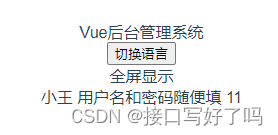
效果图


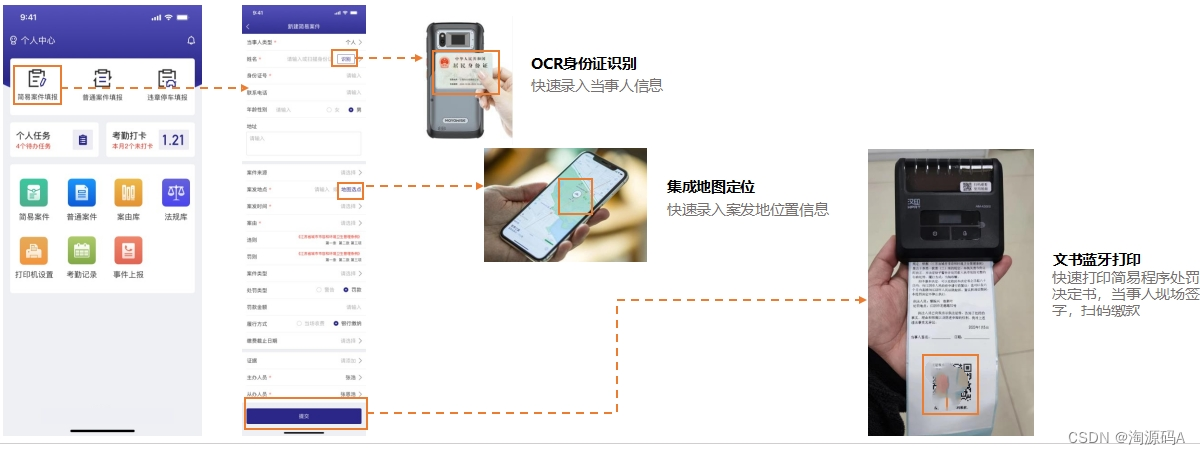
使用流程
总结就是,安装好插件后,配置几个语言的js文件,每个词都要在每个js内写一遍对应的语言,然后通过切换js文件拿到对应的语言,实现翻译的效果。然后当前使用什么语言保存到本地,这样刷新就可以不会变回默认的语言了。
安装插件
npm install vue-i18n
// 或
yarn add vue-i18n
引用
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
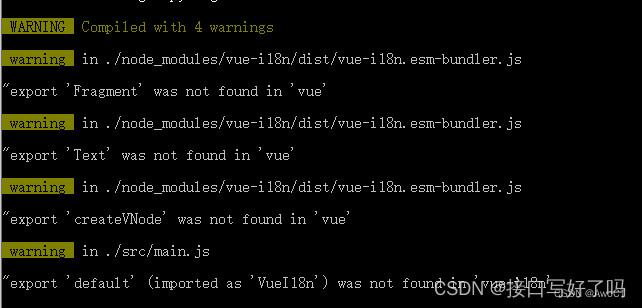
运行时可能会报错

由于使用的是@vue/cli 4.4.0,安装的vue-i18n版本过高,降低版本即可
npm uninstall vue-i18n
npm install vue-i18n@6
main.js
import Vue from 'vue'
import App from './App.vue'
// i18
import VueI18n from 'vue-i18n'
import i18n from './utils/index'
new Vue({
VueI18n,
i18n,
render: h => h(App),
}).$mount('#app')
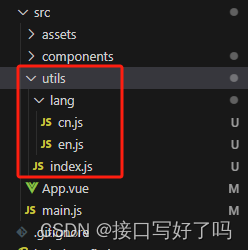
utils
结构是这样的

