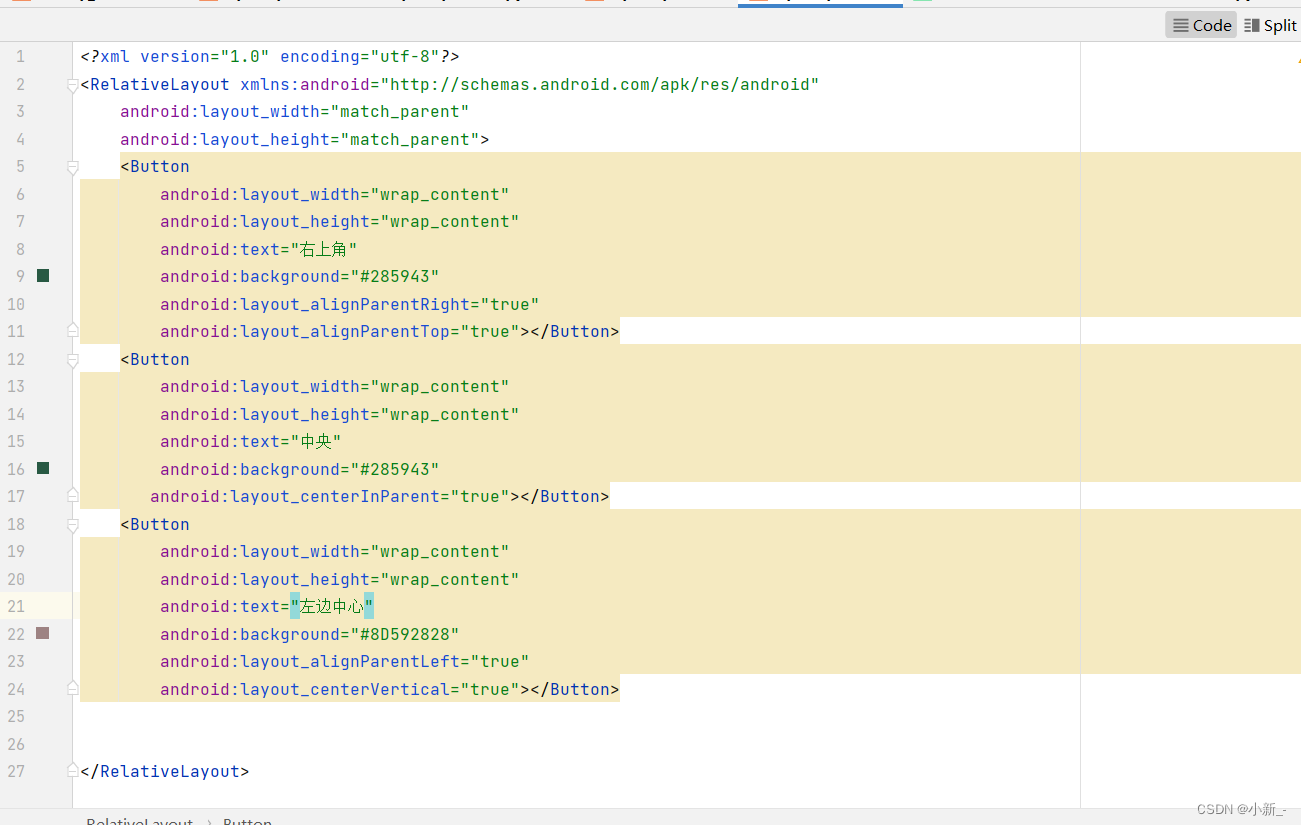
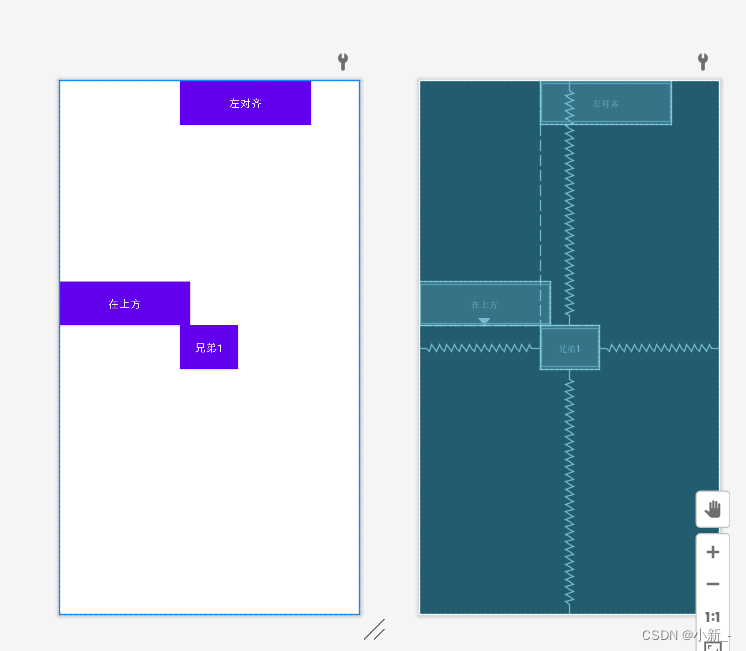
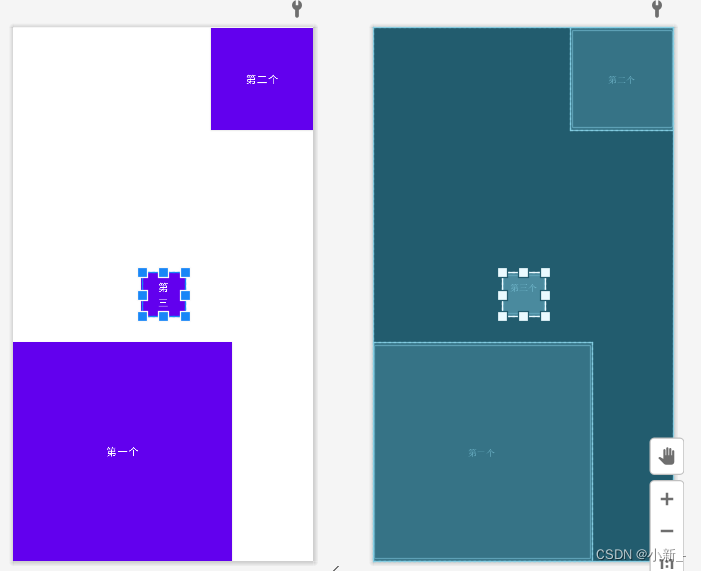
(2)RelativeLayout(重点)

