写了个日历小例程,因 lunar 农历库存在问题,经过研究算是变相解决了,日历也完成了雏形,先开源出来,感兴趣的玩玩。
请下载最新paint库、customPlus库、lunar库。








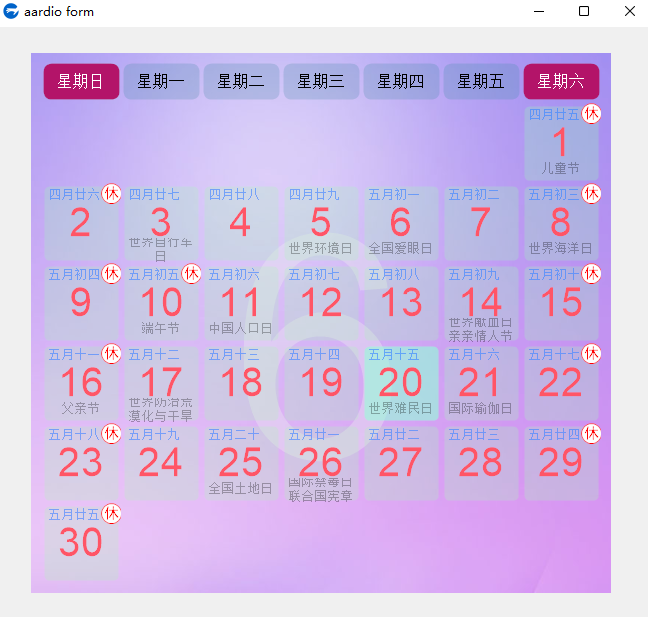
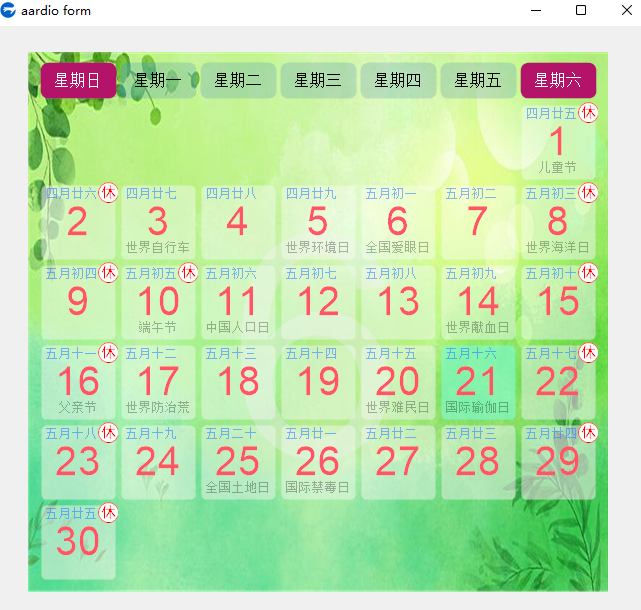
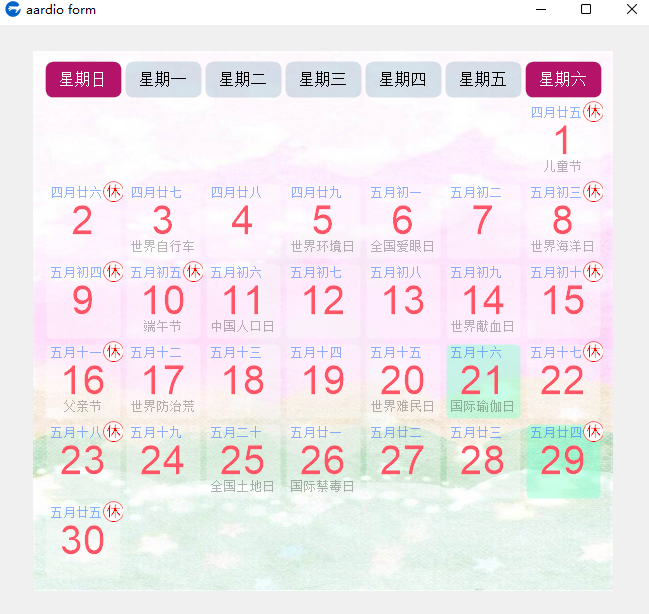
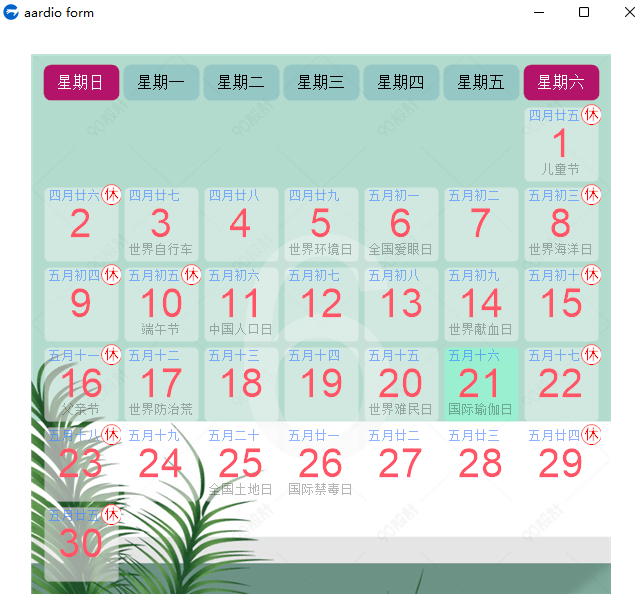
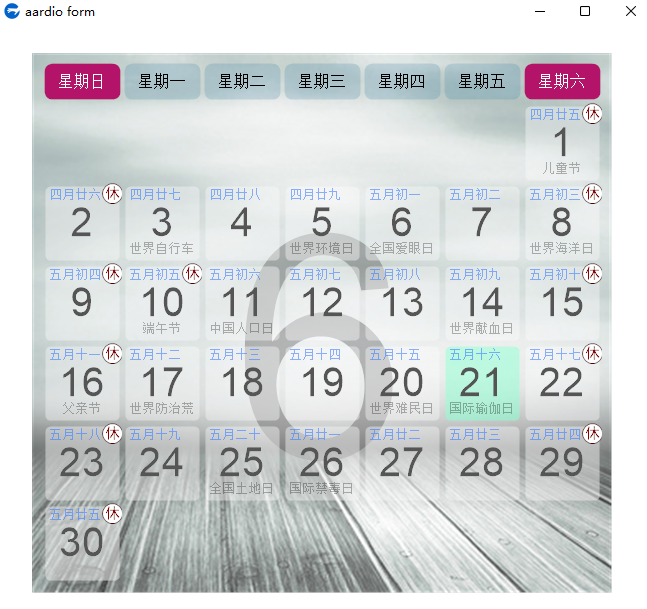
不同的颜色搭配,实现不同的风格:

import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=657;bottom=596)
winform.add(
plus={cls="plus";left=36;top=26;right=330;bottom=303;autohscroll=false;autovscroll=false;dl=1;dt=1;notify=1;z=1}
)
/*}}*/
winform.show();
import godking.customPlus;
var itemModel = {
{ /* 矩形元素定义 */
type="rect", /* 类型:rect */
rectf={x=3;y=3;width=-3;height=-3}, /* 矩形区域范围。负数表示距离项目右边或底边的距离。 */
width=1, /* 边框宽度。为0则无边框。 */
round=5, /* 圆角半径。0为矩形,-1为椭圆,其他值(>0)为圆角矩形。 */
fillcolor=0x55FFFFFF, /* 正常状态下,填充颜色 */
itemhoverfillcolor=0x887FFFD4, /* 鼠标划过项目时,填充颜色 */
itemselectedfillcolor=0x887FFFD4, /* 项目选中时,填充颜色 */
}
{
type="text", /* 类型:text */
rectf={x=5;y=5;width=-10;height=20}, /* 文本范围。负数表示距离项目右边的距离。 */
name="lunar",
text="", /* 正常状态下文本 */
font={name="宋体",point=10,color=0xBB2288FF}, /* 正常状态下字体 */
}
{ /* 矩形元素定义 */
type="rect", /* 类型:rect */
rectf={x=-20;y=0;width=20;height=20}, /* 矩形区域范围。负数表示距离项目右边或底边的距离。 */
name = "xiukuang";
width=1, /* 边框宽度。为0则无边框。 */
round=-1, /* 圆角半径。0为矩形,-1为椭圆,其他值(>0)为圆角矩形。 */
color=0;
fillcolor=0, /* 正常状态下,填充颜色 */
}
{
type="text", /* 类型:text */
rectf={x=-19;y=2;width=20;height=20}, /* 文本范围。负数表示距离项目右边的距离。 */
name="xiu",
smooth = true;
align=1;
valign=1;
text="", /* 正常状态下文本 */
font={name="黑体",point=11,color=0xFFFF0000}, /* 正常状态下字体 */
}
{
type="text", /* 类型:text */
rectf={x=1;y=-25;width=-1;height=25}, /* 文本范围。负数表示距离项目右边的距离。 */
name="festival",
align=1, /* 文本水平对齐方式。0、(近端)左对齐 1、居中 2、(远端)右对齐 */
valign=1, /* 文本垂直对齐方式。0、(近端)顶对齐 1、居中 2、(远端)底对齐 */
text="", /* 正常状态下文本 */
font={name="宋体",point=10,color=0x88000000}, /* 正常状态下字体 */
}
{
type="text", /* 类型:text */
rectf={x=1;y=5;width=-1;height=-1}, /* 文本范围。负数表示距离项目右边的距离。 */
name="day",
