-
View Animation: 视图动画在古老的Android版本系统中就已经提供了,只能被用来设置View的动画。
-
Drawable Animation: 这种动画(也叫Frame动画、帧动画)其实可以划分到视图动画的类别,专门用来一个一个的显示Drawable的resources,就像放幻灯片一样。
-
Property Animation: 属性动画只对Android 3.0(API 11)以上版本的Android系统才有效,这种动画可以设置给任何Object,包括那些还没有渲染到屏幕上的对象。这种动画是可扩展的,可以让你自定义任何类型和属性的动画。
可以看见,当前应用程序开发涉及的主要动画也就这三大类,我们接下来以类别为基础来慢慢展开说明。
2 View Animation(视图动画)使用详解
2-1 视图动画概述
视图动画,也叫Tween(补间)动画可以在一个视图容器内执行一系列简单变换(位置、大小、旋转、透明度)。譬如,如果你有一个TextView对象,您可以移动、旋转、缩放、透明度设置其文本,当然,如果它有一个背景图像,背景图像会随着文本变化。
补间动画通过XML或Android代码定义,建议使用XML文件定义,因为它更具可读性、可重用性。
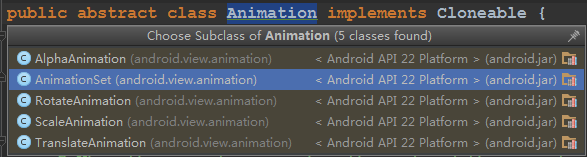
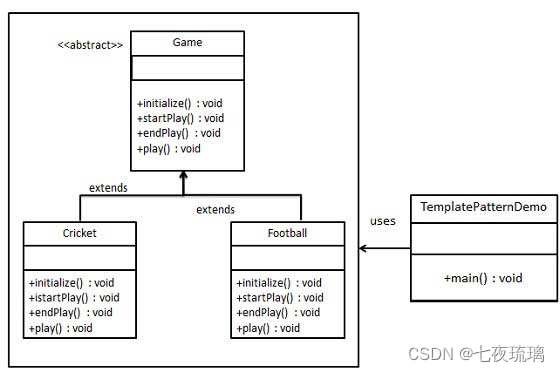
如下是视图动画相关的类继承关系:
| java类名 | xml关键字 | 描述信息 |
| — | — | — |
| AlphaAnimation | <alpha> 放置在res/anim/目录下 | 渐变透明度动画效果 |
| RotateAnimation | <rotate> 放置在res/anim/目录下 | 画面转移旋转动画效果 |
| ScaleAnimation | <scale> 放置在res/anim/目录下 | 渐变尺寸伸缩动画效果 |
| TranslateAnimation | <translate> 放置在res/anim/目录下 | 画面转换位置移动动画效果 |
| AnimationSet | <set> 放置在res/anim/目录下 | 一个持有其它动画元素alpha、scale、translate、rotate或者其它set元素的容器 |
通过上图和上表可以直观的看出来补间动画的关系及种类了吧,接下来我们就详细一个一个的介绍一下各种补间动画。
2-2 视图动画详细说明
可以看出来Animation抽象类是所有补间动画类的基类,所以基类会提供一些通用的动画属性方法,如下我们就来详细看看这些属性,关于这些属性详细官方解释FQ点击我或者FQ点击我。
2-2-1 Animation属性详解
| xml属性 | java方法 | 解释 |
| — | — | — |
| android:detachWallpaper | setDetachWallpaper(boolean) | 是否在壁纸上运行 |
| android:duration | setDuration(long) | 动画持续时间,毫秒为单位 |
| android:fillAfter | setFillAfter(boolean) | 控件动画结束时是否保持动画最后的状态 |
| android:fillBefore | setFillBefore(boolean) | 控件动画结束时是否还原到开始动画前的状态 |
| android:fillEnabled | setFillEnabled(boolean) | 与android:fillBefore效果相同 |
| android:interpolator | setInterpolator(Interpolator) | 设定插值器(指定的动画效果,譬如回弹等) |
| android:repeatCount | setRepeatCount(int) | 重复次数 |
| android:repeatMode | setRepeatMode(int) | 重复类型有两个值,reverse表示倒序回放,restart表示从头播放 |
| android:startOffset | setStartOffset(long) | 调用start函数之后等待开始运行的时间,单位为毫秒 |
| android:zAdjustment | setZAdjustment(int) | 表示被设置动画的内容运行时在Z轴上的位置(top/bottom/normal),默认为normal |
也就是说,无论我们补间动画的哪一种都已经具备了这种属性,也都可以设置使用这些属性中的一个或多个。
那接下来我们就看看每种补间动画特有的一些属性说明吧。
2-2-2 Alpha属性详解
| xml属性 | java方法 | 解释 |
| — | — | — |
| android:fromAlpha | AlphaAnimation(float fromAlpha, …) | 动画开始的透明度(0.0到1.0,0.0是全透明,1.0是不透明) |
| android:toAlpha | AlphaAnimation(…, float toAlpha) | 动画结束的透明度,同上 |
2-2-3 Rotate属性详解
| xml属性 | java方法 | 解释 |
| — | — | — |
| android:fromDegrees | RotateAnimation(float fromDegrees, …) | 旋转开始角度,正代表顺时针度数,负代表逆时针度数 |