使用



使用


(3)FrameLayout
概念:帧布局,名字虽然听起来高大上,但具体说来其实就是从父容器的左上角开始绘制,后面的组件叠放在之前的组件上面,后续添加的控件会覆盖前一个。如图所示:

使用


*通常不使用FrameLayout**显示多项内容,因为它的布局很难调节!
常用属性
layout_gravity
- top将对象放在其容器的顶部,不改变其大小.
- bottom将对象放在其容器的底部,不改变其大小.
- left 将对象放在其容器的左侧,不改变其大小.
- right将对象放在其容器的右侧,不改变其大小.
使用


(4)TableLayout
概念 表格布局是以行数和列数来确定位置进行排列,可用于制作表
格
其中TableRow为其子控件
使用
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="1"
></Button>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="2"
></Button>
</TableRow>
<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="3"
></Button>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="4"
></Button>
</TableRow>
</TableLayout>
常用属性
- collapseColumns(隐藏某一列,下标从0开始)
- stretchColumns(拉伸某一列,下标从0开始)
- shrinkColumns(收缩某一列,下标从0开始)

<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="5"
android:layout_span="2"
></Button>
</TableRow>

<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="6"
></Button>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_column="3"
android:text="7"
></Button>
</TableRow>(5)GridLayout

使用


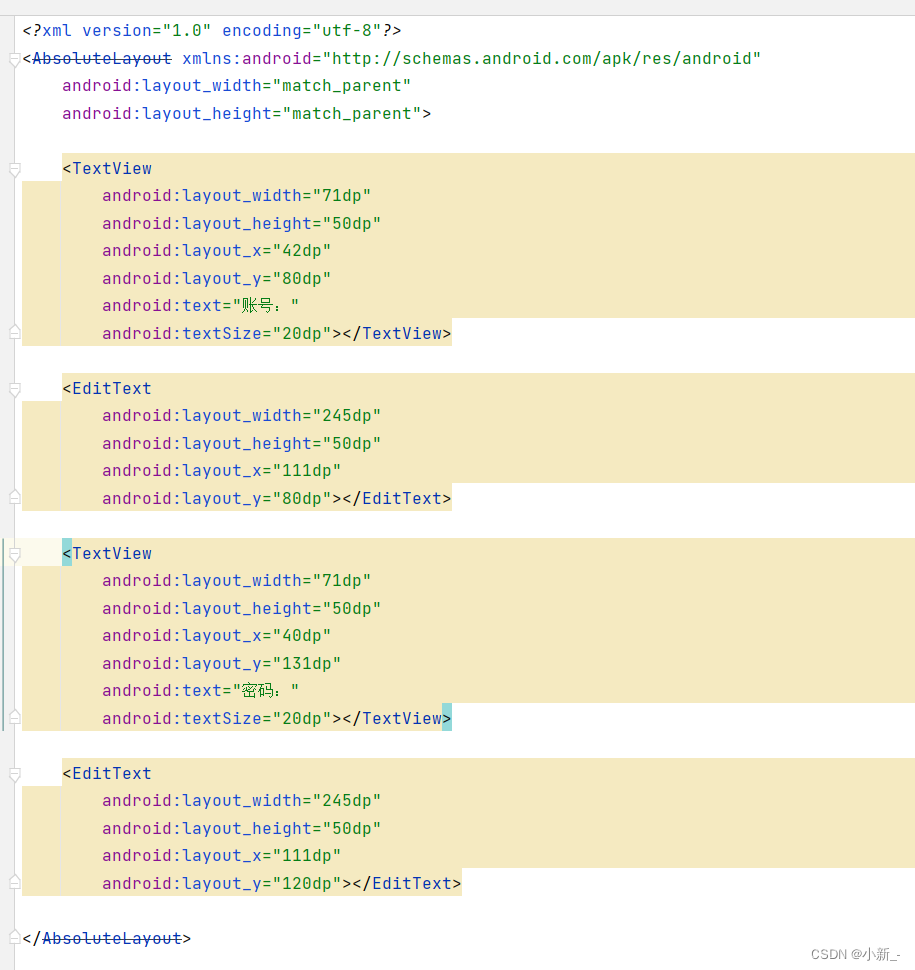
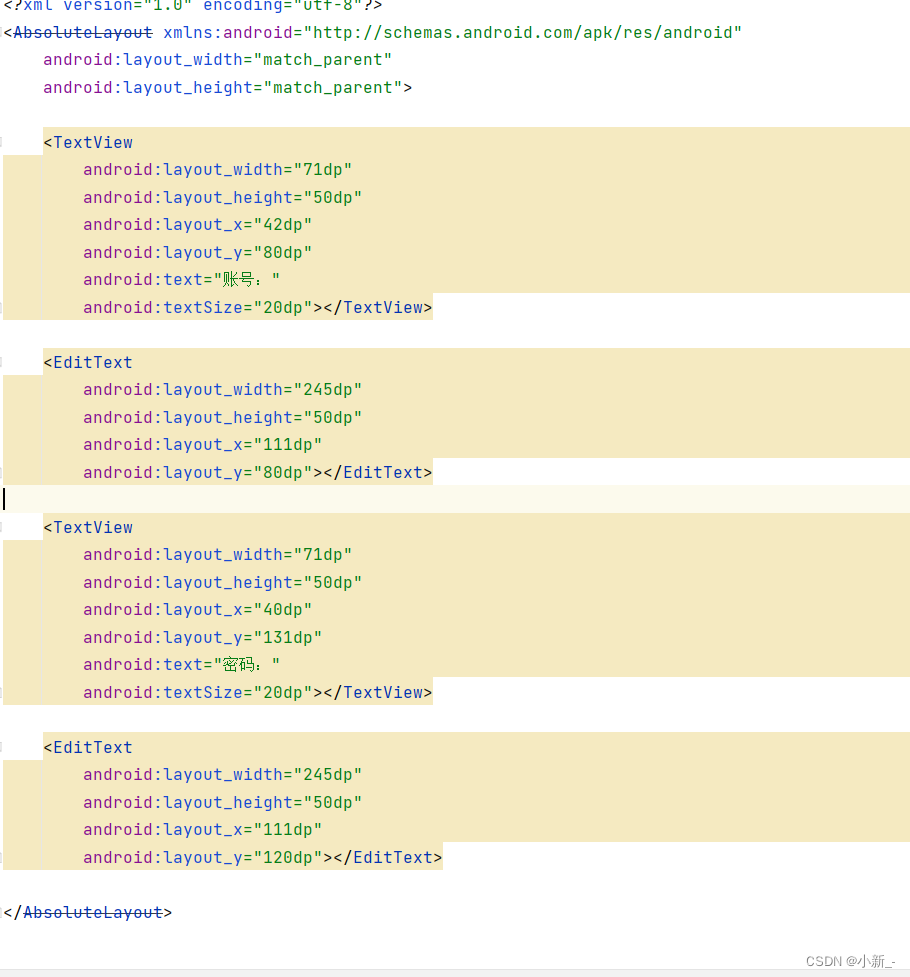
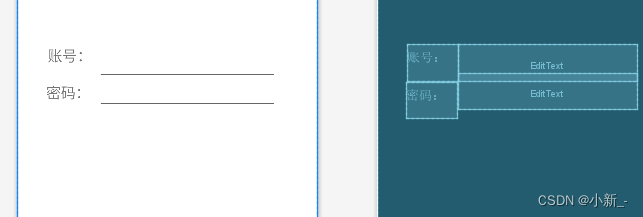
(6)AbsoluteLayout

使用



最后,感谢大家的观看~~