cur=32649, /* 鼠标指针,_IDC_ 开头的常量。 */
align=1, /* 文本水平对齐方式。0、(近端)左对齐 1、居中 2、(远端)右对齐 */
valign=1, /* 文本垂直对齐方式。0、(近端)顶对齐 1、居中 2、(远端)底对齐 */
smooth=true, /* 使用平滑效果,抗锯齿 */
text="", /* 正常状态下文本 */
font={name="Arial",point=30,color=0xFFFF5566}, /* 正常状态下字体 */
hoverfont=null, /* 鼠标划过元素时字体 */
checkedfont=null, /* 元素被选择时字体 */
itemhoverfont=null, /* 鼠标划过项目时字体 */
itemselectedfont=null,/* 项目选中时字体 */
disabledfont=null, /* 项目禁用时字体 */
}
}
var c = godking.customPlus(winform.plus,itemModel,,{
itemWidth=80, /*项目最小宽度,为0时根据colnum自动计算,所以不能与colnum同时=0*/
itemHeight=80, /*项目最小高度,为0时根据rownum自动计算,所以不能与rownum同时=0*/
autoSizeWidth=false, /*为true则自动将项目总宽度拉伸填满plus宽度,每个项目宽度不小于itemWidth*/
autoSizeHeight=false, /*为true则自动将项目总高度拉伸填满plus高度,每个项目高度不小于itemHeight*/
rownum=0, /*项目行数,为0时根据itemHeight自动计算,所以不能与itemHeight同时=0*/
colnum=7, /*项目列数,为0时根据itemWidth自动计算,所以不能与itemWidth同时=0*/
padLeft=10, /*plus左边空白距离*/
padTop=50, /*plus顶边空白距离*/
padRight=10, /*plus右边空白距离*/
padBottom=10, /*plus底边空白距离*/
autoFit=true, /*是否自动调整plus组件宽度或高度(其中之一),保证能刚好显示全部行或列*/
/*当 itemHeight>0 且 colnum>0 且 rownum=0 时,自动调整plus高度,以能显示全部行*/
/*当 itemWidth>0 且 rownum>0 且 colnum=0 时,自动调整plus宽度,以能显示全部列*/
vertical=false, /*是否将项目设置为竖向排列,行滚动方向设置为横向*/
bkcolor=0xFFFFFFFFFF, /*背景颜色*/
bkimg="https://img2.baidu.com/it/u=555782348,2262853825&fm=253&fmt=auto&app=138&f=JPEG?w=760&h=380", /*背景图像*/
bkimgmode=0, /*背景图平铺模式。0:拉伸填满;1:左上角;2:居中*/
singleCheck=0,/*元素check单选模式。0:多选;1:每个项目内单选;2:整个列表单选*/
})
c.hide();
var tm = ..time.now();
c.onDrawPageBegin = function(paint){
paint = toPaint(paint); /*绑定paint对象的智能提示,方便输入后续代码。发布时可屏蔽此行。*/
paint.textAntiAlias=false;
for(i=1;7;1){
var color,fillcolor = 0xFF000000,0x531490B3;
if i==1 or i==7 { color=0xFFFFFFFF; fillcolor=0xFFB31469 };
var rectf = ::RECTF((i-1)*80+12,10/*y1*/,76/*x2*/,36);
paint.fillRoundRectF(rectf,8/*圆角半径*/,fillcolor);
rectf.y = rectf.y+2;
paint.drawTextF(rectf,"星期"++({"日","一","二","三","四","五","六"})[i],::LOGFONT(name="宋体";h=16;color=color;brush=null),0,1,1)
}
}
c.onDrawItemBegin = function(paint){