| android:toDegrees | RotateAnimation(…, float toDegrees, …) | 旋转结束角度,正代表顺时针度数,负代表逆时针度数 |
| android:pivotX | RotateAnimation(…, float pivotX, …) | 缩放起点X坐标(数值、百分数、百分数p,譬如50表示以当前View左上角坐标加50px为初始点、50%表示以当前View的左上角加上当前View宽高的50%做为初始点、50%p表示以当前View的左上角加上父控件宽高的50%做为初始点) |
| android:pivotY | RotateAnimation(…, float pivotY) | 缩放起点Y坐标,同上规律 |
2-2-4 Scale属性详解
| xml属性 | java方法 | 解释 |
| — | — | — |
| android:fromXScale | ScaleAnimation(float fromX, …) | 初始X轴缩放比例,1.0表示无变化 |
| android:toXScale | ScaleAnimation(…, float toX, …) | 结束X轴缩放比例 |
| android:fromYScale | ScaleAnimation(…, float fromY, …) | 初始Y轴缩放比例 |
| android:toYScale | ScaleAnimation(…, float toY, …) | 结束Y轴缩放比例 |
| android:pivotX | ScaleAnimation(…, float pivotX, …) | 缩放起点X轴坐标(数值、百分数、百分数p,譬如50表示以当前View左上角坐标加50px为初始点、50%表示以当前View的左上角加上当前View宽高的50%做为初始点、50%p表示以当前View的左上角加上父控件宽高的50%做为初始点) |
| android:pivotY | ScaleAnimation(…, float pivotY) | 缩放起点Y轴坐标,同上规律 |
2-2-5 Translate属性详解
| xml属性 | java方法 | 解释 |
| — | — | — |
| android:fromXDelta | TranslateAnimation(float fromXDelta, …) | 起始点X轴坐标(数值、百分数、百分数p,譬如50表示以当前View左上角坐标加50px为初始点、50%表示以当前View的左上角加上当前View宽高的50%做为初始点、50%p表示以当前View的左上角加上父控件宽高的50%做为初始点) |
| android:fromYDelta | TranslateAnimation(…, float fromYDelta, …) | 起始点Y轴从标,同上规律 |
| android:toXDelta | TranslateAnimation(…, float toXDelta, …) | 结束点X轴坐标,同上规律 |
| android:toYDelta | TranslateAnimation(…, float toYDelta) | 结束点Y轴坐标,同上规律 |
2-2-6 AnimationSet详解
AnimationSet继承自Animation,是上面四种的组合容器管理类,没有自己特有的属性,他的属性继承自Animation,所以特别注意,当我们对set标签使用Animation的属性时会对该标签下的所有子控件都产生影响。
2-3 视图动画使用方法
通过上面对于动画的属性介绍之后我们来看看在Android中这些动画如何使用(PS:这里直接演示xml方式,至于Java方式太简单了就不说了),如下:
<?xml version="1.0" encoding="utf-8"?><set xmlns:android=“http://schemas.android.com/apk/res/android” android:interpolator=“@[package:]anim/interpolator_resource” android:shareInterpolator=[“true” | “false”] > …
ImageView spaceshipImage = (ImageView) findViewById(R.id.spaceshipImage);
Animation hyperspaceJumpAnimation = AnimationUtils.loadAnimation(this, R.anim.hyperspace_jump);
spaceshipImage.startAnimation(hyperspaceJumpAnimation);
上面就是一个标准的使用我们定义的补间动画的模板。至于补间动画的使用,Animation还有如下一些比较实用的方法介绍:
| Animation类的方法 | 解释 |
| — | — |
| reset() | 重置Animation的初始化 |
| cancel() | 取消Animation动画 |
| start() | 开始Animation动画 |
| setAnimationListener(AnimationListener listener) | 给当前Animation设置动画监听 |
| hasStarted() | 判断当前Animation是否开始 |
