系列文章
本系列文章已收录到专栏,交流群号:689220994,也可点击链接加入。
前言
在前面的章节中,我们介绍的都是功能性插件的开发内容,本文则会介绍一下主题类插件的开发方式。不过本文也只是带大家入个门,目前插件市场存在很多开源的主题插件,还是建议大家在开发不同类型的插件前,参考相应的源码进行学习和个人定制,另外本文所涉及到的完整代码也已上传到GitHub。
创建项目
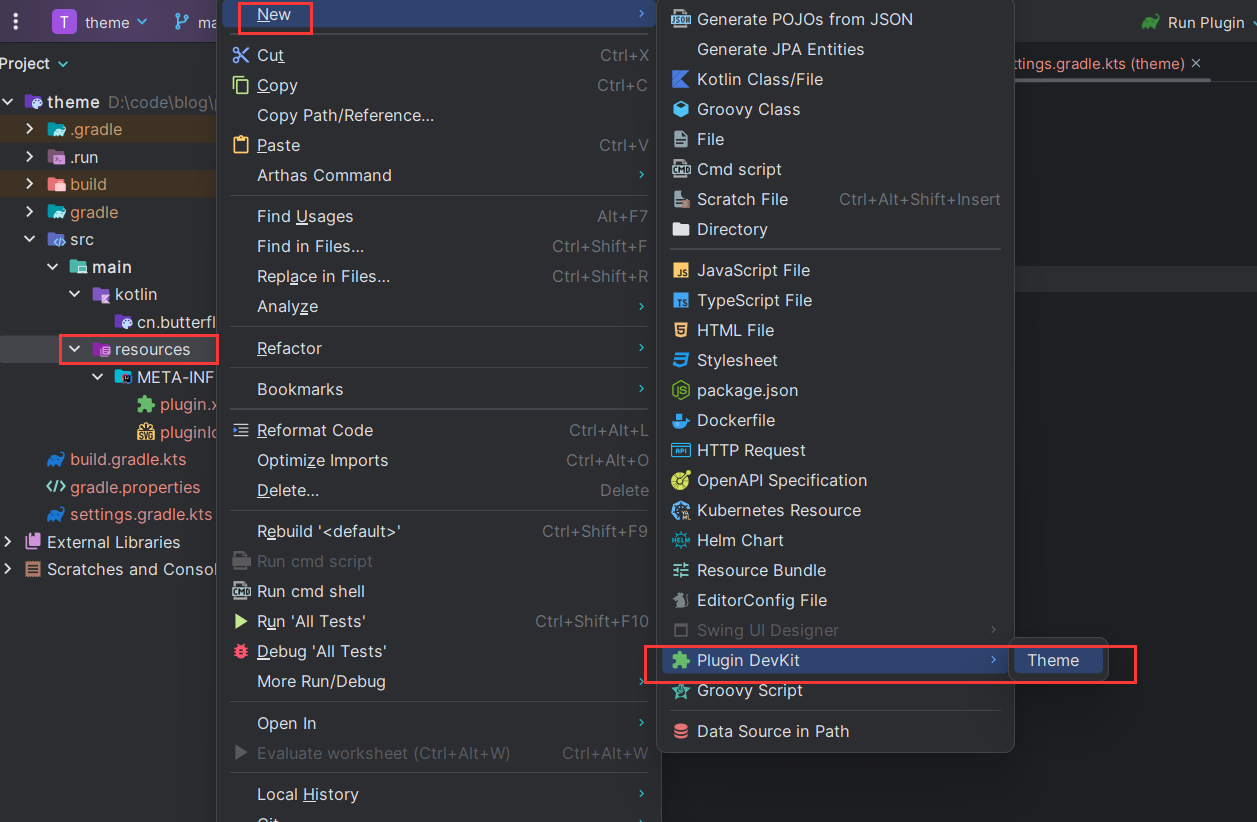
主题类插件的创建方式和功能性插件步骤一样,如果不清楚的话参考本系列的第一篇文章即可,不过创建完项目后需要创建主题文件:

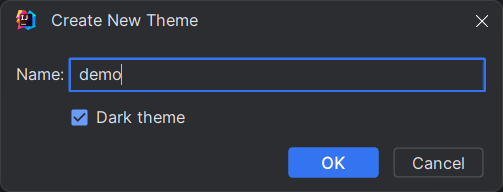
选择完毕后会出现以下弹框:

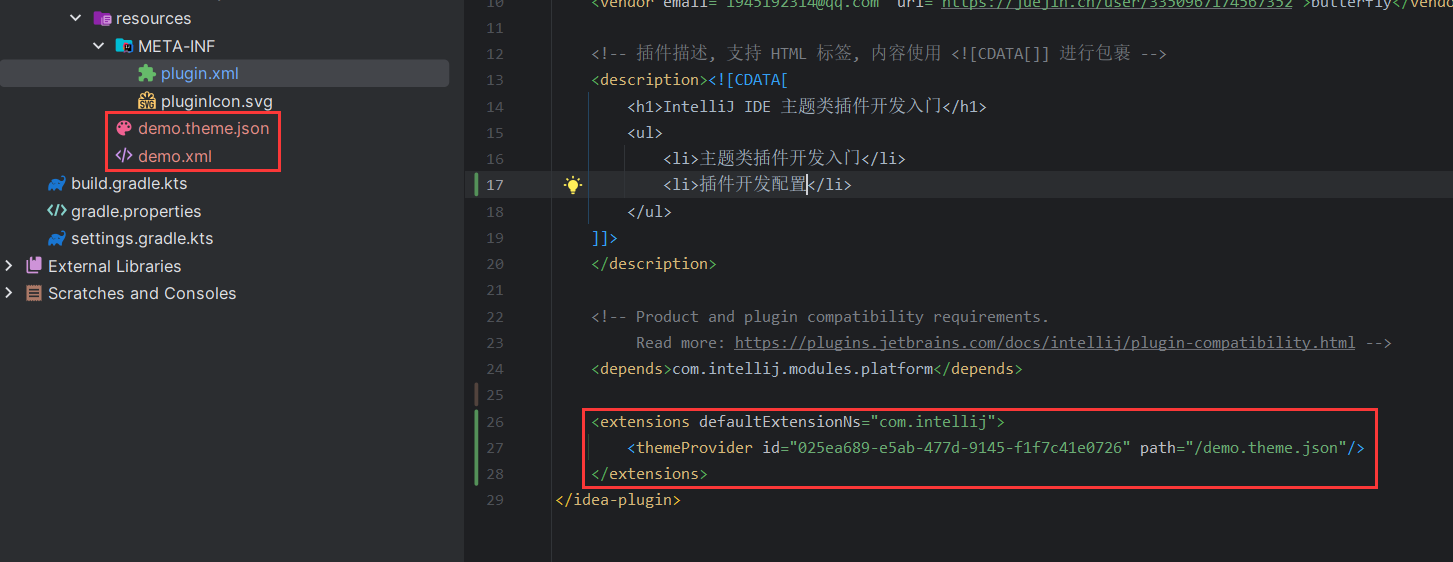
点击 OK 后,会发现 plugin.xml 中多了几行配置,同时还会有两个配置文件:

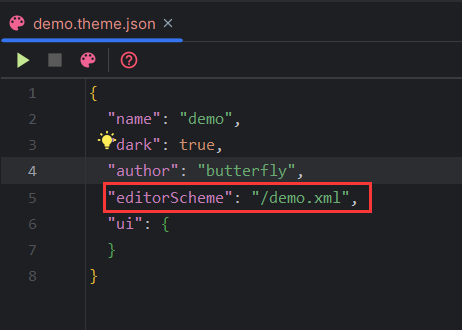
这里以.theme.json结尾的文件用于保存编辑器配置文件位置和其它各类组建的样式配置:

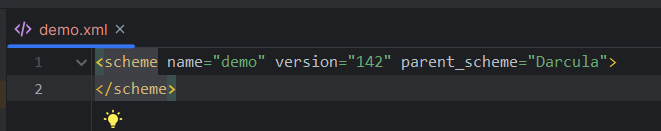
这里editorScheme配置的就是用于控制编辑器内部样式的文件位置,xml 文件初始内容如下:

点击上方的运行还可以预览主题效果:

自定义颜色
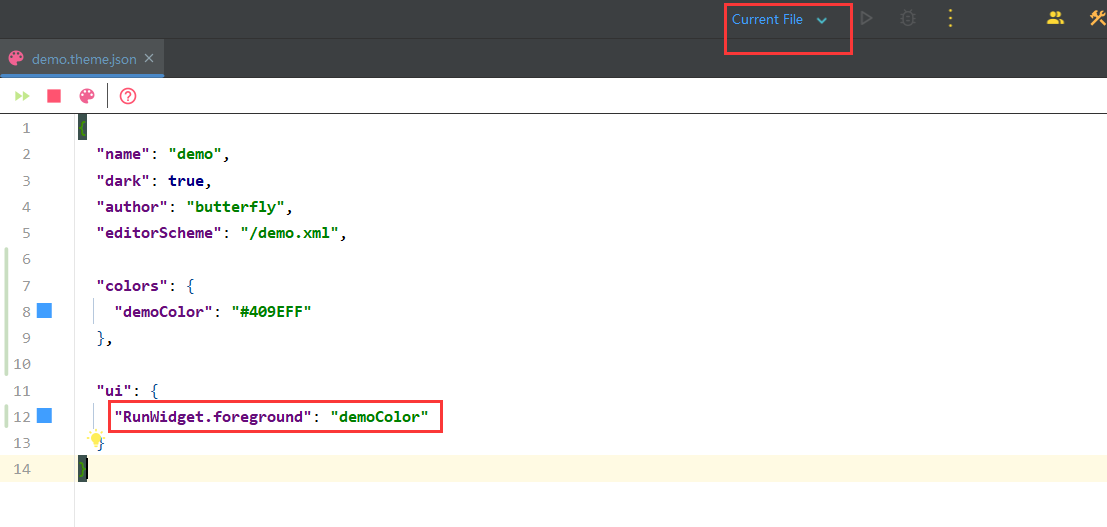
在开发主题前,我们可以先自定义命名一些颜色,只需要在.theme.json文件里配置在colors属性下即可:
{
"name": "demo",
"dark": true,
"author": "butterfly",
"editorScheme": "/demo.xml",
"colors": {
"demoColor": "#409EFF"
},
"ui": {
"RunWidget.foreground": "demoColor"
}
}
想要修改某个元素的颜色,只需要在 ui 属性中配置相应的键值即可。
如上所示,demoColor就是我们自定义的颜色,然后使用的时候直接用引号包围即可,如上就是把运行配置的前景色设置为了#409EFF(蓝色),效果如下:

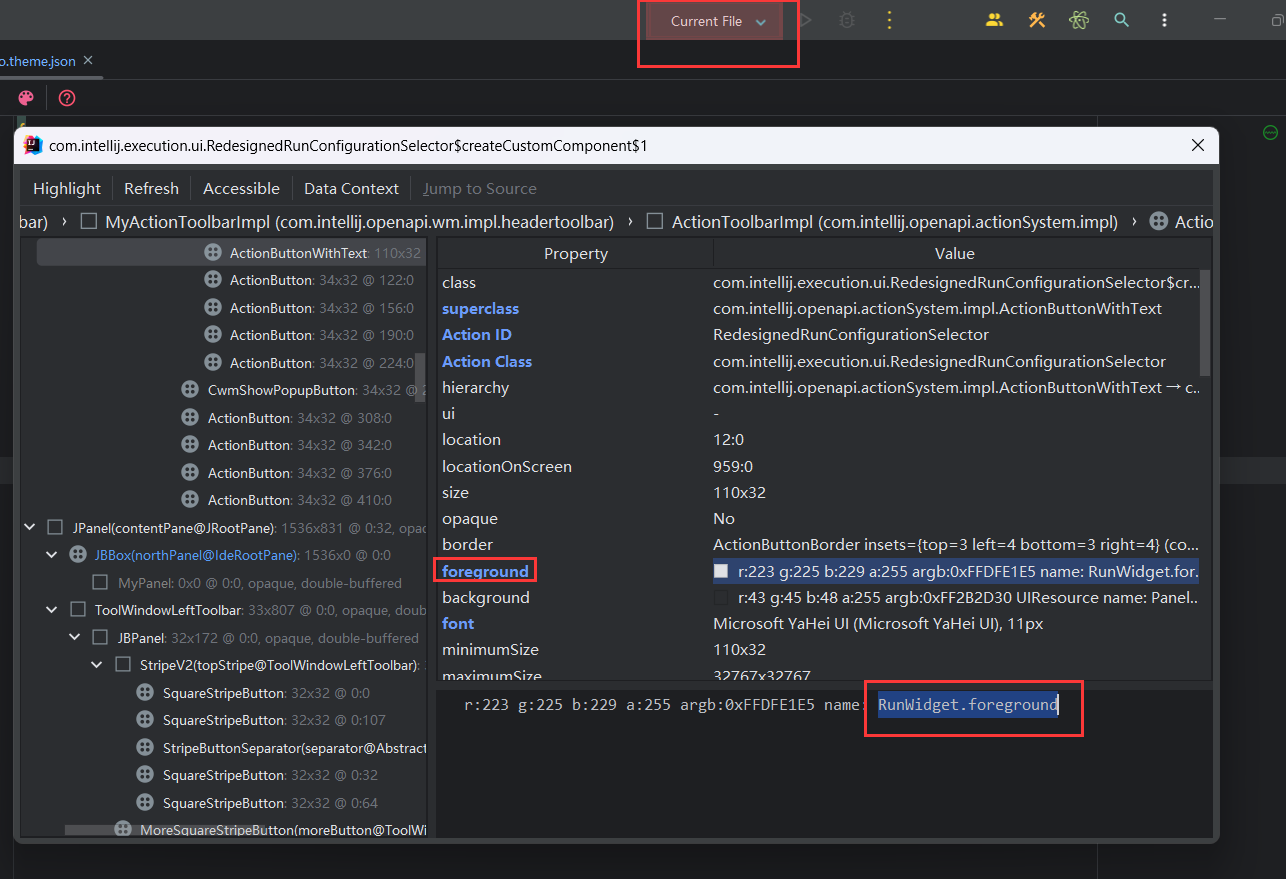
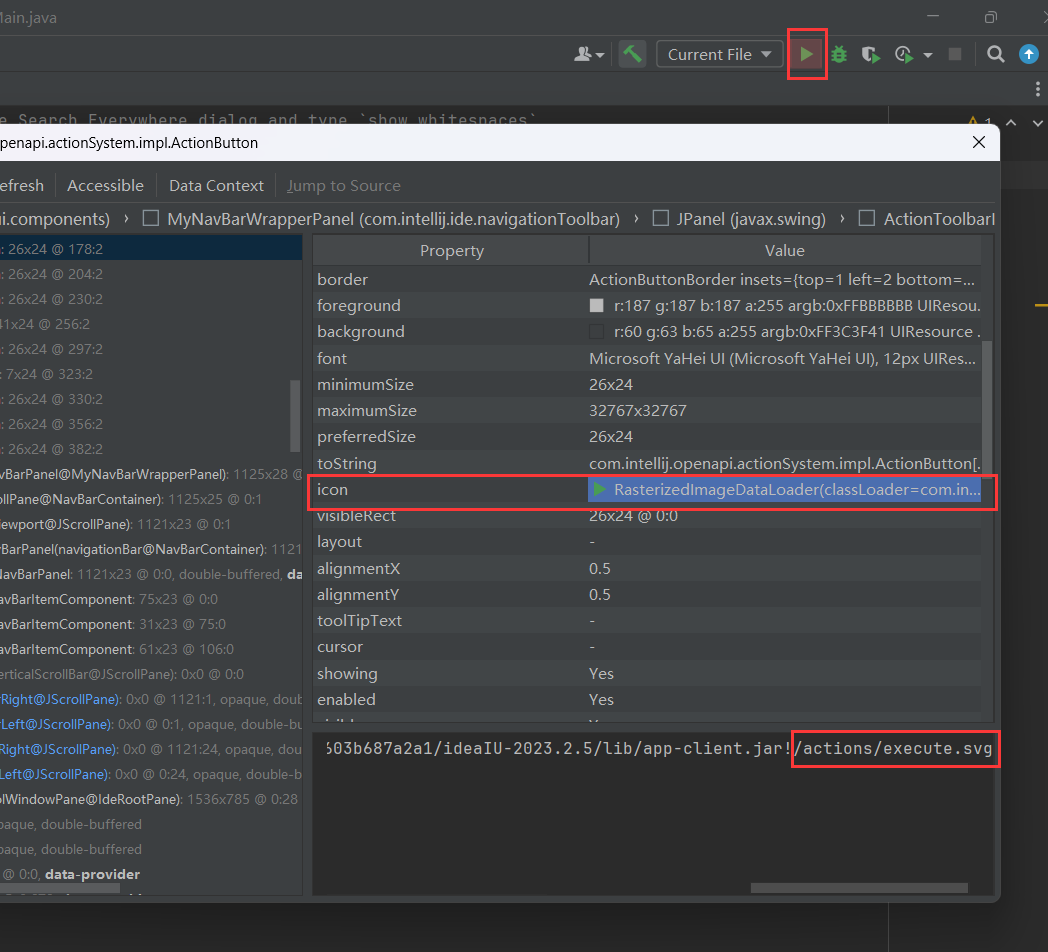
那我们是如何知道界面上的某个元素,例如RunWidget.foreground用于配置运行配置的前景色呢?这里就使用到了内部模式文章中提到的UI Inspector这个工具,如下图所示:

可以看到在我们选中了运行配置这个元素后,foreground属性里包含属性名RunWidget.foreground。
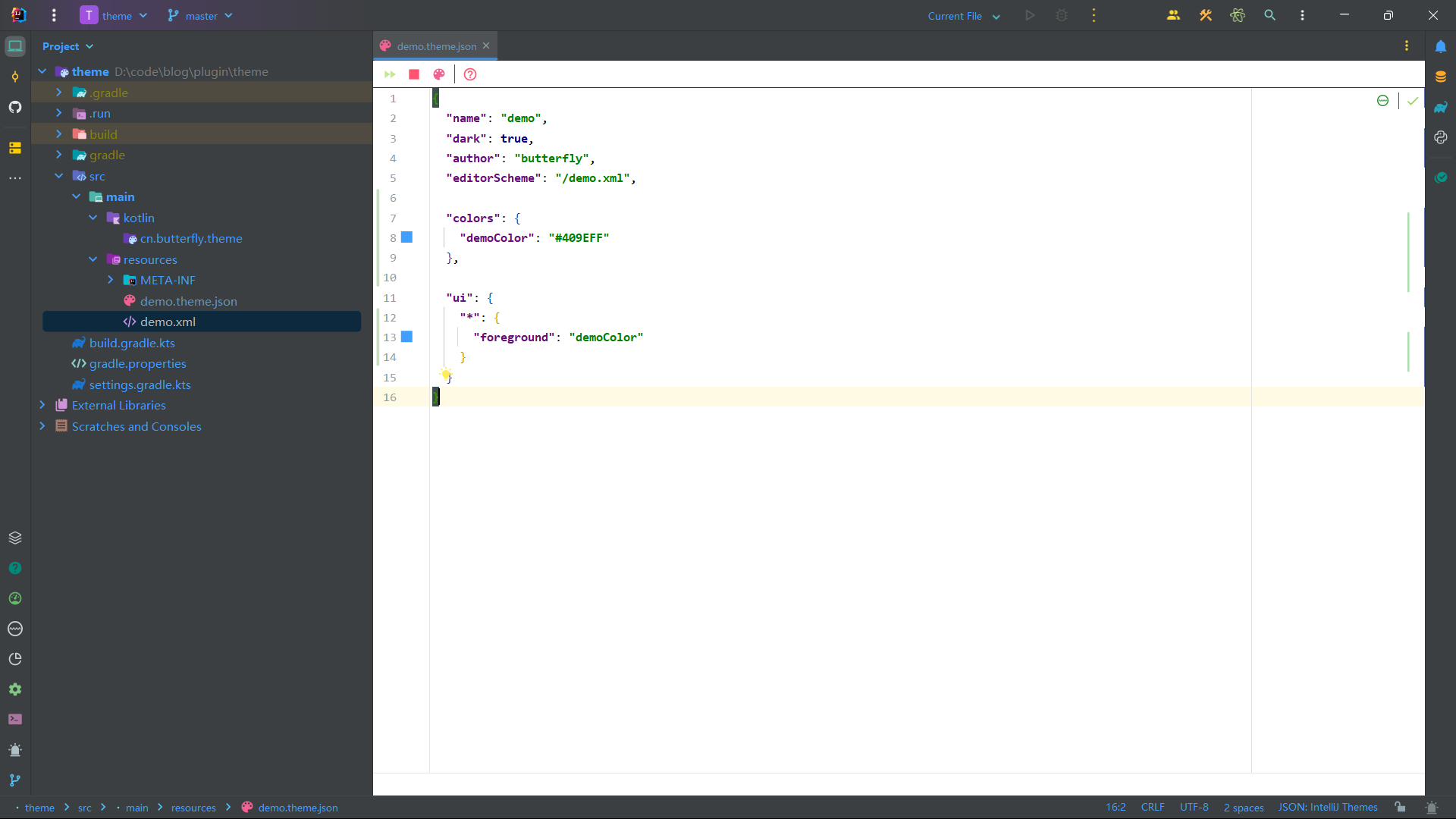
同时,ui 属性配置也支持通配符符批量设置颜色,例如我们去把所有的前景色都设置为蓝色:
{
"name": "demo",
"dark": true,
"author": "butterfly",
"editorScheme": "/demo.xml",
"colors": {
"demoColor": "#409EFF"
},
"ui": {
"*": {
"foreground": "demoColor"
}
}
}
可以看到(尤其是项目文件部分样式最明显)所有的前景色都变为了蓝色:

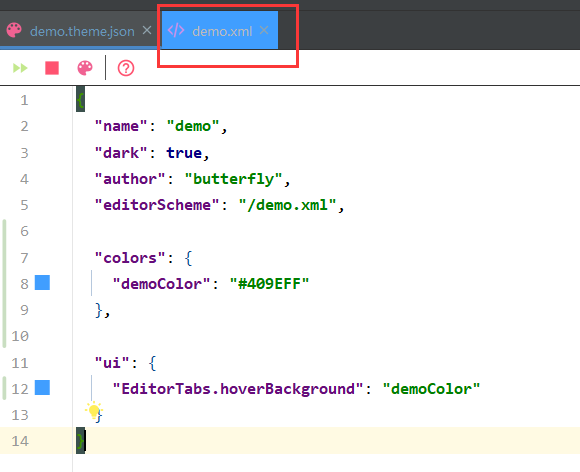
除了上述直接设置的颜色,还有类似 Tab 栏在各种状态下的颜色,例如设置编辑器 Tab 栏的悬浮色:

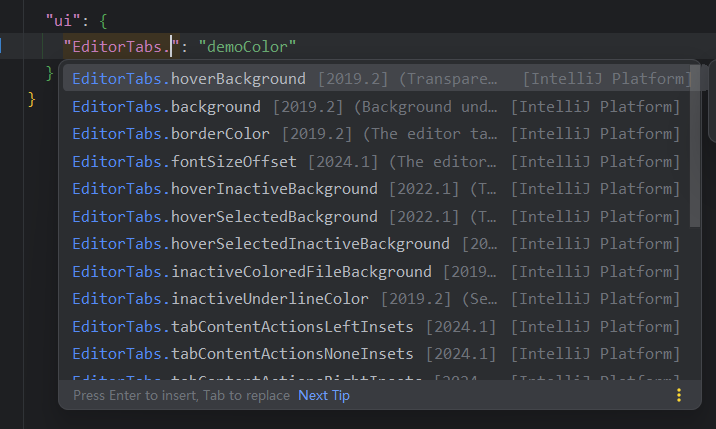
当我们不知道某个元素包含哪些样式设置的时候,也可以根据提示进行选择:

自定义图标
自定义图标颜色
自定义图标包含自定义图标颜色和图标内容两方面,首先展示一下自定义图标颜色:
{
"name": "demo",
"dark": true,
"author": "butterfly",
"editorScheme": "/demo.xml",
"colors": {
"demoColor": "#409EFF"
},
"ui": {
},
"icons": {
"ColorPalette": {
"#AFB1B3": "demoColor",
"Actions.Red": "#67C23A",
"Objects.Blue": "#F56C6C"
}
}
}
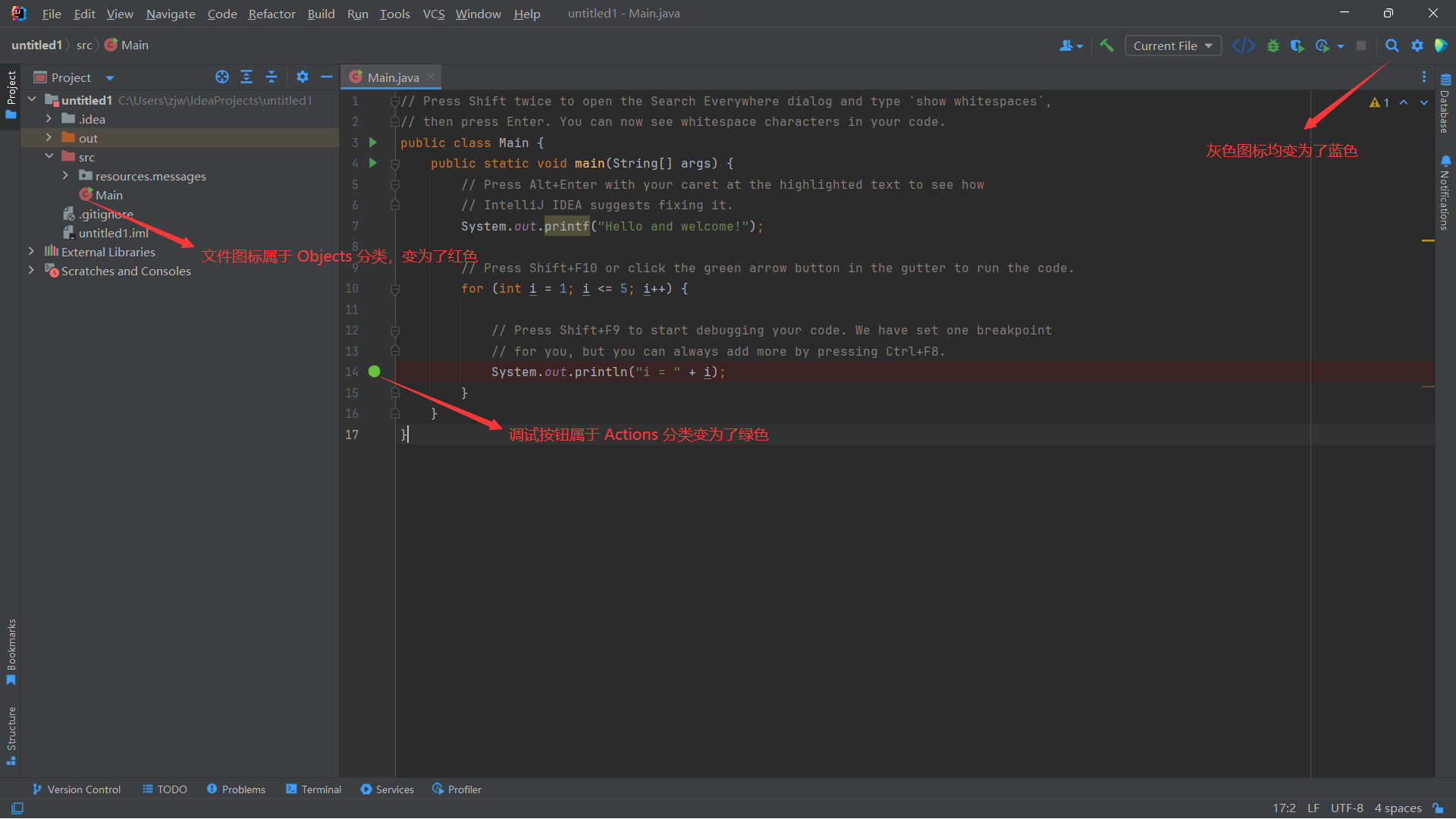
其中icons.ColorPalette的内容用于自定义图标颜色,这里展示了两种处理方式,首先看第一行,#AFB1B3是灰色,这里将 IDE 的所有灰色按钮改为了demoColor即蓝色。然后是第二和第三行,这里的Actions和Objects是 IDE 内部对图标的分类,Actions主要包括编译、运行、调试等按钮,Objects则包含文件,运行配置等图标。下面直接展示效果会比较清晰:

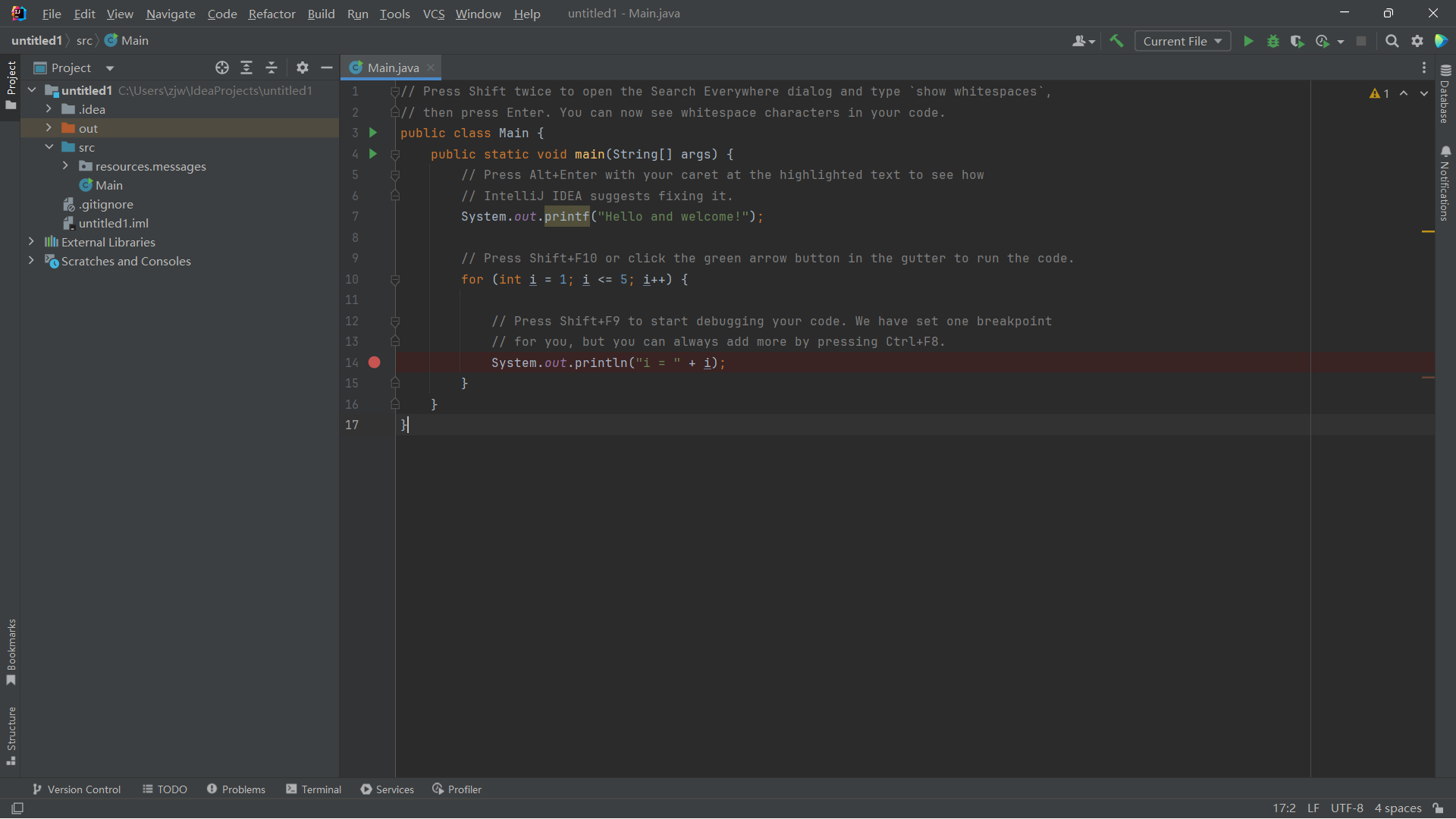
可以和默认样式进行对比:

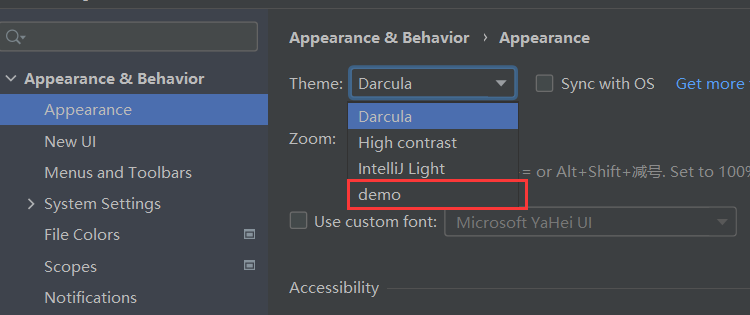
需要注意的是,想要看到自定义图标的效果,需要我们在设置中选择自定义的主题:

自定义图标内容
自定义图标内容很简单,只需要配置图标的源路径和目标路径即可,可以看一个例子:
{
"name": "demo",
"dark": true,
"author": "butterfly",
"editorScheme": "/demo.xml",
"colors": {
"demoColor": "#409EFF"
},
"ui": {
},
"icons": {
"ColorPalette": {
"#AFB1B3": "demoColor",
"Actions.Red": "#67C23A",
"Objects.Blue": "#F56C6C"
},
"/actions/execute.svg": "/demo.svg",
"/run/run.svg": "/demo.svg"
}
}
上述的"/actions/execute.svg"即是将原本的运行按钮替换为我们自己的图标demo.svg(相对于 resources 文件夹的路径),而/actions/execute.svg这个路径则是通过前文提到的内部工具进行获取:

可以看到只要选中了图标就可以通过 icon 属性看到其相对路径,变更效果如下:

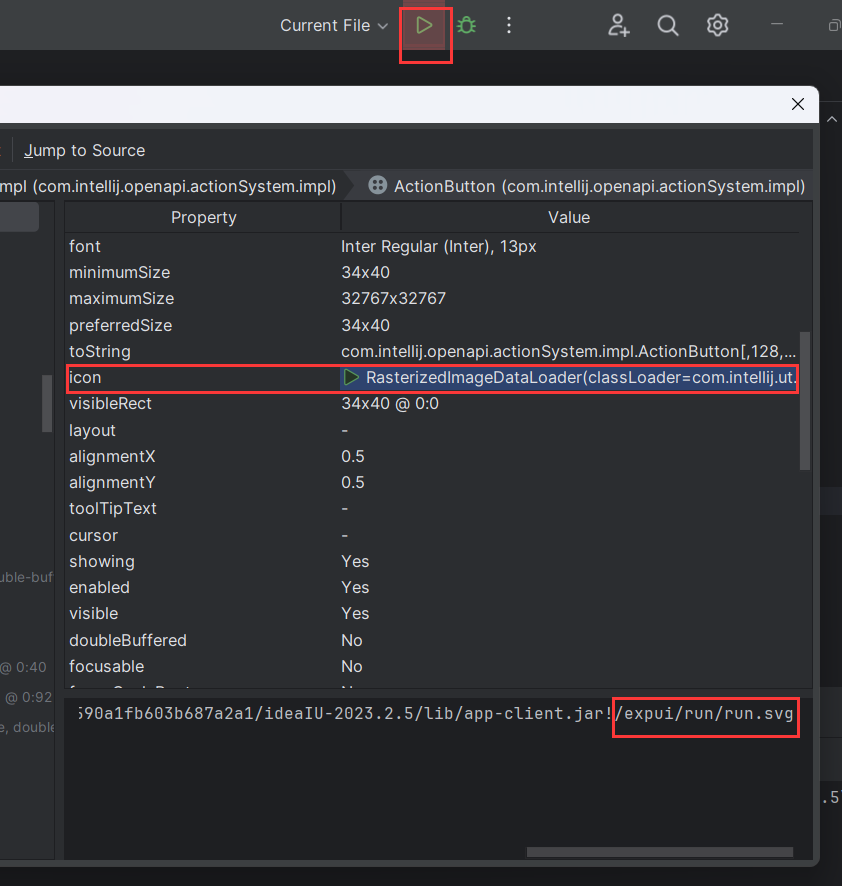
不过如果使用了 IDE 新版的 New UI,这里的配置会有些不同,首先看一下截图:

这里直接先说结论,新版 UI 的图标位置都进行了变更,同时会多一个/expui前缀,在配置的时候需要去掉。因此上文中配置的是"/run/run.svg": "/demo.svg",少了/expui,最终效果如下:

除了上述颜色和图标的设置,平台还支持一些尺寸和边框的设置,这里就不再介绍,可以参考官方提供的darcula主题样式文件内容进行一步的学习。
自定义编辑器样式
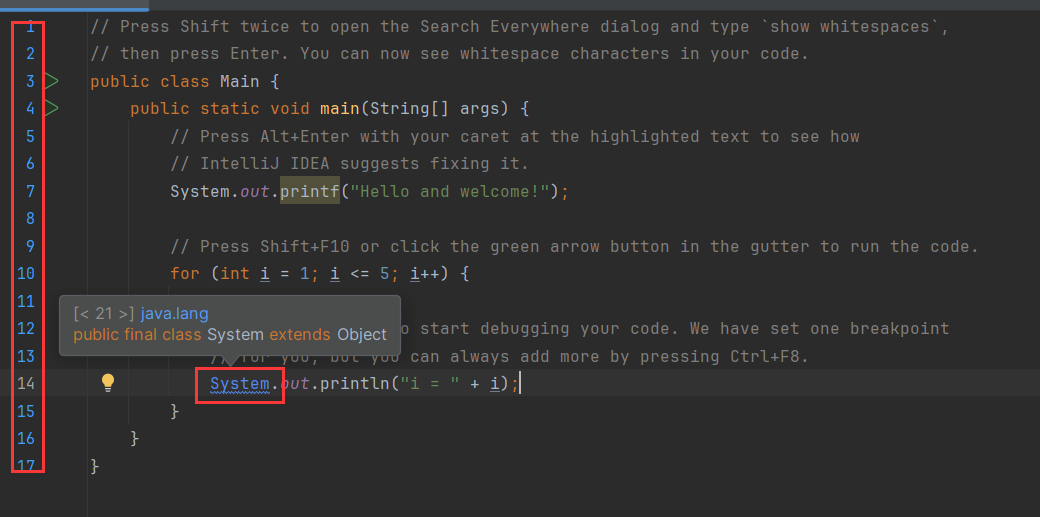
在前文中提到,生成主题文件的时候会有一个 xml 结尾的文件,这个文件就是用于自定义编辑器内的样式,例如以下配置可以修改行号的颜色和 CTRL 点击时的样式(直线变为了波浪线,通过配置 EFFECT_TYPE 为 2 实现):
<scheme name="demo" version="142" parent_scheme="Darcula">
<colors>
<option name="LINE_NUMBERS_COLOR" value="409EFF"/>
</colors>
<attributes>
<option name="CTRL_CLICKABLE">
<value>
<option name="FOREGROUND" value="548af7" />
<option name="EFFECT_COLOR" value="548af7" />
<option name="EFFECT_TYPE" value="2" />
</value>
</option>
</attributes>
</scheme>
效果如下:

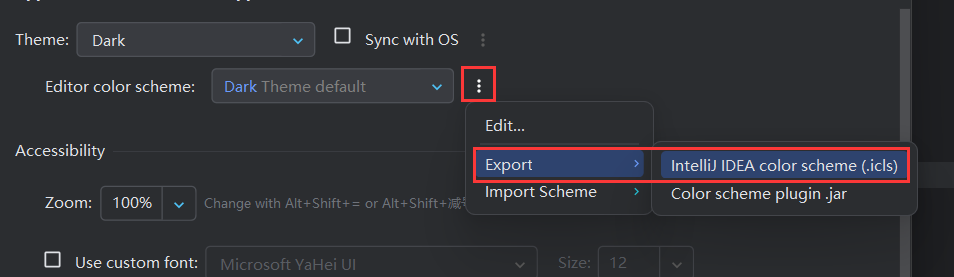
由于平台提供的配置项很多,这里就不再一一介绍,可以选择导出自带的主题文件进行学习,导出步骤如下:

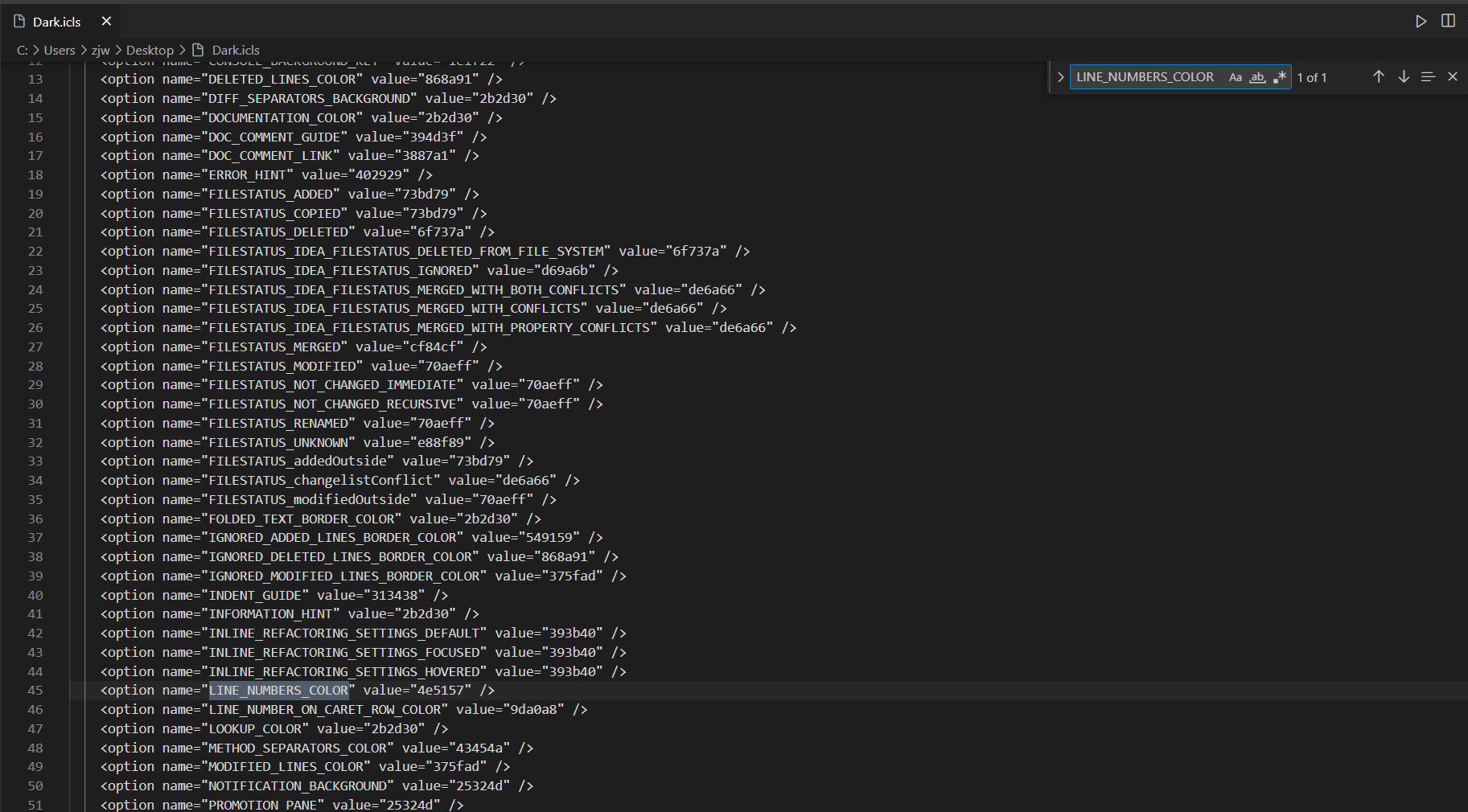
用文本文件方式打开上述文件可以看到Dark主题的编辑器样式配置:

总结
本文介绍了主题类插件的开发流程和方式,整体内容比较简单,也只属于入门级别,建议大家在开发主题的时候还是多参考开源的主题插件源码进行学习和改造开发,如果有问题也欢迎在评论区或者讨论群进行交流讨论。