(vue3)基于vite+vue3+element-plus项目创建
vue.js官方中文文档:https://cn.vuejs.org/guide/quick-start.html
vite官方中文文档:https://cn.vitejs.dev/guide/
element-plus官网:https://element-plus.org/zh-CN/guide/installation.html
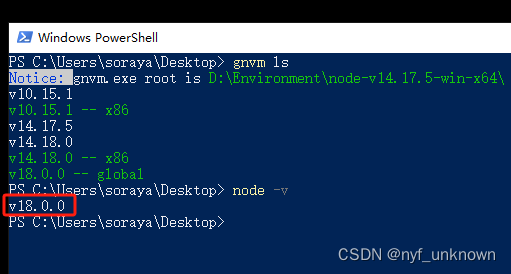
第一步 (升级node.js版本到18版本以上)

第二步(创建项目)
方法1 命令行(与方法2实际是一样的,区别是选了typeScript)
-
遇到问题:git bash窗口创建vue项目, 箭头切换没起作用
-
解决参考:https://www.cnblogs.com/big–Bear/p/17118724.html
方法1.在VSCode编辑器里创建
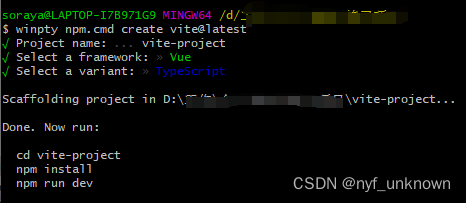
方法2.使用winpty 命令 + .cmd,如:winpty npm.cmd create vite@latest
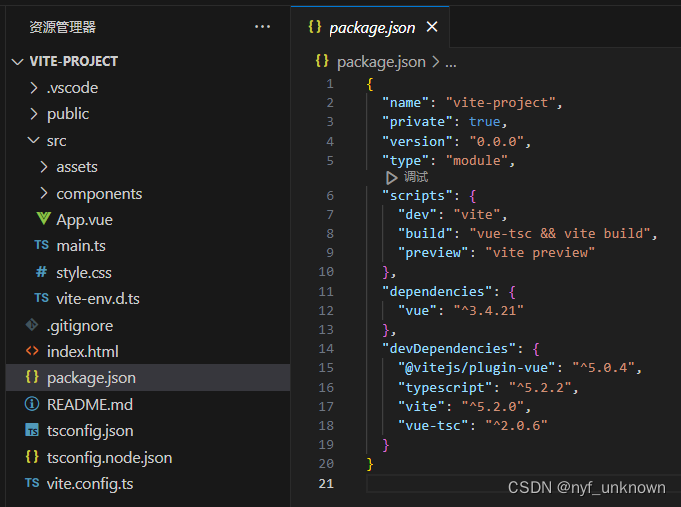
项目:

效果:

方法2 vite官网中
-
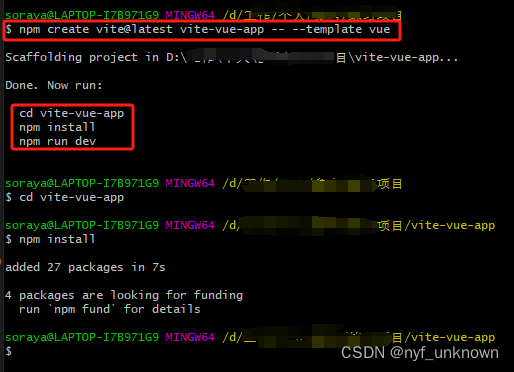
命令创建:npm create vite@latest my-vue-app – --template vue