| hasEnded() | 判断当前Animation是否结束 |
既然补间动画只能给View使用,那就来看看View中和动画相关的几个常用方法吧,如下:
| View类的常用动画操作方法 | 解释 |
| — | — |
| startAnimation(Animation animation) | 对当前View开始设置的Animation动画 |
| clearAnimation() | 取消当View在执行的Animation动画 |
到此整个Android的补间动画常用详细属性及方法全部介绍完毕,如有特殊的属性需求可以访问Android Developer查阅即可。如下我们就来个综合大演练。
2-4 视图动画注意事项
关于视图动画(补间动画)的例子我就不介绍了,网上简直多的都泛滥了。只是强调在使用补间动画时注意如下一点即可:
特别特别注意:补间动画执行之后并未改变View的真实布局属性值。切记这一点,譬如我们在Activity中有一个 Button在屏幕上方,我们设置了平移动画移动到屏幕下方然后保持动画最后执行状态呆在屏幕下方,这时如果点击屏幕下方动画执行之后的Button是没 有任何反应的,而点击原来屏幕上方没有Button的地方却响应的是点击Button的事件。
2-5 视图动画Interpolator插值器详解
2-5-1 插值器简介
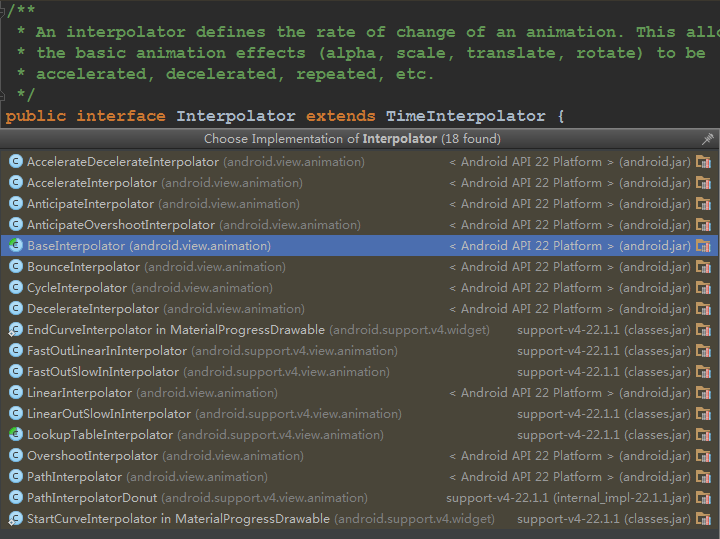
介绍补间动画插值器之前我们先来看一幅图,如下:
可以看见其实各种插值器都是实现了Interpolator接口而已,同时可以看见系统提供了许多已经实现OK的插值器,具体如下:
| java类 | xml id值 | 描述 |
| — | — | — |
| AccelerateDecelerateInterpolator | @android:anim/accelerate_decelerate_interpolator | 动画始末速率较慢,中间加速 |
| AccelerateInterpolator | @android:anim/accelerate_interpolator | 动画开始速率较慢,之后慢慢加速 |
| AnticipateInterpolator | @android:anim/anticipate_interpolator | 开始的时候从后向前甩 |
| AnticipateOvershootInterpolator | @android:anim/anticipate_overshoot_interpolator | 类似上面AnticipateInterpolator |
| BounceInterpolator | @android:anim/bounce_interpolator | 动画结束时弹起 |
| CycleInterpolator | @android:anim/cycle_interpolator | 循环播放速率改变为正弦曲线 |
| DecelerateInterpolator | @android:anim/decelerate_interpolator | 动画开始快然后慢 |
| LinearInterpolator | @android:anim/linear_interpolator | 动画匀速改变 |
| OvershootInterpolator | @android:anim/overshoot_interpolator | 向前弹出一定值之后回到原来位置 |
| PathInterpolator | | 新增,定义路径坐标后按照路径坐标来跑。 |
如上就是系统提供的一些插值器,下面我们来看看怎么使用他们。
2-5-2 插值器使用方法
插值器的使用比较简答,如下:
…
2-5-3 插值器的自定义
有时候你会发现系统提供的插值器不够用,可能就像View一样需要自定义。所以接下来我们来看看插值器的自定义,关于插值器的自定义分为两种实现方式,xml自定义实现(其实就是对现有的插值器的一些属性修改)或者java代码实现方式。如下我们来说说。
先看看XML自定义插值器的步骤:
-
在res/anim/目录下创建filename.xml文件。
-
修改你准备自定义的插值器如下:
- 在你的补间动画文件中引用该文件即可。
可以看见上面第二步修改的是现有插值器的一些属性,但是有些插值器却不具备修改属性,具体如下:
<accelerateDecelerateInterpolator>
无可自定义的attribute。
<accelerateInterpolator>
android:factor 浮点值,加速速率(默认值为1)。
<anticipateInterploator>
android:tension 浮点值,起始点后拉的张力数(默认值为2)。
<anticipateOvershootInterpolator>
android:tension 浮点值,起始点后拉的张力数(默认值为2)。
android:extraTension 浮点值,拉力的倍数(默认值为1.5)。
<bounceInterpolator>
无可自定义的attribute。
<cycleInterplolator>
android:cycles 整形,循环的个数(默认为1)。
<decelerateInterpolator>
android:factor 浮点值,减速的速率(默认为1)。
<linearInterpolator>
无可自定义的attribute。
