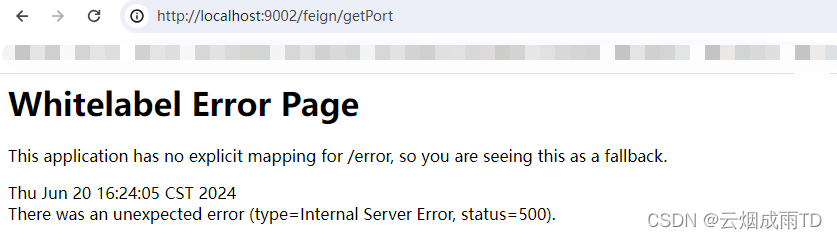
十六 nginx 错误页面配置
nginx错误页面包括404 403 500 502 503 504等页面,只需要在server中增加以下配置即可:
#error_page 404 403 500 502 503 504 /404.html;
location = /404.html {
root /usr/local/nginx/html;
}
注意:
/usr/local/nginx/html/ 路径下必须有404.html这个文件!!!
404.html上如果引用其他文件的png或css就会有问题,显示不出来,因为其他文件的访问也要做配置;
为了简单,可以将css嵌入文件中,图片用base编码嵌入;如下:
[root@localhost html]# vim 404.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>404</title>
<style>
.layout-table{display:table;height:100%;width:100%;vertical-align: middle;margin-top:150px}
.layout-table-cell{display: table-cell;vertical-align: middle;text-align:center}
.layout-tip{font-size:28px;color:#373737;margin: 0 auto;margin-top:16px;border-bottom: 1px solid #eee;padding-bottom: 20px;width: 360px;}
#tips{font-size:18px;color:#666666;margin-top:16px;}
</style>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-body">
<div class="layout-table">
<div class="layout-table-cell">
<img src="data:image/png;base64,g==" class="layout-img">
<p class="layout-tip">哎呀,找不到该页面啦!</p>
<p id="tips">请检查您的网络连接是否正常或者输入的网址是否正确</p>
</div>
</div>
</div>
</div>
</body>
</html>
展示效果;