接口返回的响应数据有时是经过编码或加密处理的,要转换成可读的明文,可以使用 Apifox 内置的 JS 类库、或者通过调用外部编程语言 (如 Python、JavaScript 等) 来进行处理。
例如,一个经过 Base64 编码的数据可以通过内置类库进行解码,转换成可读的明文:

下面就来分享一些常见的解码、解密例子。
解码响应数据
1、Base64 解码
当接口返回的数据经过 Base64 编码时,可以通过 CryptoJS 库进行解码,Apifox 中内置了该类库,因此可以直接在脚本中引入并使用。
比如接口返回的 Base64 编码数据为:
{ "data": "5L2g5aW977yMQXBpZm94IQ=="}使用 CryptoJS 库来解码这个 Base64 编码的字符串,其示例脚本如下:
// 引入 CryptoJS 库
const CryptoJS = require("crypto-js");
// Base64 编码的字符串(一般从响应数据中提取)
let encodedData = {
"data": "5L2g5aW977yMQXBpZm94IQ=="
}
// 解码 Base64 编码的数据
let decodedData = CryptoJS.enc.Base64.parse(encodedData.data).toString(CryptoJS.enc.Utf8);
// 输出解码后的结果
console.log(decodedData); // "你好,Apifox!"在 Apifox 中,你可以在「后置操作」中添加一个自定义脚本,将上述解码逻辑编写其中。当接口发送请求后,可在响应面板的「控制台」中查看解码后的数据。

此外,解码后的数据也可以存储到环境变量中,以供后续使用。例如:
pm.environment.set("decodedData",decodedData);
如果接口返回的 JSON 数据是以 Base64 编码形式出现的,可以同样使用 CryptoJS 库进行解码,并通过 pm.response.setBody() 方法将解码后的 JSON 数据设置为响应 Body。
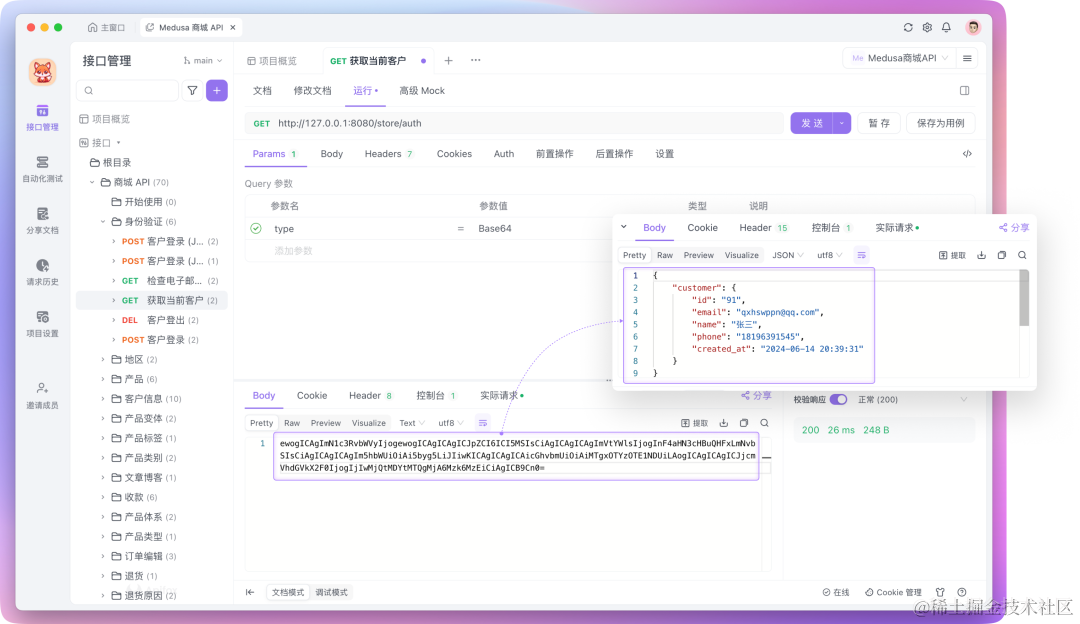
比如下面返回的是一个经过 Base64 编码后的 JSON 响应:

要将其解码,并将解码的 JSON 数据显示在响应 Body 中,示例脚本如下:
// 引入 CryptoJS 库
const CryptoJS = require("crypto-js");
// Base64 编码的字符串(从返回的响应数据中获取)
let encodedData = pm.response.text();
// 解码 Base64 编码的数据
let decodedData = CryptoJS.enc.Base64.parse(encodedData).toString(CryptoJS.enc.Utf8);
// 解析解码后的 JSON 字符串
let jsonData = JSON.parse(decodedData);
// 将解析后的 JSON 数据设置为响应体
pm.response.setBody(jsonData);
2、URLEncode 解码
当接口返回的数据经过 URLEncode 编码时,可以使用 JavaScript 内置的 decodeURIComponent() 方法进行解码。
例如,一个接口返回的数据是经过 URLEncode 编码的 JSON 字符串,这个字符串包含了几个键值对,其中值是被 URLEncode 编码的。
{
"name": "%E5%BC%A0%E4%B8%89",
"email": "qxhswppn%40gmail.com"
}我们可以使用 decodeURIComponent() 方法来解码这个 JSON 字符串中的编码值,将它们转换为正常的字符串。示例脚本如下:
// 假设这是从接口返回的编码后的 JSON 数据(一般从响应数据中获取)
let response = {
"name": "%E5%BC%A0%E4%B8%89",
"email": "qxhswppn%40gmail.com"
};
// 使用 decodeURIComponent 进行解码
let decodedName = decodeURIComponent(response.name);
let decodedEmail = decodeURIComponent(response.email);
console.log(decodedName); // "张三"
console.log(decodedEmail); // "qxhswppn@gmail.com"
解密 响应数据
1、AES 解密
要解密 AES 加密的密文,需要提供相应的密钥或初始向量 (IV) 。AES 使用对称加密算法,这意味着同一个密钥用于加密和解密,如果没有正确的密钥或者 IV,就无法解密密文。
假设有一个经过 AES 加密的密文,其加密模式为 ECB,填充模式为 Pkcs7。要在 Apifox 中解密该密文,可以使用内置的 CryptoJS 库进行解密。其 AES 解密脚本示例如下:
// 引入 CryptoJS 库
const CryptoJS = require('crypto-js');
// 经过 Base64 编码的 AES 加密后的密文(一般从响应数据中提取)
const ciphertext = "Gig+YJFu4fLrrexzam/vblRV3hoT25hPZn0HoNoosHQ=";
// 解密所需密钥,确保是 16/24/32 字节(一般从环境变量中读取)
const key = CryptoJS.enc.Utf8.parse('1234567891234567');
// AES 解密
const decryptedBytes = CryptoJS.AES.decrypt(ciphertext, key, {
mode: CryptoJS.mode.ECB, // 解密模式
padding: CryptoJS.pad.Pkcs7 // 填充方式
});
// 将解密后的字节数组转换为 UTF-8 字符串
const originalText = decryptedBytes.toString(CryptoJS.enc.Utf8);
// 输出解密后的文本
console.log(originalText); // "你好,Apifox!"解密后的数据可在响应控制台中查看:

2、RSA 解密
要解密 RSA 加密的密文,需要提供相应的 RSA 私钥,因为 RSA 是一种非对称加密算法,密钥对包含公钥和私钥,没有私钥无法解密密文 ( 仅针对 RSA 公钥加密,私钥解密的场景) 。
Apifox 内置了 jsrsasign 库 (10.3.0 版本) ,可以利用该库来解密 RSA 密文,示例如下:
// 引入 jsrsasign 库
const jsrsasign = require('jsrsasign');
// 定义私钥(一般从环境变量中读取)
const privateKeyPEM = `
-----BEGIN PRIVATE KEY-----
私钥……
-----END PRIVATE KEY-----
`;
// 定义密文(一般从响应数据中提取)
const ciphertext = '';
// 解密
const prvKeyObj = jsrsasign.KEYUTIL.getKey(privateKeyPEM);
const decrypted = jsrsasign.KJUR.crypto.Cipher.decrypt(ciphertext, prvKeyObj);
console.log(decrypted);
一个简单的 RSA 加密解密的完整示例参考 (注意 jsrsasign 版本为 10.3.0,其它版本语法可能会不兼容) ,你可以将其在 Node.js 环境下运行,并根据需要在 Apifox 中执行加密或解密的操作:
const rsa = require('jsrsasign');
// 生成 RSA 密钥对
const keypair = rsa.KEYUTIL.generateKeypair("RSA", 2048);
const publicKey = rsa.KEYUTIL.getPEM(keypair.pubKeyObj);
const privateKey = rsa.KEYUTIL.getPEM(keypair.prvKeyObj, "PKCS8PRV");
console.log("公钥:", publicKey);
console.log("私钥:", privateKey);
// 用公钥加密
const plaintext = "你好,Apifox!";
const pubKeyObj = rsa.KEYUTIL.getKey(publicKey);
const encryptedHex = rsa.KJUR.crypto.Cipher.encrypt(plaintext, pubKeyObj);
console.log("加密密钥:", encryptedHex);
// 用私钥解密
const prvKeyObj = rsa.KEYUTIL.getKey(privateKey);
const decrypted = rsa.KJUR.crypto.Cipher.decrypt(encryptedHex, prvKeyObj);
console.log("解密明文:", decrypted);
3、调用外部程序进行解密
除了使用 Apifox 内置的 JS 类库进行解密,还可以通过调用「外部程序」来完成解密。
有关「外部程序」的使用,你可以参考这篇文章:《如何在 Apifox 中调用其他语言(Java、PHP、Python、Go 等)》,或者访问 Apifox 的帮助文档,里面有更详细的介绍。
外部程序是保存在「外部程序目录」下的代码文件,这些文件可以是 Java 程序归档文件 .jar 包,也可以是其他编程语言的代码源文件,例如 .py、.php、.js 等后缀的文件。文件需要放到「外部程序目录」下,这个目录可以在页面右上角的「设置->外部程序」中打开。

举个例子!
例如要通过 Node.js 的 node-forge 库来进行 RSA 解密,这时候就可以在「外部程序目录」中创建一个 .js 文件来编写解密逻辑,然后在 Apifox 的「后置操作」中调用这个 .js 文件,以获取解密后的明文。具体操作如下:
创建解密脚本
首先创建一个 .js 文件,在文件中编写解密逻辑,因为要用到 node-forge 库,所以还需要在该目录下使用 npm 或 yarn 安装该库,并在 .js 解密文件中引入。其它编程语言也是类似的,需要引入什么库就在本地进行安装,确保程序能够在本地运行无误即可。

接下来,在 .js 文件中编写解密逻辑,示例代码如下:
// 引入 node-forge 库
const forge = require('node-forge');
// 获取命令行参数
const args = process.argv.slice(2);
// 私钥(PEM 格式)
const privateKeyPem = `
-----BEGIN RSA PRIVATE KEY-----
私钥……
-----END RSA PRIVATE KEY-----`;
// 加密密文,从命令行获取
const encrypted = args[0];
// 将 PEM 格式的私钥转换为 forge 的私钥对象
const privateKey = forge.pki.privateKeyFromPem(privateKeyPem);
// 将 Base64 编码的加密数据转换为字节数组
const encryptedBytes = forge.util.decode64(encrypted);
// 解密数据
const decrypted = privateKey.decrypt(encryptedBytes, 'RSA-OAEP');
// console.log() 输出的内容会被 Apifox 捕获
console.log(decrypted);这个脚本的逻辑是:
- 从命令行参数获取加密的密文,该密文在 Apifox 中以命令行的方式传过来 (JavaScript 中通过process.argv获取命令行参数,其它编程语言需要根据对应的语法来获取)
- 使用 PEM 格式的私钥进行解密。
- 将解密后的明文通过 console.log() 输出,供 Apifox 捕获并返回。
在 Apifox 中调用外部程序
编写完解密脚本后,可以在 Apifox 的「后置操作」中使用 pm.executeAsync() 方法来调用该「外部程序」。注意需确保将解密脚本放在正确的外部程序目录中,并且在 Apifox 中调用该解密脚本时,引用的路径是相对于该目录的。在 Apifox 调用「外部程序」的示例代码如下:
// 加密密文(一般从返回的响应数据中获取)
const encrypted = 'iDqUyR3BpaTqpzq…………'
// 外部程序路径,传递参数
const result = await pm.executeAsync('./nodejs-rsa/rsa.js', [`${encrypted}`])
console.log('Result:', result);当接口发送请求后,Apifox 会自动将密文传递给定义好的外部程序,执行解密操作,并捕获外部程序通过 console.log() 输出的结果,最终返回解密后的明文,如下图所示:

这种解密方式不仅限于 Node.js,其他编程语言如 Java、PHP、Python、Go 等都可以进行类似的操作和调用。