<overshootInterpolator>
android:tension 浮点值,超出终点后的张力(默认为2)。
再来看看Java自定义插值器的(Java自定义插值器其实是xml自定义的升级,也就是说如果我们修改xml的属性还不能满足需求,那就可以选择通过Java来实现)方式。
可以看见上面所有的Interpolator都实现了Interpolator接口,而Interpolator接口又继承自 TimeInterpolator,TimeInterpolator接口定义了一个float getInterpolation(float input);方法,这个方法是由系统调用的,其中的参数input代表动画的时间,在0和1之间,也就是开始和结束之间。
如下就是一个动画始末速率较慢、中间加速的AccelerateDecelerateInterpolator插值器:
public class AccelerateDecelerateInterpolator extends BaseInterpolator implements NativeInterpolatorFactory { … public float getInterpolation(float input) { return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f; } … }
到此整个补间动画与补间动画的插值器都分析完毕了,接下来看下别的动画。
3 Drawable Animation(Drawable动画)使用详解
3-1 Drawable动画概述
Drawable动画其实就是Frame动画(帧动画),它允许你实现像播放幻灯片一样的效果,这种动画的实质其实是Drawable,所以这种动画的XML定义方式文件一般放在res/drawable/目录下。具体关于帧动画的xml使用方式FQ点击我查看,java方式FQ点击我查看。
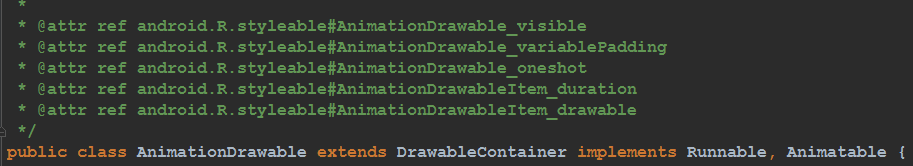
如下图就是帧动画的源码文件:
可以看见实际的真实父类就是Drawable。
3-2 Drawable动画详细说明
我们依旧可以使用xml或者java方式实现帧动画。但是依旧推荐使用xml,具体如下:
<animation-list> 必须是根节点,包含一个或者多个<item>元素,属性有:
-
android:oneshot true代表只执行一次,false循环执行。
-
<item>类似一帧的动画资源。
<item> animation-list的子项,包含属性如下:
-
android:drawable 一个frame的Drawable资源。
-
android:duration 一个frame显示多长时间。
3-3 Drawable动画实例演示
关于帧动画相对来说比较简单,这里给出一个常规使用框架,如下:
<?xml version="1.0" encoding="utf-8"?><animation-list xmlns:android=“http://schemas.android.com/apk/res/android” android:oneshot=[“true” | “false”] >
ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image);
rocketImage.setBackgroundResource(R.drawable.rocket_thrust);
rocketAnimation = (AnimationDrawable) rocketImage.getBackground();
rocketAnimation.start();
特别注意,AnimationDrawable的start()方法不能在Activity的onCreate方法中调运,因为AnimationDrawable还未完全附着到window上,所以最好的调运时机是onWindowFocusChanged()方法中。
至此帧动画也就说明完成了。让我们接下来进入Android更牛叉的动画类型。
4 Property Animation(属性动画)使用详解
在使用属性动画之前先来看几个常用的View属性成员:
-
translationX,translationY:控制View的位置,值是相对于View容器左上角坐标的偏移。
-
rotationX,rotationY:控制相对于轴心旋转。
-
x,y:控制View在容器中的位置,即左上角坐标加上translationX和translationY的值。
-
alpha:控制View对象的alpha透明度值。
这几个常用的属性相信大家都很熟悉,接下来的属性动画我们就从这里展开。
4-1 属性动画概述
Android 3.0以后引入了属性动画,属性动画可以轻而易举的实现许多View动画做不到的事,上面也看见了,View动画无非也就做那几种事情,别的也搞不定,而 属性动画就可以的,譬如3D旋转一张图片。其实说白了,你记住一点就行,属性动画实现原理就是修改控件的属性值实现的动画。
具体先看下类关系:
/**
-
This is the superclass for classes which provide basic support for animations which can be
-
started, ended, and have
AnimatorListenersadded to them.