paint = toPaint(paint); /*绑定paint对象的智能提示,方便输入后续代码。发布时可屏蔽此行。*/
paint.drawTextF(0,50,c.plus.width,c.plus.height,tostring(tm.month),::LOGFONT(name="Arial";h=350;color=0x55EEEEEE),0,1,1)
}
import godking.lunar
var lu = godking.lunar()
var m = lu.SolarMonth.fromYm(tm.year, tm.month)
var days = lu.toTable(m.getDays());
var list = {};
var week = days[1].getWeek();
for(i=1;week;1){
..table.push(list,{hide=true})
}
for(i=1;#days;1){
var day = tostring(days[i].getDay());
var lunar = days[i].getLunar();
var festival = string.join(lu.toTable(lunar.getFestivals())," ")
if !#festival {
festival = string.join(lu.toTable(days[i].getFestivals())," ")
if !#festival {
festival = string.join(lu.toTable(days[i].getOtherFestivals())," ")
}
}
if #festival festival=..string.left(festival,5,true)
lunar = ..string.split(lunar.toString(),"<年>")[2];
if days[i].getSalaryRate()>1 {
..table.push(list,{day=day,festival=festival,lunar=lunar,xiu="休",xiukuang={color=0xFFFF0000;fillcolor=0xFFFFFFFF}});
} else {
..table.push(list,{day=day,festival=festival,lunar=lunar});
}
}
c.itemList = list;
c.selectedIndex = week + tm.day;
c.show();
win.loopMessage();
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=657;bottom=596;bgcolor=16777215)
winform.add(
plus={cls="plus";left=36;top=26;right=330;bottom=303;autohscroll=false;autovscroll=false;dl=1;dt=1;notify=1;z=1}
)
/*}}*/
winform.show();
import godking.customPlus;
var itemModel = {
{ /* 矩形元素定义 */
type="rect", /* 类型:rect */
rectf={x=3;y=3;width=-3;height=-3}, /* 矩形区域范围。负数表示距离项目右边或底边的距离。 */
width=1, /* 边框宽度。为0则无边框。 */
round=5, /* 圆角半径。0为矩形,-1为椭圆,其他值(>0)为圆角矩形。 */
fillcolor=0x55FFFFFF, /* 正常状态下,填充颜色 */
itemhoverfillcolor=0x887FFFD4, /* 鼠标划过项目时,填充颜色 */
itemselectedfillcolor=0x887FFFD4, /* 项目选中时,填充颜色 */
}
{
type="text", /* 类型:text */
rectf={x=5;y=5;width=-10;height=20}, /* 文本范围。负数表示距离项目右边的距离。 */
name="lunar",
text="", /* 正常状态下文本 */
font={name="宋体",point=10,color=0xBB2288FF}, /* 正常状态下字体 */
}
{ /* 矩形元素定义 */
