
引言
FullCalendar 是一个广受欢迎的开源 JavaScript 库,用于在网页上展示和管理事件和日程。
它最初是基于 jQuery 开发的,但随着时间的推移,经过 v1~v6 版本的迭代后,它已经全面支持React、Vue 和 Angular 的版本。FullCalendar提供了丰富的功能,使我们可以轻松地集成日历功能到网站或应用中。
介绍
视图选项
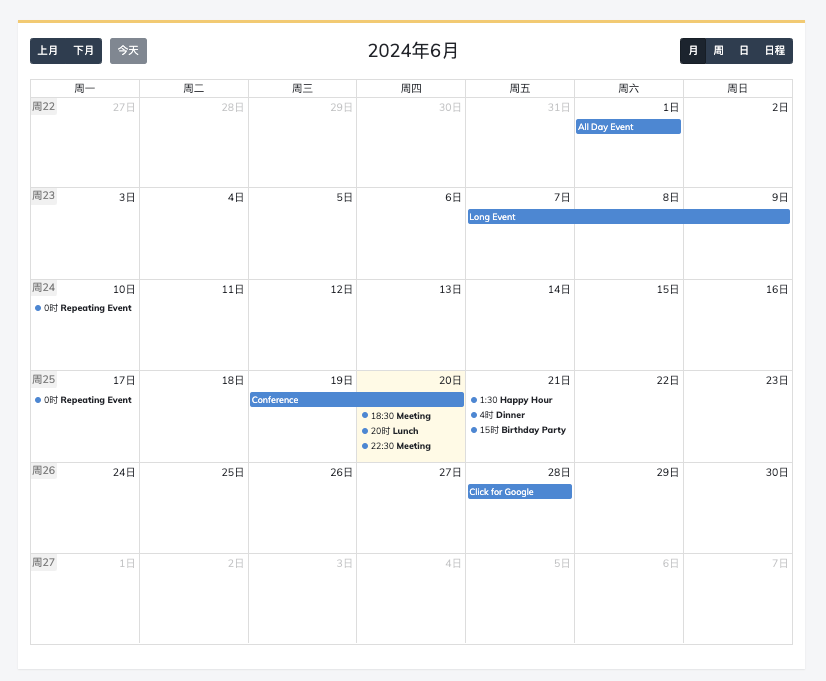
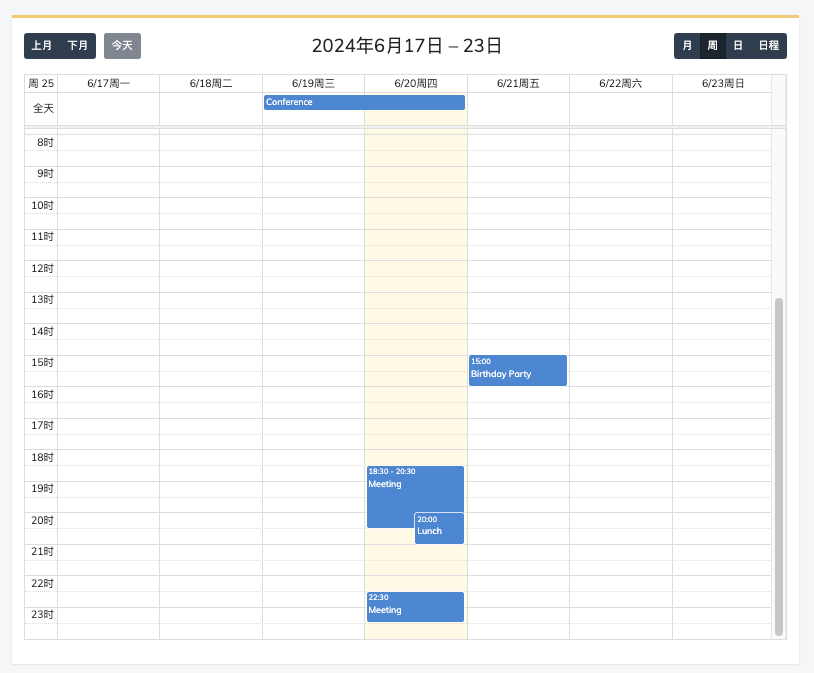
FullCalendar提供了多种视图,如年视图、月视图、周视图、日视图、日程视图等。年视图让你一览全年的概貌,便于把握全年的重要事件和趋势;月视图则清晰展现每月的日程,适合做月度计划与回顾;周视图和日视图聚焦于更短周期,帮助用户精细化管理每日与每周的任务;而日程视图(如时间轴视图),通过时间线的方式呈现事件,特别适合需要关注具体时刻和持续时间的场景,如会议、工作班次等。