*/
public abstract class Animator implements Cloneable { … }
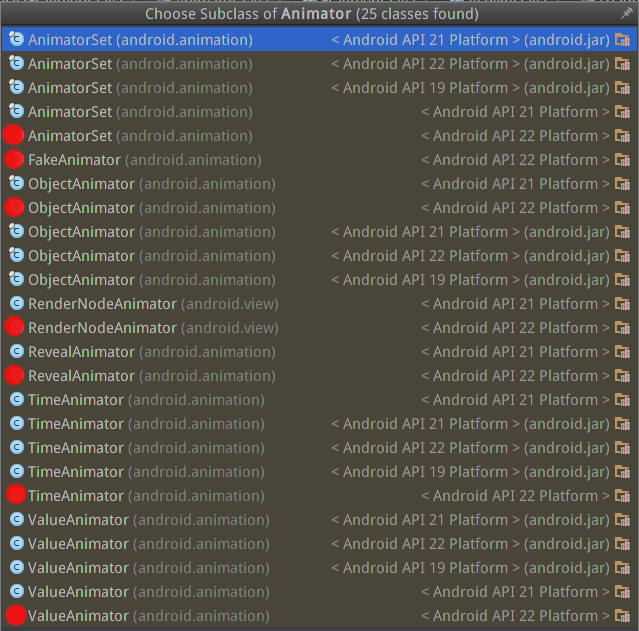
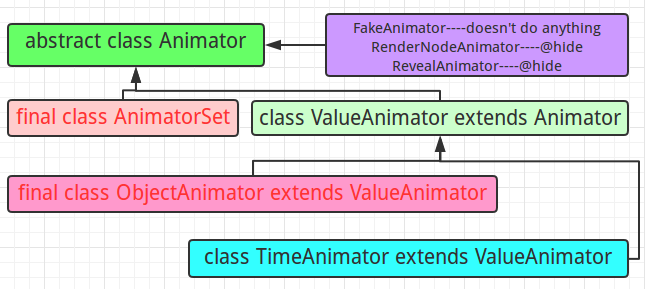
所有的属性动画的抽象基类就是他。我们看下他的实现子类:
其实可以看见,属性动画的实现有7个类(PS,之所以类继承关系列表会出来那么多是因为我下载了所有版本的SDK,你只用关注我红点标注的就行,妹 的,ubuntu下图片处理工具怎么都这么难用),进去粗略分析可以发现,好几个是hide的类,而其他可用的类继承关系又如下:
| java类名 | xml关键字 | 描述信息 |
| — | — | — |
| ValueAnimator | <animator> 放置在res/animator/目录下 | 在一个特定的时间里执行一个动画 |
| TimeAnimator | 不支持/点我查看原因 | 时序监听回调工具 |
| ObjectAnimator | <objectAnimator> 放置在res/animator/目录下 | 一个对象的一个属性动画 |
| AnimatorSet | <set> 放置在res/animator/目录下 | 动画集合 |
所以可以看见,我们平时使用属性动画的重点就在于AnimatorSet、ObjectAnimator、TimeAnimator、ValueAnimator。所以接下来我们就来依次说说如何使用。
4-2 属性动画详细说明
4-2-1 属性动画计算原理
参看Android官方文档,英文原版详情点我查看!