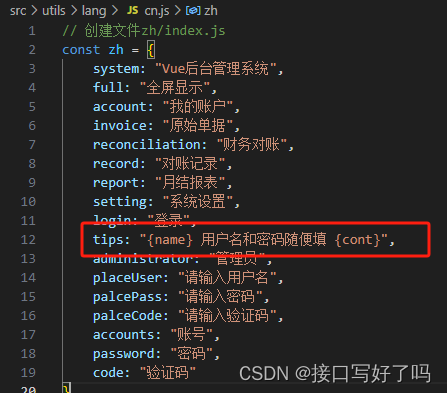
cn.js
// 创建文件zh/index.js
const zh = {
system: "Vue后台管理系统",
full: "全屏显示",
account: "我的账户",
invoice: "原始单据",
reconciliation: "财务对账",
record: "对账记录",
report: "月结报表",
setting: "系统设置",
login: "登录",
tips: "{name} 用户名和密码随便填 {cont}",
administrator: "管理员",
placeUser: "请输入用户名",
palcePass: "请输入密码",
palceCode: "请输入验证码",
accounts: "账号",
password: "密码",
code: "验证码"
}
export default zh
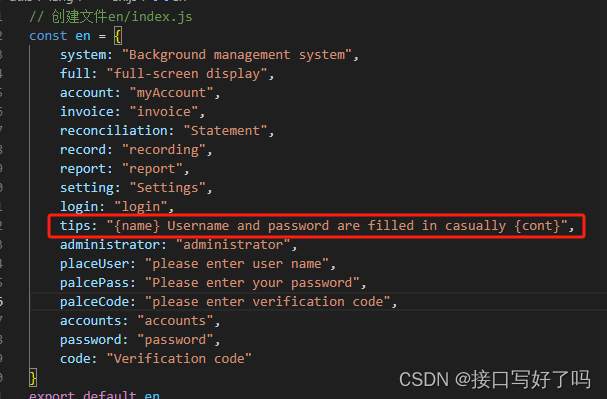
en.js
// 创建文件en/index.js
const en = {
system: "Background management system",
full: "full-screen display",
account: "myAccount",
invoice: "invoice",
reconciliation: "Statement",
record: "recording",
report: "report",
setting: "Settings",
login: "login",
tips: "{name} Username and password are filled in casually {cont}",
administrator: "administrator",
placeUser: "please enter user name",
palcePass: "Please enter your password",
palceCode: "please enter verification code",
accounts: "accounts",
password: "password",
code: "Verification code"
}
export default en
index.js
// src/utils下创建i18n/index.js
import Vue from 'vue'
import VueI18n from 'vue-i18n'
// 引入各个语言配置文件
import zh from './lang/cn'
import en from './lang/en'
Vue.use(VueI18n)
// 创建vue-i18n实例i18n
const i18n = new VueI18n({
// 设置默认语言
locale: localStorage.lang || 'zh', // 语言标识
// 添加多语言(每一个语言标示对应一个语言文件)
messages: {
zh,
en
}
})
// 暴露i18n
export default i18n
页面使用
<template>
<div class="hello">
<div class="test">
<div>{{ $t("system") }}</div>
<button @click="setLanguage()">切换语言</button>
</div>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
language: localStorage.getItem("lang") || "zh"
}
},
methods: {
setLanguage() {
this.language = this.language === 'zh' ? 'en' : 'zh'
this.$i18n.locale = this.language
localStorage.setItem("locale", this.language); //保存本地
localStorage.setItem("lang", this.language);
}
}
}
</script>
注意点1:全局刷新保持切换的语言
1,你在某一个设置语言的页面切换语言,然后把切换的比如从zh切换到en。然后把en保存到本地缓存里。
2,然后在src\utils\index.js 文件内,写locale: localStorage.lang || ‘zh’ 。这句话的意思就是有缓存的话拿缓存的语言类型,没有就默认用中文的,然后你就可以全局都刷新保持语言类型了。
注意点2:动态数据如何用i18
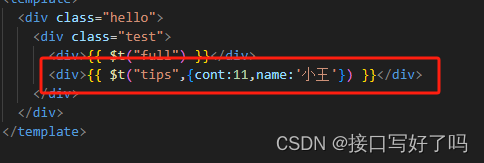
1,在你的语言文件内用花括号然后内部用一个变量接收,在你的也没事,调用$t 的时候,第二个参数传一个对象,里面分别是你对应括号内的名字和值就可以实现动态数据


这里第二个参数用对象,里面键名需要和js文件里定义的名字一样才行

页面上的效果