type="rect", /* 类型:rect */
rectf={x=-20;y=0;width=20;height=20}, /* 矩形区域范围。负数表示距离项目右边或底边的距离。 */
name = "xiukuang";
width=1, /* 边框宽度。为0则无边框。 */
round=-1, /* 圆角半径。0为矩形,-1为椭圆,其他值(>0)为圆角矩形。 */
color=0;
fillcolor=0, /* 正常状态下,填充颜色 */
}
{
type="text", /* 类型:text */
rectf={x=-19;y=2;width=20;height=20}, /* 文本范围。负数表示距离项目右边的距离。 */
name="xiu",
smooth = true;
align=1;
valign=1;
text="", /* 正常状态下文本 */
font={name="黑体",point=11,color=0xFF880000}, /* 正常状态下字体 */
}
{
type="text", /* 类型:text */
rectf={x=1;y=-25;width=-1;height=25}, /* 文本范围。负数表示距离项目右边的距离。 */
name="festival",
align=1, /* 文本水平对齐方式。0、(近端)左对齐 1、居中 2、(远端)右对齐 */
valign=1, /* 文本垂直对齐方式。0、(近端)顶对齐 1、居中 2、(远端)底对齐 */
text="", /* 正常状态下文本 */
font={name="宋体",point=10,color=0x88000000}, /* 正常状态下字体 */
}
{
type="text", /* 类型:text */
rectf={x=1;y=5;width=-1;height=-1}, /* 文本范围。负数表示距离项目右边的距离。 */
name="day",
cur=32649, /* 鼠标指针,_IDC_ 开头的常量。 */
align=1, /* 文本水平对齐方式。0、(近端)左对齐 1、居中 2、(远端)右对齐 */
valign=1, /* 文本垂直对齐方式。0、(近端)顶对齐 1、居中 2、(远端)底对齐 */
smooth=true, /* 使用平滑效果,抗锯齿 */
text="", /* 正常状态下文本 */
font={name="Arial",point=30,color=0xFF555555}, /* 正常状态下字体 */
hoverfont=null, /* 鼠标划过元素时字体 */
checkedfont=null, /* 元素被选择时字体 */
itemhoverfont=null, /* 鼠标划过项目时字体 */
itemselectedfont=null,/* 项目选中时字体 */
disabledfont=null, /* 项目禁用时字体 */
}
}
var c = godking.customPlus(winform.plus,itemModel,,{
itemWidth=80, /*项目最小宽度,为0时根据colnum自动计算,所以不能与colnum同时=0*/
itemHeight=80, /*项目最小高度,为0时根据rownum自动计算,所以不能与rownum同时=0*/
autoSizeWidth=false, /*为true则自动将项目总宽度拉伸填满plus宽度,每个项目宽度不小于itemWidth*/
autoSizeHeight=false, /*为true则自动将项目总高度拉伸填满plus高度,每个项目高度不小于itemHeight*/
rownum=0, /*项目行数,为0时根据itemHeight自动计算,所以不能与itemHeight同时=0*/
colnum=7, /*项目列数,为0时根据itemWidth自动计算,所以不能与itemWidth同时=0*/
padLeft=10, /*plus左边空白距离*/
padTop=50, /*plus顶边空白距离*/
padRight=10, /*plus右边空白距离*/
padBottom=10, /*plus底边空白距离*/
autoFit=true, /*是否自动调整plus组件宽度或高度(其中之一),保证能刚好显示全部行或列*/
/*当 itemHeight>0 且 colnum>0 且 rownum=0 时,自动调整plus高度,以能显示全部行*/
/*当 itemWidth>0 且 rownum>0 且 colnum=0 时,自动调整plus宽度,以能显示全部列*/