Android属性动画(注意最低兼容版本,不过可以使用开源项目来替代低版本问题)提供了以下属性:
-
Duration:动画的持续时间;
-
TimeInterpolation:定义动画变化速率的接口,所有插值器都必须实现此接口,如线性、非线性插值器;
-
TypeEvaluator:用于定义属性值计算方式的接口,有int、float、color类型,根据属性的起始、结束值和插值一起计算出当前时间的属性值;
-
Animation sets:动画集合,即可以同时对一个对象应用多个动画,这些动画可以同时播放也可以对不同动画设置不同的延迟;
-
Frame refreash delay:多少时间刷新一次,即每隔多少时间计算一次属性值,默认为10ms,最终刷新时间还受系统进程调度与硬件的影响;
-
Repeat Country and behavoir:重复次数与方式,如播放3次、5次、无限循环,可以让此动画一直重复,或播放完时向反向播放;
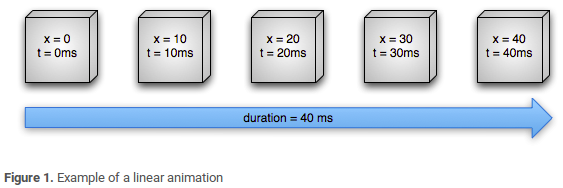
接下来先来看官方为了解释原理给出的两幅图(其实就是初中物理题,不解释):
上面就是一个线性匀速动画,描述了一个Object的X属性运动动画,该对象的X坐标在40ms内从0移动到40,每10ms刷新一次,移动4次,每次移动为40/4=10pixel。
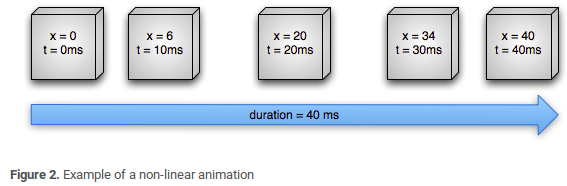
上面是一个非匀速动画,描述了一个Object的X属性运动动画,该对象的X坐标在40ms内从0移动到40,每10ms刷新一次,移动4次,但是速率不同,开始和结束的速度要比中间部分慢,即先加速后减速。
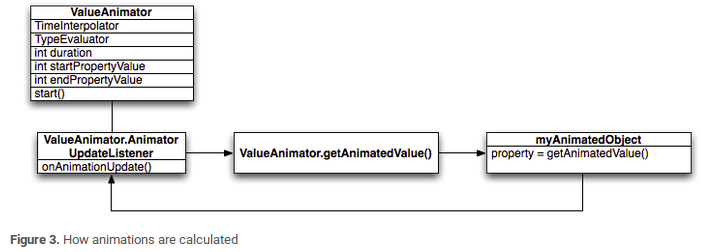
接下来我们来详细的看一下,属性动画系统的重要组成部分是如何计算动画值的,下图描述了如上面所示动画的实现作用过程。
其中的ValueAnimator是动画的执行类,跟踪了当前动画的执行时间和当前时间下的属性值;ValueAnimator封装了动画的 TimeInterpolator时间插值器和一个TypeEvaluator类型估值,用于设置动画属性的值,就像上面图2非线性动画 里,TimeInterpolator使用了AccelerateDecelerateInterpolator、TypeEvaluator使用了 IntEvaluator。
为了执行一个动画,你需要创建一个ValueAnimator,并且指定目标对象属性的开始、结束值和持续时间。在调用start后,整个动画过程 中, ValueAnimator会根据已经完成的动画时间计算得到一个0到1之间的分数,代表该动画的已完成动画百分比。0表示0%,1表示100%,譬如上 面图一线性匀速动画中总时间 t = 40 ms,t = 10 ms的时候是 0.25。
当ValueAnimator计算完已完成动画分数后,它会调用当前设置的TimeInterpolator,去计算得到一个 interpolated(插值)分数,在计算过程中,已完成动画百分比会被加入到新的插值计算中。如上图2非线性动画中,因为动画的运动是缓慢加速的, 它的插值分数大约是 0.15,小于t = 10ms时的已完成动画分数0.25。而在上图1中,这个插值分数一直和已完成动画分数是相同的。
当插值分数计算完成后,ValueAnimator会根据插值分数调用合适的 TypeEvaluator去计算运动中的属性值。
好了,现在我们来看下代码就明白这段话了,上面图2非线性动画里,TimeInterpolator使用了 AccelerateDecelerateInterpolator、TypeEvaluator使用了IntEvaluator。所以这些类都是标准的 API,我们来看下标准API就能类比自己写了,如下:
首先计算已完成动画时间分数(以10ms为例):t=10ms/40ms=0.25。
接着看如下源码如何实现计算差值分数的:
public class AccelerateDecelerateInterpolator extends BaseInterpolator implements NativeInterpolatorFactory { public AccelerateDecelerateInterpolator() { } … //这是我们关注重点,可以发现如下计算公式计算后(input即为时
间因子)插值大约为0.15。 public float getInterpolation(float input) { return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f; } … }
其实AccelerateDecelerateInterpolator的基类接口就是TimeInterpolator,如下,他只有getInterpolation方法,也就是上面我们关注的方法。
public interface TimeInterpolator {
float getInterpolation(float input); }
接着ValueAnimator会根据插值分数调用合适的TypeEvaluator(IntEvaluator)去计算运动中的属性值,如下,因为startValue = 0,所以属性值:0+0.15*(40-0)= 6。