事件管理
可以添加、编辑、删除事件,以及通过拖拽调整事件的时间。

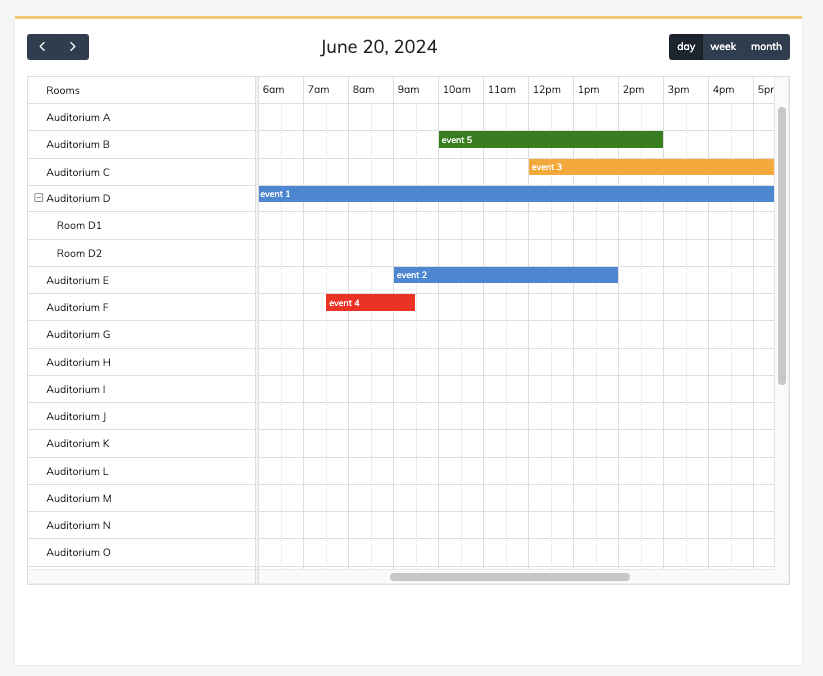
资源时间线
资源时间线是一种特性,它允许你在日历中表示和管理“资源”。资源可以是会议室、设备、员工、车辆等任何需要在时间线上进行调度的东西。
这个特性特别适用于需要跟踪多个可预订实体的场景,比如会议室预定系统、医生诊所的预约管理、或生产线的设备维护计划。

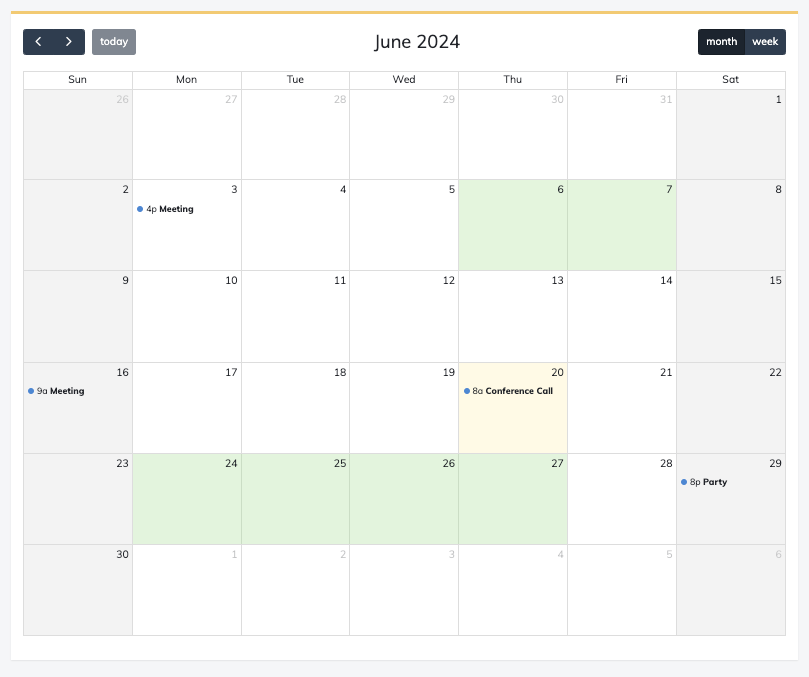
背景事件
背景事件通常用于表示一种状态或条件,它们不占据时间槽,而是作为一种视觉提示,例如,显示假期、工作日、特殊时段等。
同时,FullCalendar 还允许你设定事件的可放置区域,也就是说,你可以指定哪些时间段或区域是允许放置事件的,哪些是禁止的。
这在规划工作时间、避免节假日安排工作等场景下非常有用。
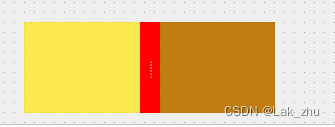
如下图所示,绿色区域是禁止的:

使用
github地址:https://github.com/fullcalendar/fullcalendar
react:https://github.com/fullcalendar/fullcalendar-react
vue3:https://github.com/fullcalendar/fullcalendar-vue
vue2:https://github.com/fullcalendar/fullcalendar-vue2
angular:https://github.com/fullcalendar/fullcalendar-angular
以vue3为例,安装:
npm install @fullcalendar/vue3 @fullcalendar/core @fullcalendar/daygrid
使用
<script>
import FullCalendar from '@fullcalendar/vue3'
import dayGridPlugin from '@fullcalendar/daygrid'
export default {
components: {
FullCalendar // make the <FullCalendar> tag available
},
data: function() {
return {
calendarOptions: {
plugins: [dayGridPlugin],
initialView: 'dayGridMonth',
weekends: false,
events: [
{ title: 'Meeting', start: new Date() }
]
}
}
}
}
</script>
<template>
<h1>Demo App</h1>
<FullCalendar :options='calendarOptions' />
</template>
自定义事件显示插槽
<template>
<h1>Demo App</h1>
<FullCalendar :options='calendarOptions'>
<template v-slot:eventContent='arg'>
<b>{{ arg.timeText }}</b>
<i>{{ arg.event.title }}</i>
</template>
</FullCalendar>
</template>
更多API,请查阅官方文档:https://fullcalendar.io/docs

总结
综上所述,FullCalendar 不仅仅是一个日历插件,它也是时间管理和日程规划的全方位解决方案。
从简洁的月视图到详尽的时间轴视图,从基础的事件添加到高级的资源调度,FullCalendar 以其丰富的功能、灵活的自定义能力和直观的用户体验,满足了个人及企业层面的各种需求。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,gonghao同名