vertical=false, /*是否将项目设置为竖向排列,行滚动方向设置为横向*/
bkcolor=0xFFFFFFFFFF, /*背景颜色*/
bkimg="https://img.tukuppt.com/bg_grid/00/14/08/Z4rmvf5vYk.jpg%21/fh/350", /*背景图像*/
bkimgmode=0, /*背景图平铺模式。0:拉伸填满;1:左上角;2:居中*/
singleCheck=0,/*元素check单选模式。0:多选;1:每个项目内单选;2:整个列表单选*/
})
c.hide();
var tm = ..time.now();
c.onDrawPageBegin = function(paint){
paint = toPaint(paint); /*绑定paint对象的智能提示,方便输入后续代码。发布时可屏蔽此行。*/
paint.textAntiAlias=false;
for(i=1;7;1){
var color,fillcolor = 0xFF000000,0x531490B3;
if i==1 or i==7 { color=0xFFFFFFFF; fillcolor=0xFFB31469 };
var rectf = ::RECTF((i-1)*80+12,10/*y1*/,76/*x2*/,36);
paint.fillRoundRectF(rectf,8/*圆角半径*/,fillcolor);
rectf.y = rectf.y+2;
paint.drawTextF(rectf,"星期"++({"日","一","二","三","四","五","六"})[i],::LOGFONT(name="宋体";h=16;color=color;brush=null),0,1,1)
}
}
c.onDrawItemBegin = function(paint){
paint = toPaint(paint); /*绑定paint对象的智能提示,方便输入后续代码。发布时可屏蔽此行。*/
paint.drawTextF(0,50,c.plus.width,c.plus.height,tostring(tm.month),::LOGFONT(name="Arial";h=350;color=0x88555555),0,1,1)
}
import godking.lunar
var lu = godking.lunar()
var m = lu.SolarMonth.fromYm(tm.year, tm.month)
var days = lu.toTable(m.getDays());
var list = {};
var week = days[1].getWeek();
for(i=1;week;1){
..table.push(list,{hide=true})
}
for(i=1;#days;1){
var day = tostring(days[i].getDay());
var lunar = days[i].getLunar();
var festival = string.join(lu.toTable(lunar.getFestivals())," ")
if !#festival {
festival = string.join(lu.toTable(days[i].getFestivals())," ")
if !#festival {
festival = string.join(lu.toTable(days[i].getOtherFestivals())," ")
}
}
if #festival festival=..string.left(festival,5,true)
lunar = ..string.split(lunar.toString(),"<年>")[2];
if days[i].getSalaryRate()>1 {
..table.push(list,{day=day,festival=festival,lunar=lunar,xiu="休",xiukuang={color=0xFF550000;fillcolor=0xFFFFFFFF}});
} else {
..table.push(list,{day=day,festival=festival,lunar=lunar});
}
}
c.itemList = list;
c.selectedIndex = week + tm.day;
c.show();
win.loopMessage();