public class IntEvaluator implements TypeEvaluator { public Integer evaluate(float fraction, Integer startValue, Integer endValue) { int startInt = startValue; return (int)(startInt + fraction * (endValue - startInt)); } }
这就是官方给的一个关于属性动画实现的过程及基本原理解释,相信你看到这里是会有些迷糊的,没关系,你先有个大致概念就行,接下来我们会慢慢进入实战,因为Android的属性动画相对于其他动画来说涉及的知识点本来就比较复杂,所以我们慢慢来。
4-2-2 XML方式属性动画
在xml中可直接用的属性动画节点有ValueAnimator、ObjectAnimator、AnimatorSet。如下是官方的一个例子和解释(详情点我):
<set
android:ordering=[“together” | “sequentially”]> <objectAnimator android:propertyName=“string” android:duration=“int” android:valueFrom=“float | int | color” android:valueTo=“float | int | color” android:startOffset=“int” android:repeatCount=“int” android:repeatMode=[“repeat” | “reverse”] android:valueType=[“intType” | “floatType”]/> <animator android:duration=“int” android:valueFrom=“float | int | color” android:valueTo=“float | int | color” android:startOffset=“int” android:repeatCount=“int” android:repeatMode=[“repeat” | “reverse”] android:valueType=[“intType” | “floatType”]/> …
<set>属性解释:
| xml属性 | 解释 |
| — | — |
| android:ordering | 控制子动画启动方式是先后有序的还是同时进行。sequentially:动画按照先后顺序;together(默认):动画同时启动; |
<objectAnimator>属性解释:
| xml属性 | 解释 |
| — | — |
| android:propertyName | String类型,必须要设置的节点属性,代表要执行动画的属性(通过名字引用),辟如你可以指定了一个View的”alpha” 或者 “backgroundColor” ,这个objectAnimator元素没有对外说明target属性,所以你不能在XML中设置执行这个动画,必须通过调用 loadAnimator()方法加载你的XML动画资源,然后调用setTarget()应用到具备这个属性的目标对象上(譬如TextView)。 |
| android:valueTo | float、int或者color类型,必须要设置的节点属性,表明动画结束的点;如果是颜色的话,由6位十六进制的数字表示。 |
| android:valueFrom | 相对应valueTo,动画的起始点,如果没有指定,系统会通过属性的get方法获取,颜色也是6位十六进制的数字表示。 |
| android:duration | 动画的时长,int类型,以毫秒为单位,默认为300毫秒。 |
| android:startOffset | 动画延迟的时间,从调用start方法后开始计算,int型,毫秒为单位。 |
| android:repeatCount | 一个动画的重复次数,int型,”-1“表示无限循环,”1“表示动画在第一次执行完成后重复执行一次,也就是两次,默认为0,不重复执行。 |
| android:repeatMode | 重复模式:int型,当一个动画执行完的时候应该如何处理。该值必须是正数或者是-1,“reverse”会使得按照动画向相反的方向执行,可实现类似钟摆效果。“repeat”会使得动画每次都从头开始循环。 |
| android:valueType | 关键参数,如果该value是一个颜色,那么就不需要指定,因为动画框架会自动的处理颜色值。有intType和floatType(默认)两种:分别说明动画值为int和float型。 |
<objectAnimator>属性解释:
同上<objectAnimator>属性,不多介绍。
XML属性动画使用方法:
AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(myContext,
R.animtor.property_animator); set.setTarget(myObject); set.start();
4-2-3 Java方式属性动画