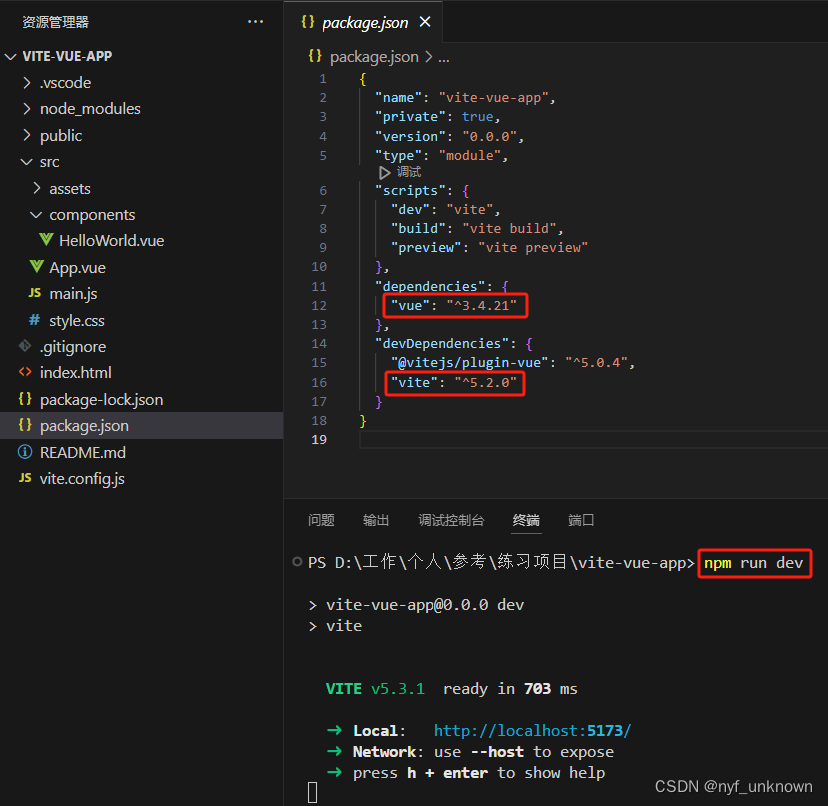
- 项目

- 效果:

-
引入element-plus:npm install element-plus --save
完整引入
// main.ts或main.js中 import { createApp } from 'vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import App from './App.vue' const app = createApp(App) app.use(ElementPlus) app.mount('#app')
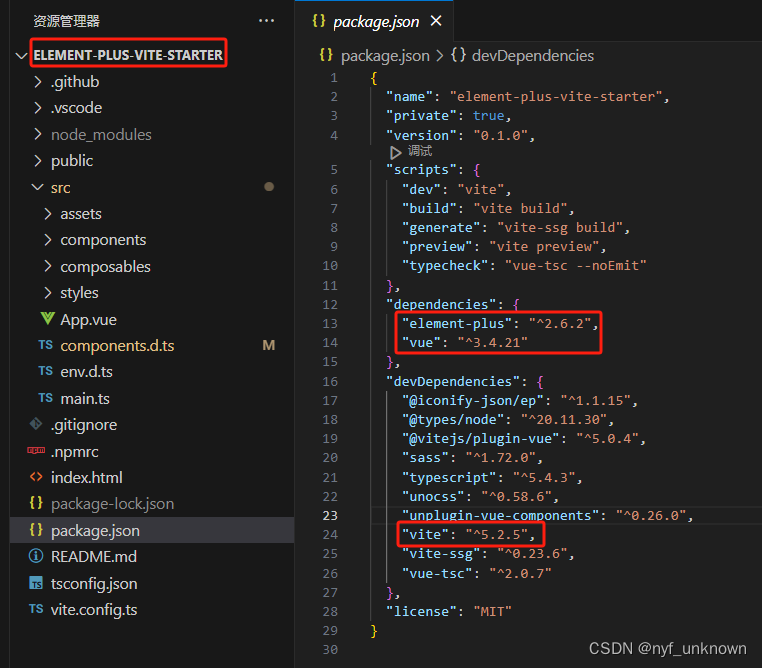
方法3 用element-plus官网中的项目模板 https://element-plus.org/zh-CN/guide/quickstart.html

- 项目:

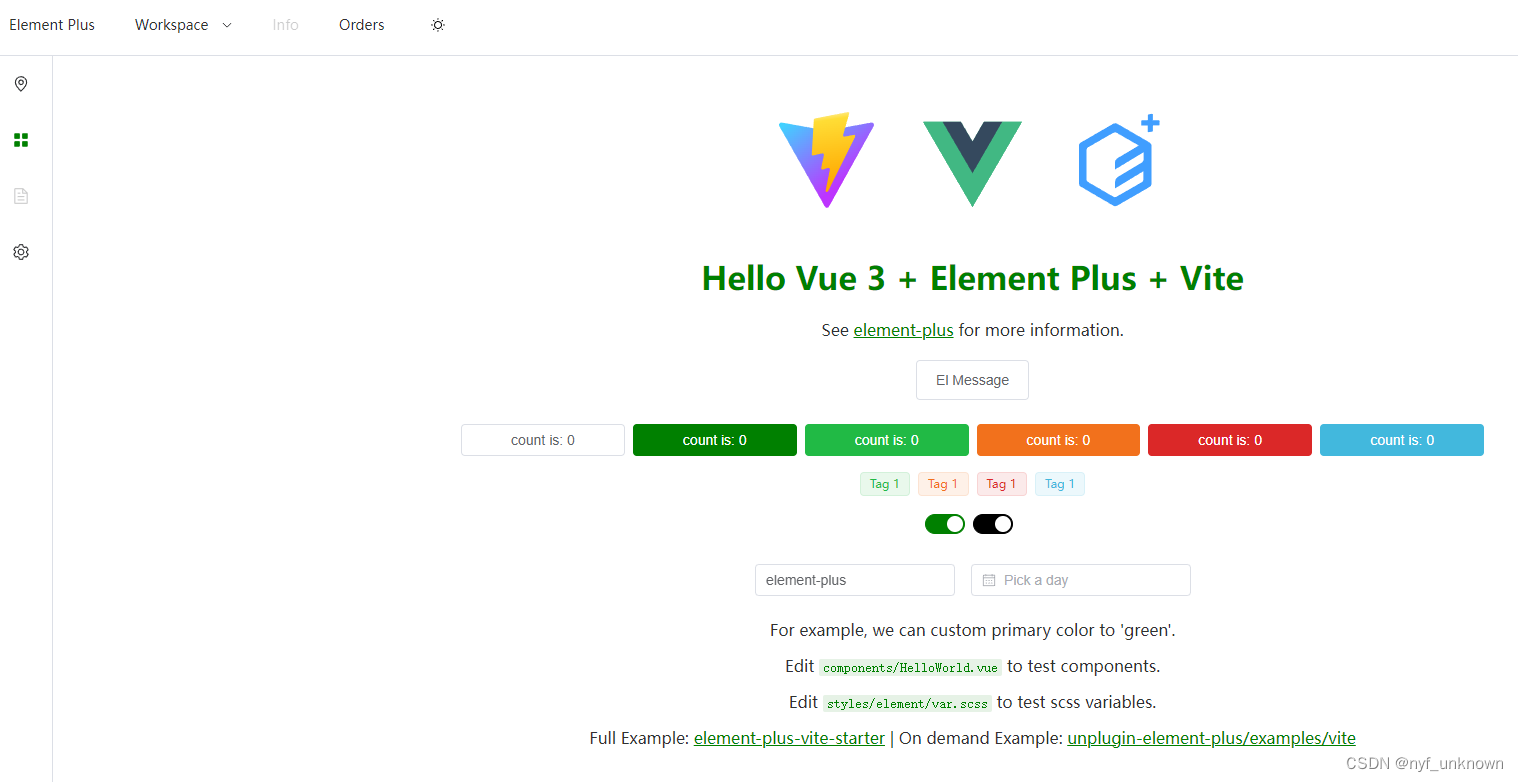
- 效果:

不基于vite的创建
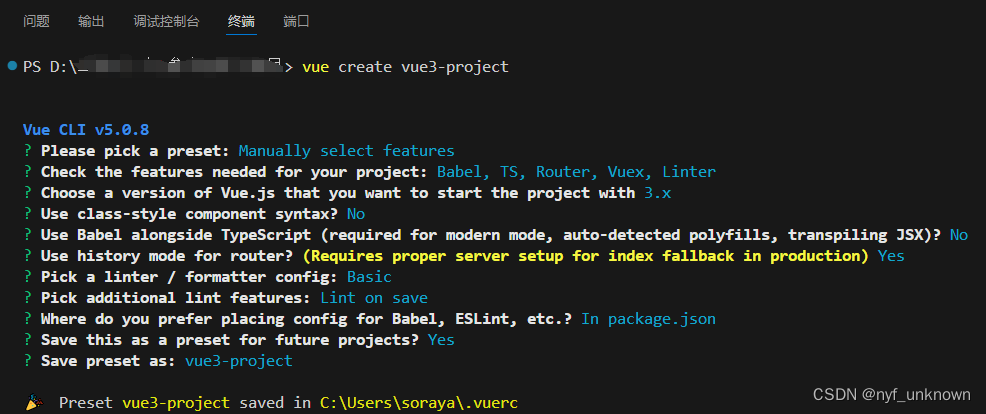
- 命令:vue create vue3-project

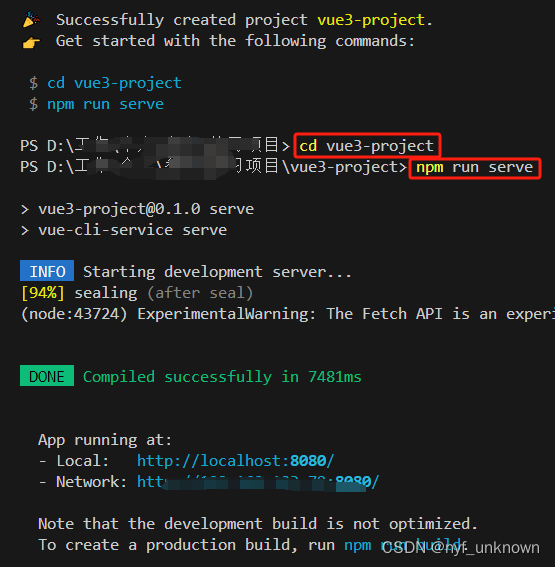
- 启动:

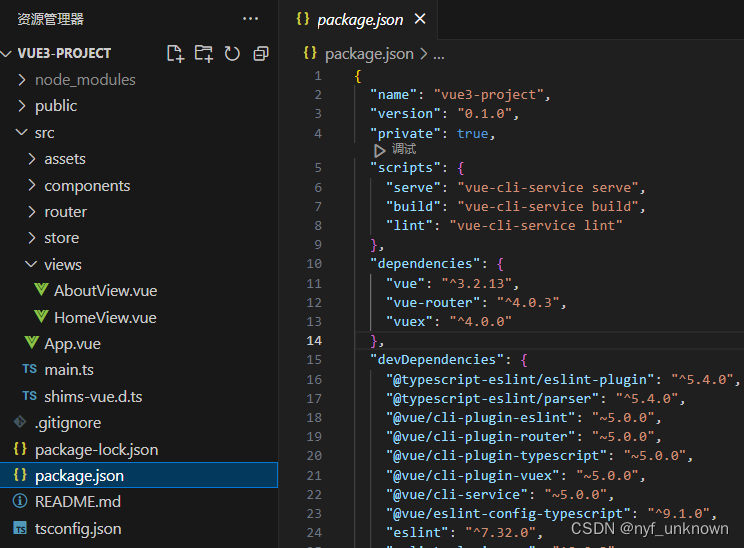
- 项目:

- 效果:

学习参考:
《从零开始搭建Vue3.0项目入门篇》:https://blog.csdn.net/yang651158/article/details/127048187?spm=1001.2014.3001.5502