1、**ObjectAnimator:**继承自ValueAnimator,允许你指定要进行动画的对象以及该对象 的一个属性。该类会根据计算得到的新值自动更新属性。大多数的情况使用ObjectAnimator就足够了,因为它使得目标对象动画值的处理过程变得足 够简单,不用像ValueAnimator那样自己写动画更新的逻辑,但是ObjectAnimator有一定的限制,比如它需要目标对象的属性提供指定 的处理方法(譬如提供getXXX,setXXX方法),这时候你就需要根据自己的需求在ObjectAnimator和ValueAnimator中看 哪种实现更方便了。
ObjectAnimator类提供了ofInt、ofFloat、ofObject这个三个常用的方法,这些方法都是设置动画作用的元素、属性、开始、结束等任意属性值。当属性值(上面方法的参数)只设置一个时就把通过getXXX反射获取的值作为起点,设置的值作为终点;如果设置两个(参数),那么一个是开始、另一个是结束。
特别注意:ObjectAnimator的动画原理是不停的调用setXXX方法更新属性值,所有使用ObjectAnimator更新属性时的前提是Object必须声明有getXXX和setXXX方法。
我们通常使用ObjectAnimator设置View已知的属性来生成动画,而一般View已知属性变化时都会主动触发重绘图操作,所以动画会自 动实现;但是也有特殊情况,譬如作用Object不是View,或者作用的属性没有触发重绘,或者我们在重绘时需要做自己的操作,那都可以通过如下方法手 动设置:
ObjectAnimator mObjectAnimator= ObjectAnimator.ofInt(view, “customerDefineAnyThingName”, 0, 1).setDuration(2000);
mObjectAnimator.addUpdateListener(new AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { //int value = animation.getAnimatedValue(); 可以获取当前属性值 //view.postInvalidate(); 可以主动刷新 //view.setXXX(value); //view.setXXX(value); //…可以批量修改属性 } });
如下是一个我在项目中的Y轴3D旋转动画实现实例:
ObjectAnimator.ofFloat(view, “rotationY”, 0.0f, 360.0f).setDuration(1000).start();
2、**PropertyValuesHolder:**多属性动画同时工作管理类。有时候我们需要同时修改多个属性,那就可以用到此类,具体如下:
PropertyValuesHolder a1 = PropertyValuesHolder.ofFloat(“alpha”, 0f, 1f);
PropertyValuesHolder a2 = PropertyValuesHolder.ofFloat(“translationY”, 0, viewWidth); … ObjectAnimator.ofPropertyValuesHolder(view, a1, a2, …).setDuration(1000).start();
如上代码就可以实现同时修改多个属性的动画啦。
3、**ValueAnimator:**属性动画中的时间驱动,管理着动画时间的开始、结束属性值,相应时间属性值计算方法等。包含所有计算动画值的核心函数以及每一个动画时间节点上的信息、一个动画是否重复、是否监听更新事件等,并且还可以设置自定义的计算类型。
最后
小编这些年深知大多数初中级Android工程师,想要提升自己,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
资料⬅专栏获取
D旋转动画实现实例:
ObjectAnimator.ofFloat(view, “rotationY”, 0.0f, 360.0f).setDuration(1000).start();
2、**PropertyValuesHolder:**多属性动画同时工作管理类。有时候我们需要同时修改多个属性,那就可以用到此类,具体如下:
PropertyValuesHolder a1 = PropertyValuesHolder.ofFloat(“alpha”, 0f, 1f);
PropertyValuesHolder a2 = PropertyValuesHolder.ofFloat(“translationY”, 0, viewWidth); … ObjectAnimator.ofPropertyValuesHolder(view, a1, a2, …).setDuration(1000).start();
如上代码就可以实现同时修改多个属性的动画啦。
3、**ValueAnimator:**属性动画中的时间驱动,管理着动画时间的开始、结束属性值,相应时间属性值计算方法等。包含所有计算动画值的核心函数以及每一个动画时间节点上的信息、一个动画是否重复、是否监听更新事件等,并且还可以设置自定义的计算类型。
最后
小编这些年深知大多数初中级Android工程师,想要提升自己,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。
[外链图片转存中…(img-Wup2K9fT-1719020810359)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
资料⬅专栏获取